Page Summary
-
Secure signals are encoded client-side data shared with select bidders, and this guide explains how to collect and send them using the IMA SDK.
-
You can deploy a third-party signal collector script automatically via Google if using Google Publisher Tags and configuring the option in Ad Manager, or manually by including the script link from the provider.
-
You can also send custom data as secure signals by creating an object with your network code and a function that returns a promise resolving to your encoded signals, then pushing it to the
googletag.secureSignalProvidersarray before creating youradsLoaderinstance.
Secure signals are encoded data that is collected on the client device and shared with select bidders. This guide shows you how to collect and send secure signals to Google Ad Manager using the IMA SDK.
To select signals and bidders, and enable secure signal sharing, see Share secure signals with bidders.
Use a third-party signal provider
To use secure signals, you must deploy a signal collector script on your site to collect signals, encode them, and pass them to the IMA SDK.
You deploy secure signals scripts either automatically or manually.
Deploy automatically
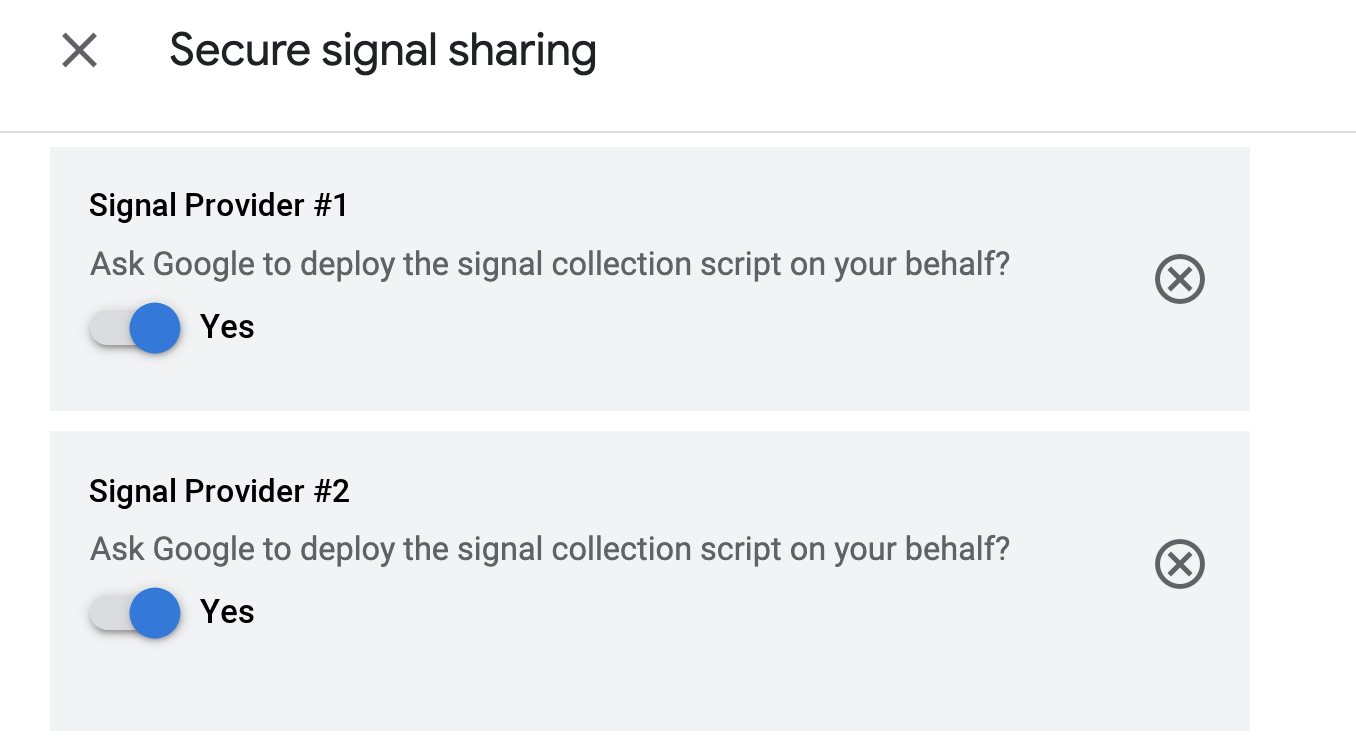
When selecting signal providers in Ad Manager, depending on your selected signal providers, you might get the option to Ask Google to deploy the signal collection script on your behalf. If you select this option, and your site includes Google Publisher Tags, the signal collector scripts you chose are loaded automatically.
Here's an example of what you might see in the Ad Manager UI:

Here's an example of what you might see in your site's index.html file:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load gpt.js, which autoloads all signal provider scripts configured to be
deployed by Google. -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script src="ads.js"></script>
Deploy manually
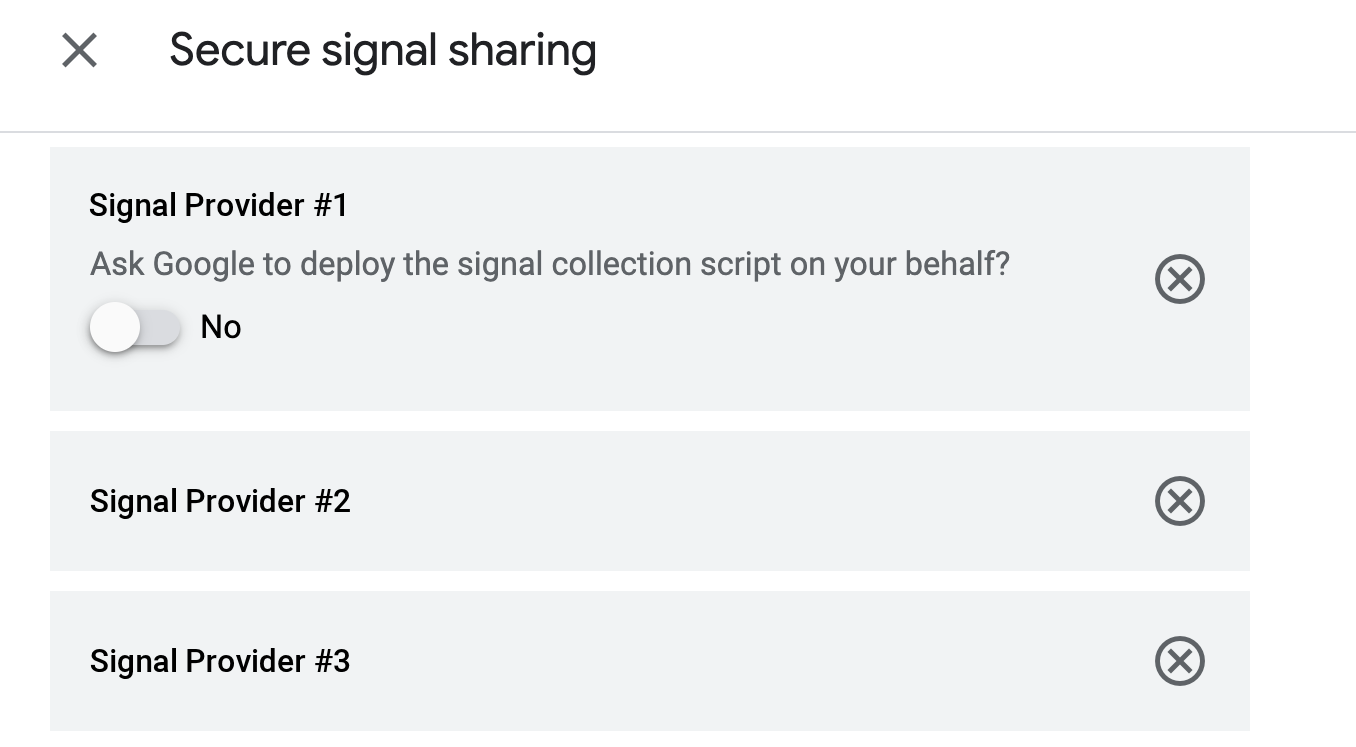
If you don't see the option Ask Google to deploy the signal collection script on your behalf in Ad Manager or if you don't turn on this option, you need to get a script link from your secure signals provider and manually include it in your project.
Here's an example of what you might see in the Ad Manager UI:

Here's an example of what you might see in your site's index.html file:
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<!-- Load signal provider scripts manually, using the unique instructions given by each
signal provider. -->
<script src="//cdn.provider1.com/files/a/e/5/4/7/signalCollector.js"></script>
<script src="//provider2.co.uk/ads/signalcollector/script.min.js"></script>
<script src="/local/path/to/third_party_signal_provider_3.js"></script>
<script src="ads.js"></script>
Send custom data
In addition to using a third-party signal provider, you can also collect, encode, and send signals with custom data. Before you can send secure signals with custom data, you must turn on custom signals in Ad Manager.
Here are the steps for HTML5 projects:
- Create an object with these properties:
networkCodeandcollectorFunction. - Populate the
networkCodeproperty with your network code. - Populate the
collectorFunctionproperty with a function that returns a promise that resolves to your encoded signals.
Push the object to the googletag.secureSignalProviders array before
creating your
`adsLoader`
instance so that the IMA SDK can access it to retrieve and transmit your
encoded signals:
Here's a javascript example:
console.log("initializing IMA");
adContainer = document.getElementById('ad-container');
adDisplayContainer = new google.ima.AdDisplayContainer(adContainer, videoElement);
const NETWORK_CODE = '21775744923';
/**
* Sample signal collector function.
* @return {!Promise<string>} A promise that resolves to the encoded signals.
*/
const signalCollector = () => {
return new Promise((resolve, reject) => {
resolve("My encoded signal string");
});
};
if (!googletag) googletag = {};
if (!googletag.secureSignalProviders) googletag.secureSignalProviders = [];
googletag.secureSignalProviders.push({
networkCode: NETWORK_CODE,
collectorFunction: signalCollector
});
adsLoader = new google.ima.AdsLoader(adDisplayContainer);