IDX には、言語やフレームワークをすぐに使い始めるために必要なすべてのファイル、システム パッケージ(コンパイラなど)、拡張機能を含む、さまざまな組み込みテンプレートが用意されています。
GitHub でホストされているコミュニティ テンプレートを使用して IDX ワークスペースを起動することもできます。テンプレートから新しいワークスペースを起動する方法については、ワークスペースを作成するをご覧ください。
ほとんどのユーザーは、組み込みのテンプレートを使用するか、Git からプロジェクトをインポートしますが、高度なユースケースの場合は、独自のテンプレートを作成できます。
独自のフレームワーク、ライブラリ、サービスを構築している場合は、クラウドベースの仮想マシンの機能を最大限に活用して、ブラウザを離れることなくユーザーがテクノロジーをすぐに利用できるようにできます。
プロジェクトに推奨されるテクノロジー スタックがある場合は、カスタム テンプレートを使用して新しいプロジェクトを開始する独自のプロセスを簡素化できます。
チュートリアルや Codelab などで他のユーザーに教える場合は、Codelab の出発点をカスタム テンプレートとして事前に構成することで、学習者の最初の手順の一部を削除できます。
カスタム テンプレートを作成してテストしたら、そのテンプレートのリンクを作成して、ウェブサイト、Git リポジトリの README ファイル、パッケージの詳細ページ(NPM など)、またはユーザーがテクノロジーの使用を開始すると想定されるその他の場所に配置できます。
前提条件
ご利用の前に:
idx/dev.nixファイルを使用して環境をカスタマイズする方法を学習する。Nix 言語の基本を理解し、リファレンスを手元に置いておく。
テンプレート ファイルの構造
IDX テンプレートは、少なくとも次の 2 つのファイルを含む公開 Git リポジトリ(またはリポジトリ内のフォルダまたはブランチ)です。

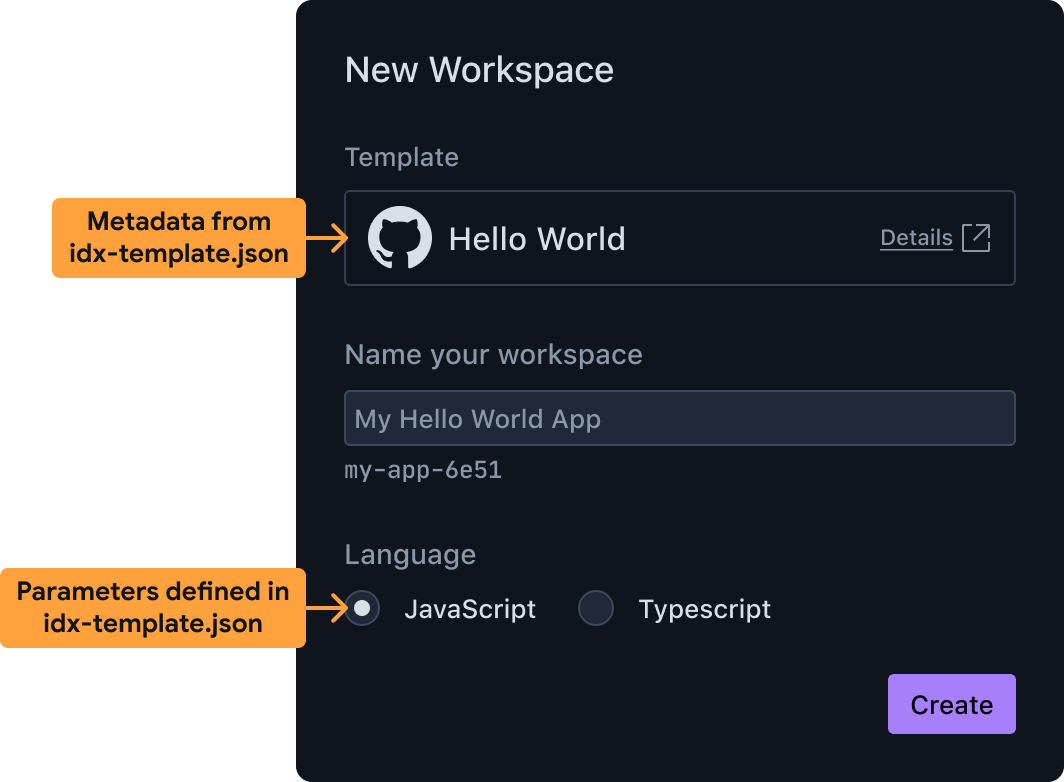
カスタム テンプレートから新しいワークスペースを作成する idx-template.jsonには、ユーザーに表示される名前、説明、ユーザーがテンプレートの構成に使用できるパラメータなど、テンプレートのメタデータが含まれます。たとえば、ユーザーが複数のプログラミング言語やユースケースの例から選択できるようにします。IDX はこの情報を使用して、ユーザーがテンプレートから新しいワークスペースを作成するときに表示される UI を準備します。idx-template.nixは Nix 言語で記述されたファイルで、次の処理を行う Bash シェル スクリプト(Nix 関数でラップされている)が含まれています。- 新しいワークスペースの作業ディレクトリを作成します。
.idx/dev.nixファイルを作成して環境を設定します。このスクリプトでflutter createやnpm initなどのプロジェクト スキャフォールディング ツールを実行することも、Go、Python、Node.js などの言語で記述されたカスタム スクリプトを実行することもできます。
このファイルは、IDX がテンプレートを読み込むときに、ユーザーが指定したパラメータで実行されます。
テンプレートをインスタンス化するために、idx-template.nix で使用するために、これらの 2 つのファイルとともに他のファイルが含まれている場合があります。たとえば、最終的な .idx/dev.nix ファイルを含めたり、すべてのスキャフォールディング ファイルをリポジトリに直接含めたりできます。
スターター テンプレートを作成する
テンプレートの作成を迅速に進めるには、まず次のいずれかの方法で IDX テンプレートを作成し、さらにカスタマイズすることをおすすめします。
基本的な例: 一般公開の GitHub リポジトリをテンプレートに変換する
idx-template.json と idx-template.nix の定義方法について詳しく説明する前に、次のような基本的なテンプレートの例を確認しておいてください。
- ユーザーが構成できるパラメータがない
- テンプレート リポジトリ内のすべてのファイル(2 つの
idx-templateファイルを除く)をユーザーのワークスペースにコピーするだけです。環境を定義するdev.nixファイルを含む.idxサブフォルダがすでに存在している必要があります。
次のファイルを一般公開の GitHub リポジトリ(またはサブフォルダまたはブランチ)に追加すると、そのリポジトリは実質的に IDX テンプレートになります。
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
テンプレートをカスタマイズするために行えるその他の変更については、テンプレートをカスタマイズするをご覧ください。
公式テンプレートまたはコミュニティ テンプレートを使用してカスタム テンプレートを作成する
Project IDX チームは、IDX テンプレートの 2 つのリポジトリを維持しています。
公式テンプレート: 新しいアプリを作成するときに IDX ダッシュボードから直接選択するテンプレートです。
コミュニティ テンプレート: これらのテンプレートでは、オープンソース コミュニティからの貢献が可能です。コミュニティ テンプレートを使用するには、コミュニティ テンプレートの Git リポジトリのクローンを作成します。使用するテンプレートの完全なリンクを使用できます。
既存のテンプレートに基づいてカスタム テンプレートを作成するには:
カスタム テンプレートのベースとして使用するテンプレートを選択し、プロジェクトをクローンします。
必要に応じて
idx-template.json、idx-template.nix、.idx/dev.nixをカスタマイズします。まず、テンプレートをカスタマイズするをご覧ください。リポジトリへの変更を確認します。
テンプレートの新しいワークスペースを作成するの手順に沿って、テンプレートをデプロイしてテストします。ネストされたリポジトリを使用する場合は、URL でそのリポジトリに直接リンクします。たとえば、コミュニティの「Vanilla Vite」テンプレートを使用している場合は、次の URL を使用して新しいワークスペースをプロビジョニングしてテストします。
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
テンプレートをカスタマイズするために行えるその他の変更については、テンプレートをカスタマイズするをご覧ください。
テンプレートをカスタマイズする
基盤となる基本テンプレートを作成したので、要件に合わせて idx-template.json、idx-template.nix、.idx/dev.nix ファイルを編集できます。カスタマイズが必要な構成には、次のようなものがあります。
bootstrap スクリプトで追加のシステム パッケージを使用する
基本的な例では、基本的な POSIX コマンドのみを使用して、ファイルを適切な場所にコピーします。テンプレートの bootstrap スクリプトでは、git、node、python3 などの追加バイナリのインストールが必要になる場合があります。
idx-template.nix ファイルに packages を指定すると、追加のシステム パッケージをブートストラップ スクリプトで使用できるようになります。これは、dev.nix ファイルの packages に追加して追加のシステム パッケージでワークスペースをカスタマイズする場合と同じです。
pkgs.nodejs を追加する例を次に示します。node、npx、npm などのバイナリが含まれます。
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
ユーザー構成可能なパラメータを追加する
ユーザーが新しいプロジェクトの開始点をカスタマイズできるようにするには、複数のテンプレートを作成するか、パラメータを含む単一のテンプレートを作成します。これは、異なる開始点が CLI ツールに渡される値が異なる場合(--language=js と --language=ts など)に適しています。
パラメータを追加する手順は次のとおりです。
idx-template.jsonメタデータ ファイルのparamsオブジェクトにパラメータを記述します。IDX は、このファイルの情報を使用して、テンプレートのユーザーに表示される UI(チェックボックス、プルダウン、テキスト フィールドなど)を準備します。- テンプレートのインスタンス化時にユーザーが選択した値を使用するように
idx-template.nixブートストラップを更新します。
idx-template.json でパラメータの説明を記述する
enum パラメータを追加する例を次に示します。IDX では、オプションの数に応じて、プルダウン メニューまたはラジオボタン グループとして表示されます。
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
値が 2 つ(JavaScript と TypeScript)あるため、UI は 2 つのオプションのラジオボタン グループをレンダリングし、ts または js の値を idx-template.nix スクリプトに渡します。
各パラメータ オブジェクトには次のプロパティがあります。
| プロパティ | タイプ | 説明 |
|---|---|---|
| id | string |
パラメータの一意の ID(変数名に似ています)。 |
| name | string |
このパラメータの表示名。 |
| type | string |
このパラメータに使用する UI コンポーネントと、ブートストラップ スクリプトに渡すデータ型を指定します。指定できる値は次のとおりです。
|
| オプション | object |
enum パラメータの場合、これはユーザーに表示するオプションを表します。たとえば、オプションが {"js": "JavaScript", ...} の場合、「JavaScript」がオプションとして表示され、選択するとこのパラメータの値は js になります。 |
| デフォルト | string または boolean |
UI で初期値を設定します。enum パラメータの場合、これは options のキーのいずれかである必要があります。boolean パラメータの場合、これは true または false にする必要があります。 |
| 必須 | boolean |
このパラメータが必須であることを示します。 |
idx-template.nix でパラメータ値を使用する
idx-template.json ファイルで params オブジェクトを定義したら、ユーザーが選択したパラメータ値に基づいてブートストラップ スクリプトのカスタマイズを開始できます。
前のセクションの例に沿って、ID が language で、値が ts または js の列挙型のパラメータが 1 つある場合は、次のように使用できます。
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
別の一般的なパターンは、文字列の値に応じてコンテンツを条件付きで含めることです。上記の例は次のようにも記述できます。
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
デフォルトで開くファイルを選択する
テンプレートを使用して新しいワークスペースを作成するときに、編集のために開くファイルをカスタマイズすることをおすすめします。たとえば、テンプレートが基本的なウェブサイト用の場合は、メインの HTML、JavaScript、CSS ファイルを開きます。
デフォルトで開くファイルをカスタマイズするには、.idx/dev.nix ファイル(idx-template.nix ファイル以外)を更新して、openFiles 属性を持つ onCreate ワークスペース フックを追加します。次に例を示します。
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
デフォルトのワークスペース アイコンを選択する
テンプレートを使用して作成されたワークスペースのデフォルト アイコンを選択するには、.idx ディレクトリ内の dev.nix ファイルの横に icon.png という名前の PNG ファイルを配置します。
新しいワークスペースでテンプレートをテストする
テンプレートをエンドツーエンドでテストする最も簡単な方法は、テンプレートを使用して新しいワークスペースを作成することです。次のリンクにアクセスし、サンプルをテンプレートの GitHub リポジトリ URL に置き換えます。
https://idx.google.com/new?template=https://github.com/my-org/my-repo
必要に応じて、ブランチとサブフォルダを含めることができます。一般公開されている限り、以下はすべて有効です。
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
これは、他のユーザーが新しいテンプレートを使用できるように共有する URL でもあります。また、[IDX で開く] ボタンからリンクする URL でもあります。
テンプレートを共有する
テンプレートが期待どおりに動作することを確認したら、GitHub リポジトリに公開し、テスト用のワークスペースを作成するときに使用したリンクを共有します。
ユーザーがテンプレートを簡単に見つけられるようにするには、ウェブサイトまたはリポジトリの README に [IDX で開く] ボタンを追加します。

