Autoodtwarzanie jest obsługiwane na komputerach i urządzeniach z przeglądarką mobilną.
Od wersji Chrome 53 i iOS 10 Android i iPhone obsługują autoodtwarzanie z dźwiękiem bez dźwięku.
W przeglądarce Safari 11 na komputery zmieniono sposób obsługi autoodtwarzania filmy. Google Przeglądarka Chrome wprowadziła podobną zmianę w kwietniu 2018 r.
Jeśli Twoja witryna obecnie automatycznie odtwarza filmy, zaktualizuj do obsługi tych nowych zasad. Nowy kod Próba autoodtwarzania kodu fragment pokazuje, jak spróbować automatycznie odtworzyć film i wrócić do kliknij, aby odtworzyć, jeśli autoodtwarzanie się nie powiedzie. W tym przewodniku zapoznasz się z nową próbką.
Wykrywanie udanego lub niepowodzenia autoodtwarzania w przeglądarce
Obecnie przeglądarki nie oferują prostego zapytania, by sprawdzić, czy autoodtwarzanie lub nie. Jedynym sposobem na sprawdzenie, czy film może być autoodtwarzany, jest spróbuj odtworzyć to.
To podejście zostało zaprezentowane w tym fragmencie kodu:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
Kod najpierw wywołuje play() w elemencie wideo HTML5, który zwraca
Promise W naszym przykładzie parametr
Promise jest używany do wykrywania funkcji autoodtwarzania i ustawiania
AdsRequest.
w odpowiedni sposób.
Autoodtwarzanie i IMA
Pakiet IMA SDK AdsRequest ma 2 pola związane z autoodtwarzaniem. W rezultacie:
źródło:
setAdWillAutoPlay.
i setAdWillPlayMuted.
Pierwszy zapewnia, że serwer reklam zwraca tylko te reklamy, które mogą
ma być autoodtwarzana (jeśli ma wartość Prawda), przy czym drugi gwarantuje, że serwer reklam
zwraca tylko te reklamy, które mogą się uruchamiać z wyciszonym lub wyłączonym wyciszeniem.
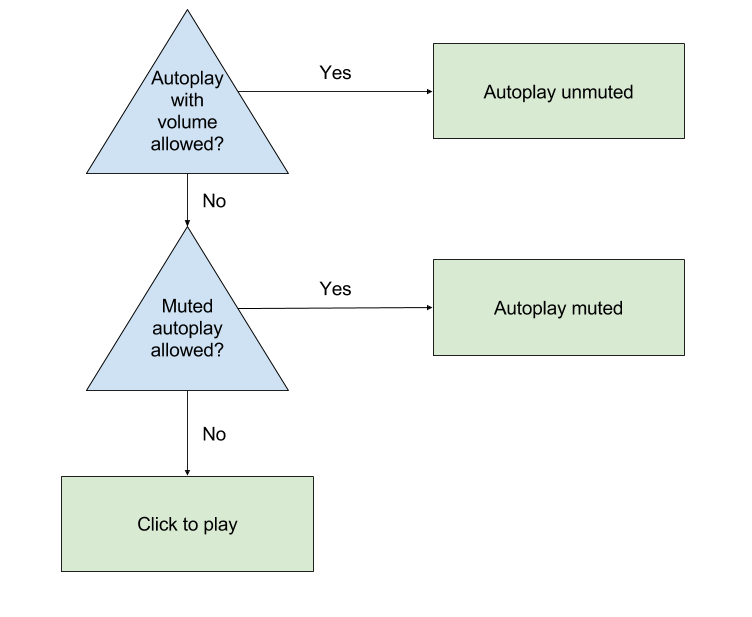
W naszym przykładzie filmowy pokazuje, czy przeglądarka
obsługuje autoodtwarzanie. Wykonaj 2 czynności, których efekty będą 3 potencjalne:

Aby dokonać weryfikacji, spróbuj odtworzyć film i spójrz na zwrócone dane
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Autoodtwarzanie na iPhonie
Oprócz poprzedniego kodu autoodtwarzanie na iPhonie wymaga:
aby dodać do tagu wideo parametr playsinline.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
Ta zmiana w kodzie HTML zapewni, że Twoje materiały będą odtwarzane we wbudowanym filmie. na telefonie iPhone zamiast domyślnego pełnoekranowego odtwarzacza iPhone'a.
Autoodtwarzanie i reklamy audio
Trzeba się zastanowić, czy żądanie reklamy zwróci tylko reklamy audio, jeśli możliwe, że reklamy będą automatycznie odtwarzane jako wyciszone. Jeśli jest taka możliwość, zalecamy użycie jednego z tych rozwiązań:
- Zaktualizuj ten parametr adresu URL VAST
ad_type=video, aby żądać tylko reklam wideo (jeśli Twój odtwarzacz obsługuje wideo). Więcej informacji o parametrach adresu URL znajdziesz w tym przewodniku po Ad Managerze. - Usuń opcję wyciszenia reklam.
Zobacz przewodnik po reklamach audio IMA .
