IMA HTML5 SDK از لیست پخش تبلیغات کاملاً خودکار پشتیبانی می کند. این ویژگی هنگام قاچاق تبلیغات شما، شکست های تبلیغاتی را همانطور که در Google Ad Manager مشخص شده است در محتوا قرار می دهد. همچنین کد پخشکننده ویدیو را که برای پشتیبانی از وقفههای تبلیغاتی ضروری است، از جمله قبل از پخش، میان پخش و پس از پخش، سادهتر میکند.
- هنگام ایجاد
AdsManager، یک شیcontentPlaybackبا استفاده از تماس getAdsManager ارسال می شود. این شی باید دارای ویژگیcurrentTimeباشد که موقعیت پخش فعلی ویدیو را برمی گرداند. اگر از عنصرvideoHTML5 برای نمایش محتوای خود استفاده می کنید، می توانید آن عنصر را به SDK منتقل کنید. این شیء برای ردیابی پیشرفت بازپخش محتوا استفاده می شود، بنابراین وقفه های تبلیغاتی به طور خودکار در زمان های مشخص شده در Ad Manager درج می شوند. همچنین باید به SDK اطلاع دهید که میخواهید وضعیت محتوا را از طرف شما مدیریت کند.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- برای اطمینان از پخش شدن پستها، باید به SDK اطلاع دهید که محتوای شما تمام شد. این کمی مشکل است، زیرا در برخی موارد SDK از پخشکننده ویدیوی شما برای پخش تبلیغات استفاده میکند، بنابراین باید مطمئن شوید که فقط زمانی که محتوای شما تمام میشود به SDK اطلاع میدهید و نه زمانی که یک تبلیغ تمام میشود. با استفاده از کد زیر می توانید این کار را انجام دهید:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- رویدادهای
CONTENT_PAUSE_REQUESTEDوCONTENT_RESUME_REQUESTEDبرای توقف موقت و از سرگیری محتوا هنگام پخش وقفه های تبلیغاتی استفاده می شود. - اگر پخشکننده ویدیوی شما از کشیدن به جستجو پشتیبانی میکند و ویژگی زمان فعلی پخشکننده ویدیو در حالی که کاربر در حال کشیدن است بهروزرسانی میشود، SDK نمیتواند بین محتوایی که به طور عادی پیشرفت میکند و کاربری که در جستجوی محتوا است، تفاوت قائل شود. برای
getAdsManagerباید از یک شی contentPlayback سفارشی به عنوان پارامتر خود استفاده کنید. برای مثالی از این مورد، به مشکل جستجو مراجعه کنید.
توجه: وقتی پخش محتوا تمام شد یا کاربر پخش را متوقف کرد، حتماً با AdsLoader.contentComplete تماس بگیرید تا به SDK پیام دهید که محتوا تمام شده است. SDK سپس وقفه تبلیغاتی پس از پخش را پخش می کند، در صورتی که برنامه ریزی شده باشد. رویداد ALL_ADS_COMPLETED زمانی مطرح میشود که همه وقفههای تبلیغاتی پخش شده باشند. علاوه بر این، توجه داشته باشید که ردیابی محتوا با فراخوانی init() شروع می شود و همیشه باید قبل از پخش محتوا، init() را فراخوانی کنید.
پخش خودکار وقفه های تبلیغاتی را غیرفعال کنید
در برخی شرایط ممکن است بخواهید از پخش وقفه های تبلیغاتی SDK جلوگیری کنید تا زمانی که برای آنها آماده باشید. در این سناریو، میتوانید بازپخش خودکار وقفههای تبلیغاتی را غیرفعال کنید تا به SDK اطلاع دهید که چه زمانی برای پخش وقفه تبلیغاتی آماده هستید. با این پیکربندی، زمانی که SDK یک وقفه تبلیغاتی را بارگیری کرد، یک رویداد AD_BREAK_READY را اجرا میکند. هنگامی که پخش کننده شما برای شروع استراحت آگهی آماده است، می توانید با ()adsManager.start تماس بگیرید.
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
آن را امتحان کنید
برای اجرای کار کد زیر را ببینید.
مشکل با جستجو
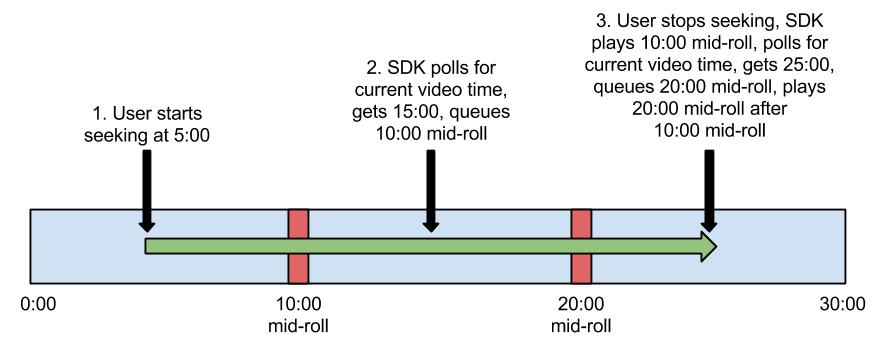
اگر از قوانین تبلیغات استفاده می کنید، ممکن است در جستجوی کلیک و کشیدن با مشکل مواجه شوید. به طور خاص، پس از کلیک و کشیدن یک کاربر برای جستجوی ویدیو از چندین پادهای میانروول، ممکن است قبل از ازسرگیری محتوا، دو یا چند مورد از آن پادها را ببیند که پشت سر هم پخش میشوند. این به دلیل به روز رسانی زمان پخش ویدیو در حالی است که کاربر به دنبال آن است. اگر زمانی که کاربر به دنبال یک تبلیغ است، SDK برای زمان فعلی نظرسنجی شود، ممکن است فکر کند که تبلیغ باید پخش شود. وقتی محتوا از سر گرفته میشود، آن آگهی و سپس جدیدترین آگهی از زمان جستجو را پخش میکند. برای نمایش تصویری این مشکل، نمودار زیر را ببینید:

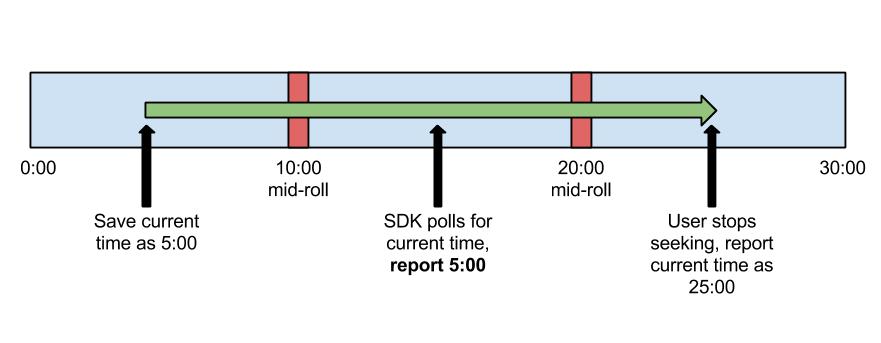
زمانی که کاربر شروع به جستجو می کند، زمان فعلی را ذخیره کنید و زمانی را که SDK درخواست می کند، گزارش دهید تا زمانی که کاربر پخش عادی را از سر بگیرد. برای نمایش تصویری این راه حل، نمودار زیر را ببینید:

با این راه حل، شما به درستی از 0:10 اواسط رول صرف نظر می کنید و فقط 0:20 mid-roll را بازی می کنید. این کار با استفاده از یک ردیاب هد پخش سفارشی در قطعه کد زیر انجام می شود. این کد شامل تغییراتی (به صورت پررنگ) از ads.js در نمونه پیشرفته HTML5 موجود در صفحه دانلود ما است.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
مشکلات شناخته شده با سافاری موبایل
این روش باید روی هر پلتفرمی به جز سافاری موبایلی کار کند. در سافاری موبایل، ویژگی جستجوی تگ ویدیو به درستی اجرا نمی شود (همیشه false را برمی گرداند). برای دور زدن آن، باید خودتان بررسی کنید تا ببینید آیا کاربر در جستجوی ویدیو است یا خیر. کد نمونه برای این روش به شرح زیر است. مجدداً، خطوط پررنگ اصلاحاتی در کد موجود هستند.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
با این تغییرات، SDK اکنون از ویژگی currentTime شی Ads شما برای تعیین زمان پخش وقفه های تبلیغاتی استفاده می کند، نه از ویژگی currentTime پخش کننده ویدیوی محتوا.
