IDX, bir dili veya çerçeveyi hızlı bir şekilde kullanmaya başlamak için ihtiyaç duyduğunuz tüm dosyaları, sistem paketlerini (ör. derleyiciler) ve uzantılarını içeren çok çeşitli yerleşik şablonlar sunar.
GitHub'da barındırılan Topluluk şablonlarını kullanarak da IDX çalışma alanı oluşturabilirsiniz. Şablondan yeni bir çalışma alanı oluşturma hakkında daha fazla bilgi için Çalışma alanı oluşturma başlıklı makaleyi inceleyin.
Çoğu kullanıcı yerleşik şablonları kullanır veya projeleri Git'ten içe aktarır. Ancak daha gelişmiş kullanım alanları için kendi şablonlarınızı oluşturabilirsiniz:
Kendi çerçevenizi, kitaplığınızı veya hizmetinizi oluşturuyorsanız, bulut tabanlı sanal makinenin tüm gücünü kullanarak kullanıcılarınızın tarayıcıdan ayrılmadan teknolojinize hızlı bir şekilde başlamasına olanak tanıyabilirsiniz.
Projeleriniz için tercih ettiğiniz bir teknoloji grubu varsa özel şablon kullanarak yeni proje başlatma sürecinizi basitleştirebilirsiniz.
Diğerlerine eğitim (ör. eğitim veya codelab aracılığıyla) veriyorsanız codelab'inizin başlangıç noktasını özel şablon olarak önceden yapılandırarak öğrencileriniz için ilk adımların bazılarını kaldırabilirsiniz.
Özel şablonunuzu oluşturup test ettikten sonra web sitenize, Git deposuREADME dosyanıza, paket ayrıntıları sayfasına (örneğin, NPM'de) veya kullanıcılarınızın teknolojinizi kullanmaya başlamasını beklediğiniz başka bir yere yerleştirmek için şablonunuzun bağlantısını oluşturabilirsiniz.
Ön koşullar
Başlamadan önce:
Ortamınızı özelleştirmek için
idx/dev.nixdosyasını nasıl kullanacağınızı öğrenin.Nix dili ile ilgili temel bilgileri öğrenin ve bu referansı elinizin altında bulundurun.
Şablon dosyası yapısı
IDX şablonu, en az iki dosya içeren herkese açık bir Git deposudur (veya bir depodaki klasör ya da dal):

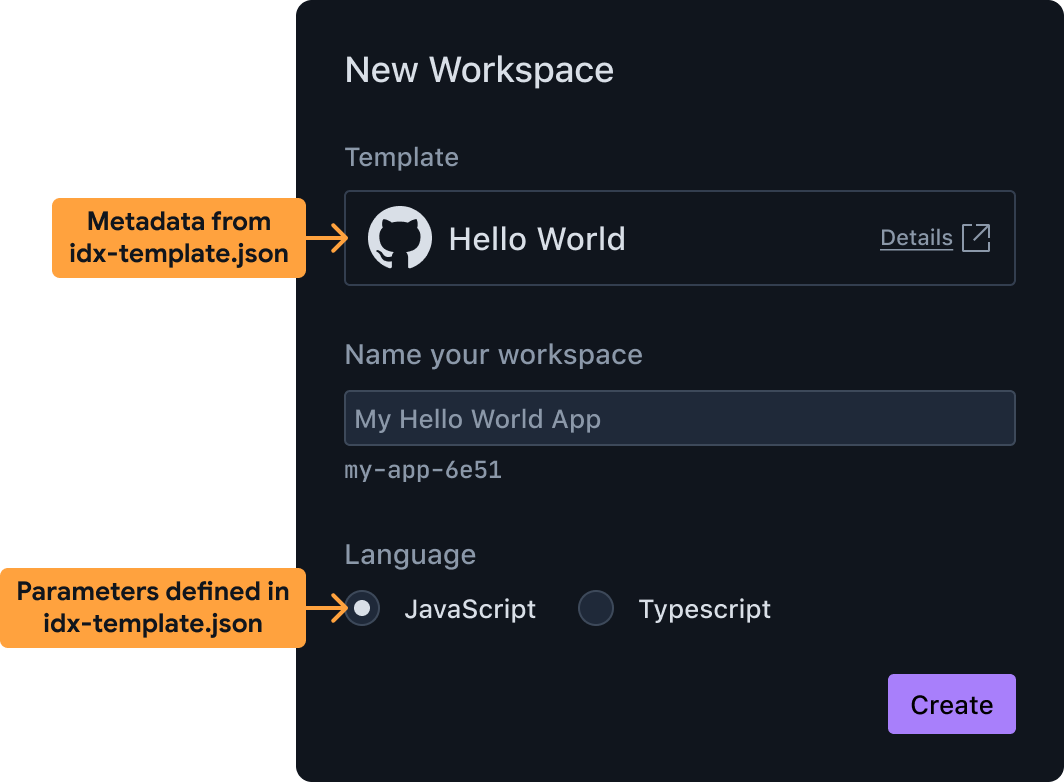
Özel şablondan yeni bir çalışma alanı oluşturma idx-template.json, kullanıcı tarafından görülebilen adı, açıklaması ve kullanıcıların şablonu yapılandırmak için kullanabileceği parametreler de dahil olmak üzere şablonun meta verilerini içerir. Örneğin, kullanıcılarınızın çeşitli programlama dilleri veya örnek kullanım alanları arasından seçim yapmasına izin verebilirsiniz. IDX, şablonunuzdan yeni bir çalışma alanı oluşturmayı seçen kullanıcılara gösterilen kullanıcı arayüzünü hazırlamak için bu bilgileri kullanır.idx-template.nix, Nix dili ile yazılmış bir dosyadır. Aşağıdakilerden sorumlu bir Bash kabuk komut dosyası (Nix işlevine sarmalanmış) içerir:- Yeni çalışma alanının çalışma dizini oluşturulur.
.idx/dev.nixdosyası oluşturarak ortamını ayarlayın. Bu komut dosyasındaflutter createveyanpm initgibi bir proje iskeleti aracı ya da Go, Python, Node.js veya başka bir dilde yazılmış özel bir komut dosyası da çalıştırabileceğinizi unutmayın.
IDX şablonu yüklediğinde bu dosya kullanıcı tarafından belirtilen parametrelerle yürütülür.
Şablonu örneklemek için idx-template.nix içinde kullanılmak üzere bu iki dosyanın yanına başka dosyalar da eklenebilir. Örneğin, nihai .idx/dev.nix dosyasını veya hatta tüm iskele dosyalarını doğrudan depoya ekleyebilirsiniz.
Başlangıç şablonu oluşturma
Şablon oluşturma işlemini hızlandırmak için aşağıdaki yöntemlerden birini kullanarak daha fazla özelleştirebileceğiniz bir IDX şablonu oluşturmanızı öneririz:
- Herhangi bir herkese açık GitHub deposunu şablona dönüştürme
- Şablonunuz için resmi veya topluluk şablonlarını temel alın
Temel örnek: Herhangi bir herkese açık GitHub deposunu şablona dönüştürme
idx-template.json ve idx-template.nix değerlerini nasıl tanımlayacağınızla ilgili ayrıntılara girmeden önce, aşağıdakileri içeren temel bir örnek şablonu incelemek faydalı olacaktır:
- Kullanıcı tarafından yapılandırılabilir parametreleri yoktur.
- Şablon deponuzdaki tüm dosyaları (iki
idx-templatedosyası hariç) kullanıcının çalışma alanına kopyalamak yeterlidir. Ortamı tanımlayan birdev.nixdosyası içeren bir.idxalt klasörü zaten olmalıdır.
Aşağıdaki dosyaları herkese açık bir GitHub deposuna (veya alt klasöre ya da şubeye) eklemek, söz konusu deposu etkili bir şekilde IDX şablonuna dönüştürür.
idx-template.json
{
"name": "Hello world",
"description": "A template for a CLI program that prints 'hello world'",
"icon": "https://www.gstatic.com/images/branding/productlogos/idx/v1/192px.svg",
"params": []
}
idx-template.nix
# No user-configurable parameters
{ pkgs, ... }: {
# Shell script that produces the final environment
bootstrap = ''
# Copy the folder containing the `idx-template` files to the final
# project folder for the new workspace. ${./.} inserts the directory
# of the checked-out Git folder containing this template.
cp -rf ${./.} "$out"
# Set some permissions
chmod -R +w "$out"
# Remove the template files themselves and any connection to the template's
# Git repository
rm -rf "$out/.git" "$out/idx-template".{nix,json}
'';
}
Şablonunuzu özelleştirmek için yapabileceğiniz ek değişiklikler hakkında bilgi edinmek üzere Şablonunuzu özelleştirme bölümüne gidin.
Resmi veya topluluk şablonlarını kullanarak özel şablon oluşturma
Project IDX ekibi, IDX şablonları için iki depo yönetir:
Resmi şablonlar: Bunlar, yeni bir uygulama oluşturduğunuzda doğrudan IDX kontrol panelinden seçtiğiniz şablonlardır.
Topluluk şablonları: Bu şablonlar, açık kaynak topluluğundan katkılara olanak tanır. Topluluk şablonu kullanmak için Topluluk şablonları Git deposunu klonlayın. Kullanmak istediğiniz şablonun tam bağlantısını kullanabilirsiniz.
Mevcut bir şablonu temel alan özel bir şablon oluşturmak için:
Özel şablonunuzun temeli olarak hangi şablonu kullanacağınıza karar verin, ardından projeyi klonlayın.
Şablonunuzu özelleştirin bölümünden başlayarak
idx-template.json,idx-template.nixve.idx/dev.nixöğelerini gerektiği gibi özelleştirin.Deponuzdaki değişiklikleri kontrol edin.
Şablonunuzu dağıtmak ve test etmek için Şablonunuz için yeni bir çalışma alanı oluşturma başlıklı makaleyi inceleyin. İç içe yerleştirilmiş bir depo kullanıyorsanız URL'nizde doğrudan bu depoya bağlantı verin. Örneğin, topluluktaki "Vanilla Vite" şablonunu kullanıyorsanız aşağıdaki URL'yi kullanarak yeni bir çalışma alanı oluşturup test edersiniz:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/vite-vanilla
Şablonunuzu özelleştirmek için yapabileceğiniz ek değişiklikler hakkında bilgi edinmek üzere Şablonunuzu özelleştirme bölümüne gidin.
Şablonunuzu özelleştirme
Temel bir şablon oluşturduğunuza göre idx-template.json, idx-template.nix ve .idx/dev.nix dosyalarını ihtiyaçlarınıza göre düzenleyebilirsiniz. Özelleştirmek isteyebileceğiniz bazı yapılandırmalar şunlardır:
bootstrapkomut dosyanıza sistem paketleri ekleme.- Kullanıcı tarafından yapılandırılabilir parametreler ekleme
- Varsayılan olarak hangi dosyaların açılacağını seçme
- Varsayılan çalışma alanı simgesi seçme
bootstrap komut dosyanızda ek sistem paketleri kullanma
Temel örnekte, dosyaları doğru yere kopyalamak için yalnızca temel POSIX komutları kullanılır. Şablonunuzun bootstrap komut dosyası için git, node, python3 veya başka ikili dosyalar yüklemeniz gerekebilir.
idx-template.nix dosyanızda packages öğesini belirterek ek sistem paketlerini önyükleme komut dosyanıza ekleyebilirsiniz. Bu, dev.nix dosyasında packages öğesine ekleme yaparak bir çalışma alanını ek sistem paketleriyle özelleştirme işlemine benzer.
node, npx ve npm gibi ikili dosyaları içeren pkgs.nodejs ekleme örneğini aşağıda bulabilirsiniz:
# idx-template.nix
{pkgs}: {
packages = [
# Enable "node", "npm" and "npx" in the bootstrap script below.
# Note, this is NOT the list of packages available to the workspace once
# it's created. Those go in .idx/dev.nix
pkgs.nodejs
];
bootstrap = ''
mkdir "$out"
# We can now use "npm"
npm init --yes my-boot-strap@latest "$out"
''
}
Kullanıcı tarafından yapılandırılabilir parametreler ekleme
Kullanıcıların yeni projelerinin başlangıç noktasını özelleştirmesine izin vermek için birden fazla şablon oluşturabilir veya parametreler içeren tek bir şablon oluşturabilirsiniz.
Farklı başlangıç noktalarınız yalnızca bir CLI aracına iletilen farklı değerlerse (örneğin, --language=js ve --language=ts) bu seçenek mükemmel bir seçimdir.
Parametre eklemek için:
- Parametrenizi,
idx-template.jsonmeta veri dosyanızınparamsnesnesinde açıklayın. IDX, şablonunuzun kullanıcılarına gösterilen kullanıcı arayüzünü (ör. onay kutuları, açılır menüler ve metin alanları) hazırlamak için bu dosydaki bilgileri kullanır. - Şablonu örneklendirirken kullanıcının seçtiği değerleri kullanacak şekilde
idx-template.nixönyüklemenizi güncelleyin.
idx-template.json parametrenizi tanımlayın
IDX'nin seçeneklerin sayısına bağlı olarak açılır menü veya radyo düğmesi grubu olarak gösterdiği bir enum parametresi ekleme örneği aşağıda verilmiştir:
{
"name": "Hello world",
"description": "A hello world app",
"params": [
{
"id": "language",
"name": "Programming Language",
"type": "enum",
"default": "ts",
"options": {
"js": "JavaScript",
"ts": "TypeScript"
},
"required": true
}
]
}
İki değer (JavaScript ve TypeScript) olduğundan kullanıcı arayüzü, iki seçenek için bir radyo düğmesi grubu oluşturur ve idx-template.nix komut dosyasına ts veya js değerini iletir.
Her parametre nesnesi aşağıdaki özelliklere sahiptir:
| MÜLK | TÜR | AÇIKLAMA |
|---|---|---|
| id | string |
Değişken adına benzer şekilde parametrenin benzersiz kimliği. |
| ad | string |
Bu parametrenin görünen adı. |
| tür | string |
Bu parametre için kullanılacak kullanıcı arayüzü bileşenini ve önyükleme komut dosyasına iletilecek veri türünü belirtir. Geçerli değerler şunlardır:
|
| seçenekler | object |
enum parametreleri için bu, kullanıcılara gösterilecek seçenekleri temsil eder. Örneğin, seçenekler {"js": "JavaScript", ...} ise "JavaScript" seçeneği gösterilir ve bu parametre seçildiğinde değeri js olur. |
| varsayılan | string veya boolean |
Kullanıcı arayüzünde ilk değeri belirler. enum parametreleri için bu, options içindeki anahtarlardan biri olmalıdır. boolean parametreleri için bu değer true veya false olmalıdır. |
| zorunlu | boolean |
Bu parametrenin zorunlu olduğunu belirtir. |
idx-template.nix içinde parametre değerlerini kullanma
idx-template.json dosyanızda params nesnesini tanımladıktan sonra, kullanıcının seçtiği parametre değerlerine göre önyükleme komut dosyasını özelleştirmeye başlayabilirsiniz.
Önceki bölümdeki örneğe göre, language kimlikli ve ts veya js olası değerlerine sahip bir enum olan tek bir parametreniz varsa bunu aşağıdaki gibi kullanabilirsiniz:
# idx-template.nix
# Accept additional arguments to this template corresponding to template
# parameter IDs, including default values (language=ts by default in this example).
{ pkgs, language ? "ts", ... }: {
packages = [
pkgs.nodejs
];
bootstrap = ''
# We use Nix string interpolation to pass the user's chosen programming
# language to our script.
npm init --yes my-boot-strap@latest "$out" -- --lang=${language}
''
}
Yaygın bir başka kalıp da, bir dizenin değerine bağlı olarak içeriği koşullu olarak dahil etmektir. Önceki örneği şu şekilde de yazabilirsiniz:
npm init --yes my-boot-strap@latest "$out" -- \
${if language == "ts" then "--lang=ts" else "--lang=js" }
Varsayılan olarak hangi dosyaların açılacağını seçme
Şablonunuzla yeni çalışma alanları oluşturulduğunda hangi dosyaların düzenlenmek üzere açılacağını özelleştirmek iyi bir fikirdir. Örneğin, şablonunuz temel bir web sitesi içinse ana HTML, JavaScript ve CSS dosyalarını açabilirsiniz.
Varsayılan olarak hangi dosyaların açılacağını özelleştirmek için .idx/dev.nix dosyanızı (idx-template.nix dosyanızı değil) openFiles özelliğine sahip bir onCreate çalışma alanı kancası içerecek şekilde güncelleyin. Örneğin:
# .idx/dev.nix
{pkgs}: {
...
idx = {
# Workspace lifecycle hooks
workspace = {
# Runs when a workspace is first created with this `dev.nix` file
onCreate = {
# Open editors for the following files by default, if they exist.
# The last file in the list will be focused.
default.openFiles = [
"src/index.css"
"src/index.js"
"src/index.html"
];
# Include other scripts here, as needed, for example:
# installDependencies = "npm install";
};
# To run something each time the workspace is (re)started, use the `onStart` hook
};
# Enable previews and customize configuration
previews = { ... };
};
}
Varsayılan çalışma alanı simgesi seçme
Şablonunuzla oluşturulan çalışma alanlarının varsayılan simgesini seçmek için .idx dizininde dev.nix dosyasının yanına icon.png adlı bir PNG dosyası yerleştirebilirsiniz.
Şablonunuzu yeni bir çalışma alanında test etme
Şablonunuzu uçtan uca test etmenin en basit yolu, şablonla yeni bir çalışma alanı oluşturmaktır. Aşağıdaki bağlantıyı ziyaret edin ve örnekte yer alan şablonu, şablonunuzun GitHub kod deposu URL'siyle değiştirin:
https://idx.google.com/new?template=https://github.com/my-org/my-repo
İsteğe bağlı olarak bir dal ve alt klasör de ekleyebilirsiniz. Aşağıdakilerin tümü, herkese açık oldukları sürece geçerlidir:
https://github.com/my-org/my-repo/https://github.com/my-org/my-repo/tree/main/path/to/myidxtemplatehttps://github.com/my-org/my-repo/tree/branchhttps://github.com/my-org/my-repo/tree/branch/path/to/myidxtemplate
Bu URL, yeni şablonunuzu kullanabilmeleri için başkalarıyla paylaşacağınız URL'dir veya "IDX'de aç" düğmenizden bağlantı vereceğiniz URL'dir.
Şablonunuzu paylaşma
Şablonunuzun beklendiği gibi davrandığını onayladıktan sonra bir GitHub deposunda yayınlayın ve test için bir çalışma alanı oluştururken kullandığınız bağlantıyı paylaşın.
Kullanıcıların şablonunuzu daha da kolay bulmasını sağlamak için web sitenize veya deposunun README dosyasına bir "IDX'de aç" düğmesi ekleyin.

