您可以直接在工作區中,透過 Project IDX 提供的幾種不同方式來偵錯應用程式。針對網頁和 Flutter 應用程式,網頁控制台和 Lighthouse 會直接整合至工作區。Flutter 應用程式提供 Android 和網頁預覽功能,讓您在編寫程式碼時即時檢查及測試應用程式。
您也可以透過內建的偵錯主控台,為大多數常見語言提供更豐富的偵錯功能,並透過 OpenVSX 的 Debugger 擴充功能擴充功能擴充。針對前端網頁程式碼進行以中斷點為基礎的偵錯作業 (例如JavaScript),您可以繼續使用瀏覽器內建的開發人員工具,例如 Chrome 的 DevTools。
預覽應用程式
IDX 包含工作區內應用程式預覽畫面,適用於網路應用程式 (Chrome 和行動版 Safari) 和 Flutter 應用程式 (iOS、Android、Chrome)。Android 和 Chrome 預覽版支援熱重新整理和熱重新整理功能,並提供完整的模擬器功能。Safari 和 iOS 模擬器可在各種 iOS 裝置上提供視覺和互動式預覽畫面,並模擬行動和網頁應用程式的 iOS 體驗。
如要進一步瞭解 IDX 預覽功能,請參閱「預覽應用程式」。
使用整合式網路主控台查看網路預覽畫面

整合式網頁控制台可協助您直接透過網頁預覽畫面診斷應用程式問題。如要存取 IDX 網路預覽面板中的網路主控台,請展開底部的列。
請注意,這項功能仍在實驗階段,預設為停用。如要開啟這項功能,請按照下列步驟操作,並在試用後提供意見回饋:
將網路主控台新增至 IDX 工作區:
- 按一下齒輪圖示或按下 Ctrl + , 鍵 (在 Windows/Linux/ChromeOS 上) 或 Cmd + , 鍵 (在 macOS 上),即可開啟「設定」。
- 找出「IDX: Web Dev Tools」設定並啟用。如果您直接編輯
settings.json檔案,可以新增"IDX.webDevTools": true。 - 重新整理瀏覽器視窗,重新載入 IDX 工作區。
在 Project IDX 中開啟網頁預覽畫面:開啟指令面板 (在 Mac 上為 Cmd + Shift + P,在 ChromeOS、Windows 或 Linux 上為 Ctrl + Shift + P),然後選取「Project IDX: Show Web Preview」。
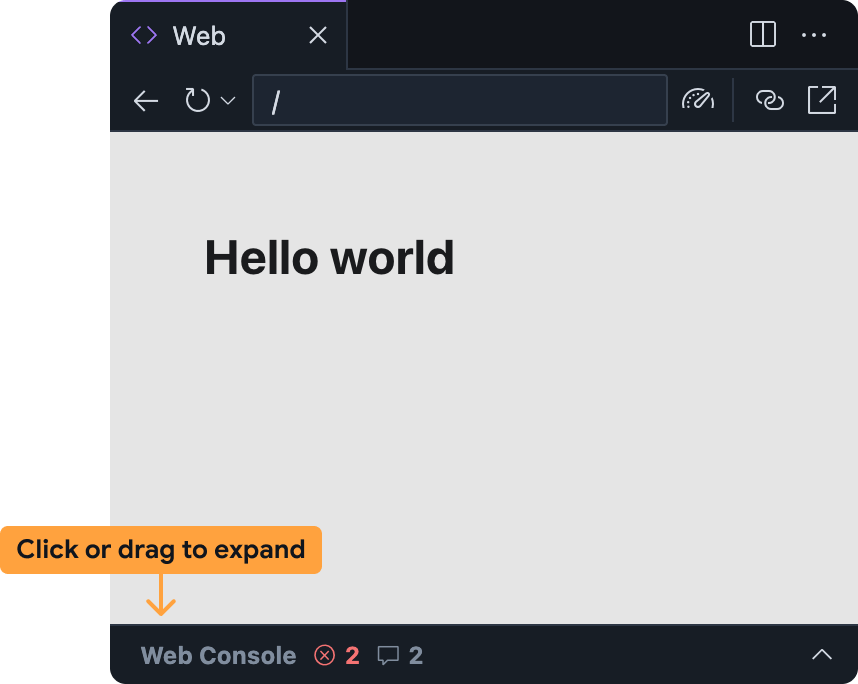
根據預設,網頁資訊主頁面板會在網頁預覽面板中縮小顯示。按一下或向上拖曳即可展開。
IDX 網頁預覽畫面中的網頁主控台面板與其他主控台 (例如 Chrome DevTools 中的主控台) 的運作方式類似:
- 使用應用程式時,系統會在該畫面顯示 JavaScript 錯誤和
console.log陳述式- 如有錯誤和警告,您也可以選擇向 IDX 中的 Gemini 尋求協助,方法是選取錯誤訊息右側的「Understand this error」按鈕。
- 您可以使用底部的提示列,在網頁預覽畫面中評估任意 JavaScript。
執行 Lighthouse 以取得網頁預覽
Lighthouse 會根據您選取的特定稽核類別稽核應用程式,並傳回包含發現事項和建議的報告。您可以直接透過 Project IDX 中的網頁預覽畫面執行 Lighthouse 報表。
在 Project IDX 中開啟網頁預覽畫面:開啟指令面板 (在 Mac 上為 Cmd + Shift + P,在 ChromeOS、Windows 或 Linux 上為 Ctrl + Shift + P),然後選取「Project IDX: Show Web Preview」。
按一下網頁預覽工具列中的
「Run Lighthouse」圖示。
 在 Lighthouse 面板中,選取所需稽核類別。您可以選擇稽核效能、無障礙功能、符合最佳做法、SEO和漸進式網頁應用程式效能的報表。按一下「分析網頁」即可產生報表。
在 Lighthouse 面板中,選取所需稽核類別。您可以選擇稽核效能、無障礙功能、符合最佳做法、SEO和漸進式網頁應用程式效能的報表。按一下「分析網頁」即可產生報表。系統可能需要幾分鐘的時間才能產生報表。
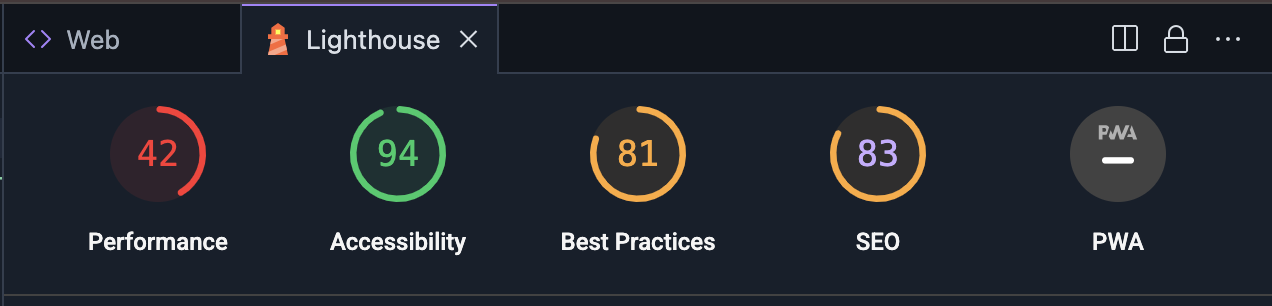
報表顯示在 Lighthouse 面板後,您可以查看每個稽核類別的結果,或是按一下分數和類別名稱,在稽核類別之間切換。
使用偵錯主控台
Project IDX 包含 Code OSS 內建的偵錯主控台。您可以使用這個控制台,針對最常見的程式設計語言,使用現成的偵錯工具偵錯應用程式,或是透過 OpenVSX 新增偵錯擴充功能。
如要自訂偵錯體驗,您也可以在工作區中新增 .vscode/launch.json 檔案,並指定自訂啟動設定。

