Project IDX มีวิธีแก้ไขข้อบกพร่องแอปหลายวิธีจากพื้นที่ทํางานโดยตรง สําหรับแอปเว็บและแอป Flutter ระบบจะผสานรวมคอนโซลเว็บและ Lighthouse เข้ากับพื้นที่ทํางานโดยตรง แอป Flutter มีการแสดงตัวอย่างใน Android และเว็บเพื่อตรวจสอบและทดสอบแอปขณะที่คุณเขียนโค้ด
การแก้ไขข้อบกพร่องที่อิงตามจุดพักยังพร้อมใช้งานสำหรับภาษาที่ใช้กันมากที่สุดผ่านคอนโซลการแก้ไขข้อบกพร่องในตัว และขยายได้ด้วยส่วนขยายโปรแกรมแก้ไขข้อบกพร่องจาก OpenVSX สําหรับการแก้ไขข้อบกพร่องโค้ดเว็บส่วนหน้าตามจุดหยุดพัก (เช่น JavaScript) คุณจะใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในตัวของเบราว์เซอร์ต่อไปได้ เช่น เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
แสดงตัวอย่างแอป
IDX ประกอบด้วยตัวอย่างแอปใน Workspace สำหรับเว็บแอป (Chrome และ Safari บนอุปกรณ์เคลื่อนที่) และแอป Flutter (iOS, Android, Chrome) ตัวอย่าง Android และ Chrome รองรับการโหลดซ้ำขณะทำงานและการรีเฟรชขณะทำงาน รวมถึงมีความสามารถของโปรแกรมจำลองอย่างเต็มรูปแบบ เครื่องจำลอง Safari และ iOS แสดงตัวอย่างภาพและแบบอินเทอร์แอกทีฟในอุปกรณ์ iOS หลากหลายรุ่น รวมถึงจำลองประสบการณ์การใช้งาน iOS สำหรับแอปบนอุปกรณ์เคลื่อนที่และเว็บ
ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวอย่าง IDX ได้ที่แสดงตัวอย่างแอป
ใช้เว็บคอนโซลที่ผสานรวมไว้สําหรับการแสดงตัวอย่างเว็บ

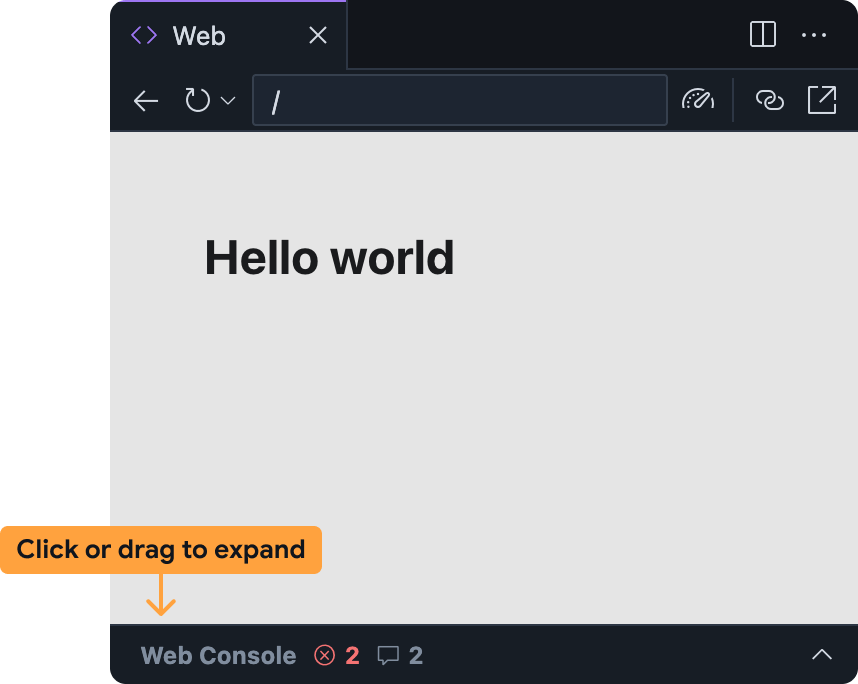
เว็บคอนโซลที่ผสานรวมช่วยให้คุณวินิจฉัยปัญหาในแอปได้โดยตรงจากตัวอย่างเว็บ คุณสามารถเข้าถึงเว็บคอนโซลในแผงตัวอย่างเว็บ IDX ได้โดยขยายแถบที่ด้านล่าง
โปรดทราบว่าฟีเจอร์นี้อยู่ในขั้นทดลองและไม่ได้เปิดใช้โดยค่าเริ่มต้น หากต้องการเปิดฟีเจอร์นี้ ให้ทำตามขั้นตอนต่อไปนี้และแชร์ความคิดเห็นหลังจากลองใช้แล้ว
วิธีเพิ่มเว็บคอนโซลไปยังพื้นที่ทํางาน IDX
- เปิดการตั้งค่าโดยคลิกไอคอนรูปเฟืองหรือกด Ctrl + , (ใน Windows/Linux/ChromeOS) หรือ Cmd + , (ใน MacOS)
- ค้นหาการตั้งค่า IDX: Web Dev Tools แล้วเปิดใช้ หากแก้ไขไฟล์
settings.jsonโดยตรง คุณจะเพิ่ม"IDX.webDevTools": trueได้ - รีเฟรชหน้าต่างเบราว์เซอร์เพื่อโหลดพื้นที่ทํางาน IDX ซ้ำ
เปิดตัวอย่างเว็บในโปรเจ็กต์ IDX: เปิดกล่องคำสั่ง (Cmd+Shift+P ใน Mac หรือ Ctrl+Shift+P ใน ChromeOS, Windows หรือ Linux) แล้วเลือก Project IDX: แสดงตัวอย่างเว็บ
แผงคอนโซลเว็บจะยุบอยู่ภายในแผงแสดงตัวอย่างเว็บโดยค่าเริ่มต้น คลิกแถบหรือลากขึ้นเพื่อขยาย
แผงคอนโซลเว็บในตัวอย่างเว็บ IDX ทำงานคล้ายกับคอนโซลอื่นๆ เช่น คอนโซลที่มีใน Chrome DevTools
- ข้อผิดพลาด JavaScript และคำสั่ง
console.logจะปรากฏขึ้นขณะที่คุณใช้แอป- สำหรับข้อผิดพลาดและคําเตือน คุณจะมีตัวเลือกในการรับความช่วยเหลือจาก Gemini ใน IDX โดยเลือกปุ่มทําความเข้าใจข้อผิดพลาดนี้ทางด้านขวาของข้อความแสดงข้อผิดพลาด
- คุณสามารถประเมิน JavaScript ที่กำหนดเองในบริบทของตัวอย่างหน้าเว็บได้โดยใช้แถบพรอมต์ที่ด้านล่าง
เรียกใช้ Lighthouse สําหรับตัวอย่างเว็บ
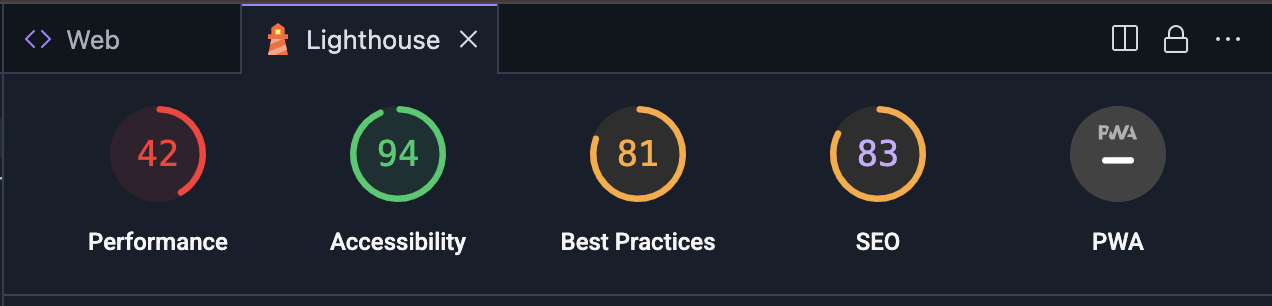
Lighthouse จะตรวจสอบแอปตามหมวดหมู่การตรวจสอบที่เฉพาะเจาะจงซึ่งคุณเลือก และแสดงรายงานพร้อมทั้งข้อค้นพบและคำแนะนำ คุณสามารถเรียกใช้รายงาน Lighthouse ได้โดยตรงจากตัวอย่างเว็บใน IDX ของโปรเจ็กต์
เปิดตัวอย่างเว็บในโปรเจ็กต์ IDX: เปิดกล่องคำสั่ง (Cmd+Shift+P ใน Mac หรือ Ctrl+Shift+P ใน ChromeOS, Windows หรือ Linux) แล้วเลือก Project IDX: แสดงตัวอย่างเว็บ
คลิกไอคอน
เรียกใช้ Lighthouse จากแถบเครื่องมือแสดงตัวอย่างเว็บ
 ในแผง Lighthouse ให้เลือกหมวดหมู่การตรวจสอบที่ต้องการ คุณเลือกรายงานการตรวจสอบประสิทธิภาพ, การช่วยเหลือพิเศษ, การปฏิบัติตามแนวทางปฏิบัติแนะนำ, SEO และประสิทธิภาพของ Progressive Web App ได้ คลิกวิเคราะห์หน้าเว็บเพื่อสร้างรายงาน
ในแผง Lighthouse ให้เลือกหมวดหมู่การตรวจสอบที่ต้องการ คุณเลือกรายงานการตรวจสอบประสิทธิภาพ, การช่วยเหลือพิเศษ, การปฏิบัติตามแนวทางปฏิบัติแนะนำ, SEO และประสิทธิภาพของ Progressive Web App ได้ คลิกวิเคราะห์หน้าเว็บเพื่อสร้างรายงานการสร้างรายงานอาจใช้เวลาสักครู่
หลังจากรายงานปรากฏในแผง Lighthouse แล้ว คุณสามารถตรวจสอบสิ่งที่พบสำหรับหมวดหมู่การตรวจสอบแต่ละหมวดหมู่ หรือสลับระหว่างหมวดหมู่การตรวจสอบได้โดยคลิกคะแนนและชื่อหมวดหมู่
ใช้คอนโซลแก้ไขข้อบกพร่อง
Project IDX มีคอนโซลการแก้ไขข้อบกพร่องในตัวจาก Code OSS ใช้คอนโซลนี้เพื่อแก้ไขข้อบกพร่องของแอปด้วยโปรแกรมแก้ไขข้อบกพร่องที่พร้อมใช้งานสำหรับภาษาโปรแกรมที่ใช้กันมากที่สุด หรือเพิ่มส่วนขยายการแก้ไขข้อบกพร่องจาก OpenVSX
หากต้องการปรับแต่งประสบการณ์การแก้ไขข้อบกพร่อง คุณยังเพิ่ม.vscode/launch.json
ไฟล์ลงในพื้นที่ทํางานและระบุการกําหนดค่าการเปิดตัวที่กําหนดเองได้ด้วย

