简介
Google Mashup Editor (GME) 是混搭开发者期待已久且非常实用的工具之一。GME 可帮助开发者基于与外部数据的连接,在网页中创建和修改动态组件,例如地图、表格、列表和其他元素。然后,可以使用 iframe 将这些元素包含在网页和博客中。本教程将介绍如何将 KML 文件纳入使用 GME 创建的地图中。
我对 Google Mashup Editor 的初步印象
- 与大多数 Google 产品一样,它具有极简风格,界面简洁明了。
- 它具有便捷的项目索引,其中包含不断增加的代码示例集合以及作者的代码。
- 它允许轻松地将其他资源(例如图片文件)存储到项目中。
- 它具有易于使用的 XML 调试器。
- 它包含许多简单易用的示例应用。
面向 KML 开发者的 GME
在互联网出现之前,空间数据通常难以共享。不过,随着互联网的发展,地图应用已成为一种轻松与世界分享地理信息系统 (GIS) 数据的标准方式。KML 正在成为 GIS 数据呈现和交换的标准,因为它紧凑、易于开发,并且受到 Google 地球和 Google 地图等热门应用的支持。
直到最近,对于 KML 开发者来说,基于 JavaScript 创建和修改网页的过程一直是个大问题。创建混搭并对其进行调试需要执行大量额外的步骤。借助 GME,您可以利用一些基本组件快速创建基于 KML 的混搭。创建过程不需要具备 HTML 或 JavaScript 方面的专业知识。GME 示例项目提供了足够的内容,可帮助您入门。
在以下示例中,我将使用一个 KML 文件,该文件指向 Pict Earth USA 飞行期间拍摄的照片集。
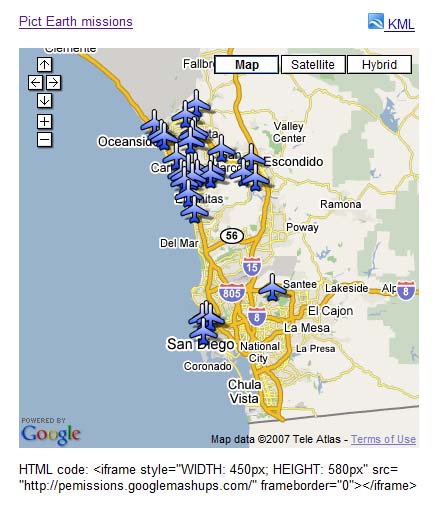
以下是 Pict Earth 地图混搭的快照:

以下是将 KML 文件集成到使用 Google Maps API 的 GME 项目中的步骤:
第 1 步:选择 KML 文件
第 2 步:创建新的 GME 项目
第 3 步:创建用于添加 KML 的函数
第 4 步:添加地图
第 5 步:测试混搭
第 6 步:发布混搭
第 7 步:将混搭添加到网页
第 8 步:将其放入 GME 图库
第 1 步:选择 KML 文件
选择要添加到地图中的 KML 文件。可以是 Google 地图中支持的任何功能。必须托管在公开可用的服务器上。
第 2 步:创建新的 GME 项目
创建新的空白 GME 项目。
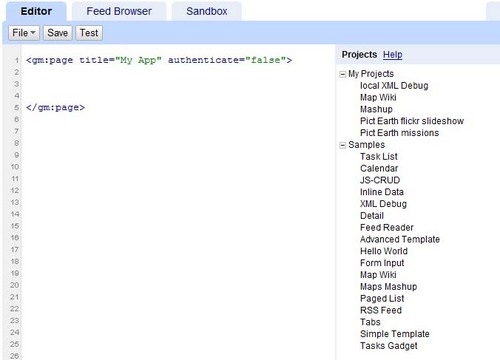
空白 GME 项目如下所示:

为函数添加标题和名称。
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()"></gm:page>
第 3 步:创建用于添加 KML 的函数
创建一个 JavaScript 函数,其中包含要添加到地图的 KML 文件的路径。
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
第 4 步:添加地图
添加地图和参数。
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
第 5 步:测试混搭。
按“测试”按钮 (F4)。
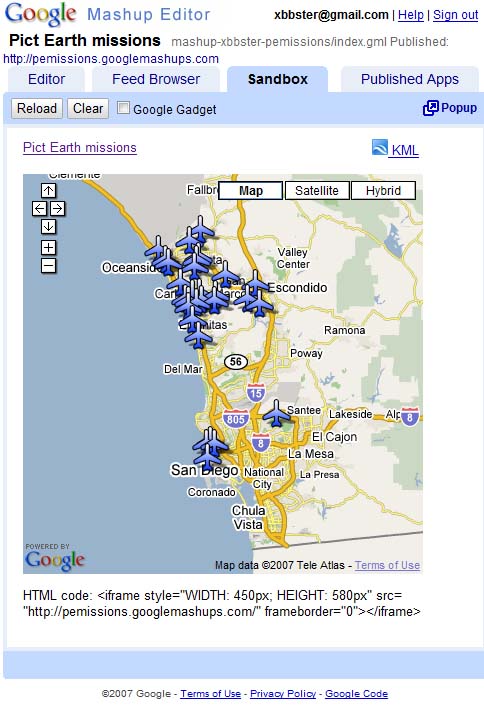
这是在沙盒中测试的 Pict Earth 混搭的图片。

现在,我们可以验证应用的文本并查看第一个结果。我们可以添加标题和链接,然后再次进行测试。
第 6 步:发布混搭
设置项目名称,然后发布项目。这样一来,您将获得混搭的永久链接,可用于将其嵌入网页中。以我的示例为例,这是指向 GME 项目首页的链接。您还可以查看项目的源代码。
第 7 步:将混搭添加到网页
使用 iframe 将混搭内容添加到网页中。例如,如需插入示例项目,请添加以下内容:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
以下示例展示了网页和博客中的混搭效果。
您还可以将 Google Analytics 代码添加到项目中,以便跟踪有关网页浏览者的统计信息。下面是用于添加该功能的简单脚本:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
第 8 步:将其放入 GME Gallery
将混搭内容发布到 GME 混搭库。 这样一来,其他用户就可以查看您的混搭视频了。
更多信息:
请参阅 Google Mashup Editor 入门指南,其中详细介绍了创建混搭的过程。您还可以查看标记列表,其中简要介绍了所有带有示例的 gm 标记。
代码:
以下是在 GME 中使用 Pict Earth KML 的完整代码:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
后续操作
发布混搭内容后,您可以将其中的 KML 文件用作参数,以包含在其他应用中,也可以直接加载为地图。例如,此页面:
http://param.googlemashups.com 是 GME 混搭。您可以通过在网址中添加 kml= 作为参数来直接引用混搭中的 KML 文件,如下所示: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kml您还可以从项目中创建 Gadget。提交后,前往文件菜单,点击“提交 widget”,然后按照说明操作。这样一来,您就可以轻松将应用添加到 Google 个性化首页和其他网页,并与他人分享。
