簡介
Google 混搭編輯程式 (GME) 是模擬等待開發人員最久且最實用的工具之一。GME 可協助開發人員在外部網頁建立和編輯動態元件,例如地圖、表格、清單和其他元素。如此一來,這些元素就可以加入使用 iframe 的網頁和網誌。本教學課程將示範如何將 KML 檔案整合至透過 GME 建立的地圖。
我第一次使用 Google Mashup 編輯器
- 並採用最簡潔簡便的介面,就像大多數的 Google 產品一樣,簡潔俐落的介面。
- 該專案有便利的專案索引,且會不斷增加程式碼範例集合,以及作者的程式碼。
- 可輕鬆將額外資源 (例如圖片檔) 儲存至專案。
- 提供易於使用的 XML 偵錯工具。
- 它擁有許多易於使用的範例應用程式。
KML 開發人員適用的 GME
在網際網路問世之前,空間資料並不容易分享。然而,隨著網際網路的發展,地圖應用程式已成為與全世界輕鬆分享地理資訊系統 (GIS) 資料的標準方式。GIS 不僅是精簡、易於開發,還受到 Google 地球和 Google 地圖等熱門應用程式的支持,因此成為 GIS 呈現及交互性的標準。
過去,KML 開發人員的建立和編輯網頁流程,其實對 KML 開發人員來說是一大問題。則需要大量的額外步驟才能建立模擬畫面並進行偵錯。GME 可讓您使用幾個基本元件迅速建立以 KML 為基礎的混搭。建立程序不需要特別瞭解 HTML 或 JavaScript。GME 範例專案提供充分的入門說明
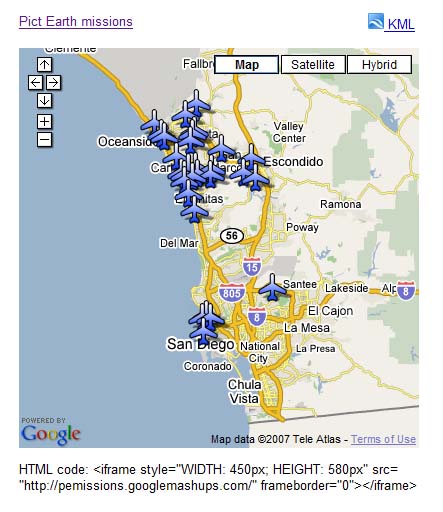
在以下範例中,我會使用 KML 檔案,指向在 Pict Earth USA 航班期間拍攝的照片集錦。
以下是 Pict Earth 地圖地圖的模擬圖:

使用 Google Maps API 將 KML 檔案整合至 GME 專案的步驟如下:
步驟 1:選取 KML 檔案
步驟 2:建立新的 GME 專案
步驟 3:建立函式以新增 KML
步驟 4:新增地圖
步驟 5:測試混搭式文件
步驟 1 發布範本{5 步驟}
步驟 1:選取 KML 檔案
選取您要加進地圖的 KML 檔案。包括 Google 地圖支援的功能託管於公開的伺服器。
步驟 2:建立新的 GME 專案
建立新的空白 GME 專案。
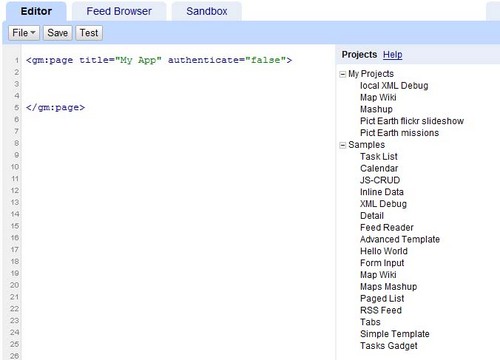
空白的 GME 專案看起來會像這樣:

為函式新增標題和名稱。
<gm:page title="Pict Earth missions" verify="false" onload="KMLPE()"></gm:page>
步驟 3:建立函式以新增 KML
建立 JavaScript 函式,並將要加入地圖的 KML 檔案路徑加入。
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
步驟 4:新增地圖
新增地圖和參數。
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
步驟 5:測試混搭。
按下 [測試] 按鈕 (F4)。
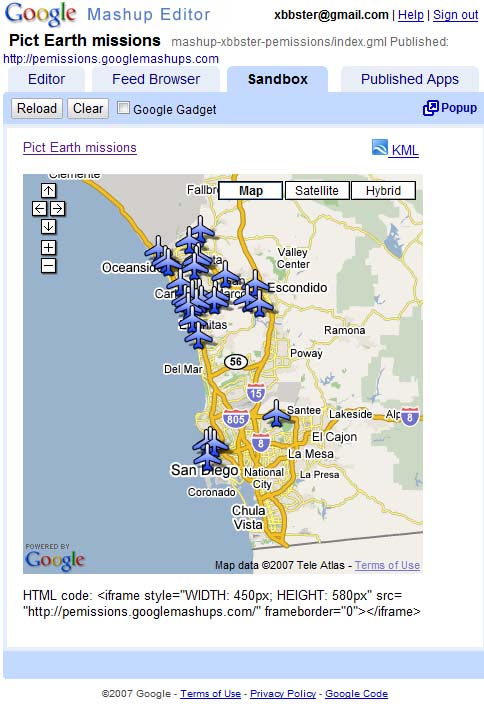
這是「沙箱」中測試「管線」模擬圖的圖片。

現在我們可以驗證應用程式的文字,並查看第一個結果。我們可以新增標題和連結,然後再次測試
步驟 6:發布混搭
設定專案名稱,然後發布專案。這樣就會提供永久連結的連結,方便您將網頁加入網頁中。在這個範例中,這是 GME 專案首頁的連結。您也可以查看專案的原始碼。
步驟 7:在網頁中加入混搭
使用 iframe 將網頁加到網頁中。例如,如要插入範例專案,請新增下列指令:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
您也可以將 Google Analytics (分析) 程式碼加進專案,以便追蹤檢視網頁的使用者的統計資料。以下提供幾個簡單的指令碼來新增:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
步驟 8:將其放入 GME 圖片庫
將混搭版發布到 GME Mashup Gallery。 這樣就能讓其他使用者查看您的混搭。
瞭解詳情:
請參閱 Google 混搭編輯編輯器入門指南,其中詳細介紹了建立混搭程序的程序。此外,您也可以參閱標記清單,快速瞭解哪些 GG 標記附有範例。
代碼:
以下為在 GME 中使用 Pict Earth KML 的完整程式碼:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
後續步驟
發布 mashup 之後,您可以使用 KML 檔案做為另一個參數以加入其他應用程式,或直接以地圖形式載入。例如,本頁面如下:
http://param.googlemashups.com 是 GME 混搭您可以在網址中加入 map= 做為參數,直接參照 KML 檔案到混搭中,如下所示: http://param.googlemashups.com/?KML=http://mapgadgets.googlepages.com/cta.極具您也可以在專案中建立小工具。提交後,請前往檔案選單並按一下 [提交小工具],然後按照指示進行。如此一來,你就可以輕鬆將自己的應用程式加入 Google 個人化首頁,與其他網頁共用,並與他人分享。
