A reprodução automática está disponível em computadores e dispositivos móveis da Web.
A partir do Chrome 53 e do iOS 10, o Android e o iPhone são compatíveis com a reprodução automática silenciada inline.
O Safari 11 para computador mudou o modo como lida com a reprodução automática vídeos. Google O Chrome fez uma mudança semelhante em abril de 2018.
Se o site reproduz vídeos automaticamente, atualize para lidar com essas novas políticas. O novo código Tentativa de reprodução automática amostra demonstra como tentar reproduzir um vídeo automaticamente e voltar para clique para ver se a reprodução automática falhar. Este guia explica o novo exemplo.
Detectar sucesso ou falha na reprodução automática em um navegador
Atualmente, os navegadores da Web não oferecem uma consulta simples para verificar se a reprodução automática está ou não compatíveis. A única maneira de verificar se um vídeo pode ser reproduzido automaticamente é tente tocar.
Essa abordagem é demonstrada no seguinte snippet de código:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
O código primeiro chama play() em um elemento de vídeo HTML5, que retorna uma
Promise. No nosso exemplo, a
Promise é usado para detectar a capacidade de reprodução automática e definir o
AdsRequest
adequadamente.
Reprodução automática e IMA
O SDK do IMA AdsRequest tem dois campos pertinentes à reprodução automática que você precisa
fornecer:
setAdWillAutoPlay
e setAdWillPlayMuted.
O primeiro garante que o servidor de anúncios retorne apenas anúncios que têm permissão para
ser reproduzidos automaticamente (se definido como verdadeiro), e o segundo garante que o servidor de anúncios
retorna apenas anúncios que podem ser iniciados com ou sem som.
Nossa amostra usa o vídeo do conteúdo como um indicador para saber se o navegador
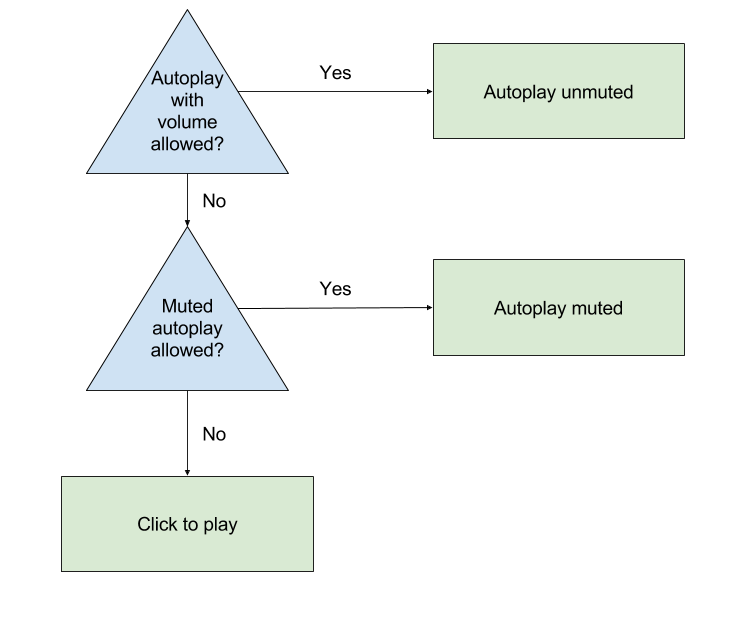
oferece suporte à reprodução automática. Faça duas verificações que levam a três resultados em potencial:

Para fazer essas verificações, tente reproduzir o vídeo do conteúdo e veja o
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Reprodução automática no iPhone
Além do código anterior, a reprodução automática no iPhone exige que você
para adicionar o parâmetro playsinline à sua tag de vídeo.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
Essa alteração no HTML garante que seu conteúdo seja reproduzido em um vídeo inline no iPhone, em vez do player de tela cheia padrão do iPhone.
Reprodução automática e anúncios em áudio
É importante considerar se uma solicitação de anúncio retornará anúncios somente em áudio se poderá ser que seus anúncios sejam reproduzidos automaticamente sem som. Se houver essa chance, recomendamos uma das seguintes opções:
- Atualize o seguinte parâmetro de URL VAST
ad_type=videopara solicitar somente vídeo (se o player for compatível com vídeo). Para mais informações sobre parâmetros de URL, consulte este guia do Ad Manager. - Remova a opção que define anúncios que devem começar silenciados.
Consulte o Guia de anúncios em áudio do IMA para mais informações sobre integrações de áudio do IMA.
