บทนำ
Google Mashup Editor (GME) เป็นหนึ่งในเครื่องมือที่นักพัฒนาโปรแกรม Mashup รอคอยมานานที่สุดและมีประโยชน์มากที่สุด GME ช่วยให้นักพัฒนาซอฟต์แวร์สร้างและแก้ไขคอมโพเนนต์แบบไดนามิกในหน้าเว็บ เช่น แผนที่ ตาราง รายการ และองค์ประกอบอื่นๆ โดยอิงตามการเชื่อมต่อกับข้อมูลภายนอก จากนั้นคุณจะ รวมองค์ประกอบเหล่านี้ไว้ในหน้าเว็บและบล็อกโดยใช้ iframe ได้บทแนะนำนี้จะแสดงวิธีรวมไฟล์ KML เข้ากับแผนที่ ที่สร้างขึ้น ด้วย GME
ความประทับใจแรกของฉันที่มีต่อ Google Mashup Editor
- โดยมีรูปแบบที่เรียบง่ายที่สุด พร้อมอินเทอร์เฟซที่สะอาดตาและโดดเด่น เช่นเดียวกับผลิตภัณฑ์ส่วนใหญ่ของ Google
- โดยมีดัชนีโปรเจ็กต์ที่สะดวกพร้อมคอลเล็กชันตัวอย่างโค้ดที่เพิ่มขึ้นเรื่อยๆ รวมถึงโค้ดของผู้เขียน
- ซึ่งช่วยให้จัดเก็บทรัพยากรเพิ่มเติมลงในโปรเจ็กต์ได้อย่างง่ายดาย (เช่น ไฟล์รูปภาพ)
- โดยมีโปรแกรมแก้ไขข้อบกพร่อง XML ที่ใช้งานง่าย
- โดยมีตัวอย่างแอปพลิเคชันที่ใช้งานง่ายมากมาย
GME สำหรับนักพัฒนา KML
ก่อนที่จะมีอินเทอร์เน็ต การแชร์ข้อมูลเชิงพื้นที่ เป็นเรื่องยากมาโดยตลอด อย่างไรก็ตาม เมื่ออินเทอร์เน็ตพัฒนาขึ้น แอปพลิเคชันการทำแผนที่ก็กลายเป็นวิธีมาตรฐานในการแชร์ข้อมูลระบบสารสนเทศภูมิศาสตร์ (GIS) กับทั่วโลกได้อย่างง่ายดาย KML กำลังกลายเป็นมาตรฐานสำหรับการนำเสนอและการแลกเปลี่ยนข้อมูล GIS เนื่องจากมีขนาดกะทัดรัด พัฒนาได้ง่าย และได้รับการรองรับจากแอปพลิเคชันยอดนิยม เช่น Google Earth และ Google Maps
จนกระทั่งเมื่อไม่นานมานี้ กระบวนการสร้างและแก้ไขหน้าเว็บ โดยอิงตาม JavaScript เป็นปัญหาใหญ่สำหรับนักพัฒนา KML ซึ่งต้องมีขั้นตอนเพิ่มเติมอีกมากมายในการสร้างและแก้ไขข้อบกพร่องของมิกซ์ GME ช่วยให้คุณสร้างแมชอัปที่อิงตาม KML ได้อย่างรวดเร็วจากคอมโพเนนต์พื้นฐานเพียงไม่กี่อย่าง กระบวนการสร้างไม่จำเป็นต้องมีความรู้พิเศษเกี่ยวกับ HTML หรือ JavaScript โปรเจ็กต์ตัวอย่าง GME มีข้อมูลเพียงพอที่จะช่วยให้คุณเริ่มต้นใช้งานได้
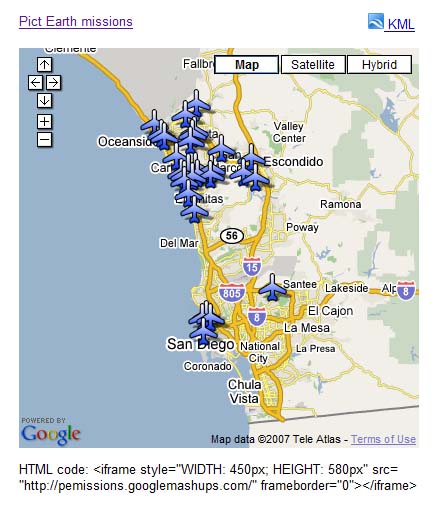
ในตัวอย่างต่อไปนี้ ฉันจะใช้ไฟล์ KML ที่ชี้ไปยังคอลเล็กชันภาพถ่ายที่ถ่ายระหว่างเที่ยวบินของ Pict Earth USA
ภาพรวมของแมชอัปแผนที่ Pict Earth มีดังนี้

ขั้นตอนการผสานรวมไฟล์ KML เข้ากับโปรเจ็กต์ GME โดยใช้ Google Maps API มีดังนี้
ขั้นตอนที่ 1: เลือกไฟล์ KML
ขั้นตอนที่ 2: สร้างโปรเจ็กต์ GME ใหม่
ขั้นตอนที่ 3: สร้างฟังก์ชันเพื่อเพิ่ม KML
ขั้นตอนที่ 4: เพิ่มแผนที่
ขั้นตอนที่ 5: ทดสอบแมชอัป
ขั้นตอนที่ 6: เผยแพร่แมชอัป
ขั้นตอนที่ 7: เพิ่มแมชอัปไปยังหน้าเว็บ
ขั้นตอนที่ 8: ใส่แมชอัปในแกลเลอรี GME
ขั้นตอนที่ 1: เลือกไฟล์ KML
เลือก ไฟล์ KML ที่ต้องการเพิ่มลงในแผนที่ ซึ่งอาจเป็นอะไรก็ได้ ที่มีฟีเจอร์ที่รองรับใน Google Maps โดยต้องโฮสต์บนเซิร์ฟเวอร์ที่ พร้อมให้บริการแก่สาธารณะ
ขั้นตอนที่ 2: สร้างโปรเจ็กต์ GME ใหม่
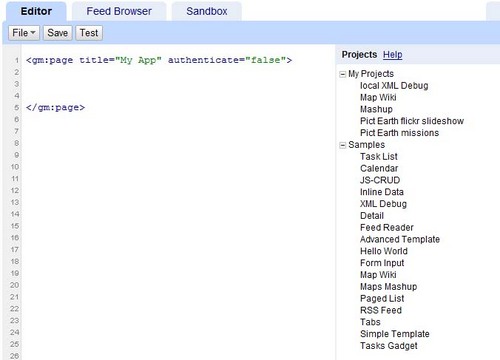
สร้างโปรเจ็กต์ GME ใหม่ที่ว่างเปล่า
โปรเจ็กต์ GME ที่ว่างเปล่าจะมีลักษณะดังนี้

เพิ่ม ชื่อและชื่อสำหรับฟังก์ชัน
<gm:page title="ภารกิจ Pict Earth" authenticate="false" onload="kmlPE()"></gm:page>
ขั้นตอนที่ 3: สร้าง ฟังก์ชันเพื่อเพิ่ม KML
สร้างฟังก์ชัน JavaScript ที่มีเส้นทางไปยังไฟล์ KML ที่จะเพิ่ม ลงในแผนที่
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
ขั้นตอนที่ 4: เพิ่มแผนที่
เพิ่มแผนที่และพารามิเตอร์
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
ขั้นตอนที่ 5: ทดสอบการผสม
กดปุ่มทดสอบ (F4)
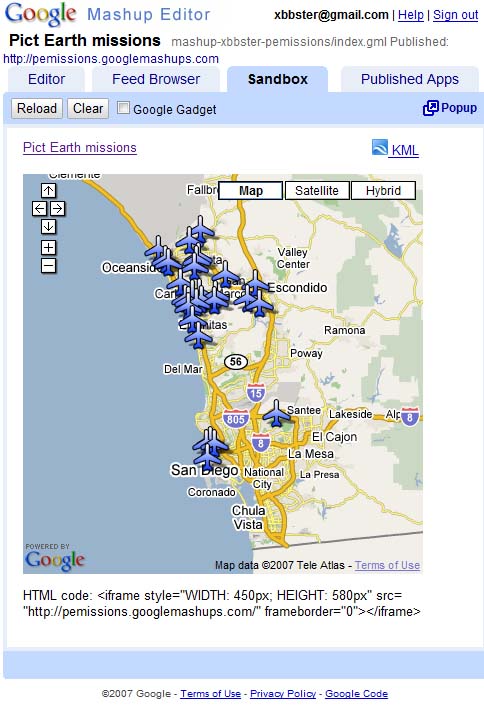
นี่คือรูปภาพของ Pict Earth Mashup ที่ทดสอบใน Sandbox

ตอนนี้เราสามารถยืนยันข้อความของแอปพลิเคชันและดูผลลัพธ์แรกได้แล้ว เรา สามารถเพิ่ม ชื่อและลิงก์ แล้วทดสอบอีกครั้งได้
ขั้นตอนที่ 6: เผยแพร่ผลงานรีมิกซ์
ตั้งชื่อโปรเจ็กต์ แล้วเผยแพร่ ซึ่งจะให้ ลิงก์ถาวรไปยังแมชอัปที่คุณใช้เพื่อรวมไว้ใน หน้าเว็บได้ จากตัวอย่างของฉัน นี่คือลิงก์ไปยังหน้าแรกของโปรเจ็กต์ GME นอกจากนี้ คุณยังดูซอร์สโค้ดของโปรเจ็กต์ได้ด้วย
ขั้นตอนที่ 7: เพิ่มแมชอัป ลงในหน้าเว็บ
เพิ่มแมชอัปไปยังหน้าเว็บโดยใช้ iframe เช่น หากต้องการแทรก โปรเจ็กต์ตัวอย่าง ให้เพิ่มข้อมูลต่อไปนี้
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
ต่อไปนี้คือตัวอย่างของ Mashup ในหน้าเว็บ และบล็อก
นอกจากนี้ คุณยังเพิ่มโค้ด Google Analytics ลงในโปรเจ็กต์ได้ด้วย ซึ่งจะช่วยให้คุณติดตามสถิติเกี่ยวกับผู้ที่ดูหน้าเว็บได้ ต่อไปนี้คือสคริปต์ง่ายๆ ที่ใช้ เพิ่ม
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
ขั้นตอนที่ 8: ใส่ลงใน แกลเลอรี GME
เผยแพร่ผลงานแมชอัปของคุณไปยังแกลเลอรีแมชอัปของ GME ซึ่งจะ อนุญาตให้ผู้ใช้คนอื่นๆ ดูแมชอัปของคุณได้
สำหรับข้อมูลเพิ่มเติม
ดูคู่มือเริ่มต้นใช้งาน Google Mashup Editor ซึ่งอธิบาย กระบวนการสร้าง Mashup โดยละเอียด นอกจากนี้ โปรดดูรายการ แท็กเพื่อดูคำอธิบายสั้นๆ ของแท็ก gm ทั้งหมดพร้อมตัวอย่าง
รหัส:
โค้ดทั้งหมดสำหรับการใช้ KML ของ Pict Earth ใน GME มีดังนี้
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
ขั้นตอนถัดไปคือ
เมื่อเผยแพร่แมชอัปแล้ว คุณจะใช้ไฟล์ KML ในแมชอัปเป็น พารามิเตอร์เพื่อรวมไว้ในแอปพลิเคชันอื่น หรือโหลดโดยตรงเป็น แผนที่ก็ได้ เช่น หน้านี้
http://param.googlemashups.com เป็นผลงานผสมของ GME คุณอ้างอิงไฟล์ KML ไปยังแมชอัปได้โดยตรงโดย เพิ่ม kml= เป็นพารามิเตอร์ใน URL ดังนี้ http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlนอกจากนี้ คุณยังสร้างแกดเจ็ตจากโปรเจ็กต์ได้ด้วย เมื่อส่งแล้ว ให้ไปที่เมนูไฟล์ แล้วคลิก "ส่งแกดเจ็ต" และทำตามวิธีการ ซึ่งจะช่วยให้คุณเพิ่มแอปพลิเคชันลงในหน้าแรกของ Google ที่ปรับตามโปรไฟล์ของผู้ใช้ หน้าเว็บอื่นๆ และแชร์กับผู้อื่นได้อย่างง่ายดาย
