IDX বিল্ট-ইন টেমপ্লেটের একটি বিস্তৃত পরিসর অফার করে যার মধ্যে সমস্ত ফাইল, সিস্টেম প্যাকেজ (উদাহরণস্বরূপ, কম্পাইলার), এবং এক্সটেনশনগুলি অন্তর্ভুক্ত রয়েছে যা আপনাকে একটি ভাষা বা কাঠামোর সাথে দ্রুত শুরু করতে হবে।
আপনি GitHub-এ হোস্ট করা কমিউনিটি টেমপ্লেট ব্যবহার করে একটি IDX ওয়ার্কস্পেসও চালু করতে পারেন। একটি টেমপ্লেট থেকে একটি নতুন ওয়ার্কস্পেস চালু করার বিষয়ে আরও তথ্যের জন্য, একটি ওয়ার্কস্পেস তৈরি করুন দেখুন।
বেশিরভাগ ব্যবহারকারী বিল্ট-ইন টেমপ্লেট ব্যবহার করবে বা গিট থেকে প্রকল্পগুলি আমদানি করবে, তবে আরও উন্নত ব্যবহারের ক্ষেত্রে, আপনি নিজের টেমপ্লেট তৈরি করতে পারেন:
আপনি যদি আপনার নিজস্ব ফ্রেমওয়ার্ক, লাইব্রেরি, বা পরিষেবা তৈরি করে থাকেন, তাহলে আপনি আপনার ব্যবহারকারীদের ক্লাউড-ভিত্তিক ভার্চুয়াল মেশিনের সম্পূর্ণ শক্তির সাথে ব্রাউজারটি ছেড়ে না দিয়ে আপনার প্রযুক্তির সাথে দ্রুত শুরু করতে দিতে পারেন৷
আপনার প্রজেক্টের জন্য আপনার পছন্দের প্রযুক্তির স্ট্যাক থাকলে, আপনি একটি কাস্টম টেমপ্লেট দিয়ে নতুন প্রকল্প শুরু করার জন্য আপনার নিজস্ব প্রক্রিয়া সহজ করতে পারেন।
আপনি যদি অন্যদের শেখান, যেমন একটি টিউটোরিয়াল বা কোডল্যাব এর মাধ্যমে , আপনি একটি কাস্টম টেমপ্লেট হিসাবে আপনার কোডল্যাবের জন্য প্রারম্ভিক বিন্দু প্রাক-কনফিগার করে আপনার ছাত্রদের জন্য কিছু প্রাথমিক পদক্ষেপ সরিয়ে ফেলতে পারেন।
আপনি আপনার কাস্টম টেমপ্লেট তৈরি এবং পরীক্ষা করার পরে, আপনি এটিকে আপনার ওয়েবসাইটে স্থাপন করার জন্য একটি লিঙ্ক তৈরি করতে পারেন, গিট রিপোজিটরি README ফাইল, প্যাকেজ বিশদ পৃষ্ঠা (উদাহরণস্বরূপ, NPM-এ), বা অন্য যে কোনও জায়গায় যা আপনি আপনার ব্যবহারকারীদের শুরু করতে আশা করেন আপনার প্রযুক্তি ব্যবহার করে।
পূর্বশর্ত
আপনি শুরু করার আগে:
আপনার পরিবেশ কাস্টমাইজ করতে
idx/dev.nixফাইলটি কীভাবে ব্যবহার করবেন তা শিখুন।নিক্স ভাষার মৌলিক বিষয়গুলির সাথে পরিচিত হন এবং রেফারেন্সটি হাতে রাখুন।
টেমপ্লেট ফাইল গঠন
একটি IDX টেমপ্লেট হল একটি পাবলিক গিট রিপোজিটরি (বা একটি সংগ্রহস্থলের ফোল্ডার বা শাখা) যাতে কমপক্ষে দুটি ফাইল থাকে:

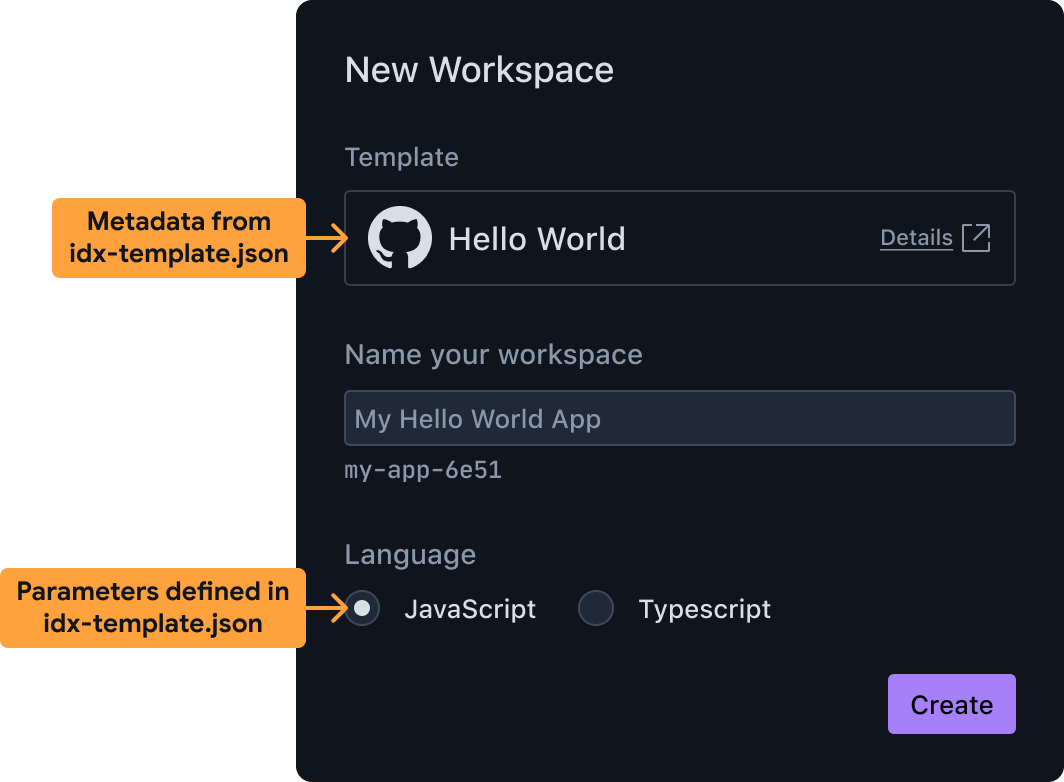
একটি কাস্টম টেমপ্লেট থেকে একটি নতুন কর্মক্ষেত্র তৈরি করা হচ্ছে idx-template.jsonটেমপ্লেটের জন্য মেটাডেটা অন্তর্ভুক্ত করে, এর ব্যবহারকারী-দৃশ্যমান নাম, বিবরণ এবং টেমপ্লেট কনফিগার করার জন্য ব্যবহারকারীদের কাছে উপলব্ধ প্যারামিটারগুলি সহ। উদাহরণস্বরূপ, আপনি আপনার ব্যবহারকারীদের অনেকগুলি প্রোগ্রামিং ভাষা বা উদাহরণ ব্যবহারের ক্ষেত্রে বেছে নেওয়ার অনুমতি দিতে পারেন। IDX ব্যবহারকারীরা যখন আপনার টেমপ্লেট থেকে একটি নতুন ওয়ার্কস্পেস তৈরি করতে বেছে নেয় তখন তাদের দেখানো UI প্রস্তুত করতে এই তথ্য ব্যবহার করে।idx-template.nixহল নিক্স ভাষার সাথে লেখা একটি ফাইল যাতে একটি ব্যাশ শেল স্ক্রিপ্ট থাকে (নিক্স ফাংশনে মোড়ানো) এর জন্য দায়ী:- নতুন কর্মক্ষেত্রের কার্যকারী ডিরেক্টরি তৈরি করা হচ্ছে।
- একটি
.idx/dev.nixফাইল তৈরি করে এর পরিবেশ সেট আপ করা হচ্ছে। মনে রাখবেন আপনি এই স্ক্রিপ্টেflutter createবাnpm initমতো একটি প্রজেক্ট স্ক্যাফোল্ডিং টুলও চালাতে পারেন, অথবা Go, Python, Node.js, বা অন্য ভাষায় লেখা একটি কাস্টম স্ক্রিপ্ট চালাতে পারেন।
IDX টেমপ্লেট লোড করার সময় ব্যবহারকারীর দ্বারা নির্দিষ্ট করা প্যারামিটারের সাথে এই ফাইলটি কার্যকর করা হবে।
টেমপ্লেটটি ইনস্ট্যান্টিয়েট করার জন্য idx-template.nix এ ব্যবহারের জন্য এই দুটি ফাইলের পাশাপাশি অন্যান্য ফাইল অন্তর্ভুক্ত করা যেতে পারে। উদাহরণস্বরূপ, আপনি চূড়ান্ত .idx/dev.nix ফাইলটি অন্তর্ভুক্ত করতে পারেন, অথবা এমনকি সংগ্রহস্থলে সমস্ত স্ক্যাফোল্ডিং ফাইল অন্তর্ভুক্ত করতে পারেন।
একটি স্টার্টার টেমপ্লেট তৈরি করুন
টেমপ্লেট তৈরি ত্বরান্বিত করতে, আমরা সুপারিশ করছি যে আপনি একটি IDX টেমপ্লেট তৈরি করতে নিম্নলিখিত পদ্ধতিগুলির মধ্যে একটি দিয়ে শুরু করুন যা আপনি আরও কাস্টমাইজ করতে পারেন:
- যেকোনো পাবলিক গিটহাব রিপোজিটরিকে একটি টেমপ্লেটে পরিণত করুন
- আপনার টেমপ্লেটের ভিত্তি হিসাবে একটি অফিসিয়াল বা সম্প্রদায় টেমপ্লেট ব্যবহার করুন
একটি মৌলিক উদাহরণ: যেকোনো পাবলিক GitHub সংগ্রহস্থলকে একটি টেমপ্লেটে পরিণত করুন
আপনার idx-template.json এবং idx-template.nix কিভাবে সংজ্ঞায়িত করবেন তার বিশদ বিবরণে যাওয়ার আগে, একটি মৌলিক উদাহরণ টেমপ্লেটটি দেখতে দরকারী:
- কোনো ব্যবহারকারী-কনফিগারযোগ্য পরামিতি নেই
- শুধু আপনার টেমপ্লেট রিপোজিটরির সমস্ত ফাইল (দুটি
idx-templateফাইল বাদে) ব্যবহারকারীর ওয়ার্কস্পেসে কপি করে। পরিবেশ সংজ্ঞায়িত করার জন্য একটিdev.nixফাইল সহ একটি.idxসাবফোল্ডার ইতিমধ্যেই থাকা উচিত৷
যেকোনো পাবলিক গিটহাব রিপোজিটরিতে (বা সাবফোল্ডার বা শাখা) নিম্নলিখিত ফাইলগুলি যুক্ত করা কার্যকরভাবে সেই রিপোজিটরিটিকে একটি IDX টেমপ্লেটে পরিণত করে।
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
আপনি আপনার টেমপ্লেট কাস্টমাইজ করতে করতে পারেন এমন অতিরিক্ত পরিবর্তনগুলি সম্পর্কে জানতে আপনার টেমপ্লেটটি কাস্টমাইজ করতে এগিয়ে যান৷
একটি অফিসিয়াল বা সম্প্রদায় টেমপ্লেট ব্যবহার করে একটি কাস্টম টেমপ্লেট তৈরি করুন৷
প্রকল্প IDX টিম IDX টেমপ্লেটগুলির জন্য দুটি সংগ্রহস্থল বজায় রাখে:
অফিসিয়াল টেমপ্লেট : আপনি যখন একটি নতুন অ্যাপ তৈরি করেন তখন আপনি সরাসরি IDX ড্যাশবোর্ড থেকে এই টেমপ্লেটগুলি নির্বাচন করেন।
কমিউনিটি টেমপ্লেট : এই টেমপ্লেটগুলি ওপেন সোর্স সম্প্রদায় থেকে অবদানের অনুমতি দেয়। একটি কমিউনিটি টেমপ্লেট ব্যবহার করতে, কমিউনিটি টেমপ্লেট Git সংগ্রহস্থল ক্লোন করুন। আপনি যে টেমপ্লেটটি ব্যবহার করতে চান তার সম্পূর্ণ লিঙ্কটি ব্যবহার করতে পারেন।
একটি ভিত্তি হিসাবে বিদ্যমান টেমপ্লেট সহ একটি কাস্টম টেমপ্লেট তৈরি করতে:
আপনার কাস্টম টেমপ্লেটের ভিত্তি হিসাবে কোন টেমপ্লেটটি ব্যবহার করবেন তা স্থির করুন, তারপর প্রকল্পটি ক্লোন করুন।
idx-template.json,idx-template.nix, এবং.idx/dev.nixকাস্টমাইজ করুন, আপনার টেমপ্লেট কাস্টমাইজ করুন দিয়ে শুরু করুন।আপনার সংগ্রহস্থলে পরিবর্তন পরীক্ষা করুন.
আপনার টেমপ্লেট স্থাপন এবং পরীক্ষা করার জন্য আপনার টেমপ্লেটের জন্য একটি নতুন কর্মক্ষেত্র তৈরি করুন অনুসরণ করুন। আপনি যদি নেস্টেড রিপোজিটরি ব্যবহার করেন, তাহলে আপনার URL-এ সরাসরি লিঙ্ক করুন। উদাহরণ স্বরূপ, আপনি যদি কমিউনিটি "ভ্যানিলা ভাইট" টেমপ্লেট ব্যবহার করে থাকেন, তাহলে আপনি নিম্নোক্ত URL ব্যবহার করে একটি নতুন কর্মক্ষেত্রের বিধান এবং পরীক্ষা করবেন:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
আপনি আপনার টেমপ্লেট কাস্টমাইজ করতে করতে পারেন এমন অতিরিক্ত পরিবর্তনগুলি সম্পর্কে জানতে আপনার টেমপ্লেটটি কাস্টমাইজ করতে এগিয়ে যান৷
আপনার টেমপ্লেট কাস্টমাইজ করুন
এখন যেহেতু আপনি তৈরি করার জন্য একটি মৌলিক টেমপ্লেট তৈরি করেছেন, আপনি আপনার প্রয়োজনীয়তার সাথে মেলে idx-template.json , idx-template.nix এবং .idx/dev.nix ফাইলগুলি সম্পাদনা করতে পারেন৷ আপনি কাস্টমাইজ করতে চান এমন কিছু কনফিগারেশন অন্তর্ভুক্ত:
- আপনার
bootstrapস্ক্রিপ্টে সিস্টেম প্যাকেজ যোগ করা হচ্ছে । - ব্যবহারকারী-কনফিগারযোগ্য পরামিতি যোগ করা হচ্ছে
- ডিফল্টরূপে কোন ফাইল খুলতে হবে তা নির্বাচন করা হচ্ছে
- একটি ডিফল্ট ওয়ার্কস্পেস আইকন নির্বাচন করা হচ্ছে
আপনার bootstrap স্ক্রিপ্টে অতিরিক্ত সিস্টেম প্যাকেজ ব্যবহার করুন
মৌলিক উদাহরণটি সঠিক জায়গায় ফাইলগুলি অনুলিপি করতে শুধুমাত্র মৌলিক POSIX কমান্ড ব্যবহার করে। আপনার টেমপ্লেটের bootstrap স্ক্রিপ্টে অতিরিক্ত বাইনারি ইনস্টল করার প্রয়োজন হতে পারে, যেমন git , node , python3 , বা অন্যান্য।
আপনি আপনার idx-template.nix ফাইলে packages উল্লেখ করে আপনার বুটস্ট্র্যাপ স্ক্রিপ্টে অতিরিক্ত সিস্টেম প্যাকেজ উপলব্ধ করতে পারেন, ঠিক যেমন আপনি dev.nix ফাইলে packages যোগ করে অতিরিক্ত সিস্টেম প্যাকেজ সহ একটি ওয়ার্কস্পেস কাস্টমাইজ করতে পারেন।
এখানে pkgs.nodejs যোগ করার একটি উদাহরণ দেওয়া হল, যার মধ্যে node , npx এবং npm মতো বাইনারি রয়েছে:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
ব্যবহারকারী-কনফিগারযোগ্য পরামিতি যোগ করুন
ব্যবহারকারীদের তাদের নতুন প্রকল্পের জন্য সূচনা বিন্দু কাস্টমাইজ করার অনুমতি দিতে, আপনি হয় একাধিক টেমপ্লেট তৈরি করতে পারেন, অথবা প্যারামিটার সহ একটি একক টেমপ্লেট তৈরি করতে পারেন৷ এটি একটি দুর্দান্ত বিকল্প যদি আপনার বিভিন্ন প্রারম্ভিক পয়েন্টগুলি একটি CLI টুলে পাস করা বিভিন্ন মান হয় (উদাহরণস্বরূপ --language=js বনাম --language=ts )।
প্যারামিটার যোগ করতে, আপনি করবেন:
- আপনার
idx-template.jsonমেটাডেটা ফাইলেরparamsঅবজেক্টে আপনার প্যারামিটার বর্ণনা করুন। আপনার টেমপ্লেটের ব্যবহারকারীদের দেখানো UI (যেমন চেকবক্স, ড্রপ-ডাউন এবং টেক্সট ফিল্ড) প্রস্তুত করতে IDX এই ফাইলের তথ্য ব্যবহার করে। - আপনার
idx-template.nixবুটস্ট্র্যাপ আপডেট করুন টেমপ্লেট চালু করার সময় ব্যবহারকারীর দ্বারা নির্বাচিত মানগুলি ব্যবহার করতে।
idx-template.json এ আপনার প্যারামিটার বর্ণনা করুন
এখানে একটি enum প্যারামিটার যোগ করার একটি উদাহরণ দেওয়া হল, যা IDX একটি ড্রপ-ডাউন মেনু বা রেডিও বোতাম গ্রুপ হিসাবে দেখায়, বিকল্পগুলির সংখ্যার উপর নির্ভর করে:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
যেহেতু দুটি মান রয়েছে (জাভাস্ক্রিপ্ট এবং টাইপস্ক্রিপ্ট), তাই UI দুটি বিকল্পের জন্য একটি রেডিও বোতাম গ্রুপ রেন্ডার করবে এবং ts বা js মানটি idx-template.nix স্ক্রিপ্টে পাস করবে।
প্রতিটি পরামিতি বস্তুর নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | টাইপ | বর্ণনা |
|---|---|---|
| আইডি | string | প্যারামিটারের অনন্য ID, একটি পরিবর্তনশীল নামের অনুরূপ। |
| নাম | string | এই পরামিতি জন্য প্রদর্শন নাম. |
| টাইপ | string | এই প্যারামিটারের জন্য ব্যবহার করার জন্য UI উপাদান এবং বুটস্ট্র্যাপ স্ক্রিপ্টে পাস করার জন্য ডেটা টাইপ নির্দিষ্ট করে। বৈধ মান হল:
|
| বিকল্প | object | enum প্যারামিটারের জন্য, এটি ব্যবহারকারীদের দেখানোর বিকল্পগুলি উপস্থাপন করে। উদাহরণস্বরূপ যদি বিকল্পগুলি {"js": "JavaScript", ...} , "JavaScript" বিকল্প হিসাবে দেখানো হবে, এবং এই প্যারামিটারের মান নির্বাচন করা হলে js হবে। |
| ডিফল্ট | string বা boolean | UI-তে প্রাথমিক মান সেট করে। enum প্যারামিটারের জন্য, এটি অবশ্যই options মধ্যে একটি কী হতে হবে। boolean প্যারামিটারের জন্য, এটি true বা false হওয়া উচিত। |
| প্রয়োজনীয় | boolean | নির্দেশ করে যে এই প্যারামিটারটি প্রয়োজন। |
idx-template.nix এ প্যারামিটার মান ব্যবহার করুন
আপনার idx-template.json ফাইলে params অবজেক্ট সংজ্ঞায়িত করার পরে, আপনি ব্যবহারকারীর পছন্দের প্যারামিটার মানগুলির উপর ভিত্তি করে বুটস্ট্র্যাপ স্ক্রিপ্ট কাস্টমাইজ করা শুরু করতে পারেন।
পূর্ববর্তী বিভাগে উদাহরণ অনুসরণ করে, যদি আপনার কাছে আইডি language একটি একক প্যারামিটার থাকে যা সম্ভাব্য মান ts বা js সহ একটি enum, আপনি এটি এভাবে ব্যবহার করতে পারেন:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
আরেকটি সাধারণ প্যাটার্ন হল শর্তসাপেক্ষে একটি স্ট্রিংয়ের মানের উপর নির্ভর করে বিষয়বস্তু অন্তর্ভুক্ত করা। আগের উদাহরণ লেখার আরেকটি উপায় হল:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
ডিফল্টরূপে কোন ফাইলগুলি খুলতে হবে তা চয়ন করুন৷
আপনার টেমপ্লেটের সাথে নতুন ওয়ার্কস্পেস তৈরি হলে সম্পাদনার জন্য কোন ফাইলগুলি খোলা উচিত তা কাস্টমাইজ করা একটি ভাল ধারণা৷ উদাহরণস্বরূপ, যদি আপনার টেমপ্লেটটি একটি মৌলিক ওয়েবসাইটের জন্য হয়, তাহলে আপনি প্রধান HTML, JavaScript এবং CSS ফাইলগুলি খুলতে চাইতে পারেন।
ডিফল্টরূপে কোন ফাইলগুলি খুলতে হবে তা কাস্টমাইজ করতে, আপনার .idx/dev.nix ফাইলটি আপডেট করুন (আপনার idx-template.nix ফাইল নয় !) একটি openFiles অ্যাট্রিবিউট সহ একটি onCreate ওয়ার্কস্পেস হুক অন্তর্ভুক্ত করতে, যেমন:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
একটি ডিফল্ট ওয়ার্কস্পেস আইকন চয়ন করুন৷
আপনি .idx ডিরেক্টরির ভিতরে dev.nix ফাইলের পাশে icon.png নামের একটি PNG ফাইল রেখে আপনার টেমপ্লেট দিয়ে তৈরি ওয়ার্কস্পেসের জন্য ডিফল্ট আইকন বেছে নিতে পারেন।
একটি নতুন কর্মক্ষেত্রে আপনার টেমপ্লেট পরীক্ষা করুন
আপনার টেমপ্লেট এন্ড-টু-এন্ড পরীক্ষা করার সবচেয়ে সহজ উপায় হল এটি দিয়ে একটি নতুন ওয়ার্কস্পেস তৈরি করা। আপনার টেমপ্লেটের GitHub সংগ্রহস্থলের URL দিয়ে উদাহরণটি প্রতিস্থাপন করে নিম্নলিখিত লিঙ্কটিতে যান:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
আপনি ঐচ্ছিকভাবে একটি শাখা এবং সাবফোল্ডার অন্তর্ভুক্ত করতে পারেন। নীচের সবগুলি বৈধ, যতক্ষণ না সেগুলি সর্বজনীনভাবে অ্যাক্সেসযোগ্য:
-
https://github.com/my-org/my-repo/ -
https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplate -
https://github.com/my-org/my-repo/tree/branch -
https://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
এটি সেই URL যা আপনি অন্যদের সাথে শেয়ার করবেন যাতে তারা আপনার নতুন টেমপ্লেট ব্যবহার করতে পারে, অথবা আপনি যে URLটি আপনার "IDX-এ খুলুন" বোতাম থেকে লিঙ্ক করবেন।
আপনার টেমপ্লেট শেয়ার করুন
একবার আপনি নিশ্চিত করেছেন যে আপনার টেমপ্লেটটি প্রত্যাশিতভাবে আচরণ করছে, এটিকে একটি GitHub সংগ্রহস্থলে প্রকাশ করুন এবং পরীক্ষার জন্য একটি ওয়ার্কস্পেস তৈরি করার সময় আপনি যে লিঙ্কটি ব্যবহার করেছিলেন সেটি ভাগ করুন৷
এবং ব্যবহারকারীদের জন্য আপনার টেমপ্লেট খুঁজে পাওয়া আরও সহজ করতে, আপনার ওয়েবসাইট বা রিপোজিটরি README-এ একটি "Open in IDX" বোতাম যোগ করুন।

