La lecture automatique est disponible sur les ordinateurs et les appareils Web mobiles.
À partir de Chrome 53 et iOS 10, les appareils Android et iPhone sont compatibles avec la lecture automatique sans son.
Safari 11 pour ordinateur a modifié la gestion de la lecture automatique vidéos. Google Chrome a effectué une modification similaire en avril 2018.
Si votre site Web propose actuellement une vidéo en lecture automatique, mettez à jour pour gérer ces nouvelles stratégies. Le nouveau code de tentative de lecture automatique exemple montre comment lancer la lecture automatique d'une vidéo et revenir à click-to-play en cas d'échec de la lecture automatique. Ce guide présente le nouvel exemple.
Détecter la réussite ou l'échec de la lecture automatique dans un navigateur
Actuellement, les navigateurs Web ne proposent pas de simple requête permettant de vérifier si la lecture automatique est compatibles ou non. Le seul moyen de vérifier si une vidéo peut être lue automatiquement est essaie de le lire.
Cette approche est illustrée dans l'extrait de code suivant:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
Le code appelle d'abord play() sur un élément vidéo HTML5, qui renvoie une
Promise Dans notre échantillon, le
Promise permet de détecter la fonctionnalité de lecture automatique et de définir la
AdsRequest
en conséquence.
Lecture automatique et IMA
Le SDK IMA AdsRequest comporte deux champs pertinents pour la lecture automatique que vous devez
offre:
setAdWillAutoPlay
et setAdWillPlayMuted.
Le premier permet de s'assurer que l'ad server renvoie uniquement les annonces autorisées à
sont lues automatiquement (si elles sont définies sur "true"). Cette règle permet de s'assurer que l'ad server
ne renvoie que les annonces dont le son peut être activé ou désactivé.
Notre échantillon utilise le contenu vidéo pour indiquer si le navigateur
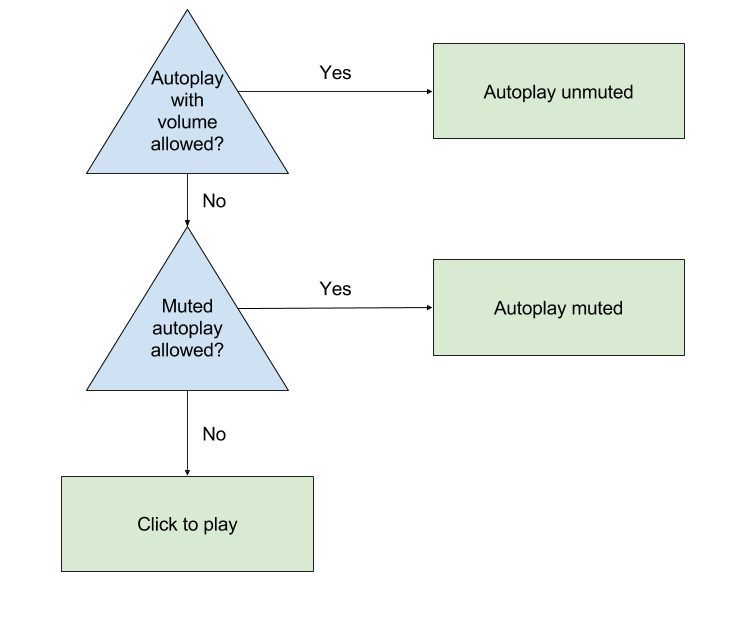
prend en charge la lecture automatique. Effectuez deux vérifications qui mènent à trois résultats potentiels:

Pour effectuer ces vérifications, essayez de lire le contenu vidéo et examinez
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Lecture automatique sur iPhone
En plus du code précédent, la lecture automatique sur iPhone nécessite que vous
pour ajouter le paramètre playsinline à votre tag vidéo.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
Cette modification du code HTML garantit que votre contenu est bien lu dans une vidéo intégrée sur iPhone, au lieu du lecteur plein écran par défaut de l'iPhone.
Lecture automatique et annonces audio
Il est important de déterminer si une demande d'annonce ne renverra que des annonces audio si : il est possible que vos annonces soient lues automatiquement sans le son. Si c'est le cas, nous vous recommandons l'une des solutions suivantes:
- Mettez à jour le paramètre d'URL VAST suivant
ad_type=videopour ne demander que des annonces vidéo (si votre lecteur est compatible avec les vidéos). Pour en savoir plus sur les paramètres d'URL, consultez le guide Ad Manager. - Supprimez l'option permettant de désactiver le son des annonces au départ.
Consultez le guide des annonces audio IMA. pour en savoir plus sur les intégrations audio avec le SDK IMA.
