O Project IDX oferece algumas maneiras diferentes de depurar seu app diretamente no espaço de trabalho. Para apps da Web e do Flutter, um console da Web e o Lighthouse são integrados diretamente ao espaço de trabalho. Os apps do Flutter oferecem visualizações do Android e da Web para verificar e testar o app enquanto você programa.
A depuração mais rica e baseada em pontos de interrupção também está disponível para a maioria das linguagens comuns, pelo console de depuração integrado e extensível com extensões do depurador do OpenVSX. Para depuração baseada em pontos de interrupção do código da Web do front-end (por exemplo, JavaScript), você pode continuar usando as ferramentas para desenvolvedores integradas do navegador, como as Ferramentas para desenvolvedores do Chrome.
Visualizar o app
O IDX inclui visualizações de apps no espaço de trabalho para apps da Web (Chrome e Safari para dispositivos móveis) e Flutter (iOS, Android, Chrome). As visualizações do Android e do Chrome oferecem suporte a recarga e atualização em tempo real e oferecem recursos completos do emulador. Os simuladores do Safari e do iOS oferecem visualizações visuais e interativas em vários dispositivos iOS e simulam a experiência do iOS para apps da Web e para dispositivos móveis.
Para saber mais sobre as prévias de IDX, consulte Visualizar seu app.
Usar o console da Web integrado para visualizações da Web

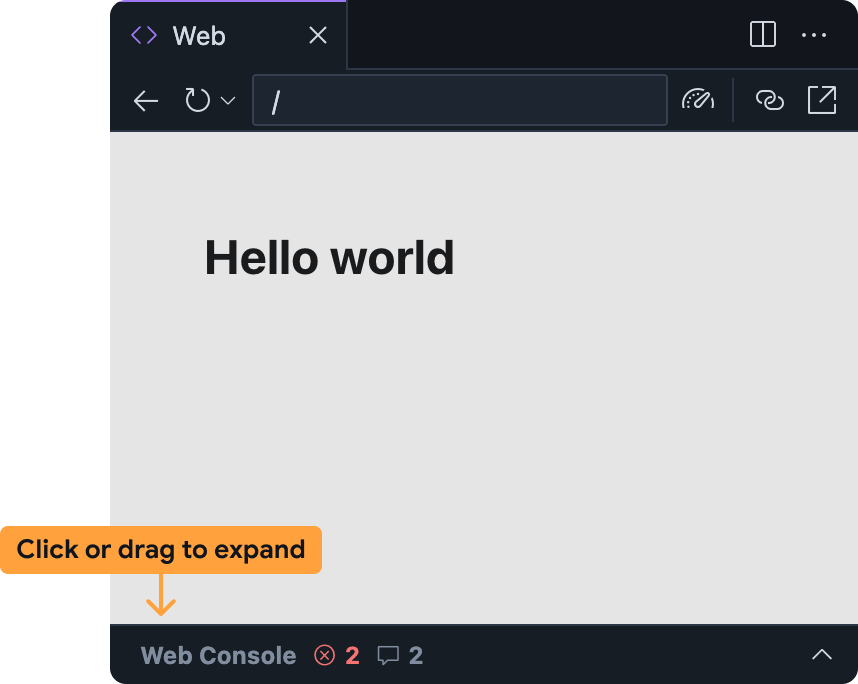
O console da Web integrado ajuda a diagnosticar problemas no seu app diretamente na visualização da Web. Para acessar o console da Web no painel de visualização da Web do IDX, expanda a barra na parte de baixo.
Esse recurso é experimental e não está ativado por padrão. Para ativar essa opção, siga estas etapas e compartilhe seu feedback depois de testar:
Adicione o console da Web ao seu espaço de trabalho do IDX:
- Abra as Configurações clicando no ícone de engrenagem ou pressionando Ctrl + , (no Windows/Linux/ChromeOS) ou Cmd + , (no macOS).
- Encontre a configuração IDX: Web Dev Tools e ative-a. Se você estiver editando
o arquivo
settings.jsondiretamente, adicione"IDX.webDevTools": true. - Atualize a janela do navegador para recarregar o espaço de trabalho IDX.
Abra a visualização da Web no Project IDX: abra a paleta de comandos (Cmd + Shift + P no Mac ou Ctrl + Shift + P no ChromeOS, Windows ou Linux) e selecione Project IDX: Show Web Preview.
O painel do console da Web fica minimizado no painel de visualização da Web por padrão. Clique na barra ou arraste para cima para abrir.
O painel do console da Web na visualização da Web do IDX funciona de maneira semelhante a outros consoles, como o disponível no Chrome DevTools:
- Erros de JavaScript e instruções
console.logvão aparecer lá conforme você usa o app- Para erros e avisos, você também pode receber ajuda do Gemini no IDX selecionando o botão Understand this error à direita da mensagem de erro.
- É possível avaliar JavaScript arbitrário no contexto da sua visualização da Web usando a barra de comando na parte de baixo.
Executar o Lighthouse para visualizações da Web
O Lighthouse analisa seu app com base nas categorias de auditoria específicas selecionadas e retorna um relatório com encontrados e sugestões. É possível gerar relatórios do Lighthouse diretamente na visualização da Web no Project IDX.
Abra a visualização da Web no Project IDX: abra a paleta de comandos (Cmd + Shift + P no Mac ou Ctrl + Shift + P no ChromeOS, Windows ou Linux) e selecione Project IDX: Show Web Preview.
Clique no ícone
Run Lighthouse na barra de ferramentas da visualização da Web.
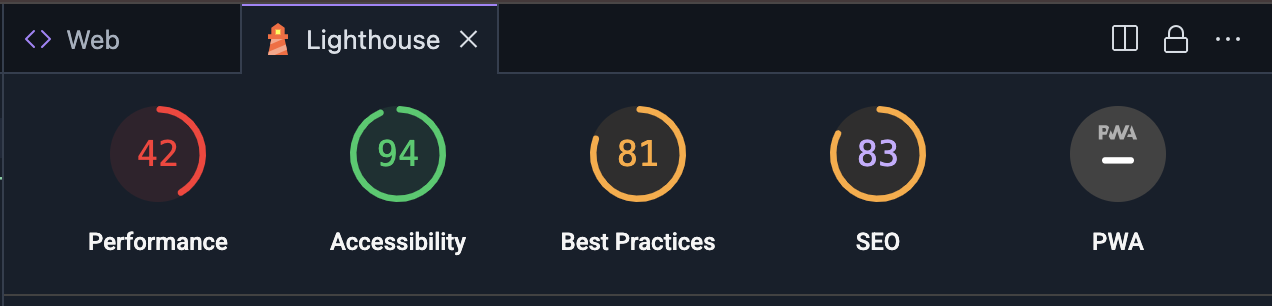
 No painel do Lighthouse, selecione as categorias de auditoria que você quer. Você pode escolher entre relatórios
de auditoria de performance, acessibilidade, conformidade com as práticas
recomendadas, SEO e performance de apps da Web progressivos. Clique em
Analisar página para gerar os relatórios.
No painel do Lighthouse, selecione as categorias de auditoria que você quer. Você pode escolher entre relatórios
de auditoria de performance, acessibilidade, conformidade com as práticas
recomendadas, SEO e performance de apps da Web progressivos. Clique em
Analisar página para gerar os relatórios.A geração dos relatórios pode levar alguns minutos.
Depois que os relatórios aparecem no painel do Lighthouse, você pode analisar as descobertas de cada categoria de auditoria ou alternar entre elas clicando na pontuação e no nome da categoria.
Usar o console de depuração
O Project IDX inclui o console de depuração integrado do Code OSS. Use esse console para depurar seu app com depuradores prontos para uso na maioria das linguagens de programação mais comuns ou adicione uma extensão de depuração do OpenVSX.
Para personalizar sua experiência de depuração, você também pode adicionar um arquivo .vscode/launch.json
ao seu espaço de trabalho e especificar configurações de inicialização personalizadas.

