Project IDX offre diversi modi per eseguire il debug dell'app direttamente dal tuo workspace. Per le app web e Flutter, una console web e Lighthouse sono integrate direttamente nello spazio di lavoro. Le app Flutter offrono anteprime per Android e web per controllare e testare la tua app durante la programmazione.
È disponibile anche un debug più completo basato su breakpoint per la maggior parte dei linguaggi comuni, tramite la console di debug integrata ed estensibile con le estensioni del debugger di OpenVSX. Per il debugging basato su breakpoint del codice web frontend (ad es. JavaScript), puoi continuare a utilizzare gli strumenti per sviluppatori integrati del browser, ad esempio DevTools di Chrome.
Visualizza l'anteprima dell'app
IDX include anteprime delle app in Workspace per le app web (Chrome e Safari mobile) e le app Flutter (iOS, Android, Chrome). Le anteprime di Android e Chrome supportano il ricaricamento e l'aggiornamento in tempo reale e offrono funzionalità di emulazione complete. I simulatori Safari e iOS offrono anteprime visive e interattive su una serie di dispositivi iOS e simulano l'esperienza iOS per app mobile e web.
Per scoprire di più sulle anteprime IDX, consulta Visualizzare un'anteprima dell'app.
Utilizzare la console web integrata per le anteprime web

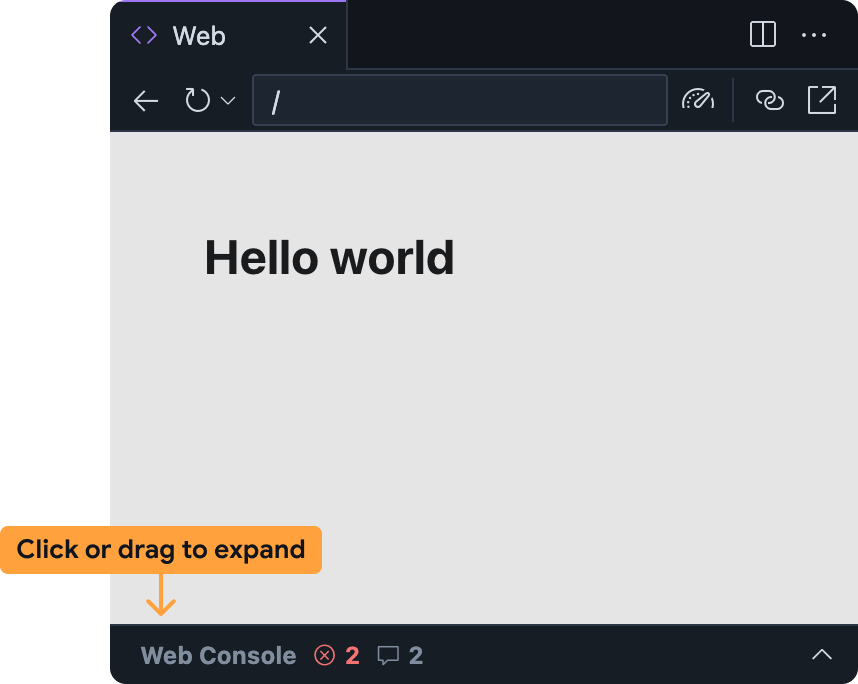
La console web integrata ti aiuta a diagnosticare i problemi della tua app direttamente dall'anteprima web. Puoi accedere alla console web nel riquadro di anteprima web di IDX espandendo la barra in basso.
Tieni presente che questa funzionalità è sperimentale e non è attiva per impostazione predefinita. Per attivarla, segui questi passaggi e condividi il tuo feedback dopo averla provata:
Aggiungi la console web allo spazio di lavoro IDX:
- Apri le Impostazioni facendo clic sull'icona a forma di ingranaggio o premendo Ctrl + , (su Windows/Linux/ChromeOS) o Cmd + , (su macOS).
- Individua l'impostazione IDX: Web Dev Tools e attivala. Se modifichi direttamente il file
settings.json, puoi aggiungere"IDX.webDevTools": true. - Aggiorna la finestra del browser per ricaricare l'area di lavoro IDX.
Apri l'anteprima web in Project IDX: apri la tavolozza dei comandi (Cmd+Maiusc+P su Mac o Ctrl+Maiusc+P su ChromeOS, Windows o Linux) e seleziona Project IDX: Show Web Preview.
Per impostazione predefinita, il riquadro della console web è ridotto a icona nel riquadro di anteprima web. Fai clic sulla barra o trascinala verso l'alto per espanderla.
Il riquadro della console web nell'anteprima web di IDX funziona in modo simile ad altre console, ad esempio quella disponibile in Chrome DevTools:
- Gli errori JavaScript e le istruzioni
console.logverranno visualizzati durante l'utilizzo della tua app- Per gli errori e gli avvisi, avrai anche la possibilità di ricevere assistenza da Gemini in IDX selezionando il pulsante Informazioni su questo errore a destra del messaggio di errore.
- Puoi valutare JavaScript arbitrario nel contesto dell'anteprima web utilizzando la barra dei prompt in basso.
Eseguire Lighthouse per le anteprime web
Lighthouse esegue la verifica della tua app in base alle categorie di controllo specifiche che selezioni e restituisce un report con risultati e suggerimenti. Puoi eseguire i report di Lighthouse direttamente dall'anteprima web in Project IDX.
Apri l'anteprima web in Project IDX: apri la tavolozza dei comandi (Cmd+Maiusc+P su Mac o Ctrl+Maiusc+P su ChromeOS, Windows o Linux) e seleziona Project IDX: Show Web Preview.
Fai clic sull'icona
Esegui Lighthouse nella barra degli strumenti di Anteprima web.
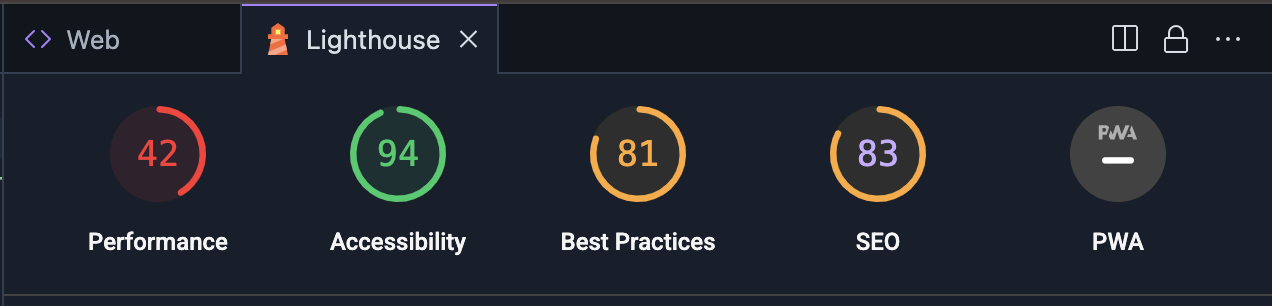
 Nel pannello Lighthouse, seleziona le categorie di controllo che ti interessano. Puoi scegliere tra i report di controllo del rendimento, dell'accessibilità, della conformità alle best practice, della SEO e del rendimento delle app web progressive. Fai clic su
Pagina Analizza per generare i report.
Nel pannello Lighthouse, seleziona le categorie di controllo che ti interessano. Puoi scegliere tra i report di controllo del rendimento, dell'accessibilità, della conformità alle best practice, della SEO e del rendimento delle app web progressive. Fai clic su
Pagina Analizza per generare i report.La generazione dei report potrebbe richiedere alcuni minuti.
Una volta visualizzati i report nel riquadro Lighthouse, puoi esaminare i risultati per ogni categoria di controllo o passare da una categoria all'altra facendo clic sul punteggio e sul nome della categoria.
Utilizzare la console di debug
Il progetto IDX include la console di debug integrata di Code OSS. Utilizza questa console per eseguire il debug della tua app con debugger pronti all'uso per la maggior parte dei linguaggi di programmazione oppure aggiungi un'estensione di debug da OpenVSX.
Per personalizzare la tua esperienza di debug, puoi anche aggiungere un file .vscode/launch.json
alla tua area di lavoro e specificare configurazioni di lancio personalizzate.

