অটোপ্লে ডেস্কটপ এবং মোবাইল ওয়েব ডিভাইসে সমর্থিত।
Chrome 53 এবং iOS 10 অনুসারে, Android এবং iPhone ইনলাইন মিউট অটোপ্লে সমর্থন করে।
ডেস্কটপের জন্য Safari 11 পরিবর্তন করেছে এটি কীভাবে অটোপ্লে ভিডিও পরিচালনা করে । গুগল ক্রোম 2018 সালের এপ্রিলে একই রকম পরিবর্তন করেছে ।
যদি আপনার ওয়েবসাইট বর্তমানে ভিডিও অটোপ্লে করে, তাহলে এই নতুন নীতিগুলি পরিচালনা করতে এটি আপডেট করুন। নতুন অ্যাটেম্পট টু অটোপ্লে কোড নমুনা দেখায় কিভাবে একটি ভিডিও অটোপ্লে করার চেষ্টা করা যায় এবং অটোপ্লে ব্যর্থ হলে ক্লিক-টু-প্লেতে ফিরে যেতে হয়। এই নির্দেশিকা আপনাকে নতুন নমুনার মাধ্যমে নিয়ে যাবে।
একটি ব্রাউজারে অটোপ্লে সাফল্য বা ব্যর্থতা সনাক্ত করুন৷
বর্তমানে, ওয়েব ব্রাউজারগুলি অটোপ্লে সমর্থিত কিনা তা পরীক্ষা করার জন্য একটি সাধারণ প্রশ্ন অফার করে না। একটি ভিডিও স্বয়ংক্রিয়ভাবে চালানো যায় কিনা তা পরীক্ষা করার একমাত্র উপায় হল এটি চালানোর চেষ্টা করা।
এই পদ্ধতিটি নিম্নলিখিত কোড স্নিপেটে প্রদর্শিত হয়:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
কোডটি প্রথমে একটি HTML5 ভিডিও উপাদানে play() কল করে যা একটি Promise প্রদান করে। আমাদের নমুনায়, Promise অটোপ্লে সক্ষমতা সনাক্ত করতে এবং যথাযথভাবে AdsRequest সেট করতে ব্যবহৃত হয়।
অটোপ্লে এবং আইএমএ
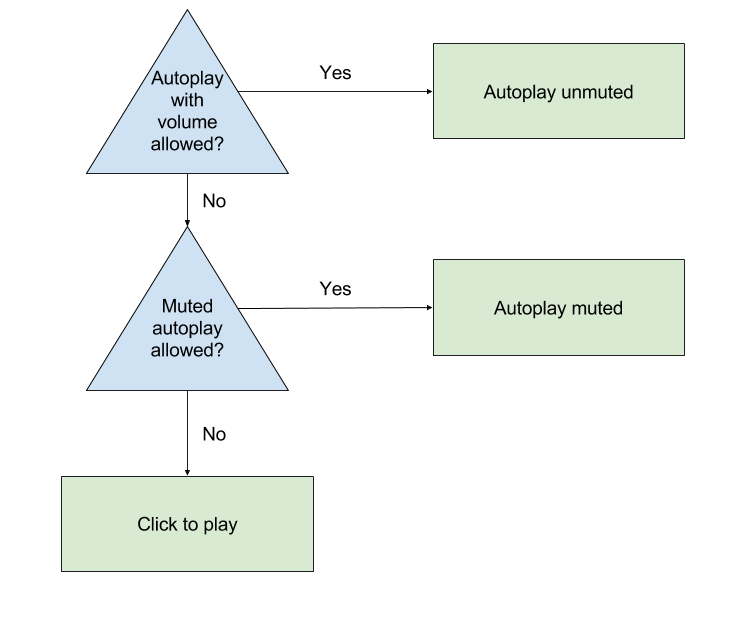
IMA SDK AdsRequest অটোপ্লে-এর জন্য প্রাসঙ্গিক দুটি ক্ষেত্র রয়েছে যা আপনাকে সরবরাহ করতে হবে: setAdWillAutoPlay এবং setAdWillPlayMuted । পূর্ববর্তীটি নিশ্চিত করে যে বিজ্ঞাপন সার্ভার শুধুমাত্র সেই বিজ্ঞাপনগুলিকে ফেরত দেয় যেগুলি অটোপ্লে করার অনুমতি দেওয়া হয় (যদি সত্যে সেট করা হয়), এবং পরবর্তীটি নিশ্চিত করে যে বিজ্ঞাপন সার্ভারটি শুধুমাত্র সেই বিজ্ঞাপনগুলি ফেরত দেয় যা একটি নিঃশব্দ বা আনমিউট অবস্থায় শুরু করার অনুমতি দেওয়া হয়। আমাদের নমুনা ব্রাউজারটি অটোপ্লে সমর্থন করে কি না তার একটি সূচক হিসাবে বিষয়বস্তু ভিডিও ব্যবহার করে৷ দুটি চেক করুন যা তিনটি সম্ভাব্য ফলাফলের দিকে নিয়ে যায়:

এই চেকগুলি করতে, বিষয়বস্তু ভিডিওটি চালানোর চেষ্টা করুন এবং ফিরে আসা Promise দেখুন:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
আইফোনে অটোপ্লে
পূর্ববর্তী কোড ছাড়াও, iPhone-এ অটোপ্লে-এর জন্য আপনাকে আপনার ভিডিও ট্যাগে playsinline প্যারামিটার যোগ করতে হবে।
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
HTML-এ এই পরিবর্তনটি নিশ্চিত করে যে আপনার বিষয়বস্তু iPhone-এর ডিফল্ট পূর্ণস্ক্রীন প্লেয়ারের পরিবর্তে iPhone-এ একটি ইনলাইন ভিডিও প্লেয়ারে চলে৷
অটোপ্লে এবং অডিও বিজ্ঞাপন
আপনার বিজ্ঞাপনগুলি অটোপ্লে মিউট হওয়ার সম্ভাবনা থাকলে একটি বিজ্ঞাপন অনুরোধ শুধুমাত্র অডিও বিজ্ঞাপন দেবে কিনা তা বিবেচনা করা গুরুত্বপূর্ণ। যদি এই সুযোগ থাকে, আমরা নিম্নলিখিতগুলির মধ্যে একটি সুপারিশ করি:
- শুধুমাত্র ভিডিও বিজ্ঞাপনের জন্য অনুরোধ করতে নিম্নলিখিত VAST URL প্যারামিটার
ad_type=videoআপডেট করুন (যদি আপনার প্লেয়ার ভিডিও সমর্থন করে)। ইউআরএল প্যারামিটার সম্পর্কে আরও তথ্যের জন্য এই অ্যাড ম্যানেজার গাইড দেখুন। - বিজ্ঞাপনগুলি নিঃশব্দ শুরু করার বিকল্পটি সরান৷
IMA অডিও ইন্টিগ্রেশন সম্পর্কে আরও তথ্যের জন্য IMA অডিও বিজ্ঞাপন নির্দেশিকা দেখুন।
