وتتوفّر ميزة "التشغيل التلقائي" على كلّ من أجهزة الكمبيوتر المكتبي والويب على الأجهزة الجوّالة.
في نظامَي التشغيل Chrome 53 وiOS 10، يتيح نظاما التشغيل Android وiPhone ميزة التشغيل التلقائي المكتوم صوتها.
غيَّر Safari 11 للكمبيوتر المكتبي طريقة تعامله مع ميزة التشغيل التلقائي الفيديوهات. Google أجرى Chrome تغييرًا مشابهًا في نيسان (أبريل) 2018.
إذا كان موقعك الإلكتروني يعمل حاليًا على تشغيل الفيديو تلقائيًا، يُرجى تحديث لمعالجة هذه السياسات الجديدة. ميزة "محاولة تشغيل رمز التشغيل التلقائي" الجديدة عيّنة شرح كيفية محاولة تشغيل فيديو تلقائيًا والعودة إلى انقر للتشغيل في حالة إخفاق التشغيل التلقائي. يرشدك هذا الدليل إلى العيّنة الجديدة.
اكتشاف نجاح التشغيل التلقائي أو تعذُّر تشغيله في أحد المتصفحات
ولا تقدّم متصفحات الويب في الوقت الحالي استعلامًا بسيطًا للتحقق مما إذا كان التشغيل التلقائي مدعومة أم لا. إن الطريقة الوحيدة للتحقق من إمكانية التشغيل التلقائي للفيديو هي فحاول تشغيلها.
يتم توضيح هذا الأسلوب في مقتطف الرمز التالي:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
يستدعي الرمز play() أولاً على عنصر فيديو HTML5 الذي يعرض
Promise في العينة لدينا،
تُستخدَم Promise لرصد إمكانية التشغيل التلقائي وضبط
AdsRequest
بشكل مناسب.
التشغيل التلقائي وإعلانات الوسائط التفاعلية
تحتوي حزمة تطوير البرامج لإعلانات الوسائط التفاعلية AdsRequest على حقلَين مرتبطَين بالتشغيل التلقائي والتي تحتاج إلى
الإمداد:
setAdWillAutoPlay
وsetAdWillPlayMuted.
ويضمن النموذج الأول أن خادم الإعلانات يعرض فقط الإعلانات المسموح لها
أن يتم تشغيله تلقائيًا (في حال ضبطه على "صحيح")، ويضمن العنصر الثاني أن خادم الإعلانات
لا تعرض سوى الإعلانات المسموح ببدئها في حالة كتم الصوت أو إلغاء كتم الصوت.
يستخدم العيّنة فيديو المحتوى كمؤشر على ما إذا كان المتصفّح
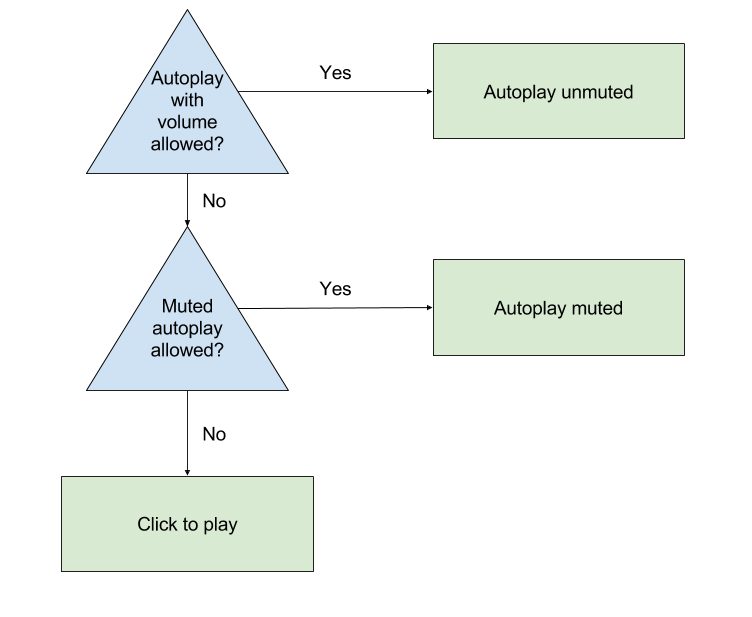
تتيح التشغيل التلقائي قم بإجراء عمليتي تحقق تؤدي إلى ثلاث نتائج محتملة:

لإجراء عمليات التحقّق هذه، جرِّب تشغيل فيديو المحتوى واطّلِع على الفيديو الذي تم إرجاعه.
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
ميزة "التشغيل التلقائي" على iPhone
بالإضافة إلى الرمز السابق، تتطلّب ميزة التشغيل التلقائي على iPhone
لإضافة مَعلمة playsinline إلى علامة الفيديو.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
يضمن هذا التغيير في HTML تشغيل المحتوى في فيديو مضمّن. على iPhone بدلاً من المشغّل التلقائي بملء الشاشة على iPhone.
إعلانات التشغيل التلقائي والإعلانات الصوتية
من المهم التفكير في ما إذا كان طلب الإعلان سيعرض إعلانات صوتية فقط أم لا من المحتمل أن يتم تلقائيًا كتم صوت إعلاناتك. إذا كانت هناك هذه الفرصة، ننصحك باتّباع أي مما يلي:
- عدِّل معلمة عنوان URL التالية ضمن نموذج عرض إعلانات الفيديو (VAST)
ad_type=videoلطلب الفيديو فقط الإعلانات (إذا كان المشغّل يتيح عرض الفيديو). مزيد من المعلومات عن مَعلمات عناوين URL اطّلِع على دليل "مدير إعلانات Google" هذا. - أزِل خيار بدء الإعلانات مع كتم الصوت.
الاطّلاع على دليل الإعلانات الصوتية لإعلانات الوسائط التفاعلية للحصول على مزيد من المعلومات عن عمليات دمج الصوت لإعلانات الوسائط التفاعلية.
