Introducción
Google Mashup Editor (GME) es una de las herramientas más esperadas y útiles para los desarrolladores de mashups. GME ayuda a los desarrolladores a crear y editar componentes dinámicos en páginas web, como mapas, tablas, listas y otros elementos, en función de conexiones con datos externos. Luego, estos elementos se pueden incluir en páginas web y blogs con un iframe.En este instructivo, se muestra cómo incorporar un archivo KML en un mapa creado con GME.
Mis primeras impresiones sobre Google Mashup Editor
- Es muy simple y tiene una interfaz clara y distinta, como la mayoría de los productos de Google.
- Tiene un índice de proyectos conveniente con una colección de ejemplos de código en constante aumento, así como el código del autor.
- Permite almacenar fácilmente recursos adicionales en el proyecto (como archivos de imágenes).
- Tiene un depurador de XML fácil de usar.
- Tiene muchas aplicaciones de muestra fáciles de usar.
GME para desarrolladores de KML
Antes de la llegada de Internet, los datos espaciales eran tradicionalmente difíciles de compartir. Sin embargo, con el desarrollo de Internet, las aplicaciones de mapas se convirtieron en una forma estándar de compartir fácilmente los datos de los sistemas de información geográfica (SIG) con el mundo. El KML se está convirtiendo en un estándar para la presentación y el intercambio de datos de SIG porque es compacto, fácil de desarrollar y es compatible con aplicaciones populares como Google Earth y Google Maps.
Hasta hace poco, el proceso de creación y edición de páginas basadas en JavaScript era un gran problema para los desarrolladores de KML. Se requerían muchos pasos adicionales para crear un mashup y depurarlo. GME permite crear un mashup basado en KML muy rápidamente a partir de unos pocos componentes básicos. El proceso de creación no requiere conocimientos especiales de HTML o JavaScript. Los proyectos de muestra de GME proporcionan suficiente información para comenzar.
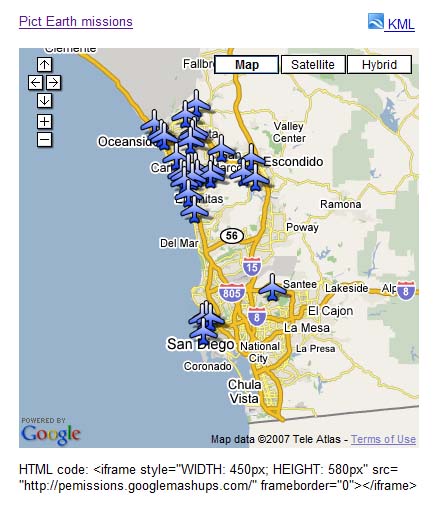
En el siguiente ejemplo, usaré un archivo KML que apunta a la colección de fotografías tomadas durante los vuelos de Pict Earth USA.
Esta es una instantánea de la combinación de mapas de Pict Earth:

Estos son los pasos para integrar un archivo KML en un proyecto de GME con la API de Google Maps:
Paso 1: Selecciona el archivo KML
Paso 2: Crea un nuevo proyecto de GME
Paso 3: Crea una función para agregar el archivo KML
Paso 4: Agrega un mapa
Paso 5: Prueba la combinación
Paso 6: Publica la combinación
Paso 7: Agrega la combinación a una página web
Paso 8: Colócala en la galería de GME
Paso 1: Selecciona el archivo KML
Selecciona el archivo KML que deseas agregar a tu mapa. Puede ser cualquier lugar que tenga funciones compatibles con Google Maps. Debe estar alojado en un servidor disponible públicamente.
Paso 2: Crea un proyecto nuevo de GME
Crea un nuevo proyecto de GME en blanco.
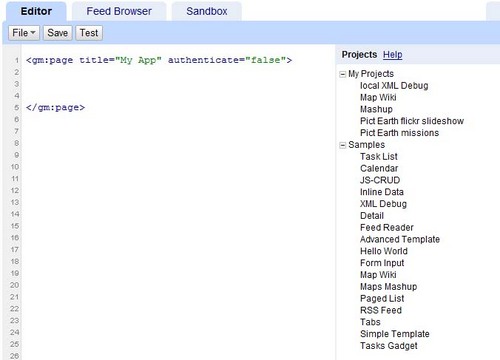
Así se ve un proyecto de GME en blanco:

Agrega un título y un nombre para tu función.
<gm:page title="Misiones de Pict Earth" authenticate="false" onload="kmlPE()"></gm:page>
Paso 3: Crea una función para agregar el KML
Crea una función de JavaScript con la ruta de acceso al archivo KML que se agregará al mapa.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Paso 4: Agrega un mapa
Agrega el mapa y los parámetros.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
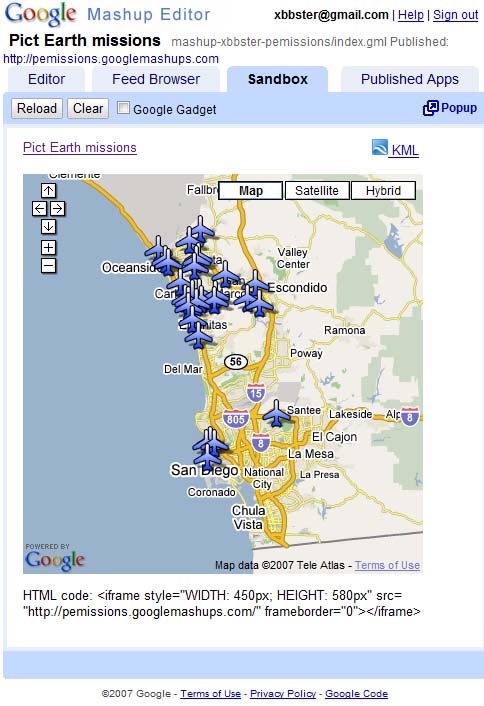
Paso 5: Prueba la combinación.
Presiona el botón Probar (F4).
Esta es una imagen de la combinación de Pict Earth que se probó en el Sandbox.

Ahora podemos verificar el texto de la aplicación y ver el primer resultado. Podemos agregar un título y vínculos, y volver a probarlo.
Paso 6: Publica la combinación
Establece el nombre del proyecto y, luego, publícalo. Esto te proporcionará un vínculo permanente a tu combinación, que podrás usar para incorporarla en páginas web. En mi ejemplo, este es el vínculo a la página principal del proyecto de GME. También puedes ver el código fuente del proyecto.
Paso 7: Agrega la combinación a una página web
Agrega el mashup a una página web con un iframe. Por ejemplo, para insertar el proyecto de ejemplo, agrega lo siguiente:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Estos son ejemplos de la combinación en una página y un blog web.
También puedes agregar tu código de Google Analytics al proyecto, lo que te permitirá hacer un seguimiento de las estadísticas sobre quiénes ven tu página. Aquí tienes la secuencia de comandos simple para agregarlo:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Paso 8: Colócalo en la galería de GME
Publica tu mashup en la Galería de mashups de GME. Esto permitirá que otros usuarios vean tu combinación.
Para obtener más información:
Consulta la Guía de introducción al Editor de Mashup de Google, que presenta en detalle el proceso de creación de mashups. Además, consulta la lista de etiquetas para obtener una breve descripción de todas las etiquetas de gm con ejemplos.
Código:
Este es el código completo para usar el KML de Pict Earth en GME:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Próximos pasos
Una vez que hayas publicado tu combinación, puedes usar el archivo KML que contiene como parámetro para incluirlo en otra aplicación o cargarlo directamente como mapa. Por ejemplo, esta página:
http://param.googlemashups.com es una combinación de GME. Puedes hacer referencia directamente a un archivo KML en el mashup agregando kml= como parámetro en la URL, de la siguiente manera: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlTambién puedes crear un gadget desde tu proyecto. Una vez que lo envíes, ve al menú de archivos, haz clic en Enviar gadget y sigue las instrucciones. Esto te permitirá agregar fácilmente tu aplicación a tu página principal personalizada de Google, a otras páginas web y compartirla con otras personas.
