การเล่นอัตโนมัติใช้ได้ในเดสก์ท็อปและอุปกรณ์เว็บบนอุปกรณ์เคลื่อนที่
สำหรับ Chrome 53 และ iOS 10 นั้น Android และ iPhone รองรับการเล่นอัตโนมัติแบบปิดเสียงในบรรทัด
Safari 11 สำหรับเดสก์ท็อปได้เปลี่ยนแปลงวิธีจัดการการเล่นอัตโนมัติ วิดีโอ Google Chrome ได้ทำการเปลี่ยนแปลงที่คล้ายกัน ในเดือนเมษายน 2018
หากเว็บไซต์กำลังเล่นวิดีโออัตโนมัติอยู่ ให้อัปเดต เพื่อจัดการนโยบายใหม่เหล่านี้ โค้ดใหม่ที่ชื่อการพยายามเล่นอัตโนมัติ ตัวอย่าง จะสาธิตวิธีพยายามเล่นวิดีโออัตโนมัติ คลิกเพื่อเล่น หากการเล่นอัตโนมัติล้มเหลว คู่มือนี้จะอธิบายถึงตัวอย่างใหม่
ตรวจจับการเล่นอัตโนมัติสำเร็จหรือล้มเหลวในเบราว์เซอร์
ปัจจุบัน เว็บเบราว์เซอร์ไม่มีข้อความค้นหาง่ายๆ ที่ใช้ตรวจสอบว่าการเล่นอัตโนมัติ ที่รองรับหรือไม่ วิธีเดียวที่จะตรวจสอบว่าวิดีโอเล่นอัตโนมัติได้หรือไม่คือ ลองเล่นดู
คุณจะเห็นวิธีการเช่นนี้ในข้อมูลโค้ดต่อไปนี้
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
โค้ดจะเรียก play() ในองค์ประกอบวิดีโอ HTML5 ก่อนซึ่งแสดงผล
Promise ในตัวอย่างนี้
มีการใช้ Promise เพื่อตรวจหาความสามารถในการเล่นอัตโนมัติและตั้งค่า
AdsRequest
อย่างเหมาะสม
การเล่นอัตโนมัติและ IMA
IMA SDK AdsRequest มี 2 ช่องที่เกี่ยวข้องกับการเล่นอัตโนมัติที่คุณต้องการ
ซัพพลาย:
setAdWillAutoPlay
และ setAdWillPlayMuted
ประเภทแรกช่วยให้มั่นใจว่าเซิร์ฟเวอร์โฆษณาจะแสดงเฉพาะโฆษณาที่ได้รับอนุญาตให้
เล่นอัตโนมัติ (หากตั้งค่าเป็น "จริง") และกฎหลังจะช่วยให้เซิร์ฟเวอร์โฆษณา
จะแสดงเฉพาะโฆษณาที่ได้รับอนุญาตให้เริ่มต้นในสถานะปิดเสียงหรือเปิดเสียงเท่านั้น
ตัวอย่างของเราใช้วิดีโอเนื้อหาเป็นตัวบ่งชี้ว่าเบราว์เซอร์
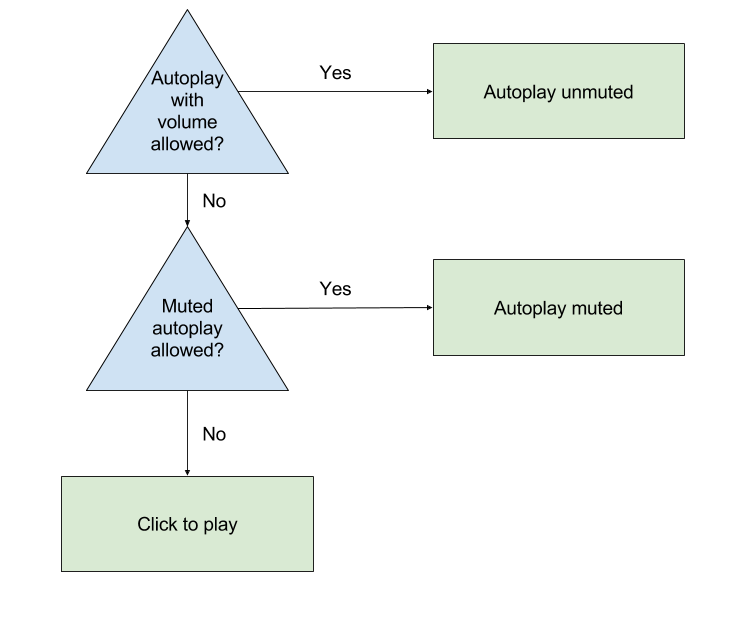
รองรับการเล่นอัตโนมัติ ทำการตรวจสอบ 2 อย่างที่จะนำไปสู่ผลลัพธ์ที่เป็นไปได้ 3 แบบ ดังนี้

ในการตรวจสอบดังกล่าว ให้ลองเล่นวิดีโอเนื้อหาและดูวิดีโอดังกล่าว
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
เล่นอัตโนมัติบน iPhone
นอกเหนือจากโค้ดก่อนหน้านี้แล้ว การเล่นอัตโนมัติบน iPhone ต้องการให้คุณดำเนินการ
เพื่อเพิ่มพารามิเตอร์ playsinline ลงในแท็กวิดีโอ
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
การเปลี่ยนแปลง HTML นี้จะทำให้เนื้อหาของคุณเล่นในวิดีโอในบรรทัด โปรแกรมเล่นบน iPhone แทนที่จะเป็นโปรแกรมเล่นแบบเต็มหน้าจอที่เป็นค่าเริ่มต้นของ iPhone
การเล่นอัตโนมัติและโฆษณาเสียง
คุณควรพิจารณาว่าคำขอโฆษณาจะแสดงโฆษณาเฉพาะเสียงหรือไม่ โฆษณาอาจปิดเสียงโดยอัตโนมัติ ถ้ามีโอกาสนี้ เราขอแนะนำให้ดำเนินการอย่างใดอย่างหนึ่งต่อไปนี้
- อัปเดตพารามิเตอร์ VAST URL
ad_type=videoต่อไปนี้เพื่อขอเฉพาะวิดีโอ (หากโปรแกรมเล่นของคุณรองรับวิดีโอ) ดูข้อมูลเพิ่มเติมเกี่ยวกับพารามิเตอร์ของ URL โปรดดูคู่มือ Ad Manager นี้ - นำตัวเลือกให้โฆษณาเริ่มแบบปิดเสียงออก
ดูคู่มือโฆษณาเสียง IMA สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการผสานรวมเสียง IMA
