В этом руководстве обсуждается внедрение API-интерфейсов FedCM в библиотеку платформы входа в Google. Темы включают временную шкалу и следующие шаги для обратно совместимого обновления библиотеки, как провести оценку воздействия и убедиться, что вход пользователя в систему продолжает работать должным образом, а также, при необходимости, инструкции по обновлению вашего веб-приложения. Также описаны варианты управления переходным периодом и способы получения помощи .
Статус библиотеки
Любым новым веб-приложениям запрещено использовать устаревшую библиотеку платформы входа в Google, а приложения, использующие эту библиотеку, могут продолжать использовать ее до дальнейшего уведомления. Окончательная дата закрытия (закрытия) библиотеки не установлена. Дополнительную информацию см. в разделе Прекращение поддержки и прекращение поддержки .
Обновление с обратной совместимостью добавляет API-интерфейсы FedCM в библиотеку входа в Google. Хотя большинство изменений происходят плавно, обновление вносит изменения в пользовательские запросы , политику разрешений iframe и политику безопасности контента (CSP). Эти изменения могут повлиять на ваше веб-приложение и потребовать внесения изменений в код приложения и конфигурацию сайта.
В течение переходного периода параметр конфигурации определяет, будут ли использоваться API-интерфейсы FedCM при входе пользователя.
После переходного периода API-интерфейсы FedCM станут обязательными для всех веб-приложений, использующих библиотеку входа в систему Google.
Хронология
Последнее обновление: апрель 2025 г.
Ниже приведены даты и изменения, влияющие на поведение пользователя при входе в систему:
- Март 2023 г. Прекращение поддержки библиотеки платформы входа в Google.
- Июль 2024 г. Начинается переходный период , и добавляется поддержка библиотеки платформы входа Google для API FedCM. По умолчанию Google контролирует процент запросов на вход пользователей с помощью FedCM в течение этого времени, и веб-приложения могут явно переопределять это поведение с помощью параметра
use_fedcm. - Август 2025 г. Обязательное внедрение API-интерфейсов FedCM в библиотеку платформы входа в систему Google.
Следующие шаги
Есть три варианта, которым вы можете следовать:
- Проведите оценку воздействия и при необходимости обновите свое веб-приложение. Этот подход оценивает, используются ли функции, требующие изменений в вашем веб-приложении. Инструкции приведены в следующем разделе данного руководства.
- Перейдите в библиотеку Google Identity Services (GIS). Настоятельно рекомендуется перейти на последнюю и поддерживаемую библиотеку входа. Сделайте это, следуя этим инструкциям .
- Ничего не делайте. Ваше веб-приложение будет автоматически обновлено, когда библиотека входа Google перейдет на API FedCM для входа пользователей. Это наименьшая работа, но существует некоторый риск того, что пользователи не смогут войти в ваше веб-приложение.
Проведите оценку воздействия
Следуйте этим инструкциям, чтобы определить, можно ли беспрепятственно обновлять ваше веб-приложение с помощью обратно совместимого обновления или необходимы изменения, чтобы пользователи не могли войти в систему, когда библиотека платформы входа Google полностью принимает API-интерфейсы FedCM.
Настраивать
API-интерфейсы браузера и последняя версия библиотеки платформы входа Google необходимы для использования FedCM во время входа пользователя.
Прежде чем идти дальше:
- Обновите Chrome для ПК до последней версии. Chrome для Android требует версии M128 или более поздней, и его нельзя протестировать с использованием более ранних версий.
Установите для
use_fedcmзначениеtrueпри инициализации библиотеки платформы входа в Google в вашем веб-приложении. Обычно инициализация JavaScript выглядит так:-
gapi.client.init({use_fedcm: true})или -
gapi.auth2.init({use_fedcm: true})или -
gapi.auth2.authorize({use_fedcm: true}).
В качестве альтернативы можно использовать
metaдля включения FedCM в HTML:-
<meta name="google-signin-use_fedcm" content="true">
-
Недействительные кэшированные версии библиотеки платформы входа в Google. Обычно этот шаг не нужен, поскольку последняя версия библиотеки загружается напрямую в браузер путем включения
api.js,client.jsилиplatform.jsв тег<script src>(в запросе может использоваться любое из этих имен пакетов для библиотеки).Подтвердите настройки OAuth для вашего идентификатора клиента OAuth:
- Откройте страницу «Учетные данные»
Убедитесь, что URI вашего веб-сайта включен в авторизованные источники JavaScript . URI включает только схему и полное имя хоста. Например,
https://www.example.com.При желании учетные данные могут быть возвращены с помощью перенаправления на конечную точку, которую вы размещаете, а не через обратный вызов JavaScript. В этом случае убедитесь, что ваши URI перенаправления включены в список «Разрешенные URI перенаправления» . URI перенаправления включают схему, полное имя хоста и путь и должны соответствовать правилам проверки URI перенаправления . Например,
https://www.example.com/auth-receiver.
Тестирование
После выполнения инструкций в настройке:
- Закройте все существующие окна Chrome в режиме инкогнито и откройте новое окно в режиме инкогнито. При этом весь кэшированный контент или файлы cookie будут удалены.
- Загрузите страницу входа пользователя и попытайтесь войти.
Следуйте инструкциям в этих разделах данного руководства, чтобы выявить и устранить известные проблемы:
Найдите в консоли любые ошибки или предупреждения, связанные с библиотекой входа в Google.
Повторяйте этот процесс до тех пор, пока не исчезнут ошибки и вы не сможете успешно войти в систему. Вы можете подтвердить успешный вход, подтвердив, что
BasicProfile.getEmail()возвращает ваш адрес электронной почты и чтоGoogleUser.isSignedIn()имеет значениеTrue.
Найдите запрос библиотеки входа в Google.
Проверьте, необходимы ли изменения в политике разрешений и политике безопасности контента, проверив запрос библиотеки платформы входа в Google. Для этого найдите запрос, используя имя и происхождение библиотеки:
- В Chrome откройте панель DevTools Network и перезагрузите страницу.
- Используйте значения в столбцах «Домен» и «Имя» , чтобы найти запрос библиотеки:
- Домен —
apis.google.comи - Имя —
api.js,client.jsилиplatform.js. Конкретное значение имени зависит от пакета библиотеки, запрошенного документом.
- Домен —
Например, отфильтруйте apis.google.com в столбце «Домен» и platform.js в столбце «Имя» .
Проверьте политику разрешений iframe
Ваш сайт может использовать библиотеку платформы входа в систему Google внутри iframe с разными источниками. Если да, то необходимо обновление.
Выполнив инструкции по запросу «Найти библиотеку входа в Google» , выберите запрос библиотеки входа в Google на панели «Сеть DevTools» и найдите заголовок Sec-Fetch-Site в разделе «Заголовки запроса» на вкладке «Заголовки» . Если значение заголовка:
-
same-siteилиsame-originтогда политики перекрестного происхождения не применяются, и никаких изменений не требуется. - изменения
cross-siteмогут потребоваться, если используется iframe.
Чтобы подтвердить наличие iframe:
- Выберите панель «Элементы» в Chrome DevTools и
- Используйте Ctrl-F, чтобы найти iframe в документе.
Если обнаружен iframe, проверьте документ на наличие вызовов функцийgapi.auth2 или директив script src , которые загружают библиотеку входа в Google в iframe. Если это так:
- Добавьте политику разрешенийallow
allow="identity-credentials-get"в родительский iframe.
Повторите этот процесс для каждого iframe в документе. iframes могут быть вложенными, поэтому обязательно добавьте директивуallow ко всем окружающим родительским iframe.
Проверьте политику безопасности контента
Если на вашем сайте используется политика безопасности контента, вам может потребоваться обновить CSP, чтобы разрешить использование библиотеки входа в систему Google.
Выполнив инструкции по запросу «Найти библиотеку входа в Google» , выберите запрос библиотеки входа в Google на панели « Сеть DevTools» и найдите заголовок Content-Security-Policy в разделе «Заголовки ответов» на вкладке «Заголовки» .
Если заголовок не найден, никаких изменений не требуется. В противном случае проверьте, определены ли какие-либо из этих директив CSP в заголовке CSP, и обновите их:
Добавление
https://apis.google.com/js/,https://accounts.google.com/gsi/иhttps://acounts.google.com/o/fedcm/к любым директивамconnect-src,default-srcилиframe-src.Добавление
https://apis.google.com/js/bundle-name.jsв директивуscript-src. Заменитеbundle-name.jsнаapi.js,client.jsилиplatform.jsв зависимости от того, какой пакет библиотеки запрашивает документ.
Проверьте изменения подсказок пользователя
Существуют некоторые различия в поведении приглашений пользователя. FedCM добавляет модальное диалоговое окно, отображаемое браузером, и обновляет требования к активации пользователя.
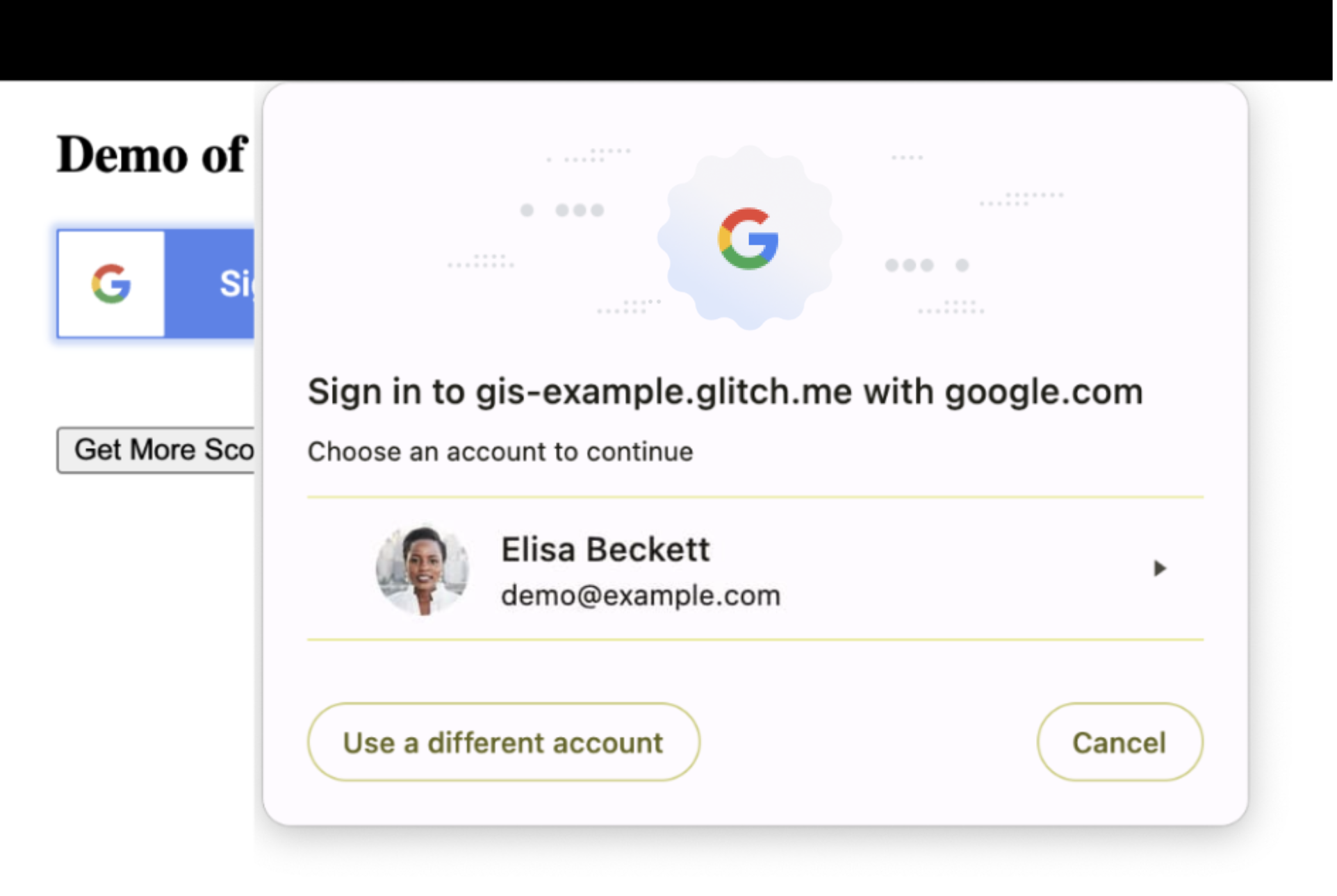
Модальный диалог

Проверьте макет вашего сайта, чтобы убедиться, что основной контент может быть безопасно наложен и временно скрыт модальным диалогом браузера. Если это не так, возможно, вам придется изменить макет или положение некоторых элементов вашего веб-сайта.
Активация пользователя
FedCM включает обновленные требования к активации пользователей. Нажатие кнопки или переход по ссылке — это примеры жестов пользователя, которые позволяют сторонним источникам отправлять сетевые запросы или сохранять данные. При использовании FedCM браузер запрашивает согласие пользователя, когда:
- пользователь сначала входит в веб-приложение, используя новый экземпляр браузера, или
- Вызывается
GoogleAuth.signIn.
Сегодня, если пользователь уже входил на ваш веб-сайт ранее, вы можете получить информацию для входа пользователя при инициализации библиотеки входа в Google с gapi.auth2.init без дальнейшего взаимодействия с пользователем. Это больше невозможно, если пользователь хотя бы один раз не прошел процедуру входа в систему FedCM.
Если вы выберете FedCM и вызовете GoogleAuth.signIn , то в следующий раз, когда тот же пользователь посетит ваш веб-сайт, gapi.auth2.init сможет получить информацию для входа пользователя во время инициализации без взаимодействия с пользователем.
Распространенные случаи использования
Документация разработчика библиотеки входа в Google включает руководства и примеры кода для распространенных случаев использования. В этом разделе обсуждается, как FedCM влияет на их поведение.
Интеграция входа в Google в ваше веб-приложение
В этой демонстрации элемент
<div>и класс отображают кнопку, а для уже вошедших в систему пользователей событиеonloadстраницы возвращает учетные данные пользователя. Для входа в систему и установления нового сеанса требуется взаимодействие с пользователем.Инициализация библиотеки выполняется классом
g-signin2, которыйgapi.loadgapi.auth2.init.Жест пользователя, событие
onclickэлемента<div>, вызываетauth2.signInво время входа илиauth2.signOutпри выходе.Создание пользовательской кнопки входа в Google
В первой демонстрации настраиваемые атрибуты используются для управления внешним видом кнопки входа, а для уже вошедших в систему пользователей событие
onloadстраницы возвращает учетные данные пользователя. Для входа в систему и установления нового сеанса требуется взаимодействие с пользователем.Инициализация библиотеки выполняется через событие
onloadбиблиотекиplatform.js, а кнопка отображается с помощьюgapi.signin2.render.Жест пользователя, нажимающий кнопку входа, вызывает
auth2.signIn.Во второй демонстрации элемент
<div>, стили CSS и пользовательское изображение используются для управления внешним видом кнопки входа. Для входа в систему и установления нового сеанса требуется взаимодействие с пользователем.Инициализация библиотеки выполняется при загрузке документа с использованием функции запуска
gapi.auth2.initgapi.loadgapi.auth2.attachClickHandlerЖест пользователя, событие
onclickэлемента<div>, вызываетauth2.signInс использованиемauth2.attachClickHandlerво время входа илиauth2.signOutпри выходе.Мониторинг состояния сеанса пользователя
В этой демонстрации нажатие кнопки используется для входа и выхода пользователя. Для входа в систему и установления нового сеанса требуется взаимодействие с пользователем.
Инициализация библиотеки выполняется путем прямого
gapi.load,gapi.auth2.initgapi.auth2.attachClickHandler()после загрузкиplatform.jsс помощьюscript src.Жест пользователя, событие
onclickэлемента<div>, вызываетauth2.signInс использованиемauth2.attachClickHandlerво время входа илиauth2.signOutпри выходе.Запрос дополнительных разрешений
В этой демонстрации нажатие кнопки используется для запроса дополнительных областей OAuth 2.0, получения нового токена доступа, а для уже вошедших в систему пользователей событие
onloadстраницы возвращает учетные данные пользователя. Для входа в систему и установления нового сеанса требуется взаимодействие с пользователем.Инициализация библиотеки выполняется событием
onloadдля библиотекиplatform.jsпосредствомgapi.signin2.render.Жест пользователя, щелкающий элемент
<button>, запускает запрос дополнительных областей OAuth 2.0 с использованиемgoogleUser.grantилиauth2.signOutпри выходе.Интеграция входа в Google с использованием прослушивателей
В этой демонстрации для уже вошедших в систему пользователей событие
onloadстраницы возвращает учетные данные пользователя. Для входа в систему и установления нового сеанса требуется взаимодействие с пользователем.Инициализация библиотеки выполняется при загрузке документа с использованием функции запуска
gapi.auth2.initgapi.loadgapi.auth2.attachClickHandlerЗатемauth2.isSignedIn.listenиauth2.currentUser.listenиспользуются для настройки уведомления об изменениях состояния сеанса. Наконец,auth2.SignInвызывается для возврата учетных данных для вошедших в систему пользователей.Жест пользователя, событие
onclickэлемента<div>, вызываетauth2.signInс использованиемauth2.attachClickHandlerво время входа илиauth2.signOutпри выходе.Вход в Google для серверных приложений
В этой демонстрации жест пользователя используется для запроса кода аутентификации OAuth 2.0, а обратный вызов JS выполняет вызов AJAX для отправки ответа на внутренний сервер для проверки.
Инициализация библиотеки выполняется с помощью события
onloadдля библиотекиplatform.js, которая использует функцию запуска дляgapi.loadgapi.auth2.init.Жест пользователя, щелчок по элементу
<button>, запускает запрос кода авторизации путем вызоваauth2.grantOfflineAccess.FedCM требует согласия для каждого экземпляра браузера, даже если пользователи Android уже вошли в систему, необходимо единоразовое согласие.
Управляйте переходным периодом
В течение переходного периода определенный процент пользователей, вошедших в систему, может использовать FedCM, точный процент может варьироваться и может меняться со временем. По умолчанию Google контролирует, сколько запросов на вход используют FedCM, но вы можете согласиться или отказаться от использования FedCM в течение переходного периода. В конце переходного периода FedCM становится обязательным и используется для всех запросов на вход.
Выбор согласия отправляет пользователя через процесс входа в систему FedCM, а выбор отказа отправляет пользователей через существующий процесс входа. Такое поведение контролируется с помощью параметра use_fedcm .
Подписаться
Может быть полезно контролировать, используют ли все или некоторые попытки входа на ваш сайт API-интерфейсы FedCM. Для этого установите use_fedcm значение true при инициализации библиотеки платформы. В этом случае запрос на вход пользователя использует API FedCM.
Уклоняться
В течение переходного периода определенный процент попыток входа пользователей на ваш сайт будет по умолчанию использовать API FedCM. Если для внесения изменений в ваше приложение требуется больше времени, вы можете временно отказаться от использования API FedCM. Для этого при инициализации библиотеки платформы установите для use_fedcm значение false . В этом случае запрос на вход пользователя не будет использовать API FedCM.
После обязательного принятия любые настройки use_fedcm игнорируются библиотекой платформы входа в Google.
Получить помощь
Ищите или задавайте вопросы на StackOverflow, используя тег google-signin .
