IDX cung cấp nhiều tính năng tích hợp mẫu bao gồm tất cả các tệp, hệ thống các gói (ví dụ: trình biên dịch) và tiện ích mà người dùng có thể cần nhanh chóng làm quen với một ngôn ngữ hoặc khung ngôn ngữ.
Bạn cũng có thể muốn tạo mẫu của riêng mình, có thể định cấu hình người dùng. Ví dụ:
Nếu đang xây dựng khung, thư viện hoặc dịch vụ của riêng mình, bạn có thể giúp người dùng nhanh chóng làm quen với công nghệ mà không rời khỏi trình duyệt với toàn bộ sức mạnh của máy ảo dựa trên đám mây.
Nếu có nhóm công nghệ ưu tiên cho các dự án của mình, bạn có thể đơn giản hoá quy trình của riêng bạn để bắt đầu dự án mới bằng mẫu tuỳ chỉnh.
Nếu đang hướng dẫn người khác, chẳng hạn như thông qua một lớp học lập trình, bạn có thể xoá một số bước đầu tiên cho học sinh bằng cách định cấu hình trước cho lớp học lập trình của mình dưới dạng mẫu tuỳ chỉnh.
Khi đã có sẵn mẫu tuỳ chỉnh, bạn có thể tạo đường liên kết cho
nó để đặt trên trang web của bạn, kho lưu trữ Git README
tệp, trang chi tiết về gói (ví dụ: trong Trình quản lý đối tác dữ liệu (CDN)) hoặc các vị trí khác mà từ đó người dùng có thể
muốn bắt đầu với công nghệ của bạn.
Điều kiện tiên quyết
Trước khi bắt đầu, hãy đảm bảo rằng bạn đã làm quen với việc tuỳ chỉnh
môi trường có .idx/dev.nix tệp.
Mẫu cũng sử dụng ngôn ngữ Nix, vì vậy, bạn có thể muốn ôn lại một số khái niệm cơ bản hoặc chuẩn bị sẵn sàng tham chiếu.
Cấu trúc tệp mẫu
Mẫu là một kho lưu trữ công khai trên GitHub (hoặc thư mục hay nhánh trong kho lưu trữ) có chứa ít nhất hai tệp:

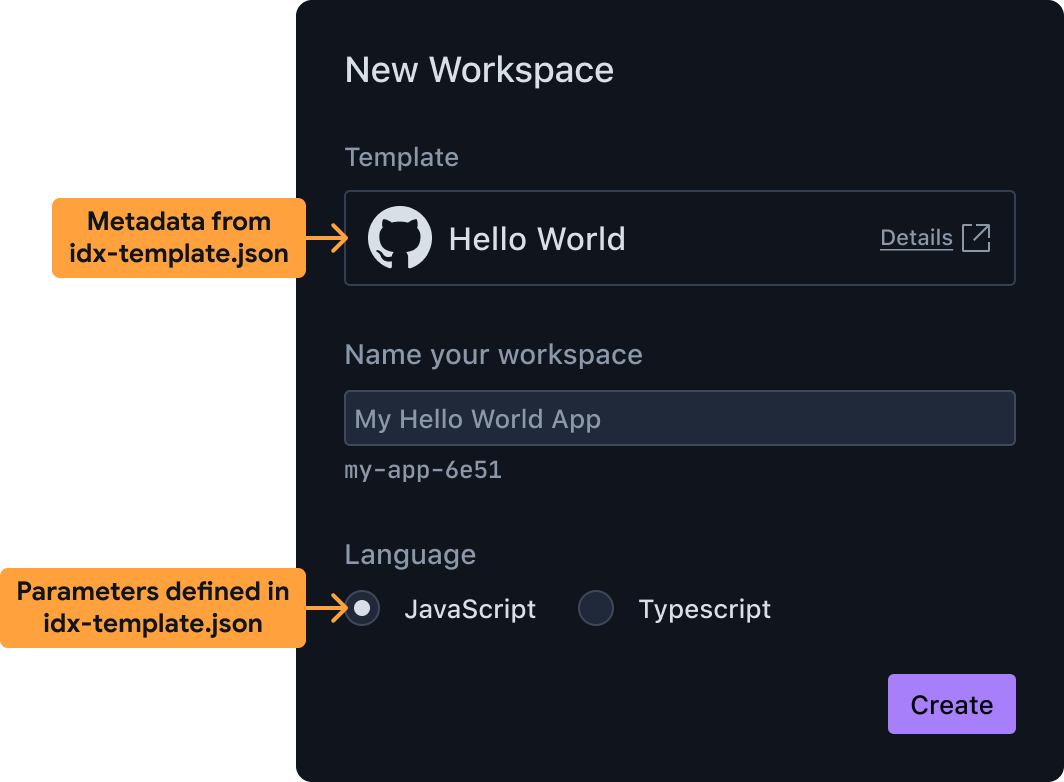
Tạo không gian làm việc mới từ mẫu tuỳ chỉnh idx-template.jsonbao gồm siêu dữ liệu cho mẫu, bao gồm tên, nội dung mô tả và các tham số mà người dùng có thể thấy được mà người dùng có thể sử dụng định cấu hình mẫu. Ví dụ: bạn có thể cho phép người dùng lựa chọn một số ngôn ngữ lập trình hoặc trường hợp sử dụng mẫu. Các trường hợp sử dụng IDX thông tin này để chuẩn bị giao diện người dùng hiển thị cho người dùng khi họ chọn tạo một không gian làm việc mới từ mẫu của bạn.idx-template.nixlà một tệp được viết bằng Nix ngôn ngữ chứa shell Bash tập lệnh (được bao bọc trong một hàm Nix) chịu trách nhiệm:- Tạo thư mục làm việc của không gian làm việc mới và
- Thiết lập môi trường bằng cách tạo một tệp
.idx/dev.nix. Lưu ý rằng bạn cũng có thể chạy một công cụ giám sát dự án nhưflutter createhoặcnpm inittrong tập lệnh này hoặc chạy tập lệnh tùy chỉnh được viết bằng Go, Python, Node.js hoặc ngôn ngữ khác.
Tệp này sẽ được thực thi với các tham số do người dùng chỉ định khi họ định cấu hình mẫu.
Các tệp khác có thể được đính kèm cùng với hai tệp này để sử dụng trong
idx-template.nix để tạo mẫu. Ví dụ: bạn có thể
bao gồm tệp .idx/dev.nix cuối cùng hay thậm chí bao gồm tất cả các thành phần
ngay trong kho lưu trữ.
Ví dụ cơ bản: biến mọi kho lưu trữ công khai trên GitHub thành một mẫu
Trước khi tìm hiểu chi tiết về cách xác định idx-template.json và
idx-template.nix, bạn nên xem một mẫu ví dụ cơ bản:
- Không có thông số có thể định cấu hình người dùng
- Chỉ sao chép tất cả các tệp trong kho lưu trữ mẫu của bạn (ngoại trừ 2 tệp
idx-template) vào không gian làm việc của người dùng. Phải có một Thư mục con.idxcó tệpdev.nixxác định môi trường.
Thêm các tệp sau vào bất kỳ kho lưu trữ công khai nào trên GitHub (hoặc thư mục con hoặc nhánh) biến kho lưu trữ đó thành một mẫu IDX một cách hiệu quả.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Sử dụng các gói hệ thống bổ sung trong tập lệnh bootstrap
Ví dụ trước chỉ sử dụng các lệnh POSIX cơ bản để sao chép các tệp vào bên phải
địa điểm. Tập lệnh bootstrap của mẫu của bạn có thể cần phải có tệp nhị phân bổ sung
đã được cài đặt, chẳng hạn như git, node, python3 hoặc các loại khác.
Bạn có thể cung cấp các gói hệ thống bổ sung cho tập lệnh Tự thân khởi nghiệp bằng cách
chỉ định packages trong tệp idx-template.nix, giống như cách bạn làm
tuỳ chỉnh không gian làm việc bằng các gói hệ thống bổ sung
bằng cách thêm vào packages trong tệp dev.nix.
Dưới đây là ví dụ về cách thêm pkgs.nodejs, bao gồm các tệp nhị phân như node,
npx và npm:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Thêm thông số mà người dùng có thể định cấu hình
Để cho phép người dùng tuỳ chỉnh điểm bắt đầu cho dự án mới của họ, bạn có thể
tạo nhiều mẫu hoặc tạo một mẫu duy nhất có thông số.
Đây là một lựa chọn tuyệt vời nếu các điểm xuất phát khác nhau chỉ khác nhau
các giá trị được truyền đến công cụ CLI (ví dụ: --language=js so với
--language=ts).
Để thêm thông số, bạn cần:
- Mô tả tham số của bạn trong đối tượng
paramscủaidx-template.jsontệp siêu dữ liệu. IDX sử dụng thông tin trong tệp này để chuẩn bị giao diện người dùng (chẳng hạn như hộp đánh dấu, trình đơn thả xuống và trường văn bản) hiển thị cho người dùng mẫu. - Cập nhật quy trình tự khởi động
idx-template.nixcủa bạn để sử dụng các giá trị mà người dùng đã chọn khi tạo thực thể mẫu.
Mô tả thông số của bạn trong idx-template.json
Dưới đây là ví dụ về cách thêm tham số enum, IDX hiển thị dưới dạng
trình đơn thả xuống hoặc nhóm nút chọn, tuỳ thuộc vào số lượng tuỳ chọn.:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Vì có hai giá trị (JavaScript và TypeScript), nên giao diện người dùng sẽ kết xuất
nhóm nút chọn cho hai lựa chọn và chuyển giá trị ts hoặc js vào
tập lệnh idx-template.nix.
Mỗi đối tượng tham số có các thuộc tính sau:
| TÀI SẢN | LOẠI | NỘI DUNG MÔ TẢ |
|---|---|---|
| id | string |
Mã nhận dạng duy nhất của tham số, tương tự như tên biến. |
| tên | string |
Tên hiển thị cho thông số này. |
| loại | string |
Chỉ định thành phần giao diện người dùng để sử dụng cho tham số này và loại dữ liệu cần truyền vào tập lệnh tự khởi động. Các giá trị hợp lệ là:
|
| tùy chọn | object |
Đối với tham số enum, thuộc tính này thể hiện các lựa chọn để hiển thị cho người dùng. Ví dụ: nếu các tuỳ chọn là {"js": "JavaScript", ...} thì "JavaScript" sẽ được hiển thị dưới dạng lựa chọn và khi được chọn, giá trị của thông số này sẽ là js. |
| mặc định | string hoặc boolean |
Đặt giá trị ban đầu trong giao diện người dùng. Đối với tham số enum, đây phải là một trong các khoá trong options. Đối với các tham số boolean, giá trị này phải là true hoặc false. |
| bắt buộc | boolean |
Cho biết rằng đây là tham số bắt buộc. |
Sử dụng các giá trị tham số trong idx-template.nix
Sau khi xác định đối tượng params trong tệp idx-template.json, bạn có thể
bắt đầu tùy chỉnh tập lệnh tự khởi động dựa trên các giá trị tham số mà người dùng
chọn.
Theo ví dụ ở phần trước, nếu bạn có một thông số duy nhất
có mã language là một enum có thể có các giá trị ts hoặc js, bạn có thể sử dụng
nó sẽ diễn ra như sau:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Một mô hình phổ biến khác là đưa nội dung vào theo điều kiện tuỳ thuộc vào giá trị của chuỗi. Một cách khác để viết ví dụ trước là:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Chọn tệp sẽ mở theo mặc định
Bạn nên tuỳ chỉnh tệp nào sẽ được mở để chỉnh sửa khi không gian làm việc được tạo bằng mẫu của bạn. Ví dụ: nếu mẫu của bạn dành cho trang web cơ bản, bạn nên mở các tệp HTML, JavaScript và CSS chính.
Để tuỳ chỉnh tệp nào sẽ mở theo mặc định, hãy cập nhật tệp .idx/dev.nix của bạn
(không phải tệp idx-template.nix!) để thêm một hook vào không gian làm việc onCreate
với thuộc tính openFiles, chẳng hạn như:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Chọn một biểu tượng không gian làm việc mặc định
Bạn có thể chọn biểu tượng mặc định cho không gian làm việc được tạo bằng mẫu của mình,
bằng cách đặt một tệp PNG có tên icon.png bên cạnh tệp dev.nix, bên trong
Thư mục .idx.
Tạo không gian làm việc mới từ mẫu của bạn
Cách đơn giản nhất để thử nghiệm mẫu của bạn từ đầu đến cuối là tạo một không gian làm việc mới với nó. Truy cập liên kết sau, thay thế ví dụ bằng mẫu của bạn URL kho lưu trữ GitHub:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Bạn có thể bao gồm một nhánh và thư mục con nếu muốn. Tất cả các đáp án sau đều hợp lệ, miễn là chúng có thể truy cập công khai:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Đây cũng là URL bạn sẽ chia sẻ với người khác để họ có thể sử dụng hoặc URL mà bạn sẽ liên kết đến từ mục "Mở trong IDX" .
Chia sẻ mẫu của bạn
Sau khi bạn xác nhận rằng mẫu của mình hoạt động như dự kiến, hãy xuất bản mẫu lên Kho lưu trữ GitHub và chia sẻ cùng một đường liên kết mà bạn đã sử dụng khi tạo không gian làm việc để kiểm thử.
Và để giúp người dùng tìm thấy mẫu của bạn dễ dàng hơn nữa, hãy thêm phần "Mở trong IDX" vào trang web hoặc kho lưu trữ của bạn thông qua tệp README.

