ভূমিকা
Google Mashup Editor (GME) ম্যাশআপ ডেভেলপারদের জন্য সবচেয়ে দীর্ঘ প্রতীক্ষিত এবং দরকারী টুলগুলির মধ্যে একটি। বাহ্যিক ডেটার সাথে সংযোগের উপর ভিত্তি করে GME বিকাশকারীদের ওয়েব পৃষ্ঠাগুলিতে গতিশীল উপাদান তৈরি এবং সম্পাদনা করতে সহায়তা করে, যেমন মানচিত্র, টেবিল, তালিকা এবং অন্যান্য উপাদান। এই উপাদানগুলি একটি iframe ব্যবহার করে ওয়েব পেজ এবং ব্লগে অন্তর্ভুক্ত করা যেতে পারে।এই টিউটোরিয়ালটি আপনাকে দেখাবে কিভাবে একটি KML ফাইলকে GME দিয়ে তৈরি করা মানচিত্রে অন্তর্ভুক্ত করতে হয়।
Google ম্যাশআপ সম্পাদকের আমার প্রথম ইমপ্রেশন
- এটির সর্বাধিক সরলতা রয়েছে, একটি পরিষ্কার এবং স্বতন্ত্র ইন্টারফেস সহ, বেশিরভাগ Google পণ্যের মতো৷
- এটিতে একটি সুবিধাজনক প্রজেক্ট সূচী রয়েছে যেখানে ক্রমাগত ক্রমবর্ধমান কোড উদাহরণের সংগ্রহ, সেইসাথে লেখকের কোড রয়েছে।
- এটি প্রকল্পে অতিরিক্ত সম্পদের সহজ সঞ্চয়স্থানের জন্য অনুমতি দেয় (যেমন চিত্র ফাইল)।
- এটিতে একটি সহজে ব্যবহারযোগ্য XML ডিবাগার রয়েছে৷
- এটিতে অনেকগুলি সহজে ব্যবহারযোগ্য নমুনা অ্যাপ্লিকেশন রয়েছে৷
KML ডেভেলপারদের জন্য GME
ইন্টারনেটের আবির্ভাবের আগে, স্থানিক ডেটা ঐতিহ্যগতভাবে ভাগ করা কঠিন ছিল। যাইহোক, ইন্টারনেটের বিকাশের সাথে, ম্যাপিং অ্যাপ্লিকেশনগুলি বিশ্বের সাথে সহজেই ভৌগলিক তথ্য সিস্টেম (GIS) ডেটা ভাগ করার একটি আদর্শ উপায় হয়ে উঠেছে। KML GIS ডেটার উপস্থাপনা এবং আদান-প্রদানের জন্য একটি মান হয়ে উঠছে কারণ এটি কমপ্যাক্ট, বিকাশ করা সহজ এবং জনপ্রিয় অ্যাপ্লিকেশন যেমন Google Earth এবং Google Maps দ্বারা সমর্থিত।
সম্প্রতি অবধি, জাভাস্ক্রিপ্টের উপর ভিত্তি করে পৃষ্ঠাগুলি তৈরি এবং সম্পাদনা করার প্রক্রিয়াটি কেএমএল বিকাশকারীদের জন্য একটি বড় সমস্যা ছিল। একটি ম্যাশআপ তৈরি এবং ডিবাগ করার জন্য এটির জন্য প্রচুর সংখ্যক অতিরিক্ত পদক্ষেপের প্রয়োজন৷ GME কিছু মৌলিক উপাদানের মধ্যে খুব দ্রুত একটি KML-ভিত্তিক ম্যাশআপ তৈরি করা সম্ভব করে। সৃষ্টির প্রক্রিয়ার জন্য এইচটিএমএল বা জাভাস্ক্রিপ্টের বিশেষ জ্ঞানের প্রয়োজন হয় না। GME নমুনা প্রকল্পগুলি শুরু করার জন্য যথেষ্ট প্রদান করে।
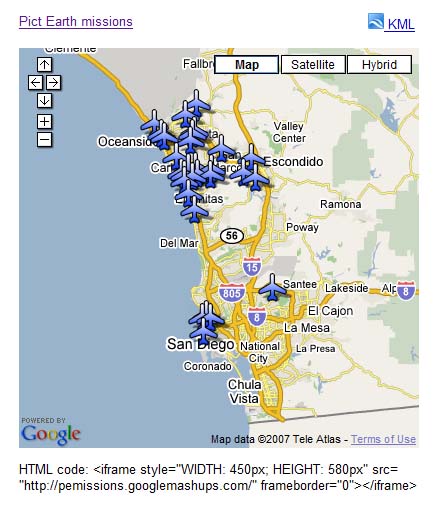
নিম্নলিখিত উদাহরণে, আমি একটি KML ফাইল ব্যবহার করব যা পিক্ট আর্থ ইউএসএ ফ্লাইটের সময় তোলা ফটোগ্রাফের সংগ্রহের দিকে নির্দেশ করে।
এটি পিক্ট আর্থ ম্যাপ ম্যাশআপের একটি স্ন্যাপশট:

Google Maps API ব্যবহার করে একটি GME প্রজেক্টে একটি KML ফাইল সংহত করার ধাপগুলি এখানে রয়েছে:
ধাপ 1: KML ফাইলটি নির্বাচন করুন
ধাপ 2: একটি নতুন GME প্রকল্প তৈরি করুন
ধাপ 3: KML যোগ করার জন্য একটি ফাংশন তৈরি করুন
ধাপ 4: একটি মানচিত্র যোগ করুন
ধাপ 5: ম্যাশআপ পরীক্ষা করুন
ধাপ 6: ম্যাশআপ প্রকাশ করুন
ধাপ 7: একটি ওয়েব পেজে ম্যাশআপ যোগ করুন
ধাপ 8: এটিকে GME গ্যালারিতে রাখুন
ধাপ 1: KML ফাইলটি নির্বাচন করুন
আপনি আপনার মানচিত্রে যোগ করতে চান এমন KML ফাইলটি নির্বাচন করুন৷ এটি এমন যেকোনো কিছু হতে পারে যা Google মানচিত্রে সমর্থিত বৈশিষ্ট্য রয়েছে। এটি একটি সর্বজনীনভাবে উপলব্ধ সার্ভারে হোস্ট করা আবশ্যক.
ধাপ 2: একটি নতুন GME প্রকল্প তৈরি করুন
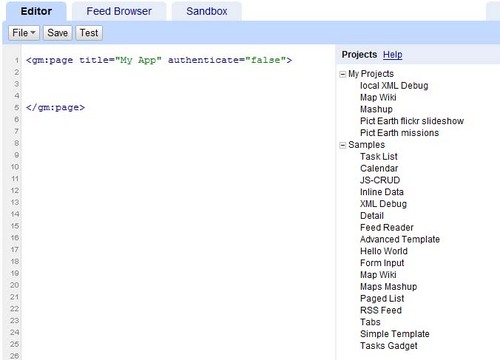
একটি নতুন ফাঁকা GME প্রকল্প তৈরি করুন।
এটি একটি ফাঁকা GME প্রকল্পের মত দেখাচ্ছে:

আপনার ফাংশনের জন্য একটি শিরোনাম এবং একটি নাম যোগ করুন।
<gm:পৃষ্ঠা শিরোনাম = "আর্থ মিশনের ছবি" প্রমাণীকরণ=" মিথ্যা" অনলোড= " kmlPE() "></gm:page>
ধাপ 3: KML যোগ করার জন্য একটি ফাংশন তৈরি করুন
ম্যাপে যোগ করার জন্য KML ফাইলের পাথ সহ একটি জাভাস্ক্রিপ্ট ফাংশন তৈরি করুন।
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
ধাপ 4: একটি মানচিত্র যোগ করুন
মানচিত্র এবং পরামিতি যোগ করুন।
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
ধাপ 5: ম্যাশআপ পরীক্ষা করুন।
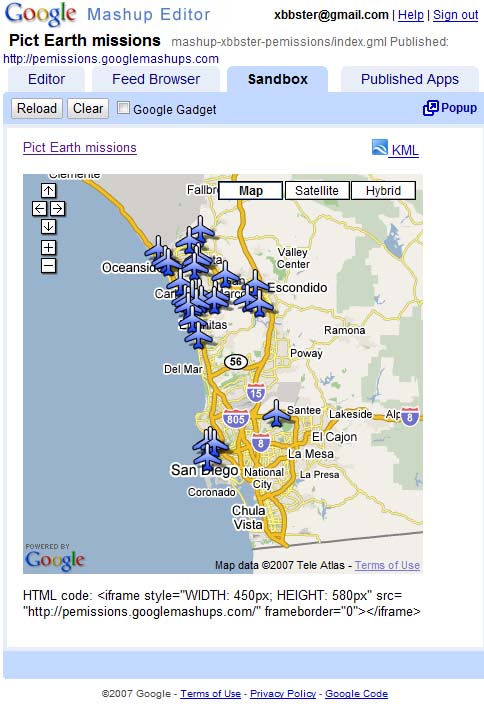
টেস্ট বোতাম টিপুন (F4)।
এটি স্যান্ডবক্সে পরীক্ষা করা পিক্ট আর্থ ম্যাশআপের একটি চিত্র।

এখন আমরা আবেদনের পাঠ্য যাচাই করতে পারি এবং প্রথম ফলাফল দেখতে পারি। আমরা একটি শিরোনাম এবং লিঙ্ক যোগ করতে পারি এবং এটি আবার পরীক্ষা করতে পারি।
ধাপ 6: ম্যাশআপ প্রকাশ করুন
প্রকল্পের নাম সেট করুন এবং তারপর এটি প্রকাশ করুন। এটি আপনাকে আপনার ম্যাশআপের একটি স্থায়ী লিঙ্ক দেবে, যা আপনি এটিকে ওয়েব পৃষ্ঠাগুলিতে অন্তর্ভুক্ত করতে ব্যবহার করতে পারেন। আমার উদাহরণ ব্যবহার করে, এটি GME প্রকল্পের হোম পেজের লিঙ্ক। আপনি প্রকল্পের সোর্স কোডও দেখতে পারেন।
ধাপ 7: একটি ওয়েব পেজে ম্যাশআপ যোগ করুন
একটি iframe ব্যবহার করে একটি ওয়েব পেজে ম্যাশআপ যোগ করুন। উদাহরণস্বরূপ, উদাহরণ প্রকল্প সন্নিবেশ করতে, এটি যোগ করুন:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
এখানে একটি ওয়েব পৃষ্ঠা এবং একটি ব্লগে ম্যাশআপের উদাহরণ রয়েছে৷
আপনি প্রজেক্টে আপনার Google Analytics কোড যোগ করতে পারেন, যা আপনাকে আপনার পৃষ্ঠাটি কে দেখছে তার পরিসংখ্যান ট্র্যাক করতে দেয়। এটি যোগ করার জন্য এখানে সহজ স্ক্রিপ্ট আছে:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
ধাপ 8: এটিকে GME গ্যালারিতে রাখুন
আপনার ম্যাশআপটি GME ম্যাশআপ গ্যালারিতে প্রকাশ করুন। এটি অন্যান্য ব্যবহারকারীদের আপনার ম্যাশআপ দেখতে অনুমতি দেবে।
আরও তথ্যের জন্য:
Google ম্যাশআপ এডিটর শুরু করার নির্দেশিকা দেখুন, যা ম্যাশআপ তৈরির প্রক্রিয়া বিস্তারিতভাবে উপস্থাপন করে। এছাড়াও, উদাহরণ সহ সমস্ত গ্রাম ট্যাগের সংক্ষিপ্ত বিবরণের জন্য ট্যাগের তালিকাটি দেখুন।
কোড:
এখানে জিএমইতে পিক্ট আর্থ কেএমএল ব্যবহার করার জন্য সম্পূর্ণ কোড রয়েছে:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
এরপর কি?
একবার আপনি আপনার ম্যাশআপ প্রকাশ করলে, আপনি এটিতে থাকা KML ফাইলটিকে একটি প্যারামিটার হিসাবে অন্য অ্যাপ্লিকেশনে অন্তর্ভুক্ত করতে বা সরাসরি একটি মানচিত্র হিসাবে লোড করতে পারেন৷ উদাহরণস্বরূপ, এই পৃষ্ঠাটি:
http://param.googlemashups.com একটি GME ম্যাশআপ৷ আপনি URL-এ একটি প্যারামিটার হিসাবে kml= যোগ করে ম্যাশআপে সরাসরি একটি KML ফাইল উল্লেখ করতে পারেন, এইভাবে: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlআপনি আপনার প্রকল্প থেকে একটি গ্যাজেট তৈরি করতে পারেন। একবার আপনি এটি জমা দিলে, ফাইল মেনুতে যান এবং সাবমিট গ্যাজেট-এ ক্লিক করুন এবং নির্দেশাবলী অনুসরণ করুন। এটি আপনাকে সহজেই আপনার Google ব্যক্তিগতকৃত হোম পেজে , অন্যান্য ওয়েব পৃষ্ঠাগুলিতে আপনার অ্যাপ্লিকেশন যোগ করতে এবং অন্যদের সাথে শেয়ার করার অনুমতি দেবে৷
