Project IDX cung cấp một số cách để gỡ lỗi ứng dụng ngay trong không gian làm việc. Đối với ứng dụng web và Flutter, bảng điều khiển web và Lighthouse được tích hợp trực tiếp vào không gian làm việc. Ứng dụng Flutter cung cấp bản xem trước trên Android và web để kiểm tra nhanh và kiểm thử ứng dụng trong khi bạn lập trình.
Tính năng gỡ lỗi phong phú hơn, dựa trên điểm ngắt cũng có sẵn cho hầu hết các ngôn ngữ phổ biến, thông qua Bảng điều khiển gỡ lỗi tích hợp và có thể mở rộng bằng các tiện ích Trình gỡ lỗi từ OpenVSX. Để gỡ lỗi dựa trên điểm ngắt của mã web giao diện người dùng (ví dụ: JavaScript), bạn có thể tiếp tục sử dụng các công cụ tích hợp sẵn cho nhà phát triển của trình duyệt, chẳng hạn như Công cụ của Chrome cho nhà phát triển.
Xem trước ứng dụng
IDX bao gồm bản xem trước ứng dụng trong không gian làm việc cho ứng dụng web (Chrome và Safari dành cho thiết bị di động) và ứng dụng Flutter (iOS, Android, Chrome). Bản xem trước Android và Chrome hỗ trợ tính năng tải lại và làm mới nhanh, đồng thời cung cấp đầy đủ các tính năng của trình mô phỏng. Trình mô phỏng Safari và iOS cung cấp bản xem trước trực quan và tương tác trên nhiều thiết bị iOS, đồng thời mô phỏng trải nghiệm iOS cho ứng dụng di động và web.
Để tìm hiểu thêm về bản xem trước IDX, hãy xem phần Xem trước ứng dụng.
Sử dụng bảng điều khiển web tích hợp để xem trước trên web

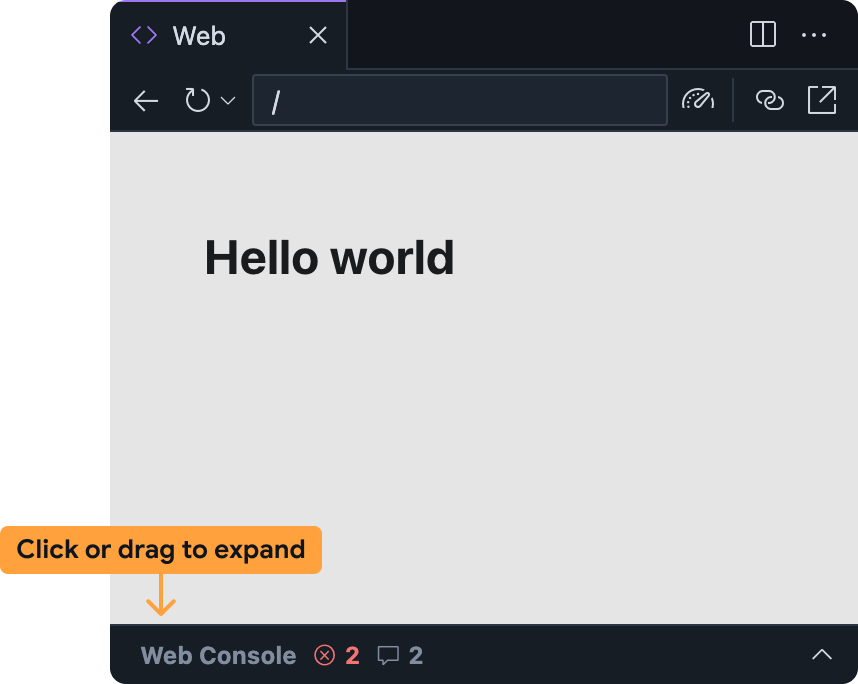
Bảng điều khiển web tích hợp giúp bạn chẩn đoán các vấn đề trong ứng dụng ngay từ bản xem trước trên web. Bạn có thể truy cập vào bảng điều khiển web trong bảng xem trước web IDX bằng cách mở rộng thanh ở dưới cùng.
Xin lưu ý rằng tính năng này đang trong giai đoạn thử nghiệm và không được bật theo mặc định. Để bật tính năng này, hãy làm theo các bước sau và chia sẻ ý kiến phản hồi sau khi bạn dùng thử:
Thêm bảng điều khiển web vào không gian làm việc IDX:
- Mở phần Cài đặt bằng cách nhấp vào biểu tượng bánh răng hoặc nhấn tổ hợp phím Ctrl + , (trên Windows/Linux/ChromeOS) hoặc Cmd + , (trên MacOS).
- Tìm chế độ cài đặt IDX: Web Dev Tools (IDX: Công cụ phát triển web) rồi bật chế độ cài đặt đó. Nếu đang chỉnh sửa trực tiếp tệp
settings.json, bạn có thể thêm"IDX.webDevTools": true. - Làm mới cửa sổ trình duyệt để tải lại không gian làm việc IDX.
Mở bản xem trước trên web trong Project IDX: Mở bảng điều khiển lệnh (Cmd+Shift+P trên máy Mac hoặc Ctrl+Shift+P trên ChromeOS, Windows hoặc Linux) rồi chọn Project IDX: Show Web Preview (Project IDX: Hiển thị bản xem trước trên web).
Theo mặc định, bảng điều khiển của bảng điều khiển web được thu nhỏ trong bảng xem trước web. Nhấp vào thanh hoặc kéo thanh lên để mở rộng thanh.
Bảng điều khiển web trong bản xem trước web IDX hoạt động tương tự như các bảng điều khiển khác, chẳng hạn như bảng điều khiển có trong Chrome DevTools:
- Lỗi JavaScript và câu lệnh
console.logsẽ xuất hiện ở đó khi bạn sử dụng ứng dụng của mình- Đối với lỗi và cảnh báo, bạn cũng có thể yêu cầu hỗ trợ từ Gemini trong IDX bằng cách chọn nút Tìm hiểu lỗi này ở bên phải thông báo lỗi.
- Bạn có thể đánh giá JavaScript tuỳ ý trong bối cảnh xem trước trang web bằng cách sử dụng thanh lời nhắc ở dưới cùng.
Chạy Lighthouse để xem trước trên web
Lighthouse kiểm tra ứng dụng của bạn dựa trên các danh mục kiểm tra cụ thể mà bạn chọn, đồng thời trả về một báo cáo có các phát hiện và đề xuất. Bạn có thể chạy báo cáo Lighthouse ngay từ bản xem trước trên web trong Project IDX.
Mở bản xem trước trên web trong Project IDX: Mở bảng điều khiển lệnh (Cmd+Shift+P trên máy Mac hoặc Ctrl+Shift+P trên ChromeOS, Windows hoặc Linux) rồi chọn Project IDX: Show Web Preview (Project IDX: Hiển thị bản xem trước trên web).
Nhấp vào biểu tượng
Run Lighthouse (Chạy Lighthouse) trên thanh công cụ xem trước trên web.
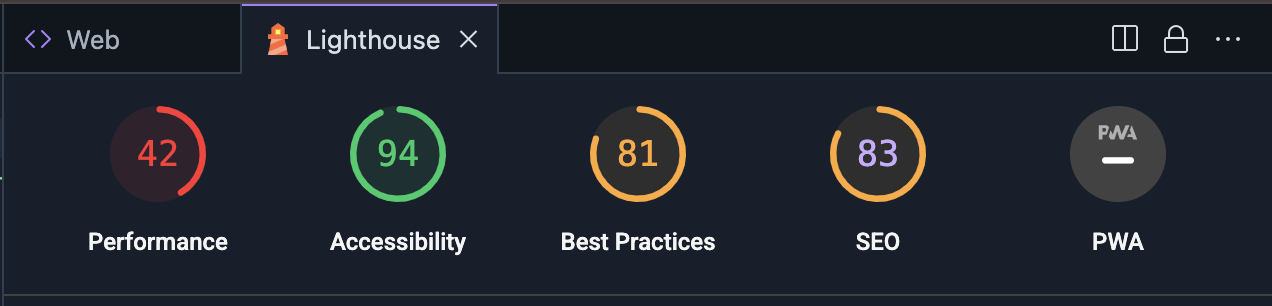
 Trong bảng điều khiển Lighthouse, hãy chọn các danh mục kiểm tra mà bạn muốn. Bạn có thể chọn trong số các báo cáo kiểm tra hiệu suất, khả năng hỗ trợ tiếp cận, tuân thủ các phương pháp hay nhất, SEO và hiệu suất của Ứng dụng web tiến bộ. Nhấp vào Phân tích trang để tạo báo cáo.
Trong bảng điều khiển Lighthouse, hãy chọn các danh mục kiểm tra mà bạn muốn. Bạn có thể chọn trong số các báo cáo kiểm tra hiệu suất, khả năng hỗ trợ tiếp cận, tuân thủ các phương pháp hay nhất, SEO và hiệu suất của Ứng dụng web tiến bộ. Nhấp vào Phân tích trang để tạo báo cáo.Quá trình tạo báo cáo có thể mất vài phút.
Sau khi các báo cáo xuất hiện trong bảng điều khiển Lighthouse, bạn có thể xem xét các phát hiện cho từng danh mục kiểm tra hoặc chuyển đổi giữa các danh mục kiểm tra bằng cách nhấp vào điểm số và tên danh mục.
Sử dụng Bảng điều khiển gỡ lỗi
Project IDX bao gồm Bảng điều khiển gỡ lỗi tích hợp sẵn của Code OSS. Sử dụng bảng điều khiển này để gỡ lỗi ứng dụng bằng trình gỡ lỗi tích hợp sẵn cho hầu hết các ngôn ngữ lập trình phổ biến hoặc thêm tiện ích gỡ lỗi từ OpenVSX.
Để tuỳ chỉnh trải nghiệm gỡ lỗi, bạn cũng có thể thêm tệp .vscode/launch.json vào không gian làm việc và chỉ định cấu hình khởi chạy tuỳ chỉnh.

