Project IDX는 작업공간에서 직접 앱을 디버그하는 몇 가지 방법을 제공합니다. 웹 및 Flutter 앱의 경우 웹 콘솔과 Lighthouse가 워크스페이스에 직접 통합됩니다. Flutter 앱은 Android 및 웹 미리보기를 제공하여 코딩하는 동안 앱을 일일이 확인하고 테스트할 수 있습니다.
또한 대부분의 일반적인 언어에서 내장 디버그 콘솔을 통해 더 풍부한 중단점 기반 디버깅을 사용할 수 있으며 OpenVSX의 디버거 확장 프로그램으로 확장할 수 있습니다. 프런트엔드 웹 코드의 브레이크포인트 기반 디버깅 (예: JavaScript)를 사용한다면 Chrome의 DevTools와 같은 브라우저의 내장 개발자 도구를 계속 사용할 수 있습니다.
앱 미리보기
IDX에는 웹 앱 (Chrome 및 모바일 Safari) 및 Flutter 앱 (iOS, Android, Chrome)의 Workspace 내 앱 미리보기가 포함되어 있습니다. Android 및 Chrome 미리보기는 핫 리로드 및 핫 새로고침을 지원하고 전체 에뮬레이터 기능을 제공합니다. Safari 및 iOS 시뮬레이터는 다양한 iOS 기기에서 시각적이고 양방향적인 미리보기를 제공하고 모바일 및 웹 앱의 iOS 환경을 시뮬레이션합니다.
IDX 미리보기에 관한 자세한 내용은 앱 미리보기를 참고하세요.
웹 미리보기에 통합된 웹 콘솔 사용

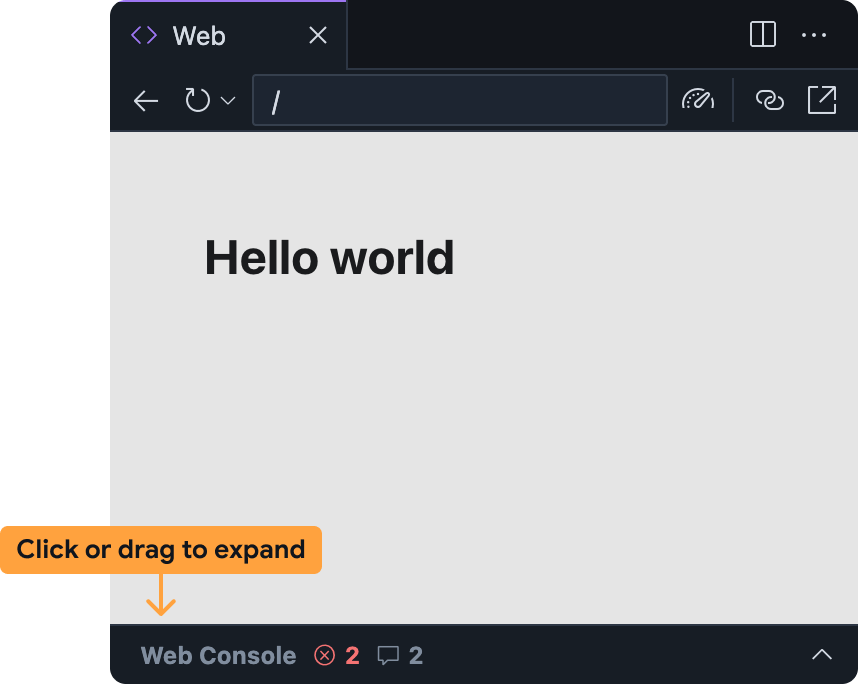
통합된 웹 콘솔을 사용하면 웹 미리보기에서 바로 앱 문제를 진단할 수 있습니다. 하단의 막대를 펼쳐 IDX 웹 미리보기 패널에서 웹 콘솔에 액세스할 수 있습니다.
이 기능은 실험용이며 기본적으로 사용 설정되어 있지 않습니다. 이 기능을 사용 설정하려면 다음 단계를 따르세요. 사용해 본 후 의견을 공유해 주세요.
IDX 워크스페이스에 웹 콘솔을 추가합니다.
- 톱니바퀴 아이콘을 클릭하거나 Ctrl + , (Windows/Linux/ChromeOS) 또는 Cmd + , (macOS)를 눌러 설정을 엽니다.
- IDX: Web Dev Tools 설정을 찾아 사용 설정합니다.
settings.json파일을 직접 수정하는 경우"IDX.webDevTools": true를 추가할 수 있습니다. - 브라우저 창을 새로고침하여 IDX 워크스페이스를 새로고침합니다.
Project IDX에서 웹 미리보기를 엽니다. 명령어 팔레트 (Mac의 경우 Cmd+Shift+P, ChromeOS, Windows, Linux의 경우 Ctrl+Shift+P)를 열고 Project IDX: Show Web Preview를 선택합니다.
웹 콘솔 패널은 기본적으로 웹 미리보기 패널 내에서 최소화됩니다. 바를 클릭하거나 위로 드래그하여 펼칩니다.
IDX 웹 미리보기의 웹 콘솔 패널은 Chrome DevTools에서 제공되는 콘솔과 같은 다른 콘솔과 유사하게 작동합니다.
- 앱을 사용하면 JavaScript 오류와
console.log문이 여기에 표시됩니다.- 오류 및 경고의 경우 오류 메시지 오른쪽에 있는 이 오류 이해하기 버튼을 선택하여 IDX의 Gemini에서 지원을 받을 수도 있습니다.
- 하단의 프롬프트 표시줄을 사용하여 웹 미리보기 컨텍스트에서 임의의 JavaScript를 평가할 수 있습니다.
웹 미리보기용 Lighthouse 실행
Lighthouse는 개발자가 선택한 특정 감사 카테고리를 기반으로 앱을 감사하고 결과 및 제안사항이 포함된 보고서를 반환합니다. Project IDX의 웹 미리보기에서 바로 Lighthouse 보고서를 실행할 수 있습니다.
Project IDX에서 웹 미리보기를 엽니다. 명령어 팔레트 (Mac의 경우 Cmd+Shift+P, ChromeOS, Windows, Linux의 경우 Ctrl+Shift+P)를 열고 Project IDX: Show Web Preview를 선택합니다.
웹 미리보기 툴바에서
Lighthouse 실행 아이콘을 클릭합니다.
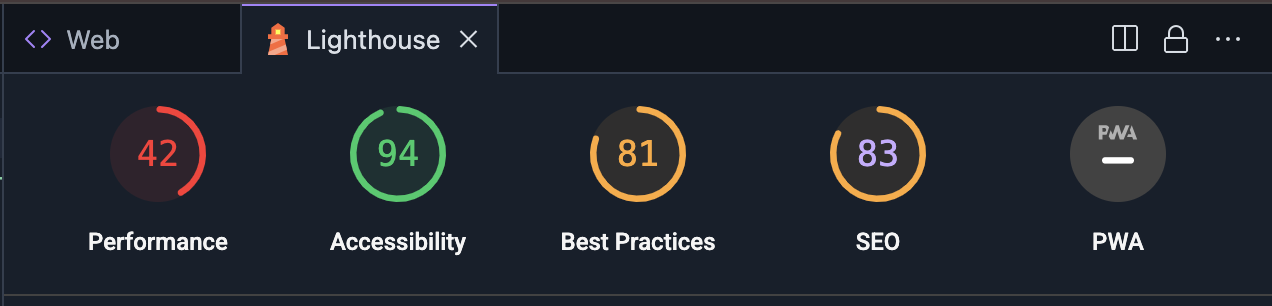
 Lighthouse 패널에서 원하는 감사 카테고리를 선택합니다. 성능, 접근성, 권장사항 준수, SEO, 프로그레시브 웹 앱 성능을 감사하는 보고서 중에서 선택할 수 있습니다. 페이지 분석을 클릭하여 보고서를 생성합니다.
Lighthouse 패널에서 원하는 감사 카테고리를 선택합니다. 성능, 접근성, 권장사항 준수, SEO, 프로그레시브 웹 앱 성능을 감사하는 보고서 중에서 선택할 수 있습니다. 페이지 분석을 클릭하여 보고서를 생성합니다.보고서를 생성하는 데 몇 분 정도 걸릴 수 있습니다.
보고서가 Lighthouse 패널에 표시되면 각 감사 카테고리의 발견 항목을 검토하거나 점수 및 카테고리 이름을 클릭하여 감사 카테고리 간에 전환할 수 있습니다.
디버그 콘솔 사용
Project IDX에는 Code OSS의 내장 디버그 콘솔이 포함되어 있습니다. 이 콘솔을 사용하여 대부분의 일반적인 프로그래밍 언어용 기본 제공 디버거로 앱을 디버그하거나 OpenVSX에서 디버깅 확장 프로그램을 추가합니다.
디버깅 환경을 맞춤설정하려면 작업공간에 .vscode/launch.json 파일을 추가하고 맞춤 시작 구성을 지정할 수도 있습니다.

