IMA HTML5 SDK 支援全自動廣告播放清單。這項功能會在您投放廣告時,按照 Google Ad Manager 中的指定方式,在內容中插入廣告插播。此外,這項功能還大幅簡化了支援廣告插播時間點 (包括片頭、片中和片尾廣告) 的影片播放器程式碼。
- 建立
AdsManager時,系統會使用 getAdsManager 呼叫傳入contentPlayback物件。這個物件必須具有currentTime屬性,可傳回影片的目前播放頭位置。如果您使用 HTML5video元素顯示內容,只要將該元素傳遞至 SDK 即可。這個物件用於追蹤內容播放進度,以便在 Ad Manager 中指定的時間自動插入廣告插播。您也需要讓 SDK 知道您希望 SDK 代表您處理內容狀態。var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- 為確保片尾廣告能順利播放,您必須在內容播放完畢時通知 SDK。這有點棘手,因為在某些情況下,SDK 會使用影片播放器播放廣告,因此您必須確保只在內容播放完畢時通知 SDK,而不是在廣告播放完畢時通知。您可以使用下列程式碼執行這項操作:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- 廣告插播時,系統會使用
CONTENT_PAUSE_REQUESTED和CONTENT_RESUME_REQUESTED事件暫停及繼續播放內容。 - 如果影片播放器支援拖曳來搜尋,且影片播放器的目前時間屬性會在使用者拖曳時更新,SDK 就無法區分內容正常進度與使用者搜尋內容。您必須使用自訂 contentPlayback 物件做為
getAdsManager的參數。 如需這個用途的範例,請參閱「The Trouble with Seeking」。
注意:內容播放完畢或使用者停止播放時,請務必呼叫 AdsLoader.contentComplete,向 SDK 發出內容已播放完畢的信號。接著,如果已排定片尾廣告插播,SDK 就會播放。所有廣告插播都播放完畢時,系統會觸發 ALL_ADS_COMPLETED 事件。此外,請注意,內容追蹤會在呼叫 init() 時開始,且您應一律在播放內容前呼叫 init()。
停用自動播放廣告插播
在某些情況下,您可能會希望 SDK 在您準備好之前,不要播放廣告插播。在這種情況下,您可以停用自動播放廣告插播,改為在準備好播放廣告插播時通知 SDK。完成這項設定後,SDK 載入廣告插播時,就會觸發 AD_BREAK_READY 事件。當播放器準備好開始廣告插播時,您可以呼叫 adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
立即試用
請參閱下列程式碼,瞭解實際運作的實作方式。
無法順利搜尋
如果您使用廣告規則,可能會遇到無法拖曳搜尋的問題。 具體來說,使用者點選並拖曳影片,跳過多個片中廣告插播單元後,可能會看到 2 個以上的單元連續播放,然後才繼續播放內容。這是因為使用者搜尋時,影片播放指標時間會更新;如果 SDK 在使用者搜尋經過廣告時輪詢目前時間,可能會認為應該播放廣告。內容恢復播放時,系統會先播放該廣告,然後播放自搜尋以來最近的廣告。如要查看這個問題的圖示,請參閱下圖:

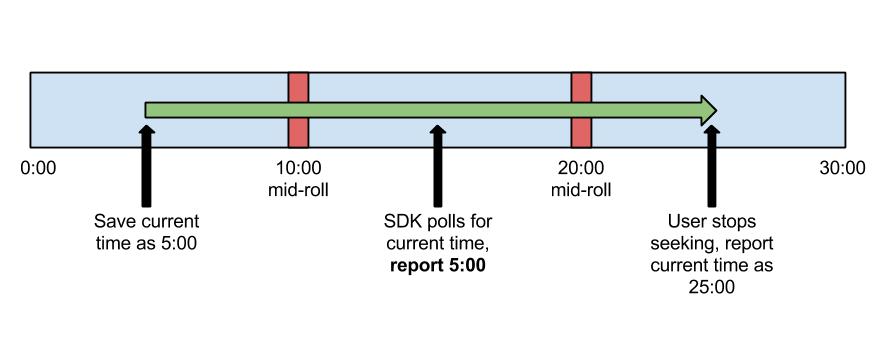
在使用者開始搜尋時儲存目前時間,並在 SDK 要求時回報該時間,直到使用者恢復正常播放為止。如要查看這項解決方案的視覺化呈現方式,請參閱下圖:

使用這項解決方案,即可正確略過 0:10 的中途廣告,只播放 0:20 的中途廣告。
如要達成這個目標,請使用下列程式碼片段中的自訂播放頭追蹤器。這個程式碼包含進階 HTML5 範例中的 ads.js 修改內容 (以粗體顯示),您可以在下載頁面中找到該範例。
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
行動版 Safari 的已知問題
這個方法適用於所有平台,行動版 Safari 除外。在行動版 Safari 中,影片標記的搜尋屬性未正確導入 (一律會傳回 false)。如要解決這個問題,您必須自行檢查使用者是否正在搜尋影片。這個方法的程式碼範例如下。同樣地,粗體字行的程式碼是修改現有程式碼。
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
完成這些變更後,SDK 現在會使用 Ads 物件的 currentTime 屬性,判斷何時播放廣告插播,而不是內容影片播放器的 currentTime 屬性。
