Panduan ini membahas pengadopsian FedCM API oleh library platform Login dengan Google. Topik meliputi Garis Waktu dan Langkah Berikutnya untuk pembaruan pustaka yang kompatibel dengan versi lama, cara Melakukan penilaian dampak dan memverifikasi bahwa proses masuk pengguna terus berfungsi seperti yang diharapkan, dan jika diperlukan, petunjuk untuk memperbarui aplikasi web Anda. Opsi untuk Mengelola periode transisi beserta cara Mendapatkan bantuan juga dibahas.
Status library
Semua aplikasi web baru diblokir agar tidak menggunakan library platform Login dengan Google yang tidak digunakan lagi, sementara aplikasi yang menggunakan library dapat berlanjut hingga pemberitahuan lebih lanjut. Tanggal penghentian terakhir (penonaktifan) untuk library belum ditetapkan. Lihat Penghentian dukungan dan penghentian untuk mengetahui informasi selengkapnya.
Update yang kompatibel dengan versi lama akan menambahkan FedCM API ke library Login dengan Google. Meskipun sebagian besar perubahan berjalan lancar, update ini memperkenalkan perbedaan pada perintah pengguna, permissions-policy iframe, dan Kebijakan Keamanan Konten (CSP). Perubahan ini dapat memengaruhi aplikasi web Anda dan memerlukan perubahan pada kode aplikasi dan konfigurasi situs.
Selama periode transisi, opsi konfigurasi mengontrol apakah FedCM API akan digunakan atau tidak selama login pengguna.
Setelah periode transisi, API FedCM bersifat wajib untuk semua aplikasi web yang menggunakan library Login dengan Google.
Linimasa
Terakhir diperbarui April 2025
Berikut adalah tanggal dan perubahan yang memengaruhi perilaku login pengguna:
- Maret 2023 Penghentian dukungan untuk library platform Login dengan Google.
- Periode Transisi Juli 2024 dimulai, dan dukungan library platform Login dengan Google
untuk FedCM API akan ditambahkan. Selama waktu ini, Google mengontrol persentase permintaan login pengguna menggunakan FedCM, dan aplikasi web dapat secara eksplisit mengganti perilaku ini dengan parameter
use_fedcm. - Agustus 2025 Adopsi wajib API FedCM oleh library platform Login dengan Google.
Langkah berikutnya
Ada tiga opsi yang dapat Anda pilih untuk diikuti:
- Lakukan penilaian dampak, dan jika perlu, update aplikasi web Anda. Pendekatan ini mengevaluasi apakah fitur yang memerlukan perubahan pada aplikasi web Anda digunakan. Petunjuknya akan diberikan di bagian selanjutnya dalam panduan ini.
- Pindahkan ke library Google Identity Services (GIS). Sebaiknya Anda beralih ke library login terbaru dan yang didukung. Lakukan dengan mengikuti petunjuk ini.
- Tidak melakukan apa pun. Aplikasi web Anda akan otomatis diupdate saat library Login dengan Google dialihkan ke FedCM API untuk login pengguna. Ini adalah pekerjaan paling sedikit, tetapi ada beberapa risiko pengguna tidak dapat login ke aplikasi web Anda.
Melakukan penilaian dampak
Ikuti petunjuk ini untuk menentukan apakah aplikasi web Anda dapat diupdate dengan lancar melalui update yang kompatibel dengan versi lama atau apakah perubahan diperlukan untuk mencegah pengguna tidak dapat login saat library platform Login dengan Google sepenuhnya mengadopsi API FedCM.
Penyiapan
API browser dan versi terbaru library platform Login dengan Google diperlukan untuk menggunakan FedCM selama login pengguna.
Sebelum melangkah lebih jauh:
- Update ke versi terbaru Chrome untuk Desktop. Chrome untuk Android memerlukan rilis M128 atau yang lebih baru dan tidak dapat diuji menggunakan versi yang lebih lama.
Tetapkan
use_fedcmketruesaat menginisialisasi library platform Login dengan Google di aplikasi web Anda. Biasanya, inisialisasi JavaScript terlihat seperti ini:gapi.client.init({use_fedcm: true}), ataugapi.auth2.init({use_fedcm: true}), ataugapi.auth2.authorize({use_fedcm: true}).
Atau, tag
metadapat digunakan untuk mengaktifkan FedCM di HTML:<meta name="google-signin-use_fedcm" content="true">
Membatalkan validasi versi library platform Login dengan Google yang di-cache. Biasanya langkah ini tidak diperlukan karena versi terbaru library didownload langsung ke browser dengan menyertakan
api.js,client.js, atauplatform.jsdalam tag<script src>(permintaan dapat menggunakan salah satu nama paket ini untuk library).Konfirmasi setelan OAuth untuk client ID OAuth Anda:
- Buka halaman Credentials
Pastikan URI situs Anda disertakan dalam Asal JavaScript yang diotorisasi. URI hanya menyertakan skema dan nama host yang sepenuhnya memenuhi syarat. Misalnya,
https://www.example.com.Secara opsional, kredensial dapat ditampilkan menggunakan pengalihan ke endpoint yang Anda host, bukan melalui callback JavaScript. Jika demikian, pastikan URI pengalihan Anda disertakan dalam URI pengalihan yang diotorisasi. URI pengalihan mencakup skema, nama host yang sepenuhnya memenuhi syarat, dan jalur, serta harus mematuhi Aturan validasi URI Pengalihan. Contohnya,
https://www.example.com/auth-receiver.
Pengujian
Setelah mengikuti petunjuk di Penyiapan:
- Tutup semua jendela Samaran Chrome yang ada, lalu buka jendela Samaran baru. Tindakan ini akan menghapus konten atau cookie yang di-cache.
- Muat halaman login pengguna Anda dan coba login.
Ikuti petunjuk di bagian berikut dalam panduan ini untuk mengidentifikasi dan memperbaiki masalah umum:
Cari error atau peringatan di Konsol yang terkait dengan library Login dengan Google.
Ulangi proses ini sampai tidak terjadi error dan Anda dapat berhasil login. Anda dapat memverifikasi bahwa proses login yang berhasil dengan mengonfirmasi bahwa
BasicProfile.getEmail()menampilkan alamat email Anda danGoogleUser.isSignedIn()adalahTrue.
Menemukan permintaan library Login dengan Google
Periksa apakah perubahan permissions-policy dan Kebijakan Keamanan Konten diperlukan dengan memeriksa permintaan untuk library platform Login dengan Google. Untuk melakukannya, cari permintaan menggunakan nama dan asal library:
- Di Chrome, buka panel Jaringan DevTools dan muat ulang halaman.
- Gunakan nilai di kolom Domain dan Name untuk menemukan permintaan library:
- Domainnya adalah
apis.google.comdan - Namanya adalah
api.js,client.js, atauplatform.js. Nilai spesifik Nama bergantung pada paket library yang diminta oleh dokumen.
- Domainnya adalah
Misalnya, filter apis.google.com di kolom Domain dan platform.js di kolom Name.
Periksa kebijakan izin iframe
Situs Anda mungkin menggunakan library platform Login dengan Google di dalam iframe lintas origin. Jika demikian, update diperlukan.
Setelah mengikutiTemukan permintaan pustaka Google Sign-in instruksi, pilih permintaan pustaka Google Sign-in di DevTools Jaringan panel dan temukanSec-Fetch-Site judul di dalam Header Permintaan bagian dalam Judul tab. Jika nilai header
adalah:
same-siteatausame-origin, maka kebijakan lintas asal tidak berlaku dan tidak perlu perubahan.- Perubahan
cross-sitemungkin diperlukan jika iframe digunakan.
Untuk mengonfirmasi apakah iframe tersedia:
- Pilih panel Elemen di Chrome DevTools, lalu
- Gunakan Ctrl-F untuk menemukan iframe dalam dokumen.
Jika iframe ditemukan, periksa dokumen untuk memeriksa panggilan ke fungsi gapi.auth2 atau perintah script src yang memuat library Login dengan Google dalam iframe. Jika demikian:
- Tambahkan kebijakan izin
allow="identity-credentials-get"ke iframe induk.
Ulangi proses ini untuk setiap iframe dalam dokumen. iframe dapat disusun bertingkat, jadi pastikan untuk menambahkan perintah izinkan ke semua iframe induk di sekitarnya.
Periksa Kebijakan Keamanan Konten
Jika situs Anda menggunakan Kebijakan Keamanan Konten, Anda mungkin perlu memperbarui CSP untuk mengizinkan penggunaan library Login dengan Google.
Setelah mengikutiTemukan permintaan pustaka Google Sign-in instruksi, pilih permintaan pustaka Google Sign-in di DevTools Jaringan panel dan temukanContent-Security-Policy judul di dalam Header Respons bagian dari Judul tab.
Jika header tidak ditemukan, perubahan tidak diperlukan. Jika tidak, periksa apakah salah satu perintah CSP ini ditentukan di header CSP dan perbarui dengan:
Menambahkan
https://apis.google.com/js/,https://accounts.google.com/gsi/, danhttps://acounts.google.com/o/fedcm/ke perintahconnect-src,default-src, atauframe-src.Menambahkan
https://apis.google.com/js/bundle-name.jske perintahscript-src. Gantibundle-name.jsdenganapi.js,client.js, atauplatform.jsberdasarkan library paket yang diminta dokumennya.
Memeriksa perubahan perintah pengguna
Ada beberapa perbedaan pada perilaku perintah pengguna, FedCM menambahkan dialog modal yang ditampilkan oleh browser dan memperbarui persyaratan aktivasi pengguna.
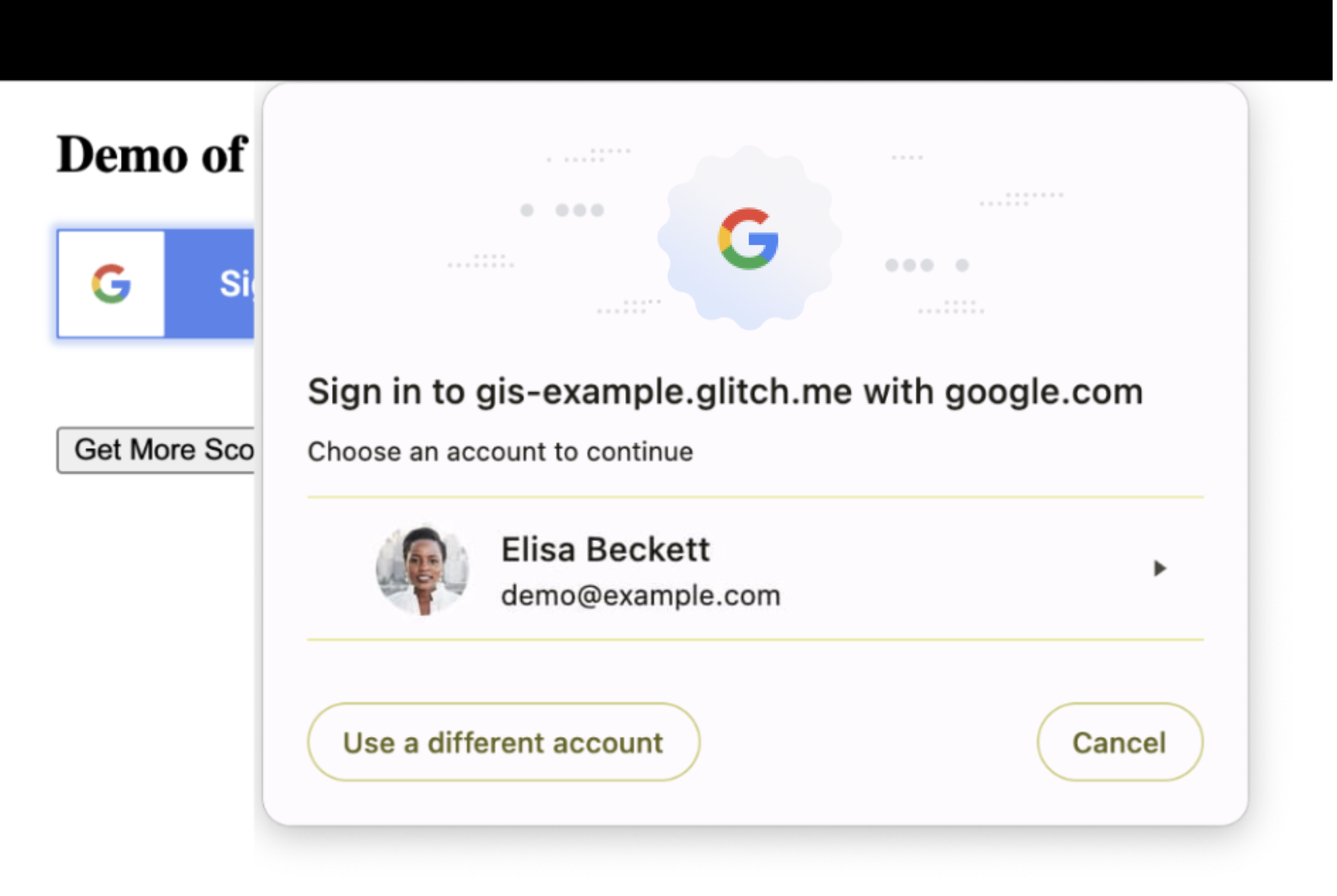
Dialog modal

Periksa tata letak situs Anda untuk memastikan bahwa konten dasar dapat ditempatkan dengan aman dan terhalang oleh dialog modal browser untuk sementara. Jika tidak, Anda mungkin perlu menyesuaikan tata letak atau posisi beberapa elemen situs Anda.
Aktivasi pengguna
FedCM mencakup persyaratan aktivasi pengguna yang diperbarui. Menekan tombol atau mengklik link adalah contoh gestur pengguna yang memungkinkan origin pihak ketiga membuat permintaan jaringan atau menyimpan data. Dengan FedCM, browser akan meminta izin pengguna saat:
- pengguna pertama kali masuk ke aplikasi web menggunakan instance browser baru, atau
GoogleAuth.signIndipanggil.
Saat ini, jika pengguna telah login ke situs Anda sebelumnya, Anda bisa mendapatkan
informasi login pengguna tersebut saat menginisialisasi library Login dengan Google
menggunakan gapi.auth2.init, tanpa interaksi pengguna lebih lanjut. Hal ini tidak dapat lagi
dilakukan kecuali pengguna telah terlebih dahulu melalui alur login FedCM setidaknya
satu kali.
Dengan memilih ikut serta dalam FedCM dan memanggil GoogleAuth.signIn, saat pengguna yang sama mengunjungi situs Anda lagi, gapi.auth2.init bisa mendapatkan informasi login pengguna selama inisialisasi tanpa interaksi pengguna.
Kasus penggunaan umum
Dokumentasi developer untuk library Login dengan Google mencakup panduan dan contoh kode untuk kasus penggunaan umum. Bagian ini membahas bagaimana FedCM memengaruhi perilaku mereka.
Mengintegrasikan Login dengan Google ke dalam aplikasi web
Dalam demo ini, elemen
<div>dan class akan merender tombol, dan untuk pengguna yang sudah login, peristiwaonloadhalaman akan menampilkan kredensial pengguna. Interaksi pengguna diperlukan untuk login dan membuat sesi baru.Inisialisasi library dilakukan oleh class
g-signin2yang memanggilgapi.loaddangapi.auth2.init.Gestur pengguna, peristiwa
onclickelemen<div>, memanggilauth2.signInselama login atauauth2.signOutsaat logout.Membuat tombol Login dengan Google kustom
Dalam demo satu, atribut khusus digunakan untuk mengontrol tampilan tombol login dan untuk pengguna yang sudah login, peristiwa
onloadhalaman akan menampilkan kredensial pengguna. Interaksi pengguna diperlukan untuk login dan membuat sesi baru.Inisialisasi library dilakukan melalui peristiwa
onloaduntuk libraryplatform.jsdan tombol ditampilkan olehgapi.signin2.render.Gestur pengguna, menekan tombol login, akan memanggil
auth2.signIn.Dalam demo dua, elemen
<div>, gaya CSS, dan grafis kustom digunakan untuk mengontrol tampilan tombol login. Interaksi pengguna diperlukan untuk login dan membuat sesi baru.Inisialisasi library dilakukan saat pemuatan dokumen menggunakan fungsi awal yang memanggil
gapi.load,gapi.auth2.init, dangapi.auth2.attachClickHandler.Gestur pengguna, peristiwa
onclickelemen<div>, memanggilauth2.signInmenggunakanauth2.attachClickHandlerselama login atauauth2.signOutsaat logout.-
Dalam demo ini, penekanan tombol digunakan untuk login dan logout pengguna. Interaksi pengguna diperlukan untuk login dan membuat sesi baru.
Inisialisasi library dilakukan dengan memanggil langsung
gapi.load,gapi.auth2.init, dangapi.auth2.attachClickHandler()setelahplatform.jsdimuat menggunakanscript src.Gestur pengguna, peristiwa
onclickelemen<div>, memanggilauth2.signInmenggunakanauth2.attachClickHandlerselama login atauauth2.signOutsaat logout. -
Dalam demo ini, penekanan tombol digunakan untuk meminta cakupan OAuth 2.0 tambahan, mendapatkan token akses baru, dan untuk pengguna yang sudah login, peristiwa halaman
onloadakan menampilkan kredensial pengguna. Interaksi pengguna diperlukan untuk login dan membuat sesi baru.Inisialisasi library dilakukan oleh peristiwa
onloaduntuk libraryplatform.jsmelalui panggilan kegapi.signin2.render.Gestur pengguna, mengklik elemen
<button>, akan memicu permintaan untuk cakupan OAuth 2.0 tambahan menggunakangoogleUser.grantatauauth2.signOutsaat logout. Mengintegrasikan Login dengan Google menggunakan pemroses
Dalam demo ini, untuk pengguna yang sudah login, peristiwa
onloadhalaman akan menampilkan kredensial pengguna. Interaksi pengguna diperlukan untuk login dan membuat sesi baru.Inisialisasi library dilakukan saat pemuatan dokumen menggunakan fungsi awal yang memanggil
gapi.load,gapi.auth2.init, dangapi.auth2.attachClickHandler. Selanjutnya,auth2.isSignedIn.listendanauth2.currentUser.listendigunakan untuk menyiapkan notifikasi perubahan pada status sesi. Terakhir,auth2.SignIndipanggil untuk menampilkan kredensial bagi pengguna yang login.Gestur pengguna, peristiwa
onclickelemen<div>, memanggilauth2.signInmenggunakanauth2.attachClickHandlerselama login atauauth2.signOutsaat logout.Login dengan Google untuk aplikasi sisi server
Dalam demo ini, gestur pengguna digunakan untuk meminta kode autentikasi OAuth 2.0 dan callback JS membuat panggilan AJAX untuk mengirim respons ke server backend untuk verifikasi.
Inisialisasi library dilakukan menggunakan peristiwa
onloaduntuk libraryplatform.js, yang menggunakan fungsi awal untuk memanggilgapi.loaddangapi.auth2.init.Gestur pengguna, mengklik elemen
<button>, akan memicu permintaan untuk kode otorisasi dengan memanggilauth2.grantOfflineAccess.-
FedCM mewajibkan izin untuk setiap instance browser, meskipun pengguna Android telah login, diperlukan izin satu kali.
Mengelola periode transisi
Selama periode transisi, persentase login pengguna mungkin menggunakan FedCM, persentase persisnya dapat bervariasi dan dapat berubah dari waktu ke waktu. Secara default, Google mengontrol jumlah permintaan login yang menggunakan FedCM, tetapi Anda dapat memilih ikut serta atau tidak menggunakan FedCM selama periode transisi. Pada akhir periode transisi, FedCM akan bersifat wajib dan digunakan untuk semua permintaan login.
Dengan memilih ikut serta, pengguna akan diarahkan melalui alur login FedCM, sedangkan memilih
tidak ikut serta akan mengarahkan pengguna melalui alur login yang sudah ada. Perilaku ini
dikontrol menggunakan parameter use_fedcm.
Ikut serta
Sebaiknya kontrol apakah semua, atau beberapa, upaya login ke situs Anda menggunakan API FedCM. Untuk melakukannya, tetapkan use_fedcm ke true saat menginisialisasi
library platform. Dalam hal ini, permintaan login pengguna menggunakan API FedCM.
Memilih tidak ikut
Selama periode transisi, sebagian upaya login pengguna ke situs Anda akan menggunakan FedCM API secara default. Jika memerlukan lebih banyak waktu untuk membuat perubahan pada aplikasi, Anda dapat memilih untuk sementara waktu tidak menggunakan FedCM API. Untuk melakukannya, tetapkan
use_fedcm ke false saat melakukan inisialisasi library platform. Dalam kasus ini, permintaan login
pengguna tidak akan menggunakan API FedCM.
Setelah adopsi wajib terjadi, setelan use_fedcm apa pun akan diabaikan oleh
library platform Login dengan Google.
Dapatkan bantuan
Telusuri atau ajukan pertanyaan di StackOverflow menggunakan tag google-signin.
