Введение
Google Mashup Editor (GME) — один из самых долгожданных и полезных инструментов для разработчиков мэшапов. GME помогает разработчикам создавать и редактировать динамические компоненты веб-страниц, такие как карты, таблицы, списки и другие элементы, на основе связей с внешними данными. Эти элементы затем можно добавлять на веб-страницы и в блоги с помощью iframe.В этом руководстве вы узнаете, как интегрировать файл KML в карту, созданную с помощью GME.
Мои первые впечатления от Google Mashup Editor
- Он предельно прост, имеет понятный и понятный интерфейс, как и большинство продуктов Google.
- Имеет удобный индекс проектов с постоянно пополняющейся коллекцией примеров кода, а также код автора.
- Позволяет легко хранить дополнительные ресурсы проекта (например, файлы изображений).
- Имеет простой в использовании отладчик XML.
- В нем имеется множество простых в использовании примеров приложений.
GME для разработчиков KML
До появления Интернета обмен пространственными данными был традиционно затруднён. Однако с развитием Интернета картографические приложения стали стандартным способом лёгкого обмена данными геоинформационных систем (ГИС) со всем миром. Формат KML становится стандартом представления и обмена данными ГИС благодаря своей компактности, простоте разработки и поддержке таких популярных приложений, как Google Earth и Google Maps.
До недавнего времени создание и редактирование страниц на основе JavaScript представляло собой серьёзную проблему для разработчиков KML. Для создания и отладки мэшапа требовалось множество дополнительных действий. GME позволяет очень быстро создать мэшап на основе KML из нескольких базовых компонентов. Процесс создания не требует специальных знаний HTML или JavaScript. Примеры проектов GME содержат достаточно информации для начала работы.
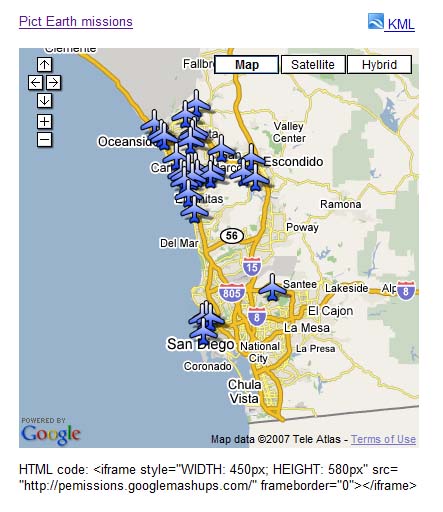
В следующем примере я буду использовать файл KML, который указывает на коллекцию фотографий, сделанных во время полетов Pict Earth USA .
Это снимок мэшапа карт Pict Earth:

Вот шаги для интеграции файла KML в проект GME с помощью API Google Карт:
Шаг 1: Выберите файл KML
Шаг 2: Создайте новый проект GME
Шаг 3: Создайте функцию для добавления KML
Шаг 4: Добавьте карту
Шаг 5: Тестирование мэшапа
Шаг 6: Опубликуйте мэшап
Шаг 7: Добавьте мэшап на веб-страницу
Шаг 8: Поместите его в галерею GME.
Шаг 1: Выберите файл KML
Выберите KML-файл, который вы хотите добавить на карту. Это может быть любой файл, функции которого поддерживаются в Google Картах. Он должен быть размещён на общедоступном сервере.
Шаг 2: Создайте новый проект GME
Создайте новый пустой проект GME.
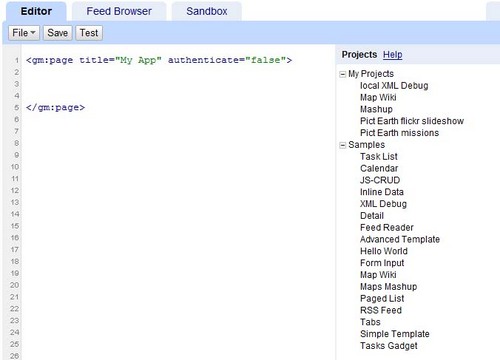
Вот как выглядит пустой проект GME:

Добавьте заголовок и имя вашей функции.
<gm:page title= "Pict Earth missions" authenticate="false" onload= " kmlPE() "></gm:page>
Шаг 3: Создайте функцию для добавления KML
Создайте функцию JavaScript с путем к файлу KML, который нужно добавить на карту.
<script>
function kmlPE()
{
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!--Place KML on Map -->
myMap.addOverlay(geoXml);
<!--Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
Шаг 4: Добавьте карту.
Добавьте карту и параметры.
<gm:map id="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
Шаг 5: Протестируйте мэшап.
Нажмите кнопку «Тест» (F4).
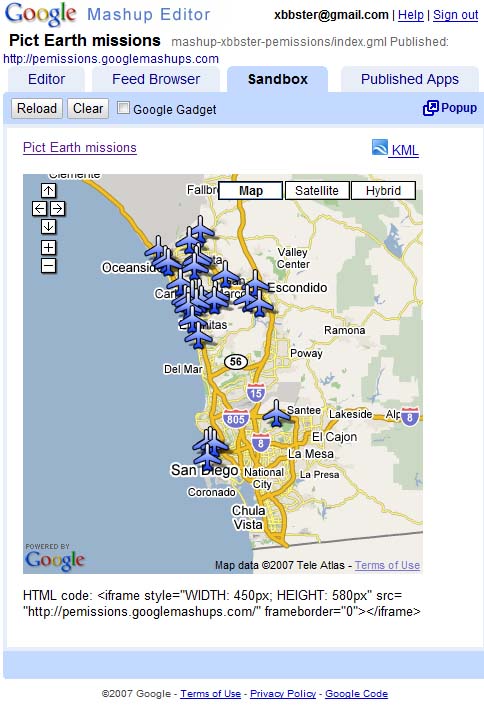
Это изображение мэшапа Pict Earth, протестированного в песочнице.

Теперь мы можем проверить текст заявки и увидеть первый результат. Можно добавить заголовок и ссылки и протестировать ещё раз.
Шаг 6: Опубликуйте мэшап.
Задайте название проекта и опубликуйте его. Это создаст постоянную ссылку на ваш мэшап, которую можно будет использовать для встраивания в веб-страницы. В моём примере это ссылка на домашнюю страницу проекта GME. Вы также можете увидеть исходный код проекта.
Шаг 7: Добавьте мэшап на веб-страницу.
Добавьте мэшап на веб-страницу с помощью iframe. Например, чтобы вставить пример проекта, добавьте следующее:
<iframe style="WIDTH: 439px; HEIGHT: 491px" src="http://pemissions.googlemashups.com/" frameborder="0"></iframe>
Вот примеры мэшапа на веб- странице и в блоге .
Вы также можете добавить в проект код Google Analytics , который позволит отслеживать статистику просмотра вашей страницы. Вот простой скрипт для добавления:
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script>
<script type="text/javascript">uacct = "youraccountnumber";urchinTracker();</script>
Шаг 8: Добавьте его в галерею GME.
Опубликуйте свой мэшап в галерее мэшапов GME . Это позволит другим пользователям просматривать его.
Для получения дополнительной информации
ознакомьтесь с руководством по началу работы с редактором Google Mashup Editor , в котором подробно описан процесс создания мэшапов. Также ознакомьтесь со списком тегов, где вы найдете краткое описание всех тегов GM с примерами .
Код:
Вот полный код для использования Pict Earth KML в GME:
<gm:page title="Pict Earth missions" authenticate="false" onload="kmlPE()>
<!-- Map definition -->
<gm:mapid="map" height="400px" width="400px" lat="32.9393" lng="-117.206" zoom="9" maptypes="true"/>
<script>
function kmlPE(){
<!-- Get map -->
var myMap = google.mashups.getObjectById('map').getMap();
<!-- Get KML -->
var geoXml = new GGeoXml("http://pictearthusa.com/kml/missions.kml");
<!-- Place KML on Map -->
myMap.addOverlay(geoXml);
<!-- Set zoom on double click -->
myMap.enableDoubleClickZoom();
}
</script>
</gm:page>
Что дальше?
После публикации мэшапа вы можете использовать KML-файл из него в качестве параметра для включения в другое приложение или загрузить его напрямую в виде карты. Например, эта страница:
http://param.googlemashups.com — это мэшап GME. Вы можете напрямую сослаться на KML-файл в мэшапе, добавив kml= в качестве параметра в URL-адрес, например: http://param.googlemashups.com/?kml=http://mapgadgets.googlepages.com/cta.kmlВы также можете создать гаджет из своего проекта. После отправки перейдите в меню «Файл» и нажмите «Отправить гаджет», следуя инструкциям. Это позволит вам легко добавить приложение на персонализированную домашнюю страницу Google и другие веб-страницы, а также поделиться им с другими пользователями.
