電腦版和行動版網站皆支援自動播放功能。
自 Chrome 53 和 iOS 10 起,Android 和 iPhone 都支援內嵌靜音自動播放功能。
電腦版 Safari 11 變更了自動播放的方式 影片。Google 敬上 Chrome 也做出了類似變更 自 2018 年 4 月起
如果你的網站目前正在自動播放影片,請更新 即可處理這些新政策新的「嘗試自動播放程式碼」 範例 說明如何自動播放影片,並改為 自動播放失敗時的隨點即播。本指南將逐步說明新的樣本。
在瀏覽器中偵測自動播放成功或失敗
網路瀏覽器目前未提供簡單的查詢,無法檢查是否自動播放 是否支援。如要檢查影片是否允許自動播放,唯一的方法就是 嘗試播放。
以下程式碼片段會展示這個方法:
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
程式碼會先呼叫 HTML5 影片元素上的 play(),這個元素會傳回
Promise。在本範例中,
Promise 可用於偵測自動播放功能,並設定
AdsRequest
才是正確的做法
自動播放和 IMA
IMA SDK AdsRequest 有兩個欄位與您需要自動播放功能相關:
供應:
setAdWillAutoPlay
和 setAdWillPlayMuted。
前者可確保廣告伺服器僅傳回允許
如果設為 true,後者則可確保廣告伺服器
只傳回可以靜音或取消靜音狀態開始播放的廣告。
我們的樣本使用內容影片做為瀏覽器指標
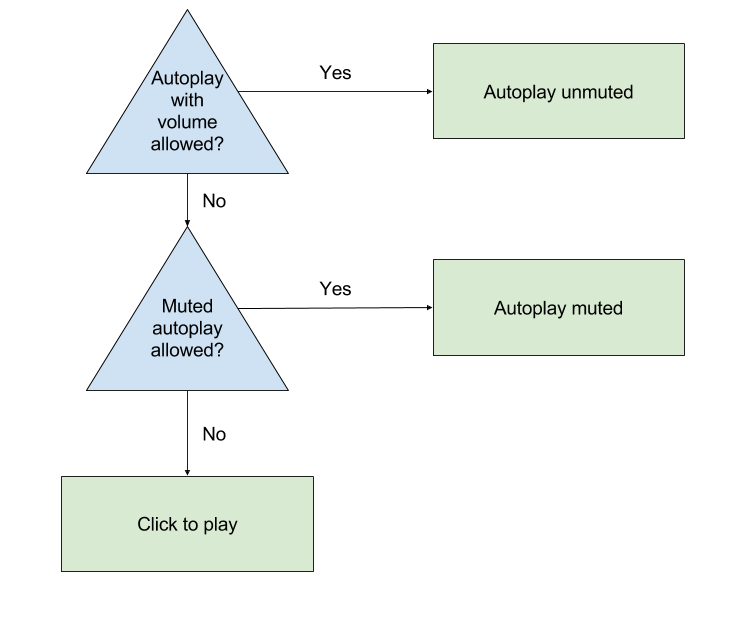
。進行兩項檢查,找出三個可能的結果:

如要進行這些檢查,請嘗試播放內容影片並查看傳回的
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
在 iPhone 上自動播放影片
除了上述程式碼外,您也必須在 iPhone 上自動播放影片
將 playsinline 參數加到影片廣告代碼。
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
這項變更可確保您的內容在內嵌影片中播放。 iPhone 播放器,而不是 iPhone 的預設全螢幕播放器。
自動播放和音訊廣告
請務必考慮符合以下條件的廣告請求: 您的廣告可能會自動靜音如果發生這種情況 建議您採用下列其中一種做法:
- 更新下列 VAST 網址參數
ad_type=video,只請求影片 廣告 (如果您的播放器支援影片)。進一步瞭解網址參數 請參閱這篇 Ad Manager 指南。 - 移除廣告靜音選項。
請參閱 IMA 音訊廣告指南 。
