Introduction
Google Mashup Editor (GME) est l'un des outils les plus attendus et les plus utiles pour les développeurs de mashups. GME aide les développeurs à créer et à modifier des composants dynamiques dans les pages Web, tels que des cartes, des tableaux, des listes et d'autres éléments, en fonction des connexions avec des données externes. Ces éléments peuvent ensuite être inclus dans des pages Web et des blogs à l'aide d'un iFrame.Ce tutoriel vous explique comment intégrer un fichier KML dans une carte créée avec GME.
Mes premières impressions sur Google Mashup Editor
- Comme la plupart des produits Google, elle est très simple et possède une interface claire et distincte.
- Il dispose d'un index de projet pratique avec une collection d'exemples de code en constante augmentation, ainsi que le code de l'auteur.
- Il permet de stocker facilement des ressources supplémentaires dans le projet (telles que des fichiers image).
- Il dispose d'un débogueur XML facile à utiliser.
- Il propose de nombreux exemples d'applications faciles à utiliser.
GME pour les développeurs KML
Avant l'avènement d'Internet, il était traditionnellement difficile de partager des données spatiales. Cependant, avec le développement d'Internet, les applications de cartographie sont devenues un moyen standard de partager facilement des données de systèmes d'information géographique (SIG) avec le monde entier. Le format KML est en train de devenir une norme pour la présentation et l'échange de données SIG, car il est compact, facile à développer et compatible avec des applications populaires telles que Google Earth et Google Maps.
Jusqu'à récemment, la création et la modification de pages basées sur JavaScript posaient un problème majeur aux développeurs KML. Il fallait un grand nombre d'étapes supplémentaires pour créer un mashup et le déboguer. GME permet de créer très rapidement un mashup basé sur KML à partir de quelques composants de base. Le processus de création ne nécessite pas de connaissances spécifiques en HTML ou JavaScript. Les exemples de projets GME fournissent suffisamment d'informations pour vous aider à démarrer.
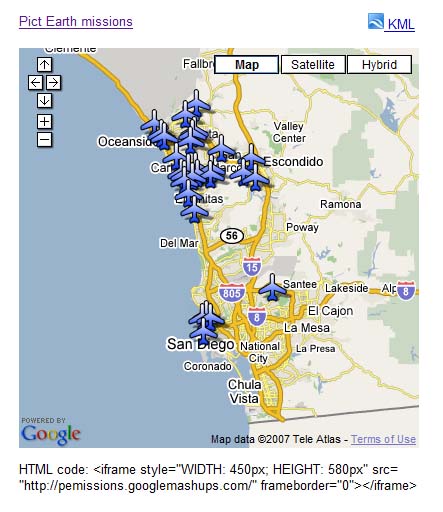
Dans l'exemple suivant, j'utiliserai un fichier KML qui pointe vers la collection de photos prises lors des vols Pict Earth USA.
Voici un instantané du mashup de cartes Pict Earth :

Voici comment intégrer un fichier KML dans un projet GME à l'aide de l'API Google Maps :
Étape 1 : Sélectionnez le fichier KML
Étape 2 : Créez un projet GME
Étape 3 : Créez une fonction pour ajouter le fichier KML
Étape 4 : Ajoutez une carte
Étape 5 : Testez le mashup
Étape 6 : Publiez le mashup
Étape 7 : Ajoutez le mashup à une page Web
Étape 8 : Ajoutez-le à la galerie GME
Étape 1 : Sélectionnez le fichier KML
Sélectionnez le fichier KML que vous souhaitez ajouter à votre carte. Il peut s'agir de n'importe quel élément dont les fonctionnalités sont compatibles avec Google Maps. Il doit être hébergé sur un serveur accessible au public.
Étape 2 : Créez un projet GME
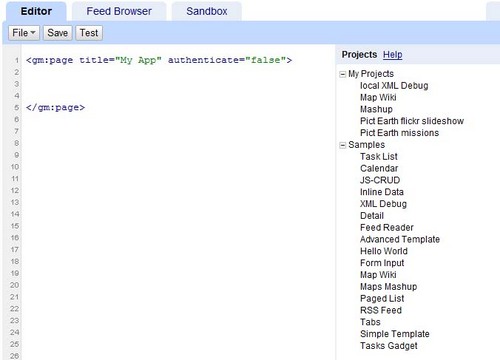
Créez un projet GME vide.
Voici à quoi ressemble un projet GME vide :

Ajoutez un titre et un nom pour votre fonction.
<gm:page title="Missions Pict Earth" authenticate="false" onload="kmlPE()"></gm:page>
Étape 3 : Créez une fonction pour ajouter le KML
Créez une fonction JavaScript avec le chemin d'accès au fichier KML à ajouter à la carte.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Étape 4 : Ajoutez une carte
Ajoutez une carte et des paramètres.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
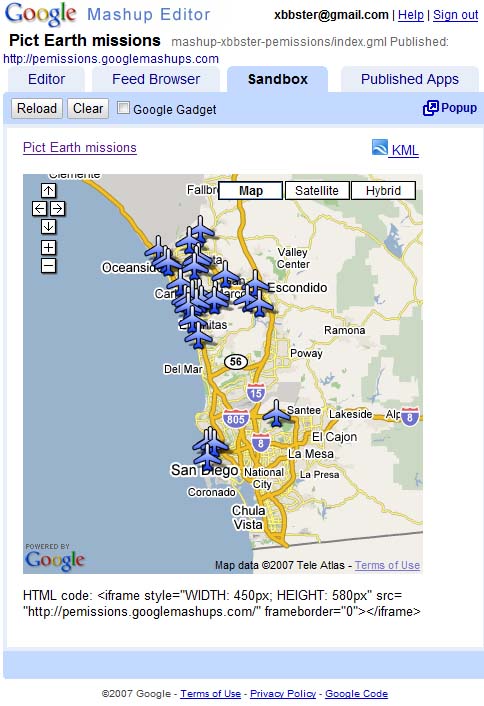
Étape 5 : Testez le mashup.
Appuyez sur le bouton "Tester" (F4).
Image du mashup Pict Earth testé dans le bac à sable.

Nous pouvons maintenant vérifier le texte de l'application et voir le premier résultat. Nous pouvons ajouter un titre et des liens, puis tester à nouveau.
Étape 6 : Publiez le mashup
Définissez le nom du projet, puis publiez-le. Vous obtiendrez ainsi un lien permanent vers votre mashup, que vous pourrez utiliser pour l'intégrer à des pages Web. En reprenant mon exemple, voici le lien vers la page d'accueil du projet GME. Vous pouvez également consulter le code source du projet.
Étape 7 : Ajouter le mashup à une page Web
Ajoutez le mashup à une page Web à l'aide d'un iFrame. Par exemple, pour insérer l'exemple de projet, ajoutez ce qui suit :
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Voici des exemples de mashup sur une page Web et un blog.
Vous pouvez également ajouter votre code Google Analytics au projet, ce qui vous permettra de suivre les statistiques sur les personnes qui consultent votre page. Voici le script simple à ajouter :
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Étape 8 : Ajoutez-le à la galerie GME
Publiez votre mashup dans la galerie de mashups GME. Les autres utilisateurs pourront alors voir votre mashup.
Pour en savoir plus :
Consultez le Guide de démarrage de l'éditeur Google Mashup, qui présente en détail le processus de création de mashups. Consultez également la liste des balises pour obtenir une brève description de toutes les balises gm avec des exemples.
Code :
Voici le code complet pour utiliser le fichier KML Pict Earth dans GME :
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Étape suivante
Une fois votre mashup publié, vous pouvez utiliser le fichier KML qu'il contient comme paramètre à inclure dans une autre application ou le charger directement comme carte. Par exemple, cette page :
http://param.googlemashups.com est un mashup GME. Vous pouvez référencer directement un fichier KML dans le mashup en ajoutant kml= comme paramètre dans l'URL, comme ceci : http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlVous pouvez également créer un gadget à partir de votre projet. Une fois que vous l'avez envoyé, accédez au menu "Fichier", cliquez sur "Envoyer le gadget", puis suivez les instructions. Cela vous permettra d'ajouter facilement votre application à votre page d'accueil Google personnalisée, sur d'autres pages Web et de la partager avec d'autres utilisateurs.
