يناقش هذا الدليل استخدام واجهات برمجة تطبيقات FedCM من خلال مكتبة النظام الأساسي لتسجيل الدخول في Google. تشمل المواضيع الجدول الزمني والخطوات التالية لتحديث متوافق مع الإصدارات السابقة للمكتبة، وكيفية إجراء تقييم الأثر والتحقق من استمرار عمل تسجيل دخول المستخدم كما هو متوقع، وإذا لزم الأمر، تعليمات لتحديث تطبيق الويب. كما تشمل خيارات إدارة فترة الانتقال وكيفية الحصول على المساعدة.
حالة المكتبة
يتم حظر أي تطبيقات ويب جديدة من استخدام المكتبة المتوقّفة للنظام الأساسي "تسجيل الدخول بحساب Google" في حين يمكن للتطبيقات التي تستخدم المكتبة الاستمرار حتى إشعار آخر. لم يتم تحديد تاريخ نهائي لغروب الشمس (إيقاف التشغيل) للمكتبة. يمكنك الاطّلاع على مقالة إيقاف الدعم والإيقاف نهائيًا لمزيد من المعلومات.
يضيف تحديث متوافق مع الأنظمة القديمة واجهات برمجة تطبيقات FedCM إلى مكتبة "تسجيل الدخول بحساب Google". على الرغم من أنّ معظم التغييرات سلسة، يوفّر التحديث اختلافات في طلبات المستخدمين وسياسة أذونات إطار iframe وسياسة أمان المحتوى (CSP). قد تؤثر هذه التغييرات في تطبيق الويب الخاص بك وتتطلب إجراء تغييرات على رمز التطبيق وتهيئة الموقع.
خلال الفترة الانتقالية، يتحكّم خيار ضبط في ما إذا كان سيتم استخدام واجهات برمجة تطبيقات FedCM أثناء تسجيل دخول المستخدم أم لا.
بعد الفترة الانتقالية، تكون واجهات برمجة تطبيقات FedCM إلزامية لجميع تطبيقات الويب التي تستخدم مكتبة "تسجيل الدخول بحساب Google".
المخطط الزمني
تاريخ آخر تعديل: نيسان (أبريل) 2025
في ما يلي التواريخ والتغييرات التي تؤثّر في سلوك تسجيل دخول المستخدم:
- آذار (مارس) 2023 إيقاف الدعم لمكتبة منصة "تسجيل الدخول باستخدام حساب Google" نهائيًا
- ستبدأ فترة النقل في تموز (يوليو) 2024، وستتوفّر في مكتبة منصة "تسجيل الدخول بحساب Google"
لواجهات برمجة تطبيقات FedCM. تتحكّم Google تلقائيًا في النسبة المئوية
لطلبات تسجيل دخول المستخدمين باستخدام أداة "المراسلة عبر السحابة الإلكترونية من Firebase" خلال هذه الفترة، وقد تلغي تطبيقات الويب
هذا السلوك صراحةً باستخدام المَعلمة
use_fedcm. - اعتماد إلزامي لواجهات برمجة تطبيقات FedCM في آب (أغسطس) 2025 من خلال مكتبة منصة "تسجيل الدخول بحساب Google"
الخطوات التالية
هناك ثلاثة خيارات يمكنك اتباعها:
- عليك إجراء تقييم للتأثير وتحديث تطبيق الويب إذا لزم الأمر. يقيّم هذا النهج ما إذا كانت الميزات التي تتطلب تغييرات على تطبيق الويب قيد الاستخدام. تتوفر التعليمات في القسم التالي من هذا الدليل.
- نقل إلى مكتبة خدمات هوية Google (GIS). يوصى بشدة بالانتقال إلى مكتبة تسجيل الدخول الأحدث والمتوافقة. يمكنك إجراء ذلك باتّباع هذه التعليمات.
- عدم اتّخاذ أي إجراء: سيتم تحديث تطبيق الويب تلقائيًا عند نقل مكتبة "تسجيل الدخول بحساب Google" إلى واجهات برمجة تطبيقات FedCM لتسجيل دخول المستخدم. وهذا هو أقل إجراء، ولكن هناك بعض المخاطر التي قد تؤدي إلى عدم تمكُّن المستخدمين من تسجيل الدخول إلى تطبيق الويب الخاص بك.
إجراء تقييم الأثر
اتّبِع هذه التعليمات لتحديد ما إذا كان من الممكن تحديث تطبيق الويب بسلاسة من خلال تحديث متوافق مع الأنظمة القديمة أو إذا كانت هناك حاجة لإجراء تغييرات لتجنُّب عدم تمكّن المستخدمين من تسجيل الدخول في حال كانت مكتبة منصّة "تسجيل الدخول باستخدام حساب Google" تعتمد بشكل كامل على واجهات برمجة تطبيقات FedCM.
ضبط إعدادات الجهاز
تُعدّ واجهات برمجة التطبيقات للمتصفّح وأحدث إصدار من مكتبة النظام الأساسي "تسجيل الدخول بحساب Google" ضروريةً لاستخدام FedCM أثناء تسجيل دخول المستخدم.
قبل المتابعة:
- حدِّث "Chrome للكمبيوتر المكتبي" إلى أحدث إصدار. يتطلب Chrome لنظام Android الإصدار M128 أو إصدارًا أحدث ولا يمكن اختباره باستخدام إصدارات سابقة.
اضبط السمة
use_fedcmعلىtrueعند إعداد مكتبة منصة "تسجيل الدخول بحساب Google" في تطبيق الويب. يبدو عادةً إعداد JavaScript كما يلي:gapi.client.init({use_fedcm: true})، أوgapi.auth2.init({use_fedcm: true})، أوgapi.auth2.authorize({use_fedcm: true}).
بدلاً من ذلك، يمكن استخدام علامة
metaلتفعيل FedCM بتنسيق HTML:<meta name="google-signin-use_fedcm" content="true">
إلغاء صلاحية النُسخ المخزّنة مؤقتًا من مكتبة منصة "تسجيل الدخول بحساب Google" هذه الخطوة عادةً غير ضرورية لأنّه يتم تنزيل أحدث نسخة من المكتبة إلى المتصفّح مباشرةً، وذلك عن طريق تضمين
api.jsأوclient.jsأوplatform.jsفي علامة<script src>(قد يستخدم الطلب أيًا من أسماء الحِزم هذه للمكتبة).تأكَّد من إعدادات OAuth لمعرِّف عميل OAuth:
- افتح صفحة "بيانات الاعتماد" في .
تأكَّد من تضمين معرّف الموارد المنتظم (URI) الخاص بموقعك الإلكتروني في مصادر JavaScript المعتمَدة. يتضمن معرف الموارد المنتظم (URI) المخطط واسم المضيف المؤهل بالكامل فقط. مثلاً:
https://www.example.comاختياريًا، يمكن عرض بيانات الاعتماد باستخدام إعادة توجيه إلى نقطة نهاية تستضيفها بدلاً من استدعاء JavaScript. وفي هذه الحالة، تأكَّد من تضمين معرّفات الموارد المنتظمة (URI) الخاصة بإعادة التوجيه في معرّفات الموارد المنتظمة (URI) المعتمَدة لإعادة التوجيه. تتضمّن معرّفات الموارد المنتظمة (URI) الخاصة بإعادة التوجيه المخطط واسم المضيف المؤهّل بالكامل والمسار، ويجب أن تكون متوافقة مع قواعد التحقّق من معرّف الموارد المنتظم (URI) لإعادة التوجيه. على سبيل المثال:
https://www.example.com/auth-receiver.
الاختبار
بعد اتّباع التعليمات الواردة في الإعداد:
- أغلِق جميع نوافذ التصفّح المتخفي الحالية في Chrome وافتح نافذة جديدة في وضع التصفّح المتخفي. يؤدي هذا الإجراء إلى محو أي محتوى مخزَّن مؤقتًا أو أي ملفات تعريف ارتباط.
- حمِّل صفحة تسجيل دخول المستخدم وحاول تسجيل الدخول.
اتبع التعليمات الواردة في هذه الأقسام من هذا الدليل لتحديد المشكلات المعروفة وإصلاحها:
ابحث عن أي أخطاء أو تحذيرات في Console تتعلّق بمكتبة "تسجيل الدخول باستخدام حساب Google".
كرر هذه العملية حتى لا تحدث أي أخطاء وستتمكن من تسجيل الدخول بنجاح. يمكنك التأكّد من نجاح عملية تسجيل الدخول من خلال التأكّد من أنّ
BasicProfile.getEmail()يرسِل عنوان بريدك الإلكتروني وأنّGoogleUser.isSignedIn()هيTrue.
تحديد طلب مكتبة "تسجيل الدخول بحساب Google"
تحقَّق مما إذا كان تغيير سياسة الأذونات وسياسة أمان المحتوى ضروريًا من خلال فحص طلب مكتبة منصة "تسجيل الدخول بحساب Google". ولإجراء ذلك، حدِّد موقع الطلب باستخدام اسم المكتبة وأصلها:
- في متصفّح Chrome، افتح لوحة الشبكة في "أدوات مطوري البرامج" وأعِد تحميل الصفحة.
- استخدِم القيم في عمودَي النطاق والاسم للعثور على طلب المكتبة:
- النطاق هو
apis.google.comو - الاسم هو
api.jsأوclient.jsأوplatform.js. تعتمد قيمة الاسم المحددة على حزمة المكتبة التي يطلبها المستند.
- النطاق هو
مثلاً، يمكنك الفلترة حسب apis.google.com في عمود النطاق
وplatform.js في العمود الاسم.
الاطّلاع على سياسة أذونات إطار iframe
قد يستخدم موقعك الإلكتروني مكتبة منصة "تسجيل الدخول بحساب Google" داخل إطار iframe من مصادر متعددة. في هذه الحالة، يجب تحديث التطبيق.
بعد اتباع تعليمات تحديد موقع طلب مكتبة تسجيل الدخول إلى Google، حدد طلب مكتبة تسجيل الدخول إلى Google في لوحة الشبكة في DevTools وحدد موقع رأس الصفحة Sec-Fetch-Site في قسم رؤوس الطلبات ضمن علامة التبويب الرؤوس. إذا كانت قيمة العنوان:
same-siteأوsame-origin، بالتالي لن تسري سياسات الوصول من نطاقات أخرى ولا نحتاج إلى أي تغييرات.- قد يكون من الضروري إجراء تغييرات في
cross-siteعند استخدام إطار iframe.
للتأكّد من توفّر إطار iframe:
- اختيار لوحة العناصر (Elements) في "أدوات مطوري البرامج في Chrome"
- يمكنك استخدام Ctrl-F للبحث عن إطار iframe في المستند.
في حال العثور على إطار iframe، افحص المستند للتحقق من طلبات إلى دوال gapi.auth2 أو أوامر script src التي تؤدي إلى تحميل مكتبة "تسجيل الدخول بحساب Google"
ضمن إطار iframe. في هذه الحالة:
- أضِف سياسة أذونات
allow="identity-credentials-get"إلى إطار iframe الرئيسي.
كرر هذه العملية لكل إطار iframe في المستند. يمكن تضمين إطارات iframe، لذا يُرجى التأكد من إضافة أمر Allow إلى جميع إطارات iframe الرئيسية المحيطة.
الاطّلاع على سياسة أمان المحتوى
إذا كان موقعك الإلكتروني يستخدم "سياسة أمان المحتوى"، قد تحتاج إلى تعديل سياسة CSP للسماح باستخدام مكتبة "تسجيل الدخول بحساب Google".
بعد اتباع تعليمات تحديد موقع طلب مكتبة تسجيل الدخول إلى Google، حدد طلب مكتبة تسجيل الدخول إلى Google في لوحة الشبكة في DevTools وحدد موقع رأس الصفحة Content-Security-Policy في قسم رؤوس الاستجابة ضمن علامة التبويب الرؤوس.
وفي حال عدم العثور على العنوان، ما مِن حاجة إلى إجراء أي تغييرات. بخلاف ذلك، تحقق مما إذا تم تحديد أي من توجيهات CSP هذه في عنوان CSP وتحديثها من خلال:
إضافة
https://apis.google.com/js/وhttps://accounts.google.com/gsi/وhttps://acounts.google.com/o/fedcm/إلى أي توجيهاتconnect-srcأوdefault-srcأوframe-src.الإضافة إلى
https://apis.google.com/js/bundle-name.jsإلى التوجيهscript-src. استبدِلbundle-name.jsإما بـapi.jsأوclient.jsأوplatform.jsبناءً على حزمة المكتبة التي تطلبها المستندات.
التحقّق من التغييرات على طلبات المستخدمين
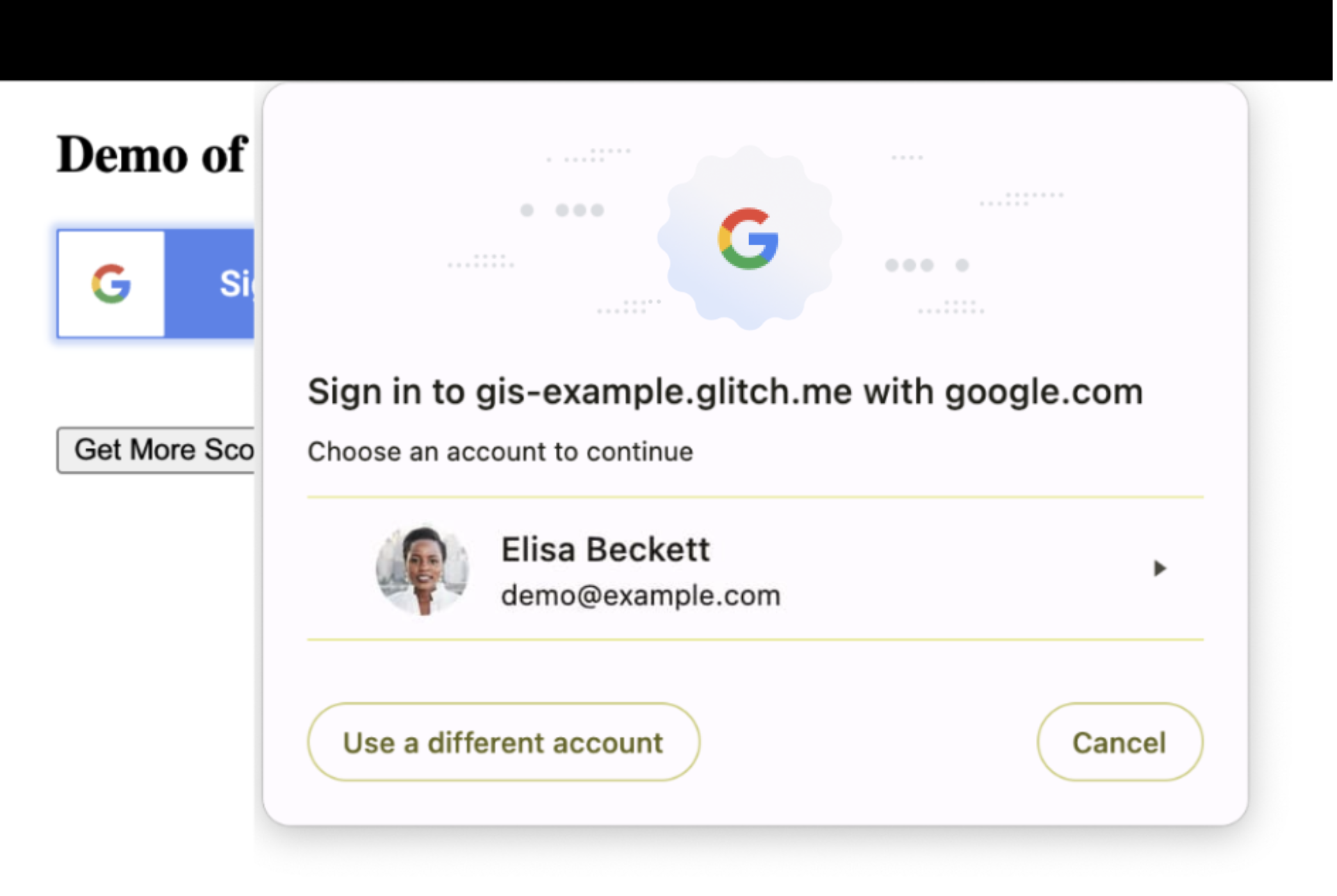
هناك بعض الاختلافات في سلوك طلبات المستخدمين، لذلك يضيف FedCM مربّع حوار نموذجي يعرضه المتصفّح ويعدّل متطلبات تفعيل المستخدم.
مربّع حوار مشروط

افحص تصميم موقعك الإلكتروني للتأكد من إمكانية تركيب المحتوى الأساسي على نحو آمن وحجبه مؤقتًا من خلال مربّع الحوار المشروط في المتصفح. إذا لم يكن الأمر كذلك، فقد تحتاج إلى تعديل تخطيط أو موضع بعض العناصر في موقع الويب الخاص بك.
تفعيل المستخدم
يتضمن FedCM متطلبات تفعيل المستخدم المعدَّلة. يُعد الضغط على زر أو النقر على رابط أمثلة على إيماءات المستخدم التي تسمح لأصول الجهات الخارجية بإجراء طلبات الشبكة أو تخزين البيانات. من خلال FedCM، يطلب المتصفّح موافقة المستخدم في حال:
- تسجيل دخول المستخدم لأول مرة إلى تطبيق ويب باستخدام مثيل متصفح جديد، أو
- تسمّى
GoogleAuth.signIn.
أمّا اليوم، إذا سجّل المستخدم الدخول إلى موقعك الإلكتروني من قبل، يمكنك الحصول على
معلومات تسجيل الدخول الخاصة به عند إعداد مكتبة "تسجيل الدخول باستخدام حساب Google"
باستخدام gapi.auth2.init، وذلك بدون إجراء المزيد من تفاعلات المستخدم. ولم يعُد ذلك ممكنًا إلا إذا خضع المستخدم لعملية تسجيل الدخول في FedCM لأول مرة
مرة واحدة على الأقل.
من خلال الاشتراك في FedCM والاتصال برقم GoogleAuth.signIn، في المرة التالية التي يزور فيها
المستخدم نفسه موقعك الإلكتروني، يستطيع gapi.auth2.init الحصول على معلومات تسجيل دخول المستخدم
أثناء الإعداد بدون تفاعل المستخدم.
حالات الاستخدام الشائعة
تتضمن مستندات مطوّري البرامج الخاصة بمكتبة "تسجيل الدخول إلى Google" أدلة ونماذج رموز لحالات الاستخدام الشائعة. يناقش هذا القسم كيفية تأثير FedCM في سلوكه.
دمج بيانات "تسجيل الدخول بحساب Google" في تطبيق الويب
في هذا العرض التوضيحي، يعرض العنصر
<div>والفئة الزر. وبالنسبة إلى المستخدمين الذين سجّلوا الدخول سابقًا، يعرض حدث الصفحةonloadبيانات اعتماد المستخدم. يلزم تفاعل المستخدم لتسجيل الدخول وإنشاء جلسة جديدة.يتم إعداد المكتبة من خلال الفئة
g-signin2التي تستدعيgapi.loadوgapi.auth2.init.إيماءة مستخدم، حدث
onclickلعنصر<div>، تطلبauth2.signInأثناء تسجيل الدخول أوauth2.signOutعند تسجيل الخروج.إنشاء زر مخصّص لتسجيل الدخول بحساب Google
في الإصدار التجريبي الأول، يتم استخدام السمات المخصّصة للتحكّم في ظهور زر تسجيل الدخول، وبالنسبة إلى المستخدمين الذين سبق لهم تسجيل الدخول، يتم عرض بيانات اعتماد المستخدم في حدث الصفحة
onload. يلزم تفاعل المستخدم لتسجيل الدخول وإنشاء جلسة جديدة.يتم إعداد المكتبة من خلال حدث
onloadلمكتبةplatform.jsويتم عرض الزر من خلالgapi.signin2.render.يتم الاتصال برقم
auth2.signInمن خلال إيماءة مستخدم تؤدي إلى الضغط على زر تسجيل الدخول.في العرض التوضيحي الثاني، يتم استخدام العنصر
<div>وأنماط CSS ورسم مخصّص للتحكّم في مظهر زر تسجيل الدخول. تفاعل المستخدم مطلوب لتسجيل الدخول وإنشاء جلسة جديدة.يتم إعداد المكتبة عند تحميل المستند باستخدام دالة بدء تستدعي
gapi.loadوgapi.auth2.initوgapi.auth2.attachClickHandler.توجّه إيماءة مستخدم، وهو حدث
onclickضمن عنصر<div>،auth2.signInباستخدامauth2.attachClickHandlerأثناء تسجيل الدخول أوauth2.signOutعند تسجيل الخروج.-
في هذا العرض التوضيحي، يتم استخدام الضغط على زر لتسجيل دخول المستخدم وتسجيل الخروج. يجب تفاعل المستخدم لتسجيل الدخول وإنشاء جلسة جديدة.
يتم إعداد المكتبة من خلال استدعاء
gapi.loadوgapi.auth2.initوgapi.auth2.attachClickHandler()مباشرةً بعد تحميلplatform.jsباستخدامscript src.توجّه إيماءة مستخدم، وهو حدث
onclickضمن عنصر<div>،auth2.signInباستخدامauth2.attachClickHandlerأثناء تسجيل الدخول أوauth2.signOutعند تسجيل الخروج. -
في هذا العرض التوضيحي، يتم استخدام ضغطة زر لطلب نطاقات OAuth 2.0 إضافية والحصول على رمز دخول جديد. أمّا بالنسبة إلى المستخدمين الذين سبق لهم تسجيل الدخول، فيعرض حدث الصفحة
onloadبيانات اعتماد المستخدم. يجب تفاعل المستخدم لتسجيل الدخول وإنشاء جلسة جديدة.يتم إعداد المكتبة من خلال الحدث
onloadلمكتبةplatform.jsمن خلال طلب إلىgapi.signin2.render.تؤدي إيماءة مستخدم عند النقر على عنصر
<button>إلى عرض طلب للحصول على نطاقات OAuth 2.0 إضافية باستخدامgoogleUser.grantأوauth2.signOutعند تسجيل الخروج. دمج خدمة "تسجيل الدخول بحساب Google" باستخدام أدوات معالجة الأحداث
في هذا العرض التوضيحي، بالنسبة إلى المستخدمين الذين سجّلوا الدخول سابقًا، تعرض الصفحة
onloadبيانات اعتماد المستخدم. يلزم تفاعل المستخدم لتسجيل الدخول وإنشاء جلسة جديدة.يتم إعداد المكتبة عند تحميل المستند باستخدام دالة بدء تستدعي
gapi.loadوgapi.auth2.initوgapi.auth2.attachClickHandler. بعد ذلك، يتم استخدامauth2.isSignedIn.listenوauth2.currentUser.listenلإعداد إشعار بالتغييرات في حالة الجلسة. أخيرًا، يتم استدعاءauth2.SignInلعرض بيانات الاعتماد للمستخدمين الذين سجّلوا الدخول.توجّه إيماءة مستخدم، وهو حدث
onclickضمن عنصر<div>،auth2.signInباستخدامauth2.attachClickHandlerأثناء تسجيل الدخول أوauth2.signOutعند تسجيل الخروج.تسجيل الدخول باستخدام حساب Google للتطبيقات من جهة الخادم
في هذا العرض التوضيحي، يتمّ استخدام إيماءة مستخدم لطلب رمز مصادقة OAuth 2.0، ويُجري استدعاء JS طلب AJAX لإرسال الردّ إلى خادم الخلفية من أجل التحقّق.
يتم إعداد المكتبة باستخدام حدث
onloadلمكتبةplatform.js، التي تستخدم دالة بدء لاستدعاءgapi.loadوgapi.auth2.init.تؤدي إيماءة مستخدم بالنقر على عنصر
<button>إلى عرض طلب للحصول على رمز تفويض من خلال طلبauth2.grantOfflineAccess.الدخول المُوحَّد (SSO) من عدّة منصات
يتطلب FedCM الحصول على موافقة لكل مثيل من المتصفِّح، حتى إذا سبق لمستخدمي Android تسجيل الدخول، يجب الحصول على الموافقة لمرة واحدة.
إدارة الفترة الانتقالية
خلال الفترة الانتقالية، قد تستخدم نسبة مئوية من المستخدمين الذين يسجّلون الدخول باستخدام FedCM، ويمكن أن تختلف هذه النسبة المئوية بالتحديد وقد تتغيّر بمرور الوقت. تتحكّم Google تلقائيًا في عدد طلبات تسجيل الدخول التي تستخدم FedCM، ولكن يمكنك تفعيل أو إيقاف استخدام FedCM خلال الفترة الانتقالية. في نهاية الفترة الانتقالية، يصبح FedCM إلزاميًا ويتم استخدامه لجميع طلبات تسجيل الدخول.
يؤدي اختيار الموافقة إلى إرسال المستخدم عبر عملية تسجيل الدخول في FedCM، بينما يؤدي اختيار الإيقاف إلى إرسال المستخدمين من خلال مسار تسجيل الدخول الحالي. يتم التحكّم في هذا السلوك باستخدام
المَعلمة use_fedcm.
اشتراك
قد يكون من المفيد التحكّم في ما إذا كانت كل محاولات تسجيل الدخول إلى موقعك الإلكتروني أو بعضها تستخدم واجهات برمجة تطبيقات FedCM. لإجراء ذلك، يجب ضبط use_fedcm على true عند إعداد مكتبة المنصة. وفي هذه الحالة، يستخدم طلب تسجيل دخول المستخدم واجهات برمجة تطبيقات FedCM.
إيقاف
خلال الفترة الانتقالية، ستستخدم النسبة المئوية لمحاولات تسجيل دخول المستخدمين إلى موقعك الإلكتروني
واجهات برمجة تطبيقات FedCM بشكل تلقائي. إذا احتجت إلى مزيد من الوقت لإجراء تغييرات على تطبيقك،
يمكنك إيقاف استخدام واجهات برمجة تطبيقات FedCM مؤقتًا. لإجراء ذلك، يجب ضبط use_fedcm على false عند إعداد مكتبة المنصة. ولن يستخدم طلب تسجيل دخول المستخدم
واجهات برمجة تطبيقات FedCM في هذه الحالة.
بعد الاستخدام الإلزامي، تتجاهل مكتبة منصة "تسجيل الدخول بحساب Google" أي إعدادات خاصة بـ use_fedcm.
الحصول على مساعدة
ابحث في StackOverflow أو اطرح أسئلة عنه باستخدام العلامة google-signin.
