Wenn Sie Ihrer Website die Schaltfläche „Über Google anmelden“ oder One Tap- und automatische Anmeldeaufforderungen hinzufügen möchten, müssen Sie zuerst Folgendes tun:
- eine OAuth 2.0-Client-ID abrufen
- OAuth-Branding und ‑Einstellungen konfigurieren
- die Google Identity Services-Clientbibliothek laden und
- Optional: Content Security Policy einrichten
- Cross-Origin-Opener-Richtlinie aktualisieren
Google API-Client-ID abrufen
Wenn Sie Google Identity Services auf Ihrer Website aktivieren möchten, müssen Sie zuerst eine Google API-Client-ID einrichten. Führen Sie dazu folgende Schritte aus:
- Öffnen Sie das Clients page von Google Cloud Console.
- Erstellen Sie ein Cloud ConsoleProjekt oder wählen Sie eines aus. Wenn Sie bereits ein Projekt für die Schaltfläche „Über Google anmelden“ oder Google One Tap haben, verwenden Sie das vorhandene Projekt und die Web-Client-ID. Wenn Sie Produktionsanwendungen erstellen, sind möglicherweise mehrere Projekte erforderlich. Wiederholen Sie die verbleibenden Schritte dieses Abschnitts für jedes Projekt, das Sie verwalten.
- Klicken Sie auf Client erstellen und wählen Sie für Anwendungstyp die Option Webanwendung aus, um eine neue Client-ID zu erstellen. Wenn Sie eine vorhandene Client-ID verwenden möchten, wählen Sie eine vom Typ Webanwendung aus.
Fügen Sie den URI Ihrer Website zu Autorisierte JavaScript-Quellen hinzu. Der URI enthält nur das Schema und den vollständig qualifizierten Hostnamen. Beispiel:
https://www.example.comOptional können Anmeldedaten über eine Weiterleitung an einen von Ihnen gehosteten Endpunkt zurückgegeben werden, anstatt über einen JavaScript-Callback. Fügen Sie in diesem Fall Ihre Weiterleitungs-URIs unter Autorisierte Weiterleitungs-URIs hinzu. Weiterleitungs-URIs enthalten das Schema, den vollständig qualifizierten Hostnamen und den Pfad und müssen den Validierungsregeln für Weiterleitungs-URIs entsprechen. Beispiel:
https://www.example.com/auth-receiver.
Geben Sie die Client-ID in Ihrer Web-App über die Felder data-client_id oder client_id an.
OAuth-Zustimmungsbildschirm konfigurieren
Sowohl bei „Mit Google anmelden“ als auch bei der One Tap-Authentifizierung wird ein Zustimmungsbildschirm angezeigt, auf dem Nutzer darüber informiert werden, welche Anwendung Zugriff auf ihre Daten anfordert, welche Art von Daten abgefragt wird und welche Nutzungsbedingungen gelten.
- Öffnen Sie die Branding page im Bereich „Google Auth Platform“ derCloud Console.
- Wählen Sie bei Aufforderung das Projekt aus, das Sie gerade erstellt haben.
Füllen Sie das Formular auf der Branding page aus und klicken Sie auf die Schaltfläche „Speichern“.
Anwendungsname:Der Name der Anwendung, die um Einwilligung bittet. Der Name sollte Ihre Anwendung genau widerspiegeln und mit dem Namen übereinstimmen, den Nutzer an anderer Stelle sehen.
Anwendungslogo:Dieses Bild wird auf dem Zustimmungsbildschirm angezeigt, damit Nutzer Ihre App erkennen können. Das Logo wird auf dem Zustimmungsbildschirm für „Mit Google anmelden“ und in den Kontoeinstellungen angezeigt, aber nicht im One Tap-Dialogfeld.
Support-E-Mail-Adresse:Wird zur Unterstützung des Nutzers auf dem Zustimmungsbildschirm angezeigt und für Google Workspace-Administratoren, die den Zugriff auf Ihre Anwendung für ihre Nutzer prüfen. Diese E-Mail-Adresse wird Nutzern auf dem Zustimmungsbildschirm „Mit Google anmelden“ angezeigt, wenn sie auf den Anwendungsnamen klicken.
Autorisierte Domains:Um Sie und Ihre Nutzer zu schützen, erlaubt Google die Nutzung autorisierter Domains nur solchen Anwendungen, die sich mit OAuth authentifizieren. Die Links Ihrer Anwendungen müssen auf autorisierten Domains gehostet werden. Weitere Informationen
Link zur Anwendungshomepage:Wird auf dem Zustimmungsbildschirm für „Über Google anmelden“ und unter der Schaltfläche „Weiter als“ in den DSGVO-konformen Informationen für die Einmalanmeldung angezeigt. Muss auf einer autorisierten Domain gehostet werden.
Link zur Datenschutzerklärung der Anwendung:Wird auf dem Einwilligungsbildschirm für „Mit Google anmelden“ und unter der Schaltfläche „Weiter als“ in den DSGVO-konformen Haftungsausschlussinformationen für die Einmalanmeldung angezeigt. Muss auf einer autorisierten Domain gehostet werden.
Link zu den Nutzungsbedingungen der Anwendung (optional): Wird auf dem Einwilligungsbildschirm für „Mit Google anmelden“ und unter der Schaltfläche „Weiter als“ in den DSGVO-konformen Informationen für die Einmalanmeldung angezeigt. Muss auf einer autorisierten Domain gehostet werden.
Rufen Sie die Data Access page auf, um Bereiche für Ihre App zu konfigurieren.
- Bereiche für Google APIs: Mit Bereichen kann Ihre Anwendung auf die privaten Daten Ihrer Nutzer zugreifen. Für die Authentifizierung reicht der Standardbereich (E‑Mail, Profil, OpenID) aus. Sie müssen keine sensiblen Bereiche hinzufügen. Es wird generell empfohlen, Bereiche inkrementell anzufordern, wenn der Zugriff erforderlich ist, und nicht im Voraus.
Prüfen Sie den „Bestätigungsstatus“. Wenn Ihre Anwendung bestätigt werden muss, klicken Sie auf die Schaltfläche „Zur Bestätigung einreichen“, um die Bestätigung zu beantragen. Weitere Informationen finden Sie unter Voraussetzungen für die OAuth-Überprüfung.
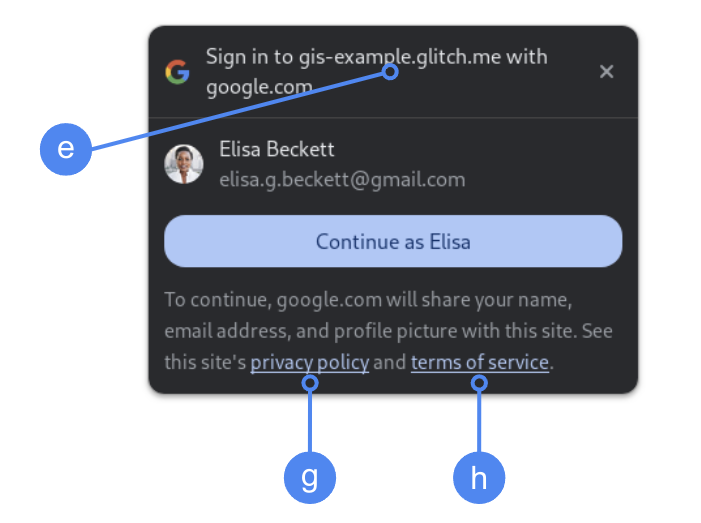
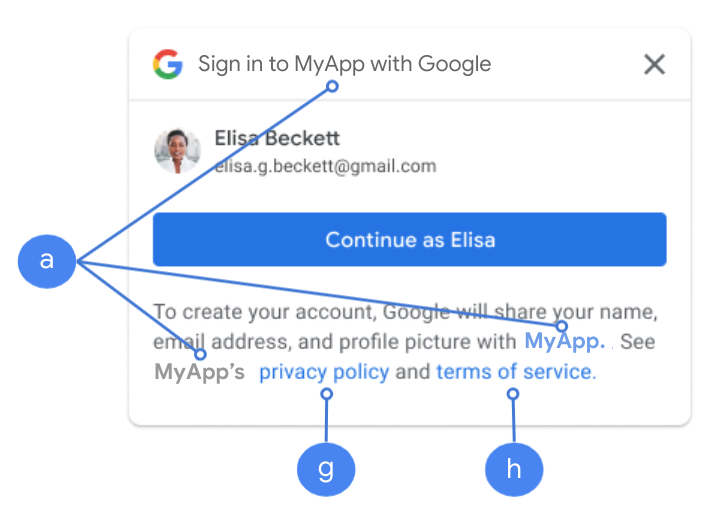
Anzeige der OAuth-Einstellungen bei der Anmeldung
One Tap mit FedCM

Die autorisierte Domain der obersten Ebene wird während der Nutzereinwilligung in Chrome angezeigt. Die Verwendung von One Tap in ursprungsübergreifenden, aber iframe-Elementen derselben Website ist eine unterstützte Methode.
One Tap ohne FedCM

Der Anwendungsname wird während der Nutzereinwilligung angezeigt.
Abbildung 1. OAuth-Zustimmungseinstellungen, die von One Tap in Chrome angezeigt werden.
Clientbibliothek laden
Laden Sie die Google Identity Services-Clientbibliothek auf jeder Seite, auf der sich ein Nutzer anmelden kann. Verwenden Sie das folgende Code-Snippet:
<script src="https://accounts.google.com/gsi/client" async></script>
Sie können die Ladegeschwindigkeit Ihrer Seiten optimieren, wenn Sie das Script mit dem Attribut async laden.
Eine Liste der Methoden und Eigenschaften, die von der Bibliothek unterstützt werden, finden Sie in den API-Referenzen für HTML und JavaScript.
Content Security Policy
Eine Content Security Policy ist zwar optional, wird aber empfohlen, um Ihre App zu schützen und Cross-Site-Scripting-Angriffe (XSS-Angriffe) zu verhindern. Weitere Informationen finden Sie unter Einführung in CSP und CSP und XSS.
Ihre Content Security Policy kann eine oder mehrere Anweisungen wie connect-src, frame-src, script-src, style-src oder default-src enthalten.
Wenn Ihr CSP Folgendes umfasst:
- Fügen Sie
https://accounts.google.com/gsi/hinzu, um zuzulassen, dass auf einer Seite die übergeordnete URL für serverseitige Endpunkte von Google Identity Services geladen wird.connect-src - Fügen Sie der
frame-src-Anweisunghttps://accounts.google.com/gsi/hinzu, um die übergeordnete URL der iFrames für die Schaltflächen „One Tap“ und „Über Google anmelden“ zuzulassen. - Fügen Sie der
script-src-Anweisunghttps://accounts.google.com/gsi/clienthinzu, um die URL der Google Identity Services-JavaScript-Bibliothek zuzulassen. - Fügen Sie der
style-src-Anweisunghttps://accounts.google.com/gsi/stylehinzu, um die URL der Google Identity Services-Stylesheets zuzulassen. - Die
default-src-Anweisung ist ein Fallback, wenn eine der vorhergehenden Anweisungen (connect-src,frame-src,script-srcoderstyle-src) nicht angegeben ist. Fügen Siehttps://accounts.google.com/gsi/hinzu, damit eine Seite die übergeordnete URL für serverseitige Google Identity Services-Endpunkte laden kann.
Vermeiden Sie es, einzelne GIS-URLs aufzulisten, wenn Sie connect-src verwenden. So werden Fehler bei der Aktualisierung von GIS minimiert. Fügen Sie beispielsweise anstelle von https://accounts.google.com/gsi/status die GIS-Übergeordneten-URL https://accounts.google.com/gsi/ hinzu.
Mit diesem Beispiel für einen Antwortheader können die Google Identity Services geladen und ausgeführt werden:
Content-Security-Policy-Report-Only: script-src
https://accounts.google.com/gsi/client; frame-src
https://accounts.google.com/gsi/; connect-src https://accounts.google.com/gsi/;
Cross-Origin-Opener-Richtlinie
Für die Schaltfläche „Mit Google anmelden“ und Google One Tap sind möglicherweise Änderungen an Ihrem Cross-Origin-Opener-Policy (COOP) erforderlich, damit Pop-ups erfolgreich erstellt werden können.
Wenn FedCM aktiviert ist, rendert der Browser Pop-ups direkt und es sind keine Änderungen erforderlich.
Wenn FedCM jedoch deaktiviert ist, legen Sie den COOP-Header fest:
- bis zum
same-originund - Schließen Sie
same-origin-allow-popupsein.
Wenn der richtige Header nicht festgelegt wird, wird die Kommunikation zwischen Fenstern unterbrochen, was zu einem leeren Pop-up-Fenster oder ähnlichen Fehlern führt.
