La riproduzione automatica è supportata su computer e dispositivi web mobile.
A partire da Chrome 53 e iOS 10, Android e iPhone supportano la riproduzione automatica in linea con audio disattivato.
Safari 11 per computer ha cambiato il modo in cui gestisce la riproduzione automatica. video. Google Chrome ha apportato una modifica simile nell'aprile 2018.
Se al momento il tuo sito web riproduce automaticamente i video, aggiorna per gestire questi nuovi criteri. Il nuovo campo Tentativo di riproduzione automatica del codice esempio dimostra come tentare di riprodurre automaticamente un video e tornare click-to-play se la riproduzione automatica non va a buon fine. Questa guida illustra il nuovo esempio.
Rilevare la riproduzione automatica riuscita o non riuscita in un browser
Attualmente, i browser web non offrono una semplice query per verificare se la riproduzione automatica è supportati o meno. L'unico modo per verificare se un video può essere riprodotto automaticamente è prova a suonarlo.
Questo approccio è dimostrato nel seguente snippet di codice:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
Il codice chiama innanzitutto play() su un elemento video HTML5 che restituisce un
Promise Nel nostro campione,
Promise viene utilizzato per rilevare la funzionalità di riproduzione automatica e impostare il
AdsRequest
in modo appropriato.
Riproduzione automatica e IMA
L'SDK IMA AdsRequest ha due campi relativi alla riproduzione automatica che devi
offerta:
setAdWillAutoPlay
e setAdWillPlayMuted.
La prima garantisce che l'ad server restituisca solo gli annunci autorizzati a
essere riprodotti automaticamente (se impostato su true)
e la seconda garantisce che l'ad server
restituisce solo gli annunci che possono essere avviati con l'audio disattivato o riattivato.
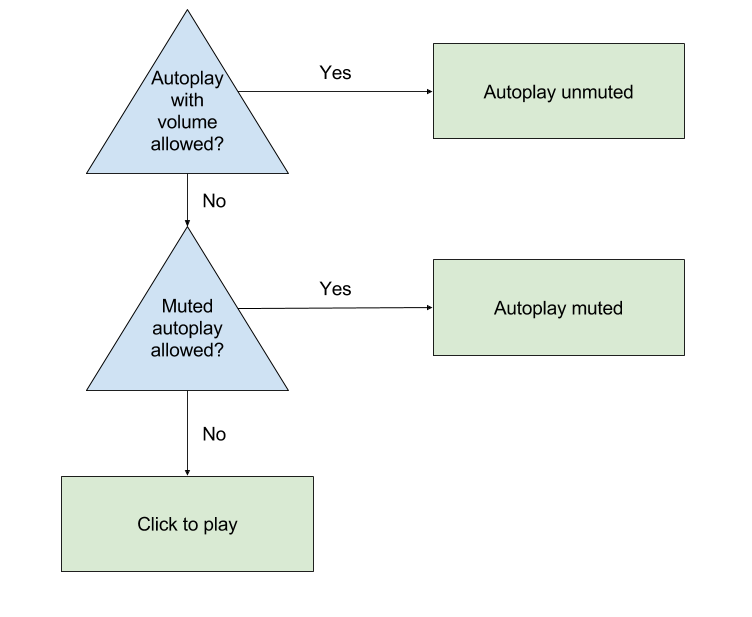
Il nostro campione utilizza il video di contenuti per indicare se il browser o meno
supporta la riproduzione automatica. Effettua due controlli che portano a tre potenziali risultati:

Per effettuare questi controlli, prova a riprodurre il video di contenuti e a controllare l'oggetto restituito
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Riproduzione automatica su iPhone
Oltre al codice precedente, la riproduzione automatica su iPhone richiede
per aggiungere il parametro playsinline al tag video.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
Questa modifica al codice HTML assicura che i contenuti vengano riprodotti in un video in linea su iPhone al posto del player a schermo intero predefinito dell'iPhone.
Riproduzione automatica e annunci audio
È importante valutare se una richiesta di annuncio restituirà annunci solo audio è possibile che l'audio degli annunci venga riprodotto automaticamente con audio disattivato. Se c'è questa possibilità, consigliamo una delle seguenti opzioni:
- Aggiorna il seguente parametro URL VAST
ad_type=videoper richiedere solo video annunci (se il lettore supporta i video). Per ulteriori informazioni sui parametri URL consulta questa guida di Ad Manager. - Rimuovi l'opzione che consente di iniziare con l'audio disattivato.
Consulta la guida agli annunci audio IMA per ulteriori informazioni sulle integrazioni IMA audio.
