Автозапуск поддерживается на настольных компьютерах и мобильных веб-устройствах.
Начиная с Chrome 53 и iOS 10, Android и iPhone поддерживают встроенный автозапуск без звука.
В Safari 11 для ПК изменился способ обработки видео с автозапуском . Google Chrome внес аналогичное изменение в апреле 2018 года.
Если ваш веб-сайт в настоящее время воспроизводит видео автоматически, обновите его, чтобы он соответствовал этим новым правилам. В новом примере кода «Попытка автоматического воспроизведения» показано, как попытаться автоматически воспроизвести видео и вернуться к воспроизведению по клику, если автовоспроизведение не удалось. В этом руководстве вы познакомитесь с новым образцом.
Обнаружение успеха или неудачи автозапуска в браузере
В настоящее время веб-браузеры не предлагают простой запрос, чтобы проверить, поддерживается ли автозапуск. Единственный способ проверить, можно ли воспроизвести видео автоматически, — попытаться воспроизвести его.
Этот подход продемонстрирован в следующем фрагменте кода:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
Код сначала вызывает play() для видеоэлемента HTML5, который возвращает Promise . В нашем примере Promise используется для обнаружения возможности автоматического воспроизведения и соответствующей установки AdsRequest .
Автозапуск и IMA
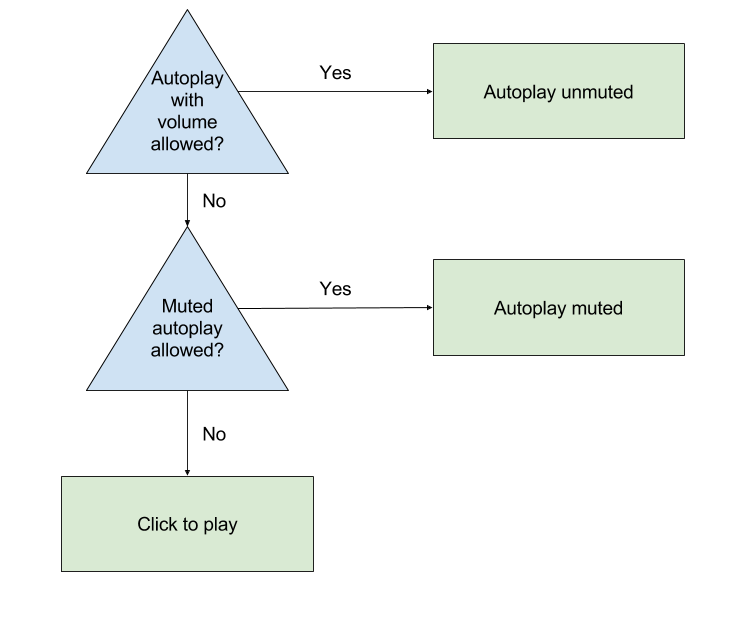
В IMA SDK AdsRequest есть два поля, относящиеся к автозапуску, которые вам необходимо указать: setAdWillAutoPlay и setAdWillPlayMuted . Первый гарантирует, что рекламный сервер возвращает только те объявления, которые разрешено автоматически воспроизводить (если установлено значение true), а второй гарантирует, что рекламный сервер возвращает только те объявления, запуск которых разрешен с отключенным или включенным звуком. В нашем примере видеоконтент используется как индикатор того, поддерживает ли браузер автозапуск. Сделайте две проверки, которые приведут к трем потенциальным результатам:

Чтобы выполнить эти проверки, попробуйте воспроизвести видеоконтент и посмотреть возвращенный Promise :
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
Автозапуск на iPhone
В дополнение к предыдущему коду для автозапуска на iPhone необходимо добавить параметр playsinline в тег видео.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
Это изменение HTML гарантирует, что ваш контент будет воспроизводиться во встроенном видеоплеере на iPhone, а не в полноэкранном проигрывателе iPhone по умолчанию.
Автовоспроизведение и аудиореклама
Важно учитывать, будет ли запрос объявления возвращать только аудиообъявления, если существует вероятность того, что ваши объявления будут автоматически воспроизводиться без звука. Если есть такая возможность, мы рекомендуем одно из следующих действий:
- Обновите следующий параметр URL-адреса VAST
ad_type=videoчтобы запрашивать только видеообъявления (если ваш проигрыватель поддерживает видео). Дополнительную информацию о параметрах URL можно найти в этом руководстве по Менеджеру рекламы . - Удалите возможность запуска рекламы без звука.
Дополнительную информацию об интеграции аудио IMA см. в руководстве по аудиорекламе IMA .
