IDX bietet eine breite Palette an integrierten Vorlagen, die alle Dateien, Systempakete (z. B. Compiler) und Erweiterungen enthalten, die Sie für den Einstieg in eine Sprache oder ein Framework benötigen.
Sie können auch einen IDX-Arbeitsbereich mit Community-Vorlagen starten, die auf GitHub gehostet werden. Weitere Informationen zum Starten eines neuen Arbeitsbereichs aus einer Vorlage finden Sie unter Arbeitsbereich erstellen.
Die meisten Nutzer verwenden die integrierten Vorlagen oder importieren Projekte aus Git. Für erweiterte Anwendungsfälle können Sie jedoch eigene Vorlagen erstellen:
Wenn Sie Ihr eigenes Framework, Ihre eigene Bibliothek oder Ihren eigenen Dienst entwickeln, können Sie Ihre Nutzer schnell mit Ihrer Technologie vertraut machen, ohne den Browser zu verlassen. Dabei steht Ihnen die volle Leistung einer cloudbasierten virtuellen Maschine zur Verfügung.
Wenn Sie einen bevorzugten Technologie-Stack für Ihre Projekte haben, können Sie den Prozess zum Starten neuer Projekte mit einer benutzerdefinierten Vorlage vereinfachen.
Wenn Sie andere unterrichten, z. B. in einem Tutorial oder Codelab, können Sie einige der ersten Schritte für Ihre Schüler oder Studenten entfernen, indem Sie den Ausgangspunkt für Ihr Codelab als benutzerdefinierte Vorlage vorkonfigurieren.
Nachdem Sie Ihre benutzerdefinierte Vorlage erstellt und getestet haben, können Sie einen Link dazu erstellen, den Sie auf Ihrer Website, in der Git-Repository-README-Datei, auf der Paketdetailseite (z. B. in NPM) oder an einem anderen Ort platzieren, an dem Ihre Nutzer mit der Verwendung Ihrer Technologie beginnen sollen.
Vorbereitung
Hinweise:
Informationen zum Anpassen der Umgebung mithilfe der Datei
idx/dev.nixMachen Sie sich mit den Grundlagen der Nix-Sprache vertraut und legen Sie sich die Referenz zurecht.
Vorlagendateistruktur
Eine IDX-Vorlage ist ein öffentliches Git-Repository (oder ein Ordner oder Zweig in einem Repository), das mindestens zwei Dateien enthält:

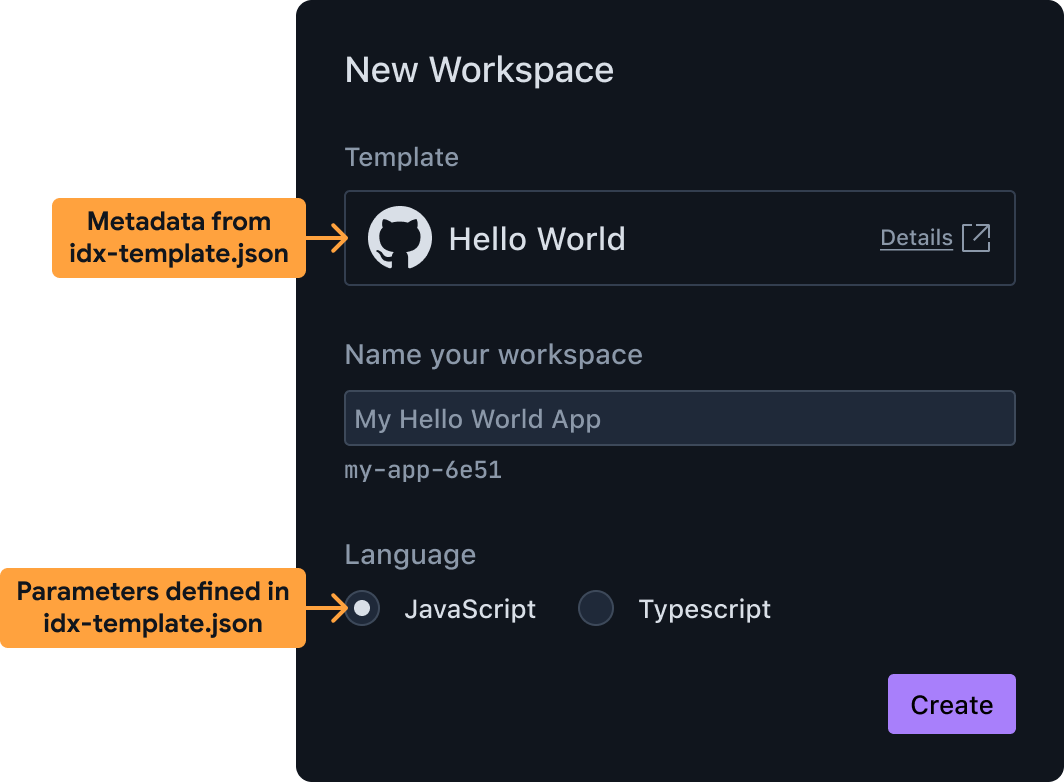
Einen neuen Arbeitsbereich aus einer benutzerdefinierten Vorlage erstellen idx-template.jsonenthält die Metadaten für die Vorlage, einschließlich des für Nutzer sichtbaren Namens, der Beschreibung und der Parameter, mit denen Nutzer die Vorlage konfigurieren können. Sie können Ihren Nutzern beispielsweise erlauben, aus einer Reihe von Programmiersprachen oder Beispielanwendungsfällen auszuwählen. IDX verwendet diese Informationen, um die Benutzeroberfläche vorzubereiten, die Nutzern angezeigt wird, wenn sie einen neuen Arbeitsbereich aus Ihrer Vorlage erstellen.idx-template.nixist eine Datei, die in der Nix-Programmiersprache geschrieben wurde und ein Bash-Shell-Script (in einer Nix-Funktion verpackt) enthält, das Folgendes übernimmt:- Erstellen des Arbeitsverzeichnisses des neuen Arbeitsbereichs
- Die Umgebung einrichten, indem eine
.idx/dev.nix-Datei erstellt wird. Sie können in diesem Script auch einfach ein Projekt-Scaffolding-Tool wieflutter createodernpm initausführen oder ein benutzerdefiniertes Script in Go, Python, Node.js oder einer anderen Sprache ausführen.
Diese Datei wird mit den vom Nutzer angegebenen Parametern ausgeführt, wenn IDX die Vorlage lädt.
Neben diesen beiden Dateien können auch andere Dateien für die Verwendung in idx-template.nix enthalten sein, um die Vorlage zu instanziieren. Sie können beispielsweise die finale .idx/dev.nix-Datei oder sogar alle Scaffolding-Dateien direkt im Repository einfügen.
Vorlage erstellen
Um das Erstellen von Vorlagen zu beschleunigen, empfehlen wir, mit einer der folgenden Methoden zu beginnen, um eine IDX-Vorlage zu erstellen, die Sie weiter anpassen können:
- Beliebiges öffentliches GitHub-Repository in eine Vorlage umwandeln
- Offizielle oder Community-Vorlage als Grundlage für Ihre Vorlage verwenden
Ein einfaches Beispiel: Ein beliebiges öffentliches GitHub-Repository in eine Vorlage umwandeln
Bevor wir uns damit befassen, wie Sie idx-template.json und idx-template.nix definieren, sehen wir uns eine einfache Beispielvorlage an, die:
- Es gibt keine vom Nutzer konfigurierbaren Parameter.
- Kopieren Sie einfach alle Dateien in Ihrem Vorlagenrepository (außer den beiden
idx-template-Dateien) in den Arbeitsbereich des Nutzers. Es sollte bereits ein Unterordner.idxmit einerdev.nix-Datei vorhanden sein, in der die Umgebung definiert ist.
Wenn Sie die folgenden Dateien einem öffentlichen GitHub-Repository (oder einem Unterordner oder Zweig) hinzufügen, wird dieses Repository in eine IDX-Vorlage umgewandelt.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Weitere Informationen zu den Anpassungsmöglichkeiten finden Sie unter Vorlage anpassen.
Benutzerdefinierte Vorlage mit einer offiziellen oder Community-Vorlage erstellen
Das Project IDX-Team verwaltet zwei Repositories für IDX-Vorlagen:
Offizielle Vorlagen: Das sind die Vorlagen, die Sie direkt im IDX-Dashboard auswählen, wenn Sie eine neue App erstellen.
Community-Vorlagen: Mit diesen Vorlagen sind Beiträge der Open-Source-Community möglich. Wenn Sie eine Community-Vorlage verwenden möchten, klonen Sie das Git-Repository für Community-Vorlagen. Sie können den vollständigen Link zur gewünschten Vorlage verwenden.
So erstellen Sie eine benutzerdefinierte Vorlage auf der Grundlage einer vorhandenen Vorlage:
Entscheiden Sie, welche Vorlage als Grundlage für Ihre benutzerdefinierte Vorlage verwendet werden soll, und klonen Sie dann das Projekt.
Passen Sie
idx-template.json,idx-template.nixund.idx/dev.nixnach Bedarf an. Beginnen Sie mit Vorlage anpassen.Übernehmen Sie die Änderungen in Ihr Repository.
Folgen Sie der Anleitung unter Neuen Arbeitsbereich für die Vorlage erstellen, um die Vorlage bereitzustellen und zu testen. Wenn Sie ein verschachteltes Repository verwenden, verlinken Sie in Ihrer URL direkt darauf. Wenn Sie beispielsweise die Community-Vorlage „Vanilla Vite“ verwenden, stellen Sie einen neuen Arbeitsbereich mit der folgenden URL bereit und testen ihn:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
Weitere Informationen zu den Anpassungsmöglichkeiten finden Sie unter Vorlage anpassen.
Vorlage anpassen
Nachdem Sie eine grundlegende Vorlage erstellt haben, können Sie die Dateien idx-template.json, idx-template.nix und .idx/dev.nix an Ihre Anforderungen anpassen. Zu den Konfigurationen, die Sie möglicherweise anpassen möchten, gehören:
- Systempakete zum
bootstrap-Script hinzufügen - Nutzerkonfigurierbare Parameter hinzufügen
- Festlegen, welche Dateien standardmäßig geöffnet werden sollen
- Symbol für den Standardarbeitsbereich auswählen
Zusätzliche Systempakete in Ihrem bootstrap-Script verwenden
Im einfachen Beispiel werden nur einfache POSIX-Befehle verwendet, um Dateien an den richtigen Ort zu kopieren. Für das bootstrap-Script Ihrer Vorlage müssen möglicherweise zusätzliche Binärdateien wie git, node, python3 oder andere installiert werden.
Sie können Ihrem Bootstrap-Script zusätzliche Systempakete zur Verfügung stellen, indem Sie packages in der Datei idx-template.nix angeben. Genauso können Sie einen Arbeitsbereich mit zusätzlichen Systempaketen anpassen, indem Sie packages in der Datei dev.nix hinzufügen.
Hier ein Beispiel für das Hinzufügen von pkgs.nodejs, das Binärdateien wie node, npx und npm enthält:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Von Nutzern konfigurierbare Parameter hinzufügen
Wenn Nutzer den Ausgangspunkt für ihr neues Projekt anpassen können sollen, können Sie entweder mehrere Vorlagen oder eine einzelne Vorlage mit Parametern erstellen.
Das ist eine gute Option, wenn die verschiedenen Startpunkte nur unterschiedliche Werte sind, die an ein Befehlszeilentool übergeben werden (z. B. --language=js im Vergleich zu --language=ts).
So fügen Sie Parameter hinzu:
- Beschreiben Sie den Parameter im
params-Objekt Ihreridx-template.json-Metadatendatei. IDX verwendet die Informationen in dieser Datei, um die Benutzeroberfläche (z. B. Kästchen, Drop-down-Menüs und Textfelder) vorzubereiten, die Nutzern Ihrer Vorlage angezeigt wird. - Aktualisieren Sie Ihre
idx-template.nix-Bootstrap-Datei, damit die Werte verwendet werden, die der Nutzer beim Instanziieren der Vorlage ausgewählt hat.
Parameter in idx-template.json beschreiben
Im Folgenden finden Sie ein Beispiel für das Hinzufügen eines enum-Parameters, der in IDX je nach Anzahl der Optionen als Drop-down-Menü oder Optionsfeldgruppe angezeigt wird:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
Da es zwei Werte gibt (JavaScript und TypeScript), wird in der Benutzeroberfläche eine Optionsschaltergruppe für die beiden Optionen gerendert und entweder der Wert ts oder js an das idx-template.nix-Script übergeben.
Jedes Parameterobjekt hat die folgenden Eigenschaften:
| PROPERTY | TYP | BESCHREIBUNG |
|---|---|---|
| id | string |
Die eindeutige ID des Parameters, ähnlich wie ein Variablenname. |
| name | string |
Der Anzeigename für diesen Parameter. |
| Typ | string |
Gibt die UI-Komponente an, die für diesen Parameter verwendet werden soll, und den Datentyp an, der an das Bootstrap-Script übergeben werden soll. Gültige Werte sind:
|
| Optionen | object |
Bei enum-Parametern sind dies die Optionen, die Nutzern angezeigt werden. Wenn „options“ beispielsweise {"js": "JavaScript", ...} ist, wird „JavaScript“ als Option angezeigt. Wenn diese Option ausgewählt wird, hat dieser Parameter den Wert js. |
| Standard | string oder boolean |
Legt den Anfangswert in der Benutzeroberfläche fest. Bei enum-Parametern muss dies einer der Schlüssel in options sein. Bei boolean-Parametern sollte dies entweder true oder false sein. |
| erforderlich | boolean |
Gibt an, dass dieser Parameter erforderlich ist. |
Parameterwerte in idx-template.nix verwenden
Nachdem Sie das params-Objekt in Ihrer idx-template.json-Datei definiert haben, können Sie das Bootstrap-Script anhand der vom Nutzer ausgewählten Parameterwerte anpassen.
Wenn Sie gemäß dem Beispiel im vorherigen Abschnitt einen einzelnen Parameter mit der ID language haben, der ein Enum mit den möglichen Werten ts oder js ist, können Sie ihn so verwenden:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Ein weiteres gängiges Muster ist die bedingte Einbindung von Inhalten, die vom Wert eines Strings abhängen. Das vorherige Beispiel kann auch so geschrieben werden:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Auswählen, welche Dateien standardmäßig geöffnet werden sollen
Es empfiehlt sich, festzulegen, welche Dateien zum Bearbeiten geöffnet werden sollen, wenn neue Arbeitsbereiche mit Ihrer Vorlage erstellt werden. Wenn Ihre Vorlage beispielsweise für eine einfache Website gedacht ist, sollten Sie die Haupt-HTML-, JavaScript- und CSS-Dateien öffnen.
Wenn Sie anpassen möchten, welche Dateien standardmäßig geöffnet werden sollen, aktualisieren Sie die Datei .idx/dev.nix (nicht die Datei idx-template.nix), um einen onCreate-Arbeitsbereich-Hook mit einem openFiles-Attribut hinzuzufügen. Das sieht so aus:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Symbol für Standardarbeitsbereich auswählen
Sie können das Standardsymbol für Arbeitsbereiche auswählen, die mit Ihrer Vorlage erstellt wurden. Legen Sie dazu eine PNG-Datei mit dem Namen icon.png neben der Datei dev.nix im Verzeichnis .idx ab.
Vorlage in einem neuen Arbeitsbereich testen
Am einfachsten können Sie Ihre Vorlage end-to-end testen, indem Sie damit einen neuen Arbeitsbereich erstellen. Rufen Sie den folgenden Link auf und ersetzen Sie das Beispiel durch die GitHub-Repository-URL Ihrer Vorlage:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
Optional können Sie einen Branch und einen Unterordner angeben. Alle folgenden Dokumente sind gültig, sofern sie öffentlich zugänglich sind:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Das ist auch die URL, die Sie für andere freigeben, damit sie Ihre neue Vorlage verwenden können. Sie können sie auch mit der Schaltfläche In IDX öffnen verknüpfen.
Vorlage freigeben
Sobald Sie bestätigt haben, dass sich die Vorlage wie erwartet verhält, veröffentlichen Sie sie in einem GitHub-Repository und geben Sie denselben Link an, den Sie beim Erstellen eines Arbeitsbereichs für den Test verwendet haben.
Damit Nutzer Ihre Vorlage noch einfacher finden, fügen Sie dem README Ihrer Website oder Ihres Repositorys die Schaltfläche „In IDX öffnen“ hinzu.

