IDX طیف گستردهای از قالبهای داخلی را ارائه میکند که شامل تمام فایلها، بستههای سیستمی (مثلاً کامپایلرها) و افزونههایی است که برای شروع سریع با یک زبان یا فریمورک به آنها نیاز دارید.
همچنین میتوانید با استفاده از قالبهای انجمن میزبانی شده در GitHub، یک فضای کاری IDX راهاندازی کنید. برای اطلاعات بیشتر در مورد راه اندازی یک فضای کاری جدید از یک الگو، به ایجاد یک فضای کاری مراجعه کنید.
اکثر کاربران از قالبهای داخلی استفاده میکنند یا پروژههایی را از Git وارد میکنند، اما برای موارد استفاده پیشرفتهتر، میتوانید الگوهای خود را ایجاد کنید:
اگر چارچوب، کتابخانه یا سرویس خود را میسازید، میتوانید با قدرت کامل یک ماشین مجازی مبتنی بر ابر، به کاربران خود اجازه دهید به سرعت با فناوری شما بدون ترک مرورگر شروع کنند.
اگر پشته فناوری ترجیحی برای پروژه های خود دارید، می توانید فرآیند خود را برای شروع پروژه های جدید با یک الگوی سفارشی ساده کنید.
اگر به دیگران آموزش میدهید، مثلاً از طریق یک برنامه آموزشی یا نرمافزار کد ، میتوانید برخی از مراحل اولیه را برای دانشآموزان خود با از قبل پیکربندی نقطه شروع برای Codelab خود به عنوان یک الگوی سفارشی حذف کنید.
پس از ایجاد و آزمایش الگوی سفارشی خود، می توانید پیوندی برای قرار دادن آن در وب سایت، فایل README مخزن Git، صفحه جزئیات بسته (مثلاً در NPM) یا هر مکان دیگری ایجاد کنید که انتظار دارید کاربران شما شروع به کار کنند. با استفاده از تکنولوژی شما
پیش نیازها
قبل از شروع:
یاد بگیرید که چگونه از فایل
idx/dev.nixبرای سفارشی کردن محیط خود استفاده کنید.با اصول زبان Nix آشنا شوید و مرجع را در دسترس داشته باشید.
ساختار فایل الگو
یک قالب IDX یک مخزن عمومی Git (یا پوشه یا شاخه در یک مخزن) است که حداقل دو فایل را در خود دارد:

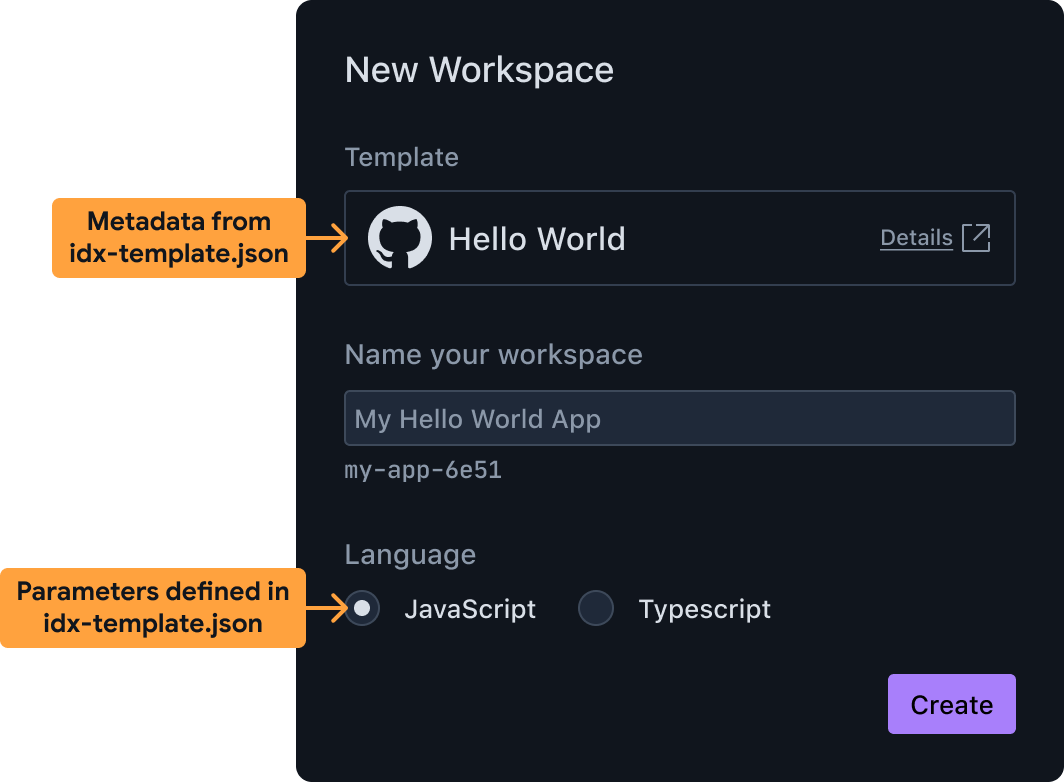
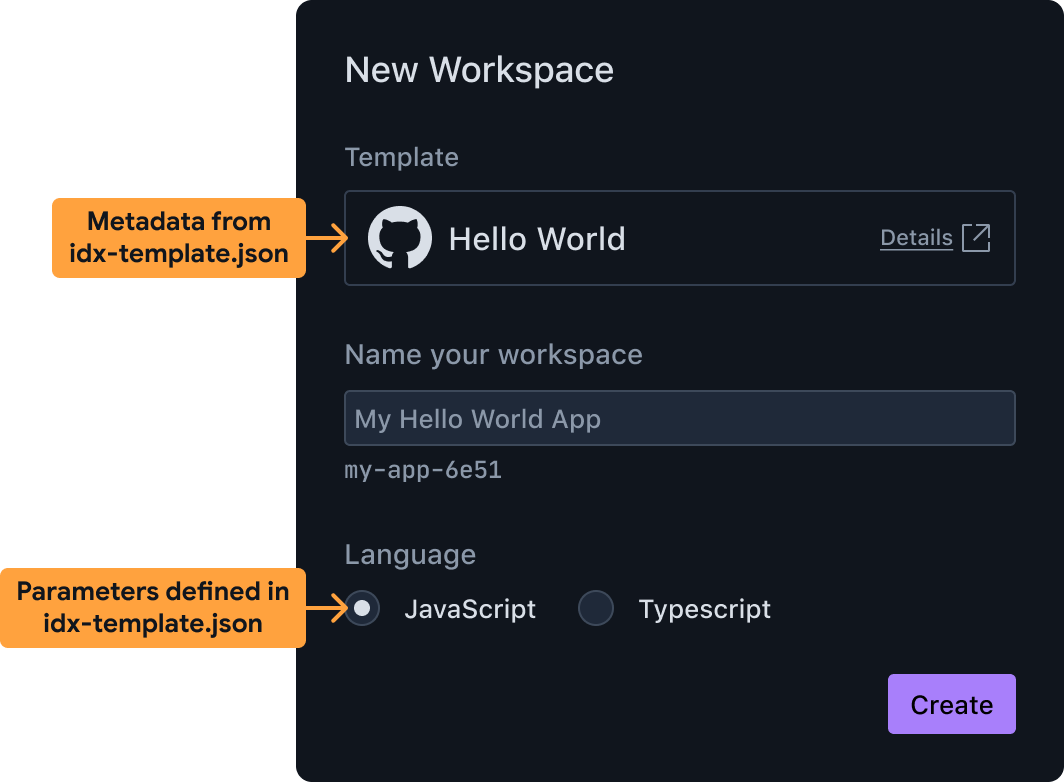
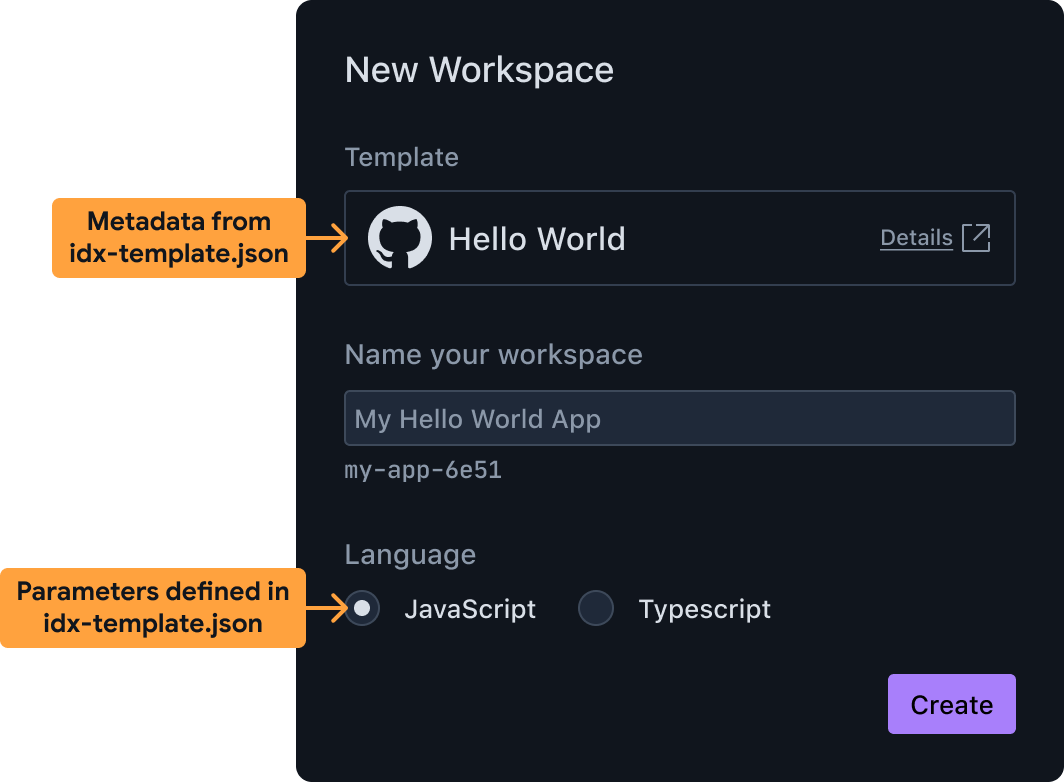
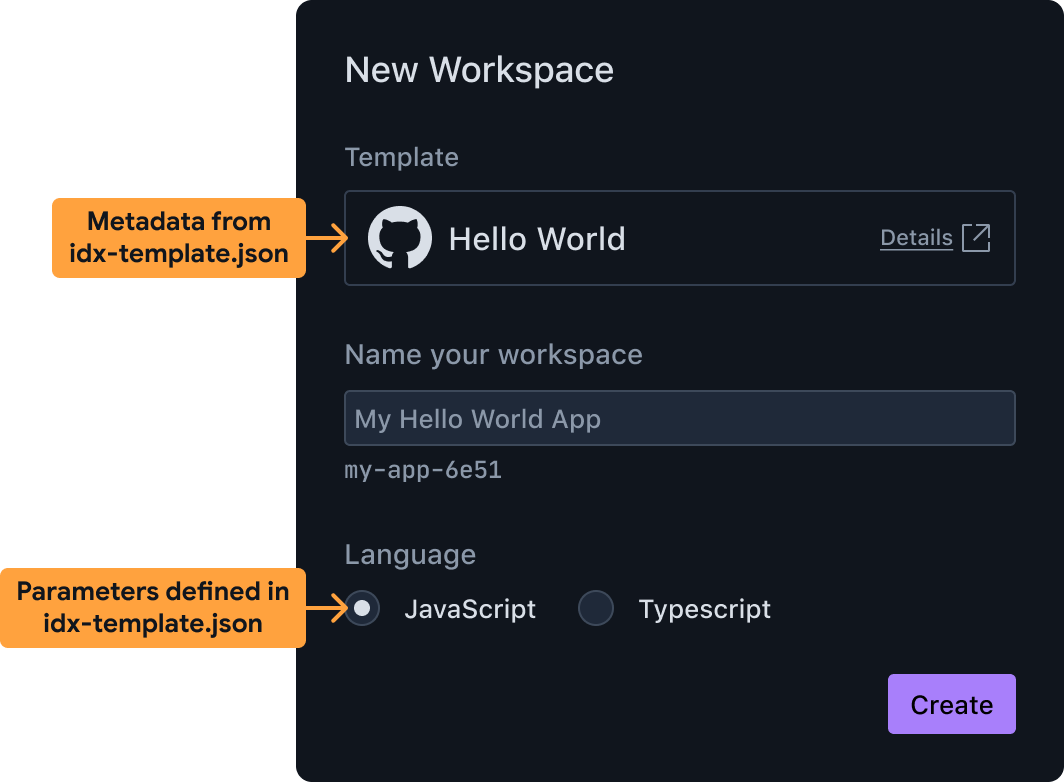
ایجاد یک فضای کاری جدید از یک الگوی سفارشی idx-template.jsonشامل متادیتای قالب، از جمله نام قابل مشاهده توسط کاربر، توضیحات و پارامترهای موجود برای پیکربندی الگو در دسترس کاربران است. به عنوان مثال، می توانید به کاربران خود اجازه دهید تا از بین تعدادی از زبان های برنامه نویسی یا موارد استفاده مثالی انتخاب کنند. IDX از این اطلاعات برای آمادهسازی رابط کاربری که به کاربران نشان داده میشود، استفاده میکند.idx-template.nixیک فایل نوشته شده با زبان Nix است که حاوی یک اسکریپت پوسته Bash (پیچیده شده در یک تابع Nix) است که مسئول این موارد است:- ایجاد دایرکتوری کاری فضای کاری جدید.
- راه اندازی محیط آن با ایجاد یک فایل
.idx/dev.nix. توجه داشته باشید که شما همچنین می توانید یک ابزار scaffolding پروژه مانندflutter createیاnpm initدر این اسکریپت اجرا کنید یا یک اسکریپت سفارشی نوشته شده در Go، Python، Node.js یا زبان دیگری را اجرا کنید.
این فایل با پارامترهای مشخص شده توسط کاربر هنگام بارگذاری قالب توسط IDX اجرا می شود.
ممکن است فایلهای دیگری در کنار این دو فایل برای استفاده در idx-template.nix به منظور نمونهسازی الگو قرار داده شوند. برای مثال، میتوانید فایل نهایی .idx/dev.nix را وارد کنید، یا حتی تمام فایلهای داربست را مستقیماً در مخزن قرار دهید.
یک الگوی شروع ایجاد کنید
برای تسریع در ایجاد الگو، توصیه می کنیم با یکی از روش های زیر شروع کنید تا یک الگوی IDX ایجاد کنید که بتوانید آن را بیشتر سفارشی کنید:
- هر مخزن عمومی GitHub را به یک الگو تبدیل کنید
- از یک الگوی رسمی یا انجمن به عنوان مبنایی برای الگوی خود استفاده کنید
یک مثال اساسی: هر مخزن عمومی GitHub را به یک الگو تبدیل کنید
قبل از پرداختن به جزئیات نحوه تعریف idx-template.json و idx-template.nix ، مفید است که یک نمونه اولیه الگو را ببینید که:
- هیچ پارامتر قابل تنظیم توسط کاربر ندارد
- فقط تمام فایل های موجود در مخزن قالب شما (به جز دو فایل
idx-template) را در فضای کاری کاربر کپی می کند. از قبل باید یک زیر پوشه.idxبا یک فایلdev.nixوجود داشته باشد که محیط را تعریف می کند.
افزودن فایلهای زیر به هر مخزن عمومی GitHub (یا زیر پوشه یا شاخه) به طور موثر آن مخزن را به یک الگوی IDX تبدیل میکند.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
به سفارشی کردن قالب خود ادامه دهید تا در مورد تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید مطلع شوید.
یک الگوی سفارشی با استفاده از یک الگوی رسمی یا انجمن ایجاد کنید
تیم Project IDX دو مخزن برای قالب های IDX نگهداری می کند:
قالبهای رسمی : اینها الگوهایی هستند که هنگام ایجاد یک برنامه جدید، مستقیماً از داشبورد IDX انتخاب میکنید.
الگوهای انجمن : این الگوها اجازه مشارکت از جامعه منبع باز را می دهند. برای استفاده از یک الگوی انجمن، مخزن Git الگوهای انجمن را شبیه سازی کنید. می توانید از پیوند کامل به قالبی که می خواهید استفاده کنید استفاده کنید.
برای ایجاد یک الگوی سفارشی با یک الگوی موجود به عنوان پایه:
تصمیم بگیرید که از کدام الگو به عنوان پایه قالب سفارشی خود استفاده کنید، سپس پروژه را شبیه سازی کنید.
idx-template.json،idx-template.nixو.idx/dev.nixدر صورت نیاز سفارشی کنید، با سفارشی کردن قالب شروع کنید.تغییرات را در مخزن خود بررسی کنید.
برای استقرار و آزمایش قالب خود ، ایجاد یک فضای کاری جدید برای قالب خود را دنبال کنید. اگر از یک مخزن تو در تو استفاده می کنید، مستقیماً به آن در URL خود پیوند دهید. برای مثال، اگر از الگوی انجمن "Vanilla Vite" استفاده میکردید، یک فضای کاری جدید را با استفاده از URL زیر تهیه و آزمایش میکنید:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
به سفارشی کردن قالب خود ادامه دهید تا در مورد تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید مطلع شوید.
قالب خود را سفارشی کنید
اکنون که یک الگوی اساسی برای ساخت ایجاد کردهاید، میتوانید فایلهای idx-template.json ، idx-template.nix و .idx/dev.nix را مطابق با نیازهای خود ویرایش کنید. برخی از تنظیماتی که ممکن است بخواهید سفارشی کنید عبارتند از:
- افزودن بسته های سیستمی به اسکریپت
bootstrap - افزودن پارامترهای قابل تنظیم توسط کاربر
- انتخاب فایل هایی که باید به طور پیش فرض باز شوند
- انتخاب نماد فضای کاری پیشفرض
از بسته های سیستم اضافی در اسکریپت bootstrap خود استفاده کنید
مثال اصلی فقط از دستورات پایه POSIX برای کپی کردن فایل ها در مکان مناسب استفاده می کند. اسکریپت bootstrap قالب شما ممکن است نیاز به نصب باینری های اضافی مانند git ، node ، python3 یا موارد دیگر داشته باشد.
میتوانید با تعیین packages در فایل idx-template.nix ، بستههای سیستمی اضافی را در دسترس اسکریپت بوت استرپ خود قرار دهید، درست همانطور که یک فضای کاری را با بستههای سیستمی اضافی با افزودن به packages موجود در فایل dev.nix آن سفارشی میکنید.
در اینجا نمونه ای از افزودن pkgs.nodejs آورده شده است که شامل باینری هایی مانند node ، npx و npm می شود:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
پارامترهای قابل تنظیم توسط کاربر را اضافه کنید
برای اینکه به کاربران اجازه دهید نقطه شروع پروژه جدید خود را سفارشی کنند، می توانید چندین قالب ایجاد کنید یا یک الگو با پارامترها ایجاد کنید. این یک گزینه عالی است اگر نقاط شروع مختلف شما فقط مقادیر متفاوتی هستند که به یک ابزار CLI منتقل می شوند (به عنوان مثال --language=js در مقابل --language=ts ).
برای اضافه کردن پارامترها، باید:
- پارامتر خود را در شی
paramsفایل فوق دادهidx-template.jsonخود شرح دهید. IDX از اطلاعات موجود در این فایل برای آماده سازی رابط کاربری (مانند چک باکس ها، کشویی ها و فیلدهای متنی) که به کاربران الگوی شما نشان داده شده است، استفاده می کند. - بوت استرپ
idx-template.nixخود را به روز کنید تا از مقادیری که کاربر هنگام نمونه سازی الگو انتخاب کرده است استفاده کنید.
پارامتر خود را در idx-template.json شرح دهید
در اینجا نمونه ای از افزودن یک پارامتر enum آورده شده است که IDX بسته به تعداد گزینه ها، آن را به عنوان یک منوی کشویی یا گروه دکمه های رادیویی نشان می دهد:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
از آنجایی که دو مقدار وجود دارد (جاوا اسکریپت و تایپ اسکریپت)، رابط کاربری یک گروه دکمه رادیویی را برای دو گزینه ارائه می دهد و مقدار ts یا js را به اسکریپت idx-template.nix ارسال می کند.
هر شی پارامتر دارای ویژگی های زیر است:
| اموال | تایپ کنید | توضیحات |
|---|---|---|
| شناسه | string | شناسه منحصر به فرد پارامتر، شبیه به نام متغیر. |
| نام | string | نام نمایشی این پارامتر. |
| نوع | string | مؤلفه UI برای استفاده برای این پارامتر و نوع داده برای ارسال به اسکریپت بوت استرپ را مشخص می کند. مقادیر معتبر عبارتند از:
|
| گزینه ها | object | برای پارامترهای enum ، این گزینه هایی را برای نمایش کاربران نشان می دهد. به عنوان مثال اگر گزینهها {"js": "JavaScript", ...} ، "JavaScript" به عنوان گزینه نشان داده میشود و در صورت انتخاب مقدار این پارامتر js خواهد بود. |
| پیش فرض | string یا boolean | مقدار اولیه را در UI تنظیم می کند. برای پارامترهای enum ، این باید یکی از کلیدهای options باشد. برای پارامترهای boolean ، این باید true یا false باشد. |
| مورد نیاز است | boolean | نشان می دهد که این پارامتر مورد نیاز است. |
از مقادیر پارامتر در idx-template.nix استفاده کنید
پس از تعریف شیء params در فایل idx-template.json خود، می توانید سفارشی سازی اسکریپت بوت استرپ را بر اساس مقادیر پارامتری که کاربر انتخاب می کند شروع کنید.
به دنبال مثال در بخش قبل، اگر یک پارامتر با language ID دارید که یک enum با مقادیر احتمالی ts یا js است، میتوانید از آن به این صورت استفاده کنید:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
یکی دیگر از الگوهای رایج این است که به صورت مشروط محتوا را بسته به مقدار یک رشته اضافه کنید. روش دیگر برای نوشتن مثال قبلی این است:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
انتخاب کنید کدام فایل باید به طور پیش فرض باز شود
وقتی فضاهای کاری جدید با قالب شما ایجاد می شود، ایده خوبی است که سفارشی کنید کدام فایل ها باید برای ویرایش باز شوند. به عنوان مثال، اگر قالب شما برای یک وب سایت اصلی است، ممکن است بخواهید فایل های اصلی HTML، جاوا اسکریپت و CSS را باز کنید.
برای سفارشی کردن فایلهایی که باید بهطور پیشفرض باز شوند، فایل .idx/dev.nix خود را بهروزرسانی کنید ( نه فایل idx-template.nix !) تا شامل یک قلاب فضای کاری onCreate با ویژگی openFiles باشد، مانند:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
یک نماد فضای کاری پیش فرض را انتخاب کنید
با قرار دادن یک فایل PNG به نام icon.png در کنار فایل dev.nix در داخل فهرست .idx . میتوانید نماد پیشفرض فضاهای کاری ایجاد شده با الگوی خود را انتخاب کنید.
قالب خود را در یک فضای کاری جدید تست کنید
ساده ترین راه برای آزمایش سرتاسر قالب، ایجاد یک فضای کاری جدید با آن است. از پیوند زیر دیدن کنید و نمونه را با URL مخزن GitHub الگوی خود جایگزین کنید:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
می توانید به صورت اختیاری یک شاخه و زیرپوشه اضافه کنید. همه موارد زیر تا زمانی معتبر هستند که برای عموم قابل دسترسی باشند:
-
https://github.com/my-org/my-repo/ -
https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplate -
https://github.com/my-org/my-repo/tree/branch -
https://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
همچنین این نشانی اینترنتی است که با دیگران به اشتراک می گذارید تا بتوانند از الگوی جدید شما استفاده کنند، یا نشانی اینترنتی که از دکمه «باز کردن در IDX» به آن پیوند می دهید.
قالب خود را به اشتراک بگذارید
هنگامی که تأیید کردید که الگوی شما مطابق انتظار عمل می کند، آن را در یک مخزن GitHub منتشر کنید و همان پیوندی را که هنگام ایجاد یک فضای کاری برای آزمایش استفاده کردید، به اشتراک بگذارید.
و برای اینکه کاربران بتوانند الگوی شما را حتی آسان تر پیدا کنند، دکمه "باز کردن در IDX" را به وب سایت یا مخزن README خود اضافه کنید.
،IDX طیف گستردهای از قالبهای داخلی را ارائه میکند که شامل تمام فایلها، بستههای سیستمی (مثلاً کامپایلرها) و افزونههایی است که برای شروع سریع با یک زبان یا فریمورک به آنها نیاز دارید.
همچنین میتوانید با استفاده از قالبهای انجمن میزبانی شده در GitHub، یک فضای کاری IDX راهاندازی کنید. برای اطلاعات بیشتر در مورد راه اندازی یک فضای کاری جدید از یک الگو، به ایجاد یک فضای کاری مراجعه کنید.
اکثر کاربران از قالبهای داخلی استفاده میکنند یا پروژههایی را از Git وارد میکنند، اما برای موارد استفاده پیشرفتهتر، میتوانید الگوهای خود را ایجاد کنید:
اگر چارچوب، کتابخانه یا سرویس خود را میسازید، میتوانید با قدرت کامل یک ماشین مجازی مبتنی بر ابر، به کاربران خود اجازه دهید به سرعت با فناوری شما بدون ترک مرورگر شروع کنند.
اگر پشته فناوری ترجیحی برای پروژه های خود دارید، می توانید فرآیند خود را برای شروع پروژه های جدید با یک الگوی سفارشی ساده کنید.
اگر به دیگران آموزش میدهید، مثلاً از طریق یک برنامه آموزشی یا نرمافزار کد ، میتوانید برخی از مراحل اولیه را برای دانشآموزان خود با از قبل پیکربندی نقطه شروع برای Codelab خود به عنوان یک الگوی سفارشی حذف کنید.
پس از ایجاد و آزمایش الگوی سفارشی خود، می توانید پیوندی برای قرار دادن آن در وب سایت، فایل README مخزن Git، صفحه جزئیات بسته (مثلاً در NPM) یا هر مکان دیگری ایجاد کنید که انتظار دارید کاربران شما شروع به کار کنند. با استفاده از تکنولوژی شما
پیش نیازها
قبل از شروع:
یاد بگیرید که چگونه از فایل
idx/dev.nixبرای سفارشی کردن محیط خود استفاده کنید.با اصول زبان Nix آشنا شوید و مرجع را در دسترس داشته باشید.
ساختار فایل الگو
یک قالب IDX یک مخزن عمومی Git (یا پوشه یا شاخه در یک مخزن) است که حداقل دو فایل را در خود دارد:

ایجاد یک فضای کاری جدید از یک الگوی سفارشی idx-template.jsonشامل متادیتای قالب، از جمله نام قابل مشاهده توسط کاربر، توضیحات و پارامترهای موجود برای پیکربندی الگو در دسترس کاربران است. به عنوان مثال، می توانید به کاربران خود اجازه دهید تا از بین تعدادی از زبان های برنامه نویسی یا موارد استفاده مثالی انتخاب کنند. IDX از این اطلاعات برای آمادهسازی رابط کاربری که به کاربران نشان داده میشود، استفاده میکند.idx-template.nixیک فایل نوشته شده با زبان Nix است که حاوی یک اسکریپت پوسته Bash (پیچیده شده در یک تابع Nix) است که مسئول این موارد است:- ایجاد دایرکتوری کاری فضای کاری جدید.
- راه اندازی محیط آن با ایجاد یک فایل
.idx/dev.nix. توجه داشته باشید که شما همچنین می توانید یک ابزار scaffolding پروژه مانندflutter createیاnpm initدر این اسکریپت اجرا کنید یا یک اسکریپت سفارشی نوشته شده در Go، Python، Node.js یا زبان دیگری را اجرا کنید.
این فایل با پارامترهای مشخص شده توسط کاربر هنگام بارگذاری قالب توسط IDX اجرا می شود.
ممکن است فایلهای دیگری در کنار این دو فایل برای استفاده در idx-template.nix به منظور نمونهسازی الگو قرار داده شوند. برای مثال، میتوانید فایل نهایی .idx/dev.nix را وارد کنید، یا حتی تمام فایلهای داربست را مستقیماً در مخزن قرار دهید.
یک قالب شروع ایجاد کنید
برای تسریع در ایجاد الگو، توصیه می کنیم با یکی از روش های زیر شروع کنید تا یک الگوی IDX ایجاد کنید که بتوانید آن را بیشتر سفارشی کنید:
- هر مخزن عمومی GitHub را به یک الگو تبدیل کنید
- از یک الگوی رسمی یا انجمن به عنوان مبنایی برای الگوی خود استفاده کنید
یک مثال اساسی: هر مخزن عمومی GitHub را به یک الگو تبدیل کنید
قبل از پرداختن به جزئیات نحوه تعریف idx-template.json و idx-template.nix ، مفید است که یک نمونه اولیه الگو را ببینید که:
- هیچ پارامتر قابل تنظیم توسط کاربر ندارد
- فقط تمام فایل های موجود در مخزن قالب شما (به جز دو فایل
idx-template) را در فضای کاری کاربر کپی می کند. از قبل باید یک زیر پوشه.idxبا یک فایلdev.nixوجود داشته باشد که محیط را تعریف می کند.
افزودن فایلهای زیر به هر مخزن عمومی GitHub (یا زیر پوشه یا شاخه) به طور موثر آن مخزن را به یک الگوی IDX تبدیل میکند.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
به سفارشی کردن قالب خود ادامه دهید تا در مورد تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید مطلع شوید.
یک الگوی سفارشی با استفاده از یک الگوی رسمی یا انجمن ایجاد کنید
تیم Project IDX دو مخزن برای قالب های IDX نگهداری می کند:
قالبهای رسمی : اینها الگوهایی هستند که هنگام ایجاد یک برنامه جدید، مستقیماً از داشبورد IDX انتخاب میکنید.
الگوهای انجمن : این الگوها اجازه مشارکت از جامعه منبع باز را می دهند. برای استفاده از یک الگوی انجمن، مخزن Git الگوهای انجمن را شبیه سازی کنید. می توانید از پیوند کامل به قالبی که می خواهید استفاده کنید استفاده کنید.
برای ایجاد یک الگوی سفارشی با یک الگوی موجود به عنوان پایه:
تصمیم بگیرید که از کدام الگو به عنوان پایه قالب سفارشی خود استفاده کنید، سپس پروژه را شبیه سازی کنید.
idx-template.json،idx-template.nixو.idx/dev.nixدر صورت نیاز سفارشی کنید، با سفارشی کردن قالب شروع کنید.تغییرات را در مخزن خود بررسی کنید.
برای استقرار و آزمایش قالب خود ، ایجاد یک فضای کاری جدید برای قالب خود را دنبال کنید. اگر از یک مخزن تو در تو استفاده می کنید، مستقیماً به آن در URL خود پیوند دهید. برای مثال، اگر از الگوی انجمن "Vanilla Vite" استفاده میکردید، یک فضای کاری جدید را با استفاده از URL زیر تهیه و آزمایش میکنید:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
به سفارشی کردن قالب خود ادامه دهید تا در مورد تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید مطلع شوید.
قالب خود را سفارشی کنید
اکنون که یک الگوی اساسی برای ساخت ایجاد کردهاید، میتوانید فایلهای idx-template.json ، idx-template.nix و .idx/dev.nix را مطابق با نیازهای خود ویرایش کنید. برخی از تنظیماتی که ممکن است بخواهید سفارشی کنید عبارتند از:
- افزودن بسته های سیستمی به اسکریپت
bootstrap - اضافه کردن پارامترهای قابل تنظیم توسط کاربر
- انتخاب فایل هایی که باید به طور پیش فرض باز شوند
- انتخاب نماد فضای کاری پیشفرض
از بسته های سیستم اضافی در اسکریپت bootstrap خود استفاده کنید
مثال اصلی فقط از دستورات پایه POSIX برای کپی کردن فایل ها در مکان مناسب استفاده می کند. اسکریپت bootstrap قالب شما ممکن است نیاز به نصب باینری های اضافی مانند git ، node ، python3 یا موارد دیگر داشته باشد.
میتوانید با تعیین packages در فایل idx-template.nix ، بستههای سیستمی اضافی را در دسترس اسکریپت بوت استرپ خود قرار دهید، درست همانطور که یک فضای کاری را با بستههای سیستمی اضافی با افزودن به packages موجود در فایل dev.nix آن سفارشی میکنید.
در اینجا نمونه ای از افزودن pkgs.nodejs آورده شده است که شامل باینری هایی مانند node ، npx و npm می شود:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
پارامترهای قابل تنظیم توسط کاربر را اضافه کنید
برای اینکه به کاربران اجازه دهید نقطه شروع پروژه جدید خود را سفارشی کنند، می توانید چندین قالب ایجاد کنید یا یک الگو با پارامترها ایجاد کنید. این یک گزینه عالی است اگر نقاط شروع مختلف شما فقط مقادیر متفاوتی هستند که به یک ابزار CLI منتقل می شوند (به عنوان مثال --language=js در مقابل --language=ts ).
برای اضافه کردن پارامترها، باید:
- پارامتر خود را در شی
paramsفایل فوق دادهidx-template.jsonخود شرح دهید. IDX از اطلاعات موجود در این فایل برای آماده سازی رابط کاربری (مانند چک باکس ها، کشویی ها و فیلدهای متنی) که به کاربران الگوی شما نشان داده شده است، استفاده می کند. - بوت استرپ
idx-template.nixخود را به روز کنید تا از مقادیری که کاربر هنگام نمونه سازی الگو انتخاب کرده است استفاده کنید.
پارامتر خود را در idx-template.json شرح دهید
در اینجا نمونه ای از افزودن یک پارامتر enum آورده شده است که IDX بسته به تعداد گزینه ها، آن را به عنوان یک منوی کشویی یا گروه دکمه های رادیویی نشان می دهد:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
از آنجایی که دو مقدار وجود دارد (جاوا اسکریپت و تایپ اسکریپت)، رابط کاربری یک گروه دکمه رادیویی را برای دو گزینه ارائه می دهد و مقدار ts یا js را به اسکریپت idx-template.nix ارسال می کند.
هر شی پارامتر دارای ویژگی های زیر است:
| اموال | تایپ کنید | توضیحات |
|---|---|---|
| شناسه | string | شناسه منحصر به فرد پارامتر، شبیه به نام متغیر. |
| نام | string | نام نمایشی این پارامتر. |
| نوع | string | مؤلفه UI برای استفاده برای این پارامتر و نوع داده برای ارسال به اسکریپت بوت استرپ را مشخص می کند. مقادیر معتبر عبارتند از:
|
| گزینه ها | object | برای پارامترهای enum ، این گزینه هایی را برای نمایش کاربران نشان می دهد. به عنوان مثال اگر گزینهها {"js": "JavaScript", ...} ، "JavaScript" به عنوان گزینه نشان داده میشود و در صورت انتخاب مقدار این پارامتر js خواهد بود. |
| پیش فرض | string یا boolean | مقدار اولیه را در UI تنظیم می کند. برای پارامترهای enum ، این باید یکی از کلیدهای options باشد. برای پارامترهای boolean ، این باید true یا false باشد. |
| مورد نیاز است | boolean | نشان می دهد که این پارامتر مورد نیاز است. |
از مقادیر پارامتر در idx-template.nix استفاده کنید
پس از تعریف شیء params در فایل idx-template.json خود، می توانید سفارشی سازی اسکریپت بوت استرپ را بر اساس مقادیر پارامتری که کاربر انتخاب می کند شروع کنید.
به دنبال مثال در بخش قبل، اگر یک پارامتر با language ID دارید که یک enum با مقادیر احتمالی ts یا js است، میتوانید از آن به این صورت استفاده کنید:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
یکی دیگر از الگوهای رایج این است که به صورت مشروط محتوا را بسته به مقدار یک رشته اضافه کنید. روش دیگر برای نوشتن مثال قبلی این است:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
انتخاب کنید کدام فایل باید به طور پیش فرض باز شود
وقتی فضاهای کاری جدید با قالب شما ایجاد می شود، ایده خوبی است که سفارشی کنید کدام فایل ها باید برای ویرایش باز شوند. به عنوان مثال، اگر قالب شما برای یک وب سایت اصلی است، ممکن است بخواهید فایل های اصلی HTML، جاوا اسکریپت و CSS را باز کنید.
برای سفارشی کردن فایلهایی که باید بهطور پیشفرض باز شوند، فایل .idx/dev.nix خود را بهروزرسانی کنید ( نه فایل idx-template.nix !) تا شامل یک قلاب فضای کاری onCreate با ویژگی openFiles باشد، مانند:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
نماد فضای کاری پیش فرض را انتخاب کنید
با قرار دادن یک فایل PNG به نام icon.png در کنار فایل dev.nix در داخل فهرست .idx . میتوانید نماد پیشفرض فضاهای کاری ایجاد شده با الگوی خود را انتخاب کنید.
الگوی خود را در یک فضای کاری جدید تست کنید
ساده ترین راه برای آزمایش سرتاسر قالب، ایجاد یک فضای کاری جدید با آن است. از پیوند زیر دیدن کنید و نمونه را با URL مخزن GitHub الگوی خود جایگزین کنید:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
می توانید به صورت اختیاری یک شاخه و زیرپوشه اضافه کنید. همه موارد زیر تا زمانی معتبر هستند که برای عموم قابل دسترسی باشند:
-
https://github.com/my-org/my-repo/ -
https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplate -
https://github.com/my-org/my-repo/tree/branch -
https://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
همچنین این نشانی اینترنتی است که با دیگران به اشتراک می گذارید تا بتوانند از الگوی جدید شما استفاده کنند، یا نشانی اینترنتی که از دکمه «باز کردن در IDX» به آن پیوند می دهید.
قالب خود را به اشتراک بگذارید
هنگامی که تأیید کردید که الگوی شما مطابق انتظار عمل می کند، آن را در یک مخزن GitHub منتشر کنید و همان پیوندی را که هنگام ایجاد یک فضای کاری برای آزمایش استفاده کردید، به اشتراک بگذارید.
و برای اینکه کاربران بتوانند الگوی شما را حتی آسان تر پیدا کنند، دکمه "باز کردن در IDX" را به وب سایت یا مخزن README خود اضافه کنید.
،IDX طیف گستردهای از قالبهای داخلی را ارائه میکند که شامل تمام فایلها، بستههای سیستمی (مثلاً کامپایلرها) و افزونههایی است که برای شروع سریع با یک زبان یا فریمورک به آنها نیاز دارید.
همچنین میتوانید با استفاده از قالبهای انجمن میزبانی شده در GitHub، یک فضای کاری IDX راهاندازی کنید. برای اطلاعات بیشتر در مورد راه اندازی یک فضای کاری جدید از یک الگو، به ایجاد یک فضای کاری مراجعه کنید.
اکثر کاربران از قالبهای داخلی استفاده میکنند یا پروژههایی را از Git وارد میکنند، اما برای موارد استفاده پیشرفتهتر، میتوانید الگوهای خود را ایجاد کنید:
اگر چارچوب، کتابخانه یا سرویس خود را میسازید، میتوانید با قدرت کامل یک ماشین مجازی مبتنی بر ابر، به کاربران خود اجازه دهید به سرعت با فناوری شما بدون ترک مرورگر شروع کنند.
اگر پشته فناوری ترجیحی برای پروژه های خود دارید، می توانید فرآیند خود را برای شروع پروژه های جدید با یک الگوی سفارشی ساده کنید.
اگر به دیگران آموزش میدهید، مثلاً از طریق یک برنامه آموزشی یا نرمافزار کد ، میتوانید برخی از مراحل اولیه را برای دانشآموزان خود با از قبل پیکربندی نقطه شروع برای Codelab خود به عنوان یک الگوی سفارشی حذف کنید.
پس از ایجاد و آزمایش الگوی سفارشی خود، می توانید پیوندی برای قرار دادن آن در وب سایت، فایل README مخزن Git، صفحه جزئیات بسته (مثلاً در NPM) یا هر مکان دیگری ایجاد کنید که انتظار دارید کاربران شما شروع به کار کنند. با استفاده از تکنولوژی شما
پیش نیازها
قبل از شروع:
یاد بگیرید که چگونه از فایل
idx/dev.nixبرای سفارشی کردن محیط خود استفاده کنید.با اصول زبان Nix آشنا شوید و مرجع را در دسترس داشته باشید.
ساختار فایل الگو
یک قالب IDX یک مخزن عمومی Git (یا پوشه یا شاخه در یک مخزن) است که حداقل دو فایل را در خود دارد:

ایجاد یک فضای کاری جدید از یک الگوی سفارشی idx-template.jsonشامل متادیتای قالب، از جمله نام قابل مشاهده توسط کاربر، توضیحات و پارامترهای موجود برای پیکربندی الگو در دسترس کاربران است. به عنوان مثال، می توانید به کاربران خود اجازه دهید تا از بین تعدادی از زبان های برنامه نویسی یا موارد استفاده مثالی انتخاب کنند. IDX از این اطلاعات برای آمادهسازی رابط کاربری که به کاربران نشان داده میشود، استفاده میکند.idx-template.nixیک فایل نوشته شده با زبان Nix است که حاوی یک اسکریپت پوسته Bash (پیچیده شده در یک تابع Nix) است که مسئول این موارد است:- ایجاد دایرکتوری کاری فضای کاری جدید.
- راه اندازی محیط آن با ایجاد یک فایل
.idx/dev.nix. توجه داشته باشید که شما همچنین می توانید یک ابزار scaffolding پروژه مانندflutter createیاnpm initدر این اسکریپت اجرا کنید یا یک اسکریپت سفارشی نوشته شده در Go، Python، Node.js یا زبان دیگری را اجرا کنید.
این فایل با پارامترهای مشخص شده توسط کاربر هنگام بارگذاری قالب توسط IDX اجرا می شود.
ممکن است فایلهای دیگری در کنار این دو فایل برای استفاده در idx-template.nix به منظور نمونهسازی الگو قرار داده شوند. برای مثال، میتوانید فایل نهایی .idx/dev.nix را وارد کنید، یا حتی تمام فایلهای داربست را مستقیماً در مخزن قرار دهید.
یک قالب شروع ایجاد کنید
برای تسریع در ایجاد الگو، توصیه می کنیم با یکی از روش های زیر شروع کنید تا یک الگوی IDX ایجاد کنید که بتوانید آن را بیشتر سفارشی کنید:
- هر مخزن عمومی GitHub را به یک الگو تبدیل کنید
- از یک الگوی رسمی یا انجمن به عنوان مبنایی برای الگوی خود استفاده کنید
یک مثال اساسی: هر مخزن عمومی GitHub را به یک الگو تبدیل کنید
قبل از پرداختن به جزئیات نحوه تعریف idx-template.json و idx-template.nix ، مفید است که یک نمونه اولیه الگو را ببینید که:
- هیچ پارامتر قابل تنظیم کاربر ندارد
- فقط تمام پرونده های موجود در مخزن الگوی خود (به جز دو پرونده
idx-template) را در فضای کاری کاربر کپی می کند. در حال حاضر باید یک زیر پوشه.idxبا یک فایلdev.nixکه محیط را تعریف می کند وجود داشته باشد.
افزودن پرونده های زیر به هر مخزن عمومی GitHub (یا زیر پوشه یا شاخه) به طور موثری آن مخزن را به یک الگوی IDX تبدیل می کند.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
برای اطلاع از تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید ، به سفارشی سازی الگوی خود ادامه دهید.
با استفاده از یک الگوی رسمی یا جامعه یک الگوی سفارشی ایجاد کنید
تیم IDX Project دو مخزن را برای الگوهای IDX حفظ می کند:
الگوهای رسمی : این الگوهایی هستند که هنگام ایجاد یک برنامه جدید ، مستقیماً از داشبورد IDX انتخاب می کنید.
الگوهای جامعه : این الگوها امکان کمک از جامعه منبع باز را فراهم می کنند. برای استفاده از یک الگوی جامعه ، کلون کردن الگوهای جامعه مخزن git. می توانید از لینک کامل الگوی مورد نظر برای استفاده استفاده کنید.
برای ایجاد یک الگوی سفارشی با یک الگوی موجود به عنوان پایه:
تصمیم بگیرید که از کدام الگوی به عنوان پایه ای برای الگوی سفارشی خود استفاده کنید ، سپس پروژه را کلون کنید.
idx-template.json،idx-template.nixو.idx/dev.nixدر صورت لزوم سفارشی کنید ، با استفاده از الگوی خود شروع کنید.تغییرات را در مخزن خود بررسی کنید.
دنبال کردن یک فضای کاری جدید برای الگوی خود برای استقرار و تست الگوی خود باشید. اگر از مخزن تو در تو استفاده می کنید ، مستقیماً در URL خود به آن پیوند دهید. به عنوان مثال ، اگر از الگوی جامعه "ویت" استفاده می کردید ، می توانید یک فضای کاری جدید را با استفاده از URL زیر تهیه و آزمایش کنید:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
برای اطلاع از تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید ، به سفارشی سازی الگوی خود ادامه دهید.
الگوی خود را سفارشی کنید
اکنون که یک الگوی اساسی برای ساختن آن ایجاد کرده اید ، می توانید پرونده های idx-template.json ، idx-template.nix و .idx/dev.nix را ویرایش کنید تا با نیازهای شما مطابقت داشته باشد. برخی از تنظیماتی که ممکن است بخواهید سفارشی کنید شامل موارد زیر است:
- اضافه کردن بسته های سیستم به اسکریپت
bootstrapخود . - اضافه کردن پارامترهای قابل تنظیم کاربر
- انتخاب پرونده ها به طور پیش فرض باید باز شود
- انتخاب یک نماد فضای کاری پیش فرض
از بسته های سیستم اضافی در اسکریپت bootstrap خود استفاده کنید
مثال اصلی فقط از دستورات اصلی POSIX برای کپی کردن پرونده ها در مکان مناسب استفاده می کند. اسکریپت bootstrap الگوی شما ممکن است نیاز به نصب باینری های اضافی مانند git ، node ، python3 یا سایر موارد داشته باشد.
شما می توانید با مشخص کردن packages موجود در پرونده idx-template.nix ، بسته های سیستم اضافی را در دسترس اسکریپت bootstrap خود قرار دهید ، درست همانطور که می توانید با اضافه کردن به packages موجود در پرونده dev.nix ، یک فضای کاری را با بسته های سیستم اضافی سفارشی کنید .
در اینجا نمونه ای از اضافه کردن pkgs.nodejs ، که شامل باینری هایی مانند node ، npx و npm است:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
پارامترهای قابل تنظیم کاربر را اضافه کنید
برای اینکه کاربران بتوانند نقطه شروع پروژه جدید خود را سفارشی کنند ، می توانید چندین الگوی ایجاد کنید ، یا یک الگوی واحد با پارامترها ایجاد کنید. این یک گزینه عالی است اگر نقاط شروع مختلف شما فقط مقادیر مختلفی باشند که به یک ابزار CLI منتقل می شوند (به عنوان مثال --language=js در مقابل --language=ts ).
برای افزودن پارامترها ، شما:
- پارامتر خود را در موضوع
paramsپرونده ابردادهidx-template.jsonخود شرح دهید. IDX از اطلاعات موجود در این پرونده برای تهیه UI (مانند کادر انتخاب ، کشویی و قسمت های متن) که به کاربران الگوی شما نشان داده شده است ، استفاده می کند. - bootstrap
idx-template.nixخود را به روز کنید تا از مقادیر انتخاب شده کاربر هنگام فوری الگوی استفاده کنید.
پارامتر خود را در idx-template.json توصیف کنید
در اینجا مثالی از اضافه کردن یک پارامتر enum ، که IDX به عنوان منوی کشویی یا گروه دکمه رادیویی نشان می دهد ، بسته به تعداد گزینه ها آورده شده است:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
از آنجا که دو مقدار (JavaScript و TypeScript) وجود دارد ، UI یک گروه دکمه رادیویی را برای دو گزینه ارائه می دهد و مقدار ts یا js را به اسکریپت idx-template.nix منتقل می کند.
هر شیء پارامتر ویژگی های زیر را دارد:
| اموال | تایپ کنید | توضیحات |
|---|---|---|
| شناسه | string | شناسه منحصر به فرد پارامتر ، شبیه به یک نام متغیر. |
| نام | string | نام نمایش برای این پارامتر. |
| نوع | string | مؤلفه UI را برای استفاده برای این پارامتر و نوع داده برای انتقال به اسکریپت bootstrap مشخص می کند. مقادیر معتبر عبارتند از:
|
| گزینه ها | object | برای پارامترهای enum ، این گزینه ای برای نشان دادن کاربران است. به عنوان مثال اگر گزینه ها {"js": "JavaScript", ...} ، "JavaScript" به عنوان گزینه نشان داده می شود و در صورت انتخاب مقدار این پارامتر js خواهد بود. |
| پیش فرض | string یا boolean | مقدار اولیه را در UI تنظیم می کند. برای پارامترهای enum ، این باید یکی از کلیدهای options باشد. برای پارامترهای boolean ، این باید true یا false باشد. |
| مورد نیاز است | boolean | نشان می دهد که این پارامتر مورد نیاز است. |
از مقادیر پارامتر در idx-template.nix استفاده کنید
پس از تعریف شیء params در پرونده idx-template.json خود ، می توانید تنظیمات اسکریپت bootstrap را بر اساس مقادیر پارامتر مورد نظر کاربر شروع کنید.
به دنبال مثال در بخش قبلی ، اگر یک پارامتر واحد با language شناسه دارید که یک enum با مقادیر ممکن ts یا js است ، می توانید مانند آن استفاده کنید:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
الگوی رایج دیگر این است که به طور مشروط شامل محتوا بسته به مقدار یک رشته باشد. راه دیگر برای نوشتن مثال قبلی:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
انتخاب کنید که پرونده ها به طور پیش فرض باید باز شوند
این ایده خوبی است که هنگام ایجاد فضای کاری جدید با الگوی شما ، کدام پرونده ها را برای ویرایش باز کنید. به عنوان مثال ، اگر الگوی شما برای یک وب سایت اساسی است ، ممکن است بخواهید پرونده های اصلی HTML ، JavaScript و CSS را باز کنید.
برای سفارشی کردن کدام پرونده ها باید به طور پیش فرض باز شود ، پرونده .idx/dev.nix خود را به روز کنید ( نه پرونده idx-template.nix شما!) برای اینکه یک قلاب فضای کاری onCreate با یک ویژگی openFiles را در بر بگیرید ، مانند این:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
یک نماد فضای کاری پیش فرض را انتخاب کنید
می توانید با قرار دادن یک فایل PNG به نام icon.png در کنار پرونده dev.nix ، در فهرست .idx ، در فهرست Dev.nix ، نماد پیش فرض را برای مکانهای کاری ایجاد شده با الگوی خود انتخاب کنید.
الگوی خود را در یک فضای کاری جدید آزمایش کنید
ساده ترین راه برای آزمایش الگوی پایان به پایان ، ایجاد فضای کاری جدید با آن است. به لینک زیر مراجعه کنید و نمونه ای را با URL مخزن GitHub الگوی خود جایگزین کنید:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
شما می توانید به صورت اختیاری یک شعبه و زیرپوش را درج کنید. همه موارد زیر معتبر هستند ، تا زمانی که در دسترس عموم باشند:
-
https://github.com/my-org/my-repo/ -
https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplate -
https://github.com/my-org/my-repo/tree/branch -
https://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
این همچنین URL است که شما با دیگران به اشتراک می گذارید تا آنها بتوانند از الگوی جدید شما یا URL که از دکمه "Open in IDX" خود به آن پیوند می دهید ، استفاده کنید.
قالب خود را به اشتراک بگذارید
هنگامی که تأیید کردید که الگوی شما مطابق آنچه انتظار می رود رفتار می کند ، آن را در یک مخزن GitHub منتشر کرده و همان پیوندی را که هنگام ایجاد فضای کاری برای آزمایش استفاده کرده اید به اشتراک بگذارید.
و برای پیدا کردن الگوی خود برای کاربران ساده تر ، یک دکمه "باز در IDX" را به وب سایت یا Readme مخزن خود اضافه کنید.
،IDX طیف گسترده ای از الگوهای داخلی را ارائه می دهد که شامل تمام پرونده ها ، بسته های سیستم (به عنوان مثال کامپایلر) و برنامه های افزودنی مورد نیاز برای شروع سریع با یک زبان یا چارچوب است.
همچنین می توانید یک فضای کاری IDX را با استفاده از الگوهای جامعه که در GitHub میزبان است ، راه اندازی کنید. برای کسب اطلاعات بیشتر در مورد راه اندازی یک فضای کاری جدید از یک الگوی ، به ایجاد یک فضای کاری مراجعه کنید.
بیشتر کاربران از الگوهای داخلی یا پروژه های وارداتی از GIT استفاده می کنند ، اما برای موارد پیشرفته تر استفاده ، می توانید الگوهای خود را ایجاد کنید:
اگر در حال ساختن چارچوب ، کتابخانه یا خدمات خود هستید ، می توانید به کاربران خود اجازه دهید با استفاده از مرورگر ، با قدرت کامل یک ماشین مجازی مبتنی بر ابر ، با استفاده از فناوری خود به سرعت با فناوری خود شروع کنند.
اگر برای پروژه های خود یک پشته فناوری ترجیحی دارید ، می توانید فرآیند خود را برای شروع پروژه های جدید با یک الگوی سفارشی ساده کنید.
اگر به دیگران آموزش می دهید ، مانند آموزش یا CodeLab ، می توانید با پیش تنظیم نقطه شروع برای CodeLab خود به عنوان یک الگوی سفارشی ، برخی از مراحل اولیه را برای دانش آموزان خود حذف کنید.
بعد از ایجاد و تست الگوی سفارشی خود ، می توانید پیوندی برای آن ایجاد کنید تا در وب سایت خود ، پرونده README Repository Git ، صفحه جزئیات بسته (به عنوان مثال ، در NPM) یا سایر مکان های دیگری که انتظار دارید کاربران خود را شروع کنند ، قرار دهید. با استفاده از فناوری خود
پیش نیازها
قبل از شروع:
برای سفارشی کردن محیط خود نحوه استفاده از فایل
idx/dev.nixرا بیاموزید.با اصول زبان NIX آشنا شوید و مرجع را مفید نگه دارید.
ساختار پرونده الگوی
یک الگوی IDX یک مخزن عمومی GIT (یا پوشه یا شاخه در یک مخزن) است که حداقل دو پرونده را شامل می شود:

ایجاد یک فضای کاری جدید از یک الگوی سفارشی idx-template.jsonشامل ابرداده برای این الگو است ، از جمله نام ، توضیحات و پارامترهای قابل مشاهده کاربر آن برای پیکربندی الگوی در دسترس کاربران است. به عنوان مثال ، شما می توانید به کاربران خود اجازه دهید تعدادی از زبان های برنامه نویسی را انتخاب کنند ، یا به عنوان مثال موارد استفاده را انتخاب کنند. IDX از این اطلاعات برای تهیه UI نشان داده شده در هنگام انتخاب فضای کاری جدید از الگوی شما استفاده می کند.idx-template.nixپرونده ای است که با زبان nix نوشته شده است که حاوی اسکریپت Bash Shell (بسته بندی شده در یک عملکرد NIX) است که مسئول آن است:- ایجاد فهرست کار جدید فضای کار.
- تنظیم محیط خود با ایجاد یک پرونده
.idx/dev.nix. توجه داشته باشید که شما همچنین می توانید یک ابزار داربست پروژه مانندflutter createیاnpm initدر این اسکریپت اجرا کنید ، یا یک اسکریپت سفارشی را که به زبان Go ، Python ، node.js یا یک زبان دیگر نوشته شده است ، اجرا کنید.
این پرونده با پارامترهای مشخص شده توسط کاربر هنگامی که IDX الگوی را بارگیری می کند اجرا می شود.
سایر پرونده ها ممکن است در کنار این دو پرونده ، برای استفاده در idx-template.nix ، به منظور فوری الگو درج شوند. به عنوان مثال ، شما می توانید پرونده نهایی .idx/dev.nix را درج کنید ، یا حتی تمام پرونده های داربست را درست در مخزن قرار دهید.
یک الگوی استارت ایجاد کنید
برای تسریع در ایجاد الگوی ، توصیه می کنیم با یکی از روشهای زیر شروع کنید تا یک الگوی IDX ایجاد کنید که می توانید بیشتر سفارشی کنید:
- هر مخزن عمومی GitHub را به یک الگوی تبدیل کنید
- از یک الگوی رسمی یا جامعه به عنوان پایه ای برای الگوی خود استفاده کنید
یک مثال اساسی: هر مخزن عمومی GitHub را به یک الگوی تبدیل کنید
قبل از ورود به جزئیات نحوه تعریف idx-template.json و idx-template.nix ، دیدن یک الگوی نمونه اساسی مفید است که:
- هیچ پارامتر قابل تنظیم کاربر ندارد
- فقط تمام پرونده های موجود در مخزن الگوی خود (به جز دو پرونده
idx-template) را در فضای کاری کاربر کپی می کند. در حال حاضر باید یک زیر پوشه.idxبا یک فایلdev.nixکه محیط را تعریف می کند وجود داشته باشد.
افزودن پرونده های زیر به هر مخزن عمومی GitHub (یا زیر پوشه یا شاخه) به طور موثری آن مخزن را به یک الگوی IDX تبدیل می کند.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
برای اطلاع از تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید ، به سفارشی سازی الگوی خود ادامه دهید.
با استفاده از یک الگوی رسمی یا جامعه یک الگوی سفارشی ایجاد کنید
تیم IDX Project دو مخزن را برای الگوهای IDX حفظ می کند:
الگوهای رسمی : این الگوهایی هستند که هنگام ایجاد یک برنامه جدید ، مستقیماً از داشبورد IDX انتخاب می کنید.
الگوهای جامعه : این الگوها امکان کمک از جامعه منبع باز را فراهم می کنند. برای استفاده از یک الگوی جامعه ، کلون کردن الگوهای جامعه مخزن git. می توانید از لینک کامل الگوی مورد نظر برای استفاده استفاده کنید.
برای ایجاد یک الگوی سفارشی با یک الگوی موجود به عنوان پایه:
تصمیم بگیرید که از کدام الگوی به عنوان پایه ای برای الگوی سفارشی خود استفاده کنید ، سپس پروژه را کلون کنید.
idx-template.json،idx-template.nixو.idx/dev.nixدر صورت لزوم سفارشی کنید ، با استفاده از الگوی خود شروع کنید.تغییرات را در مخزن خود بررسی کنید.
دنبال کردن یک فضای کاری جدید برای الگوی خود برای استقرار و تست الگوی خود باشید. اگر از مخزن تو در تو استفاده می کنید ، مستقیماً در URL خود به آن پیوند دهید. به عنوان مثال ، اگر از الگوی جامعه "ویت" استفاده می کردید ، می توانید یک فضای کاری جدید را با استفاده از URL زیر تهیه و آزمایش کنید:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
برای اطلاع از تغییرات اضافی که می توانید برای سفارشی کردن الگوی خود ایجاد کنید ، به سفارشی سازی الگوی خود ادامه دهید.
الگوی خود را سفارشی کنید
اکنون که یک الگوی اساسی برای ساختن آن ایجاد کرده اید ، می توانید پرونده های idx-template.json ، idx-template.nix و .idx/dev.nix را ویرایش کنید تا با نیازهای شما مطابقت داشته باشد. برخی از تنظیماتی که ممکن است بخواهید سفارشی کنید شامل موارد زیر است:
- اضافه کردن بسته های سیستم به اسکریپت
bootstrapخود . - اضافه کردن پارامترهای قابل تنظیم کاربر
- انتخاب پرونده ها به طور پیش فرض باید باز شود
- انتخاب یک نماد فضای کاری پیش فرض
از بسته های سیستم اضافی در اسکریپت bootstrap خود استفاده کنید
مثال اصلی فقط از دستورات اصلی POSIX برای کپی کردن پرونده ها در مکان مناسب استفاده می کند. اسکریپت bootstrap الگوی شما ممکن است نیاز به نصب باینری های اضافی مانند git ، node ، python3 یا سایر موارد داشته باشد.
شما می توانید با مشخص کردن packages موجود در پرونده idx-template.nix ، بسته های سیستم اضافی را در دسترس اسکریپت bootstrap خود قرار دهید ، درست همانطور که می توانید با اضافه کردن به packages موجود در پرونده dev.nix ، یک فضای کاری را با بسته های سیستم اضافی سفارشی کنید .
در اینجا نمونه ای از اضافه کردن pkgs.nodejs ، که شامل باینری هایی مانند node ، npx و npm است:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
پارامترهای قابل تنظیم کاربر را اضافه کنید
برای اینکه کاربران بتوانند نقطه شروع پروژه جدید خود را سفارشی کنند ، می توانید چندین الگوی ایجاد کنید ، یا یک الگوی واحد با پارامترها ایجاد کنید. این یک گزینه عالی است اگر نقاط شروع مختلف شما فقط مقادیر مختلفی باشند که به یک ابزار CLI منتقل می شوند (به عنوان مثال --language=js در مقابل --language=ts ).
برای افزودن پارامترها ، شما:
- پارامتر خود را در موضوع
paramsپرونده ابردادهidx-template.jsonخود شرح دهید. IDX از اطلاعات موجود در این پرونده برای تهیه UI (مانند کادر انتخاب ، کشویی و قسمت های متن) که به کاربران الگوی شما نشان داده شده است ، استفاده می کند. - bootstrap
idx-template.nixخود را به روز کنید تا از مقادیر انتخاب شده کاربر هنگام فوری الگوی استفاده کنید.
پارامتر خود را در idx-template.json توصیف کنید
در اینجا مثالی از اضافه کردن یک پارامتر enum ، که IDX به عنوان منوی کشویی یا گروه دکمه رادیویی نشان می دهد ، بسته به تعداد گزینه ها آورده شده است:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
از آنجا که دو مقدار (JavaScript و TypeScript) وجود دارد ، UI یک گروه دکمه رادیویی را برای دو گزینه ارائه می دهد و مقدار ts یا js را به اسکریپت idx-template.nix منتقل می کند.
هر شیء پارامتر ویژگی های زیر را دارد:
| اموال | تایپ کنید | توضیحات |
|---|---|---|
| شناسه | string | شناسه منحصر به فرد پارامتر ، شبیه به یک نام متغیر. |
| نام | string | نام نمایش برای این پارامتر. |
| نوع | string | مؤلفه UI را برای استفاده برای این پارامتر و نوع داده برای انتقال به اسکریپت bootstrap مشخص می کند. مقادیر معتبر عبارتند از:
|
| گزینه ها | object | برای پارامترهای enum ، این گزینه ای برای نشان دادن کاربران است. به عنوان مثال اگر گزینه ها {"js": "JavaScript", ...} ، "JavaScript" به عنوان گزینه نشان داده می شود و در صورت انتخاب مقدار این پارامتر js خواهد بود. |
| پیش فرض | string یا boolean | مقدار اولیه را در UI تنظیم می کند. برای پارامترهای enum ، این باید یکی از کلیدهای options باشد. برای پارامترهای boolean ، این باید true یا false باشد. |
| مورد نیاز است | boolean | نشان می دهد که این پارامتر مورد نیاز است. |
از مقادیر پارامتر در idx-template.nix استفاده کنید
پس از تعریف شیء params در پرونده idx-template.json خود ، می توانید تنظیمات اسکریپت bootstrap را بر اساس مقادیر پارامتر مورد نظر کاربر شروع کنید.
به دنبال مثال در بخش قبلی ، اگر یک پارامتر واحد با language شناسه دارید که یک enum با مقادیر ممکن ts یا js است ، می توانید مانند آن استفاده کنید:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
الگوی رایج دیگر این است که به طور مشروط شامل محتوا بسته به مقدار یک رشته باشد. راه دیگر برای نوشتن مثال قبلی:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
انتخاب کنید که پرونده ها به طور پیش فرض باید باز شوند
این ایده خوبی است که هنگام ایجاد فضای کاری جدید با الگوی شما ، کدام پرونده ها را برای ویرایش باز کنید. به عنوان مثال ، اگر الگوی شما برای یک وب سایت اساسی است ، ممکن است بخواهید پرونده های اصلی HTML ، JavaScript و CSS را باز کنید.
برای سفارشی کردن کدام پرونده ها باید به طور پیش فرض باز شود ، پرونده .idx/dev.nix خود را به روز کنید ( نه پرونده idx-template.nix شما!) برای اینکه یک قلاب فضای کاری onCreate با یک ویژگی openFiles را در بر بگیرید ، مانند این:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
یک نماد فضای کاری پیش فرض را انتخاب کنید
می توانید با قرار دادن یک فایل PNG به نام icon.png در کنار پرونده dev.nix ، در فهرست .idx ، در فهرست Dev.nix ، نماد پیش فرض را برای مکانهای کاری ایجاد شده با الگوی خود انتخاب کنید.
الگوی خود را در یک فضای کاری جدید آزمایش کنید
ساده ترین راه برای آزمایش الگوی پایان به پایان ، ایجاد فضای کاری جدید با آن است. به لینک زیر مراجعه کنید و نمونه ای را با URL مخزن GitHub الگوی خود جایگزین کنید:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
شما می توانید به صورت اختیاری یک شعبه و زیرپوش را درج کنید. تمام موارد زیر معتبر هستند ، تا زمانی که در دسترس عموم باشند:
-
https://github.com/my-org/my-repo/ -
https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplate -
https://github.com/my-org/my-repo/tree/branch -
https://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
این همچنین URL است که شما با دیگران به اشتراک می گذارید تا آنها بتوانند از الگوی جدید شما یا URL که از دکمه "Open in IDX" خود به آن پیوند می دهید ، استفاده کنید.
قالب خود را به اشتراک بگذارید
هنگامی که تأیید کردید که الگوی شما مطابق آنچه انتظار می رود رفتار می کند ، آن را در یک مخزن GitHub منتشر کرده و همان پیوندی را که هنگام ایجاد فضای کاری برای آزمایش استفاده کرده اید به اشتراک بگذارید.
و برای پیدا کردن الگوی خود برای کاربران ساده تر ، یک دکمه "باز در IDX" را به وب سایت یا Readme مخزن خود اضافه کنید.

