Autoplay wird auf Computern und Mobilgeräten unterstützt.
Ab Chrome 53 und iOS 10 unterstützen Android und iPhone die stummgeschaltete Inline-Autoplay-Funktion.
Safari 11 für Desktop-Computer hat Autoplay geändert Videos Google Chrome hat eine ähnliche Änderung vorgenommen im April 2018.
Wenn auf Ihrer Website derzeit Videos automatisch wiedergegeben werden, aktualisieren Sie um diese neuen Richtlinien zu verarbeiten. Der neue Code für die automatische Wiedergabe Beispiel zeigt, wie versucht wird, ein Video automatisch wiederzugeben und auf eine andere Click-to-Play, wenn Autoplay fehlschlägt. Dieser Leitfaden führt Sie durch das neue Beispiel.
Erfolg oder Misserfolg der automatischen Wiedergabe in einem Browser erkennen
Derzeit bieten Webbrowser keine einfache Abfrage, um zu prüfen, ob Autoplay aktiviert ist. unterstützt wird oder nicht. Du kannst nur prüfen, ob ein Video automatisch wiedergegeben werden kann, indem du versuchen, es abzuspielen.
Dieser Ansatz wird im folgenden Code-Snippet demonstriert:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
Der Code ruft zuerst play() für ein HTML5-Videoelement auf, das einen
Promise In unserem Beispiel
Promise wird verwendet, um die Autoplay-Funktion zu erkennen und die
AdsRequest
angemessen.
Autoplay und IMA
Das IMA SDK AdsRequest enthält zwei für die automatische Wiedergabe relevante Felder. Sie müssen diese Felder
Angebot:
setAdWillAutoPlay
und setAdWillPlayMuted.
Damit wird sichergestellt, dass der Ad-Server nur Anzeigen zurückgibt,
automatisch wiedergegeben werden (falls auf "true" gesetzt)
gibt nur Anzeigen zurück, die stummgeschaltet oder ohne Stummschaltung gestartet werden dürfen.
In unserem Beispiel wird anhand des Content-Videos angegeben, ob der Browser
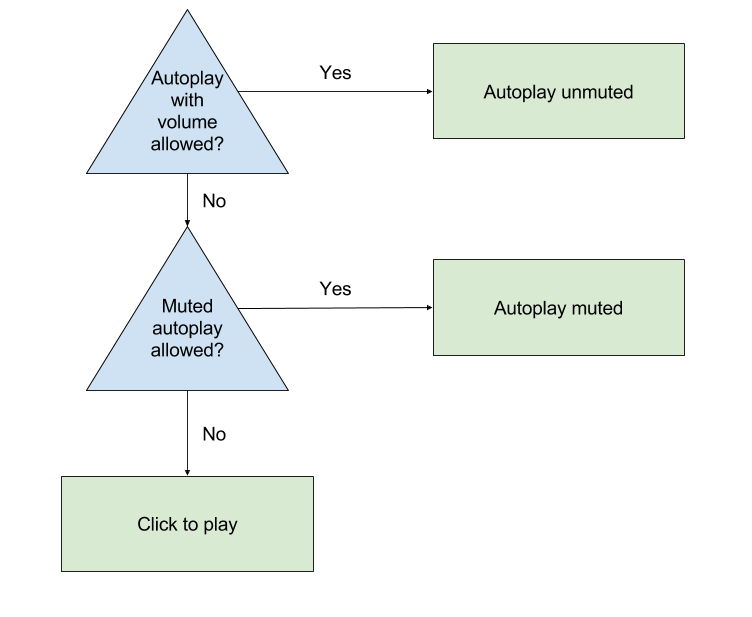
unterstützt Autoplay. Führen Sie zwei Prüfungen durch, die zu drei möglichen Ergebnissen führen:

Um diese Überprüfungen durchzuführen, versuchen Sie, das Inhaltsvideo abzuspielen und schauen Sie sich die zurückgegebenen Inhalte an.
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Autoplay auf dem iPhone
Zusätzlich zum vorherigen Code sind für die Autoplay-Funktion auf dem iPhone
um dem Video-Tag den Parameter playsinline hinzuzufügen.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
Durch diese Änderung am HTML-Code wird sichergestellt, dass deine Inhalte in einem Inline-Video abgespielt werden. auf dem iPhone statt im iPhone-Vollbild-Player.
Autoplay- und Audioanzeigen
Sie sollten sich überlegen, ob bei einer Anzeigenanfrage nur Audioanzeigen zurückgegeben werden, wenn werden Ihre Anzeigen möglicherweise stummgeschaltet. Wenn diese Chance besteht, empfehlen wir eine der folgenden Optionen:
- Den folgenden VAST-URL-Parameter „
ad_type=video“ so aktualisieren, dass nur Videoanfragen angefordert werden Anzeigen (falls Ihr Player Video unterstützt) Weitere Informationen zu URL-Parametern finden Sie in diesem Ad Manager-Leitfaden. - Entfernen Sie die Option zum Starten mit stummgeschalteter Werbung.
Weitere Informationen finden Sie im Leitfaden zu IMA-Audioanzeigen. finden Sie weitere Informationen zu IMA-Audiointegrationen.
