پخش خودکار بر روی دسکتاپ و در دستگاه های وب تلفن همراه پشتیبانی می شود.
از Chrome 53 و iOS 10، Android و iPhone از پخش خودکار بیصدا درون خطی پشتیبانی میکنند.
Safari 11 for Desktop نحوه مدیریت ویدیوهای پخش خودکار را تغییر داده است . گوگل کروم در آوریل 2018 تغییری مشابه ایجاد کرد .
اگر وبسایت شما در حال حاضر ویدیو را به صورت خودکار پخش میکند، آن را بهروزرسانی کنید تا این خطمشیهای جدید را مدیریت کند. نمونه کد جدید تلاش برای پخش خودکار نشان می دهد که چگونه می توان یک ویدیو را به صورت خودکار پخش کرد و در صورت عدم موفقیت پخش خودکار، دوباره به حالت کلیک برای پخش بازگشت. این راهنما شما را از طریق نمونه جدید راهنمایی می کند.
تشخیص موفقیت یا عدم موفقیت پخش خودکار در مرورگر
در حال حاضر، مرورگرهای وب یک پرس و جو ساده برای بررسی اینکه آیا پخش خودکار پشتیبانی می شود یا نه ارائه نمی دهند. تنها راه برای بررسی اینکه آیا یک ویدیو قابلیت پخش خودکار دارد یا خیر این است که سعی کنید آن را پخش کنید.
این رویکرد در قطعه کد زیر نشان داده شده است:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
کد ابتدا play() روی یک عنصر ویدیوی HTML5 فراخوانی می کند که یک Promise برمی گرداند. در نمونه ما، Promise برای شناسایی قابلیت پخش خودکار و تنظیم AdsRequest به طور مناسب استفاده می شود.
پخش خودکار و IMA
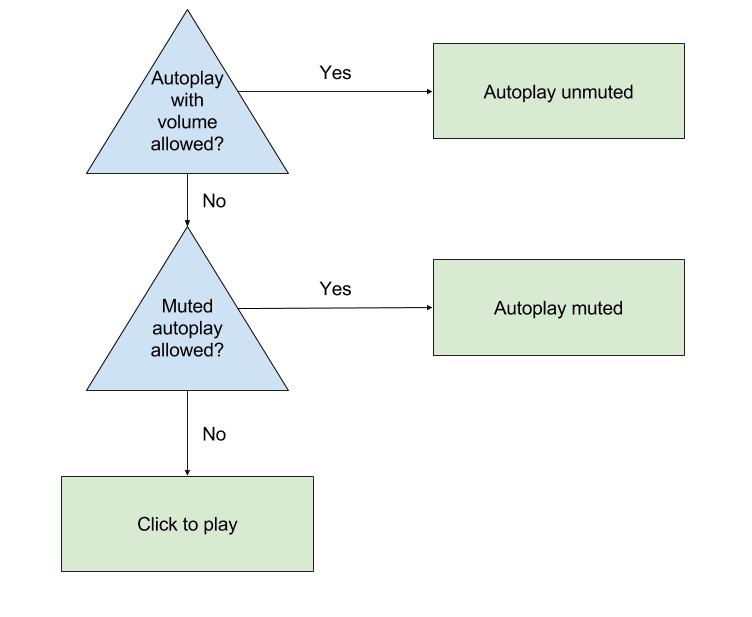
IMA SDK AdsRequest دارای دو فیلد مربوط به پخش خودکار است که باید ارائه کنید: setAdWillAutoPlay و setAdWillPlayMuted . اولی تضمین می کند که سرور تبلیغات فقط تبلیغاتی را که مجاز به پخش خودکار هستند (در صورت تنظیم روی درست) برمی گرداند و دومی تضمین می کند که سرور تبلیغات فقط تبلیغاتی را برمی گرداند که مجاز به شروع در حالت خاموش یا بی صدا هستند. نمونه ما از ویدیوی محتوا به عنوان نشانگر پشتیبانی یا عدم پشتیبانی مرورگر از پخش خودکار استفاده می کند. دو بررسی انجام دهید که به سه نتیجه بالقوه منجر شود:

برای انجام این بررسی ها، سعی کنید ویدیوی محتوا را پخش کنید و به Promise برگشتی نگاه کنید:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
پخش خودکار در آیفون
علاوه بر کد قبلی، پخش خودکار در آیفون از شما میخواهد که پارامتر playsinline به تگ ویدیوی خود اضافه کنید.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
این تغییر در HTML تضمین میکند که محتوای شما بهجای پخشکننده تمامصفحه پیشفرض آیفون، در یک پخشکننده ویدیوی داخلی در آیفون پخش میشود.
پخش خودکار و تبلیغات صوتی
این مهم است که در نظر داشته باشید در صورتی که امکان پخش خودکار تبلیغات شما وجود داشته باشد، آیا درخواست تبلیغات فقط تبلیغات صوتی را برمی گرداند یا خیر. اگر این شانس وجود دارد، یکی از موارد زیر را توصیه می کنیم:
- پارامتر VAST URL زیر را به روز کنید
ad_type=videoتا فقط تبلیغات ویدیویی درخواست کنید (اگر پخش کننده شما از ویدیو پشتیبانی می کند). برای اطلاعات بیشتر در مورد پارامترهای URL این راهنمای Ad Manager را ببینید. - گزینه شروع بیصدا شدن تبلیغات را بردارید.
برای اطلاعات بیشتر در مورد ادغام های صوتی IMA به راهنمای تبلیغات صوتی IMA مراجعه کنید.
