 |
In dieser Anleitung lernen Sie die spannenden neuen Funktionen von KML 2.1 kennen. Wenn Sie an einer kurzen Tour interessiert sind, klicken Sie auf die Links zum Anzeigen der Beispiele in Google Earth. Wenn Sie mehr über die neuen KML-Elemente erfahren möchten, sehen Sie sich den Text an und untersuchen Sie die Abbildungen, um zu verstehen, wie diese Funktionen die neue Version von Google Earth flexibler und leistungsfähiger machen. Wir freuen uns schon auf die innovativen Präsentationen und Touren, die Sie mit diesen Tools erstellen.
Weitere Informationen zu den hier beschriebenen Elementen finden Sie in der KML 2.1-Referenz und im KML 2.1-Schema. |
Highlights von KML 2.1
- Regionen: Mithilfe von Regionen können Sie die Darstellung Ihrer Daten in Google Earth genau eingrenzen und detailliert steuern. Wenn Regionen mit NetworkLinks verwendet werden, können sehr große Datasets gestreamt werden, wobei die Daten intelligent in verschiedenen Auflösungen geladen werden (siehe Abschnitt Super-Overlays). Sie können die Ebenen von Google Earth auch mithilfe von Regionen simulieren.
- Texturierte 3D-Modelle – 3D-Objekte können ganz natürlich in ihrem eigenen Koordinatenbereich modelliert und als COLLADATM-Dateien exportiert und dann in Google Earth importiert und auf der Erdoberfläche platziert werden.
- Inkrementelle Aktualisierungen: Sie können jetzt Daten, die von NetworkLinks geladen wurden, inkrementell aktualisieren. Sie haben jetzt die Möglichkeit, KML-Daten zu ändern, hinzuzufügen und zu löschen, die zuvor in Google Earth geladen wurden.
- Ablaufdatum/-zeit: Sie können eine dateTime angeben, damit die Daten aktualisiert werden, sodass der Cache geleert wird und die Daten aktuell bleiben.
- Ordner mit Optionsfeldern: Wenn Sie möchten, dass der Nutzer immer nur ein Element in einem Ordner auswählen kann, verwenden Sie das neue ListStyle-Element, um ein radioFolder anzugeben.
Coole Beispiele
- Demo der Region
- Import Historical Imagery: Mountain View DOQQ, 1991 (sehr großes Dataset, aufgeteilt in Unterregionen mit NetworkLinks)
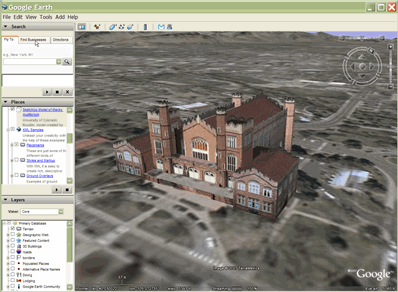
- A University Landmark (3D-COLLADA-Modell mit Texturen; modelliert in SketchUp)
- Dynamische Aktualisierung von Network Link
- Datenaktualisierung zu einem bestimmten Datum/einer bestimmten Uhrzeit erzwingen (verwendet neue Ablauffunktion)
- Ordner im Radiostil
Spezifikationen ansehen
Hier einige der wichtigsten neuen Elemente, die Sie in KML 2.1 kennenlernen:
Mit Regionen arbeiten
Regionen sind eine leistungsstarke neue KML-Funktion, mit der Sie sehr große Datensätze zu Google Earth hinzufügen können, ohne die Leistung zu beeinträchtigen. Daten werden nur geladen und gezeichnet, wenn sie in die Ansicht des Nutzers fallen und einen bestimmten Teil des Bildschirms einnehmen. Mit Regionen können Sie separate Detailebenen für die Daten angeben, sodass feine Details nur dann geladen werden, wenn die Daten einen Teil des Bildschirms ausfüllen, der groß genug ist, um die Details sichtbar zu machen.
Hinweis: In KML werden einige Klassen aus einer übergeordneten Klasse abgeleitet. Die abgeleiteten untergeordneten Klassen erben alle Elemente ihrer übergeordneten Klasse und fügen eigene hinzu. Dies ist eine gängige Methode objektorientierter Systeme. Der Einfachheit halber bezieht sich dieser Abschnitt auf die übergeordnete Klasse, anstatt alle abgeleiteten untergeordneten Klassen aufzulisten. Beispiel:
- Der Begriff Funktion bezieht sich auf alle KML-Elemente, die von Elementen abgeleitet sind: Dokument, Ordner, Boden-Overlay, NetworkLink, Ortsmarkierung und Bildschirm-Overlay.
- Geometrie bezieht sich auf jedes geometrische Element in KML: Punkt, Polygon, LinearRing, Linienzug, Modell, MultiGeometrie.
- Overlay bezieht sich auf die von Overlay abgeleiteten Elemente: Boden-Overlay und Bildschirm-Overlay.
Ein Diagramm, das die Übernahme innerhalb von KML-Elementen zeigt, finden Sie in der KML-Referenz.
Schlüsselkonzepte
Jedes Feature kann eine Region enthalten. Eine Region wirkt sich auf die Sichtbarkeit der Geometrie einer Ortsmarkierung oder eines Bild-Overlays aus. Mit Regionen definieren Sie sowohl die Füllung als auch die Detailebene der betroffenen Geometrie oder des Overlays. Regionen werden von der KML-Hierarchie übernommen und wirken sich auf die Sichtbarkeit von Elementen aus, die weiter unten in der Hierarchie definiert sind.
In diesem Abschnitt werden die folgenden wichtigen Konzepte beschrieben, die zum Verständnis von Regionen erforderlich sind:
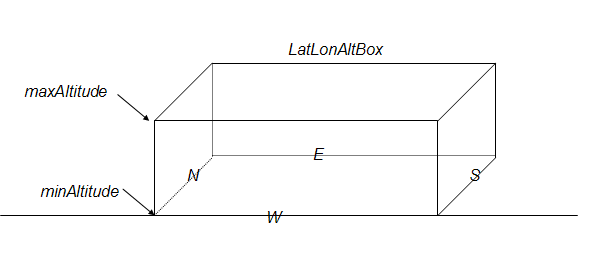
Begrenzungsrahmen
Eine Region hat eine <LatLonAltBox>, die einen Begrenzungsrahmen für Ihre Daten definiert. Ein Begrenzungsrahmen ist ein Volume, das eine Reihe von Objekten oder Datenpunkten umschließt. Ähnlich wie die <LatLonBox> in einem Boden-Overlay weist die <LatLonAltBox> in einer Region Nord-, Süd-, Ost- und Westgrenzen auf. Wenn die in der Region enthaltenen Daten 3D oder die Höhe in 2D sind, muss die <LatLonAltBox> auch eine Mindesthöhe, <minAltitude> und eine maximale Höhe <maxAltitude> enthalten.

Mit diesem Begrenzungsrahmen verknüpfte Objekte werden gezeichnet, wenn (1) die Region sichtbar ist und (2) die prognostizierte Bildschirmgröße von <LatLonAltBox> innerhalb des angegebenen Pixelbereichs für diese Region liegt, wie unter Detailebene (LOD) beschrieben. Wenn beide Bedingungen erfüllt sind, gilt die Region als „aktiv“.
Detailebene (LOD)
Das zweite wichtige Konzept von Regionen ist die Detailebene, kurz LOD. Da der Bildschirm eines Computers begrenzt ist, ist es am effizientesten, alles so einzurichten, dass große Datenmengen nur dann geladen werden, wenn genügend Pixel vorhanden sind, um die Daten angemessen darzustellen. Wenn die Region einen relativ kleinen Teil des Bildschirms einnimmt, z. B. weil der Nutzer sie aus großer Entfernung oder aus flachen Perspektiven betrachtet, können Sie mit dem LOD-Mechanismus (KML-Autor) einen Datensatz mit niedrigerer Auflösung anstelle der Daten in voller Auflösung angeben. Dieses Dataset mit niedrigerer Auflösung wird schneller geladen. Da es trotzdem einen kleinen Teil des Bildschirms einnimmt, kann der Nutzer den Unterschied möglicherweise nicht erkennen.
In einer Region können Sie mit den Elementen <minLodPixels> und <maxLodPixels> einen Bereich des Bildschirms (in Quadratpixeln) festlegen. Wenn Ihre Daten auf den Bildschirm projiziert werden, müssen sie einen Bereich des Bildschirms einnehmen, der größer als <minLodPixels> und kleiner als <maxLodPixels> ist, damit sie sichtbar sind. Sobald die prognostizierte Größe der Region dieses Limit überschreitet, ist sie nicht mehr sichtbar und die Region wird inaktiv.
In dem speziellen Fall, in dem die Daten unendlich aktiv sein sollen, legen Sie −1 (Standardwert) für <maxLodPixels> fest.
Beispiel 1: Region für ein Boden-Overlay
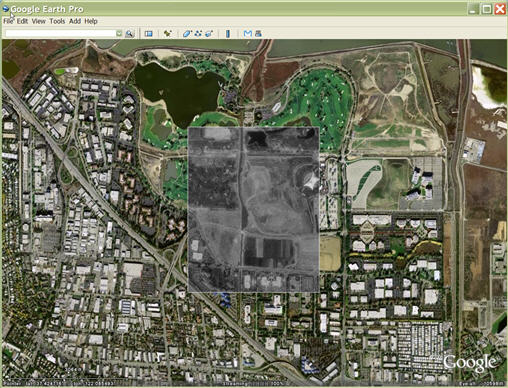
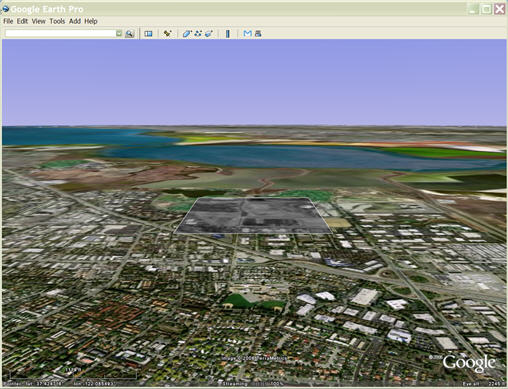
Sehen wir uns zuerst ein einfaches Beispiel an, das eine Region für ein 2D-Overlay auf Bodenhöhe erstellt. In diesem Beispiel wird ein Boden-Overlay verwendet, das historische Daten zeigt, die 1991 einen Teil von Mountain View, Kalifornien, zeigen. Beim Heranzoomen des Bereichs wird das Overlay sichtbar. So sieht das Overlay aus, wenn es erstmals sichtbar ist (die Beispieldatei enthält außerdem einen weißen LineString, um das Overlay besser hervorzuheben):
![]()
In diesem Beispiel beträgt <minLodPixels> 128, was bedeutet, dass das Boden-Overlay erscheint, wenn es 128 quadratische Pixel auf dem Bildschirm einnimmt. Im Beispiel wird der Standardwert -1 für <maxLodPixels> verwendet. Das heißt, er bleibt sichtbar, wenn der Nutzer in diesem Winkel heranzoomt. Das für dieses Overlay verwendete Bild ist 256 x 256 Pixel groß.
Wenn der Nutzer heranzoomt, sieht das Bild so aus:

Und so sieht das geneigte Bild aus, kurz bevor es unsichtbar wird, weil es weniger Platz auf dem Bildschirm einnimmt als der Wert von <minLodPixels>:

Die <LatLonAltBox> für diese Daten muss die Elemente <minAltitude> und <maxAltitude> nicht enthalten, da die Daten flach sind und sich auf Bodenhöhe befinden. Der Begrenzungsrahmen für die Daten in der <LatLonAltBox> der Region ist mit den Grenzen der <LatLonBox> des Boden-Overlays identisch, wie in der KML-Datei unten dargestellt:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
Beachten Sie außerdem, dass die Region in der KML-Datei ein gleichrangiges Bild (oder Geometrie) eines Bilds ist, dessen Sichtbarkeit es beeinflusst.
Nachdem Sie die KML-Datei überprüft haben, klicken Sie auf den folgenden Link, um das Overlay in Google Earth zu laden. Experimentieren Sie dann mit verschiedenen Standpunkten und beobachten Sie, wann die Region in den sichtbaren und sichtbaren Bereich wechselt. Wenn Sie die Ansicht weit genug neigen oder herauszoomen, verschwindet das Overlay, weil es nicht genug Platz auf dem Bildschirm einnimmt, um die Anforderung von <minLodPixels> zu erfüllen.
Beispiel in Google Earth ansehen (historicOverlay.kmz)
Höhe
Beispiel 2: Region für ein 3D-Modell
Im folgenden Beispiel wird gezeigt, wie Sie eine Region erstellen, die 3D-Objekte auf Bodenhöhe enthält. Die <LatLonAltBox> für diese Region enthält eine <maxAltitude> von 300 Metern, da sie der Höhe des Gebäudes entspricht. Diese Gebäude werden Ihnen wahrscheinlich als Komplex der Vereinten Nationen in New York bekannt sein.
Die Grenzen der <LatLonAltBox> der Region stimmen nicht genau mit den Längen- und Breitengraden des Modells überein. Die Koordinaten für das Modell sind relativ zu ihrem eigenen lokalen Ursprung, der von der tatsächlichen Position des Modells auf der Erde verschoben werden kann.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Klicken Sie auf den folgenden Link, um die Datei in Google Earth zu laden. Experimentieren Sie noch einmal mit verschiedenen Blickwinkeln, um zu sehen, wann die Gebäude sichtbar werden und wann sie aus der Ansicht entfernt werden.
Beispiel in Google Earth ansehen (unitedNations.kmz)
Beispiel 3: Region für ein 2D-Overlay in Höhen
In diesem Beispiel wird gezeigt, wie Sie ein 2D-Overlay über der Erdoberfläche in einer bestimmten Höhe hinzufügen können. Diese Technik ist nützlich für Daten, die die Wetterlage und Flugverkehrsmuster zeigen. Das Beispiel zeigt eine kleine Wolkendecke in einer Höhe von 100.000 m über dem Meeresspiegel.
Die <LatLonAltBox> der Region gibt sowohl für die Elemente <minAltitude> als auch <maxAltitude> einen Wert von 100.000 Metern an. Der Wert ist für beide Elemente gleich, da das Overlay 2D und keine Dicke hat. Der Wert für <ElevationMode> ist absolut, d. h. dieser Wert ist relativ zum Meeresspiegel.
Beachten Sie, dass der <Elevation>-Wert des Boden-Overlays auch 100.000 beträgt (d. h. er stimmt mit dem Höhenwert des Begrenzungsrahmens der Region überein) und der <ElevationMode> des Boden-Overlays mit dem Wert des <ElevationMode>-Werts der Region übereinstimmt.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Beispiel in Google Earth (cloudRegion.kmz) ansehen
Ausblenden
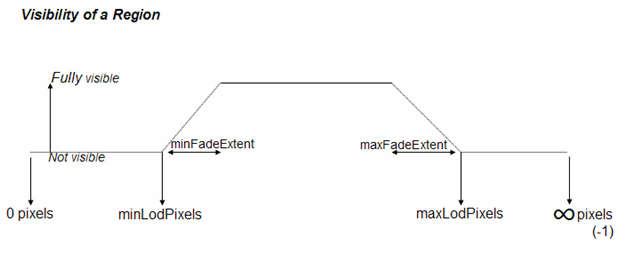
Sie können auch den Ausblendungsgrad für eine Region angeben, damit ein Objekt ordnungsgemäß von transparent in undurchsichtig und wieder zurück übergehen kann. Google Earth verwendet maxFadeExtent, um die Rampe zu ermitteln, wenn die maximale Sichtbarkeitsgröße für die Region erreicht ist, und minFadeExtent, um die Ausblendung zu bestimmen, wenn die Region die minimale Sichtbarkeitsgröße hat. Fade-Bereiche sind optional, verhindern jedoch den „Pop“-Effekt zwischen LineStrings oder Polygonen mit unterschiedlichen Auflösungen. Verblassen ist in Bezug auf Leistung sehr teuer und sollte nicht mit Bildern verwendet werden.
Hinweis:Der Ausblendungsbereich gilt für alle Objekte mit Ausnahme von Symbolen für Ortsmarkierungen. Diese Symbole werden eingezeichnet, wenn der Ausblendungsbereich größer als 0,5 ist.

Das folgende Beispiel zeigt, wie sich der Ausblendungsgrad auf einen LineString auswirkt.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Beispiel in Google Earth ansehen (fadeLineString.kml)
Regionen verschachteln
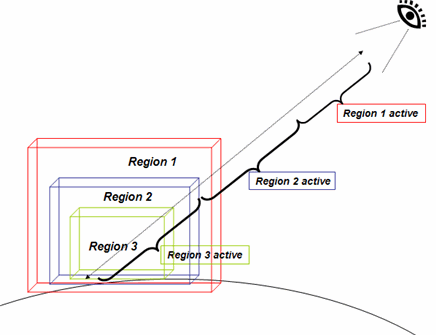
Häufig werden Regionen zum Verschachteln verwendet, wobei die größeren Regionen mit einer gröberen Auflösung und die kleineren in Regionen mit zunehmend detaillierteren Ebenen verknüpft sind. In der folgenden Abbildung gibt es für jede Region eine Reihe von LOD-Limits, die die prognostizierte Bildschirmgröße der Region in Pixeln angeben, die erforderlich ist, damit die zugehörige Region aktiv ist. Wenn sich der Blickwinkel des Nutzers nähert, werden Regionen mit feineren Details (LOD) aktiv, da die Region mehr Bildschirmfläche einnimmt. Die Regionen mit feineren LOD ersetzen die zuvor geladenen Regionen durch gröbere LODs.

Wenn aufeinanderfolgende verschachtelte Regionen aktiv werden, können sie
- Daten zu den einzelnen Regionen sammeln (wie im Beispiel Super-Overlay unten beschrieben)
- Die Daten der zuvor geladenen Region durch neue Daten ersetzen (siehe Abbildung oben)
Eine <LatLonAltBox> in einer untergeordneten Region sollte sich vollständig in der <LatLonAltBox> der übergeordneten Region befinden. Regionen werden über die Ordner- und NetworkLink-Hierarchie übernommen. Lokal definierte Regionen haben Vorrang vor Regionen, die weiter oben in der Ordnerhierarchie definiert sind. Das folgende Beispiel zeigt, wie der lokale Bereich einer Region eine in der Hierarchie höher definierte Region überschreibt. In diesem Beispiel übernimmt die Ortsmarkierung „ukraineRegion“ die Region vom übergeordneten Dokument. Der Ordner „romaniaFolder“ gibt seine eigene Region an, die von der Ortsmarkierung „romaniaRegion“ verwendet wird. Weitere Beispiele zur maximalen Effizienz finden Sie im nächsten Abschnitt unter Intelligentes Laden von regionsbasierten Netzwerklinks.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Intelligentes Laden von regionsspezifischen Netzwerk-Links
Der im vorherigen Beispiel dargestellte regionsbasierte NetworkLink ist die effizienteste Veröffentlichung eines sehr großen Datasets in Google Earth. Mithilfe von Regionen in Verbindung mit NetworkLinks können Sie eine Hierarchie von Zeigern erstellen, die jeweils auf eine bestimmte Unterregion verweisen. <viewRefreshMode> enthält wie in der folgenden KML-Datei die Option onRegion, mit der festgelegt wird, dass die Daten zu Regionen nur geladen werden, wenn die Region aktiv ist. Wenn Sie verschachtelte Regionen mit mehreren Detailstufen bereitstellen, werden größere Daten nur geladen, wenn der Blickwinkel des Nutzers die nächste Ladung auslöst. Im folgenden Abschnitt zu Super-Overlays finden Sie ein detailliertes Beispiel.
Teil 1: Übergeordnete Datei
Zum Ausführen dieses Beispiels speichern Sie den ersten Teil wie gewohnt. Speichern Sie den zweiten Teil als romaniaRegion.kml, sodass NetworkLink die Region laden kann, sobald sie aktiv wird.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
Teil 2: Regionsbasierte NetworkLink-Datei
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
Super-Overlays
F: Wie kann ich ein 47-MB-Bild mit der Welt teilen?
A: Stück für Stück.
F: Was passiert, wenn jeder versucht, das zu tun?
A: Wenn Sie regionsbasierte NetworkLinks verwenden und mehrere Detailebenen für Ihre Bilder angeben, wie in dieser Anleitung beschrieben, ist das kein Problem.
In diesem Abschnitt wird beschrieben, wie Sie ein „Super-Overlay“ erstellen. Das ist eine Hierarchie von Regionen und NetworkLinks, mit denen Sie eine große Anzahl von Bildern effizient bereitstellen können. Wenn Teile des Bildbereichs sichtbar werden, werden Kacheln mit der passenden Auflösung geladen. Je näher sich der Blickwinkel nähert, desto mehr Kacheln mit höherer Auflösung werden geladen. Es ist aufwendig, ein Bild mit 7.008 x 6.720 Pixeln auf einem 1.024 x 768 Pixel großen Bildschirm darzustellen. Wenn der Nutzer Meilen über der Erdoberfläche liegt, könnten diese Daten außerdem in eine Handvoll Pixel gepackt sein und die Leistung ist nicht optimal. Mit Super-Overlays, wie unserem Beispiel eines DOQQ von 1991 in Mountain View, Kalifornien, können Sie NetworkLinks und ihre Möglichkeit nutzen, um zu bestimmen, ob (1) eine bestimmte Region im Sichtbereich liegt und (2) ob die prognostizierte Größe für den aktuellen Aussichtspunkt geeignet ist. Wenn die Region „aktiv“ ist (beide Bedingungen erfüllt sind), lädt NetworkLink die mit der Region verknüpften Daten. Wenn die Region inaktiv ist, werden keine Daten geladen. Wenn Sie das Originalbild in eine Hierarchie von Bildern mit zunehmender Detailtiefe unterteilen, kann Google Earth die Bilder laden, die am besten zur aktuellen Ansicht passen.
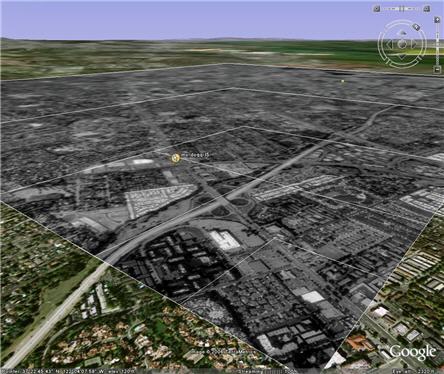
Um zu sehen, wie diese Bildhierarchie verwendet wird, laden Sie die Beispieldatei in Google Earth und zoomen Sie das gewünschte Gebiet heran- oder heraus: Mountain View Historial DOQQ.
 |
Beispiel für die Verwendung regionaler Netzwerklinks zum effizienten Laden eines sehr großen Datasets. Das Originalbild ist 7008 x 6720 Pixel groß. Die hier abgebildete Schrägansicht lädt nur fünf kleine Kacheln für dieses Bild auf. Es wurden weiße Linienstrings hinzugefügt, um die Kachelgrenzen hervorzuheben. Diese Anwendung zeigt historische Bilder für die Stadt Mountain View (1991, DOQQ). |
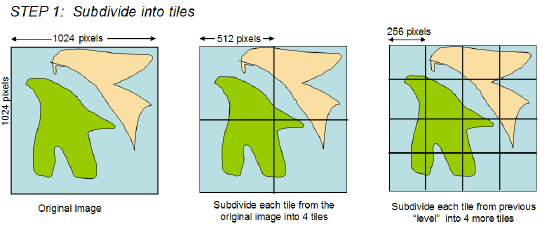
Daten für ein Super-Overlay vorbereiten
Im Beispiel-Super-Overlay wird das ursprüngliche Mountain View-Bild in Hunderte von kleinen GroundOverlays unterteilt. Diese Overlays oder Kacheln sind in einer Hierarchie mit fünf Ebenen angeordnet. In diesem Artikel werden beispielsweise eine einfache Hierarchie mit drei Ebenen und 21 Overlays verwendet. Die Prinzipien sind dabei dieselben. Beachten Sie, dass dies nur ein Ansatz zur Erstellung einer Hierarchie von regionsbasierten Netzwerk-Links ist und dass es noch andere Möglichkeiten gibt, diesen Mechanismus zu implementieren.
Um ein Super-Overlay zu erstellen,
- Bereiten Sie die Bilder vor, indem Sie sie in kleinere Gruppen unterteilen (empfohlen werden 256 x 256 Pixel).
- Erstellen Sie die KML-Dateien, mit denen die Regionen, Links, Netzwerk-Links und in diesem Fall die Dateien eingerichtet werden, die die GroundOverlays enthalten.
Bilder vorbereiten
Wählen Sie eine Standardgröße für Ihre Kacheln aus. Dies sind die unterteilten Bilder (in unterschiedlicher Auflösung) und werden in Google Earth geladen, wenn die zugehörigen Kacheln aktiv werden.
Für unsere Kacheln verwenden wir beispielsweise 256 x 256 Pixel, die klein genug sind, um sie verwalten zu können.
- Beginne mit dem Originalbild in voller Auflösung. Unterteilen Sie sie in n Kacheln und unterteilen Sie diese dann in n Kacheln.
Fahren Sie mit der Unterteilung fort, bis alle Kacheln in einer bestimmten Größe (in unserem Beispiel 256 x 256 Pixel) vorhanden sind.
Angenommen, das Originalbild ist 1.024 x 1.024 Pixel groß.
Die folgende Hierarchie ergibt sich, wenn wir sie unterteilen. - Stichproben Sie jede Kachel in der Hierarchie auf die von Ihnen ausgewählte Standardgröße, z. B. 256 x 256 Pixel.
Diese neuen Stichprobenkacheln haben weniger Details, werden aber mit Regionen verknüpft, die an weiter entfernten
Aussichtspunkten aktiv sind, sodass der Verlust der Details für den Nutzer nicht wahrnehmbar ist.


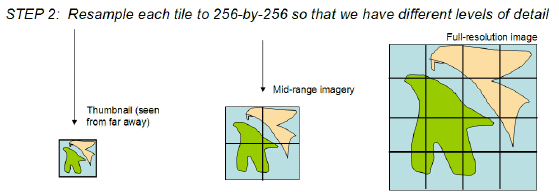
Das folgende Diagramm zeigt, wie der Blickwinkel und die Definition der verschachtelten Regionen bestimmen, welche Kacheln tatsächlich geladen werden. Für dieses große Beispielbild gibt es drei Detailstufen. Wenn der Nutzer die Region aus der größten Entfernung betrachtet, wird die Miniaturansicht in Google Earth angezeigt. Diese Ansicht ist über die gesamte LatLonAltBox gestreckt, aber da die prognostizierte Größe klein ist (256 Quadratpixel), gibt es keinen tatsächlichen Verlust visueller Informationen. Beim Heranzoomen der Szene wird die Region in vier Regionen unterteilt. Jedes dieser vier „Kacheln“ hat dieselbe Größe wie das Thumbnail, bietet aber detailliertere Bilder.
Wenn der Nutzer weiterhin heranzoomt, werden Teile der Bilder in voller Auflösung sichtbar, je nachdem, wie nah sich der Nutzer an diese Orte bewegt. Bereiche in der Entfernung enthalten weniger Bilder, die zuerst geladen wurden. Aktivieren Sie im Beispiel Mountain View DOQQ die Option „Kästchen“ und sehen Sie sich die Ortsmarkierungen A und B an. Diese enthalten ZeileStrings um die Regionen und zeigen mehrere Hierarchieebenen gleichzeitig an.
Im Beispiel werden für minLodPixels und maxLodPixels in allen Regionen (auf allen Hierarchieebenen) dieselben Werte verwendet. Die LatLonAltBox bestimmt, welche Hierarchieebene geladen wird und welche Kachel(n) innerhalb der Region.
KML-Dateien vorbereiten
Bereiten Sie für jedes Bild eine KML-Datei vor, die das Boden-Overlay mit einer Region und einem NetworkLink verknüpft. Jede KML-Datei in diesem Satz enthält die folgenden Elemente:
- eine Region (mit LatLonAltBox, minLodPixels und maxLodPixels, damit Google Earth ermitteln kann, ob die Region jederzeit aktiv ist)
- ein Satz von NetworkLinks zu den untergeordneten Dateien (die Kacheln auf der nächsten Hierarchieebene)
- das Boden-Overlay für diese Region
Dieses Beispiel zeigt die übergeordnete KML-Datei für das DOQQ-Beispiel aus Mountain View. Bei „maxLodPixels“ wird „-1“ mit der speziellen Bedeutung „aktiv bis unendlich“ angegeben. Ohne diese Spezifikation wird unter Umständen nie die gesamte Hierarchie ausgelöst.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
Die folgende Datei zeigt eine Region im DOQQ-Beispiel für Mountain View (179.kml). Diese Datei enthält fünf href-Tags: vier verweisen auf die vier KML-Dateien auf der nächsten Ebene der Bildhierarchie und die andere auf die Bilddatei, die für das Boden-Overlay dieser Kachel verwendet wird.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
3D-Objekte anzeigen
In KML 2.1 können Sie 3D-Modelle wie Gebäude, Brücken, Denkmäler und Statuen in das COLLADA-Austauschdateiformat importieren. Modelle werden unabhängig von Google Earth in ihrem eigenen Koordinatenbereich definiert, indem sie Anwendungen wie SketchUp, 3D Studio Max, Softimage XSI oder Maya verwenden. Wenn ein 3D-Modell in Google Earth importiert wird, wird es übersetzt, gedreht und skaliert, damit es in das Earth-Koordinatensystem passt. Modelle, die bereits in Google Earth geladen wurden, können mithilfe des <Update>-Elements neu positioniert und ihre Größe geändert werden. Dabei handelt es sich um eine neue Funktion in KML 2.1.
Beispielmodell
Ein Modell wird in Google Earth wie jedes andere Geometrieobjekt (Punkt, Linienzug oder Polygon) verwendet. Hier ein einfaches Beispiel für eine KML-Datei, die ein strukturiertes Modell importiert.
Der <Link>-Verweis auf das Modell kann eine absolute oder relative Dateispezifikation oder eine URL sein.
Um dieses Modell anzuzeigen, laden Sie die Datei MackyBldg.kmz. Dabei handelt es sich um ein Archiv, das alle erforderlichen Textur- und Overlay-Dateien sowie die Datei doc.kml enthält, die das Modell enthält:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
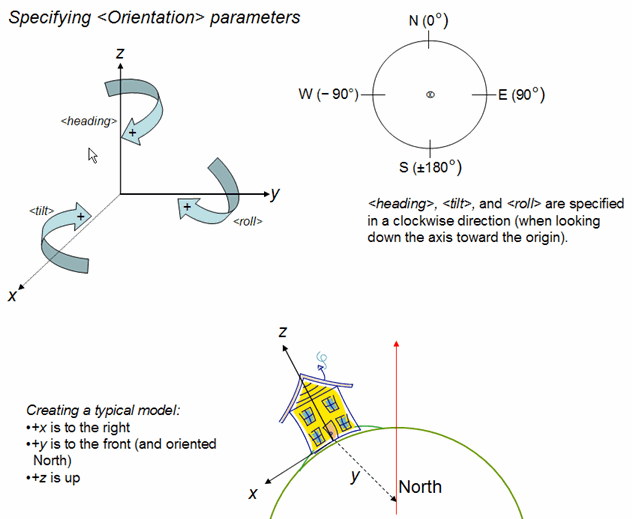
Das Modell wird geografisch in Bezug auf Breiten- und Längengrad, Höhenangaben und -Elemente positioniert. In diesem Beispiel werden Standardwerte für die Elemente „Orientation“ und „Scale“ verwendet, die hier vollständig sind.
Das Ausrichtungselement gibt die Rotationen des Modells um die x-Achsen (tilt), y (roll) und z (heading) an. Die y-Achse zeigt nach Norden und ist parallel zu den Längengradlinien, die x-Achse nach Osten und parallel zu den Breitengradlinien. Die Umdrehungen werden in Grad angegeben, mit positiven Drehungen, wie im folgenden Diagramm dargestellt.

.kmz-Archiv erstellen
Ein KMZ-Archiv ist eine Sammlung von Dateien, die zur Erstellung einer einzelnen KML-Präsentation verwendet werden. Dieses Archiv enthält alle lokalen Dateien, auf die in der KML-Datei verwiesen wird, z. B. Bilder, Texturen und Modelle. Ein KMZ-Archiv ist ein eigenständiges Paket, das nicht auf einem Netzwerkserver gehostet werden muss und leicht als eine Einheit versendet und gespeichert werden kann. Google Earth kann KML- und KMZ-Dateien direkt lesen.
Die doc.KML-Datei und die lokalen Dateien, auf die sie verweist, werden im ZIP-Dateiformat komprimiert. Viele Anwendungen können dieses Format erzeugen. WinZip-Dateien auf Windows-Systemen, Stuffit auf Macintosh-Systemen und Zip-Dateien unter Linux- oder Macintosh-Systemen sind beliebte Anwendungen, die das ZIP-Format lesen und schreiben können. Sie können auch direkt im Windows Explorer oder Mac Finder mit ZIP-Archiven arbeiten.
Ändern Sie die .zip-Datei nach der Erstellung zu .kmz.
Das KMZ-Archiv mit dem vollständigen strukturierten Modell für das Macky Building enthält folgende Dateien:
- doc.kml: KML-Datei, die das oben abgebildete COLLADA-Modell (.dae) in Google Earth importiert und importiert Legen Sie diese Datei im Stammverzeichnis der KMZ-Datei (ZIP-Datei) ab.
- textures.txt: wird verwendet, um Texturpfade in der Modelldatei (hier CU Macky.dae) den Pfaden innerhalb der KMZ-Datei neu zuzuordnen. Legen Sie diese Datei im Stammverzeichnis der KMZ-Datei (ZIP-Datei) ab. Jede in CU Macky .dae referenzierte Textur hat in textures.txt eine Zeile:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<kmz_file_path> ist der relative Pfad innerhalb des KMZ-Archivs, in dem sich die Textur befindet. Dieser Pfad ist relativ zu CU Macky.dae, der sich im Verzeichnis files/ im KMZ-Archiv befindet. Da die Texturen im Verzeichnis files/ gespeichert sind, sollte <kmz_file_path> mit ../files/ beginnen.
<COLLADA_file_path> ist der Name der Texturdatei, genau wie in CU Macky .dae angegeben.
[KML_ID] ist die KML-ID des Modells, das diese Textur verwendet. Texturen können von mehreren Modellen verwendet werden. Dieser Parameter ist optional.
Hier ein Auszug aus der Datei textures.txt des Beispiels:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- files/ -Verzeichnis – enthält die COLLADA-Dateien, die die Geometrie, die Texturen und das Material des Modells definieren. Im Beispiel „Macky Building“ enthält dieses Verzeichnis die COLLADA-Datei (CU Macky.dae) sowie die zahlreichen Dateien mit den JPEG-Bildern, die für die Textur des Gebäudes verwendet wurden (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg und so weiter).
Dieses Beispiel zeigt eine Möglichkeit, die Dateien in einem KMZ-Archiv zu strukturieren. Eigentlich können Sie die Dateien in einer beliebigen logischen Struktur anordnen, so wie Sie die Dateien auf Ihrem Computer in Ordnern oder Verzeichnissen organisieren. Es kann beispielsweise sinnvoll sein, alle Bilder in einem images/-Verzeichnis zu speichern. Relative Bezüge (wie die Dateien, auf die im <href>-Element verwiesen wird, das in NetworkLink, Link, Overlay/Icon und Model verwendet wird) werden relativ zur Datei doc.kml angegeben. Wenn Sie ein Bildverzeichnis einschließen, wäre die <href>-Spezifikation für Ihre Bilder: images/myBrickTexture.jpg, images/myMountainOverlay.png usw.
Über Netzwerklinks geladene Daten aktualisieren
Wenn Sie Daten, die über einen NetworkLink geladen werden, inkrementell ändern möchten, verwenden Sie das Update-Element, das einem untergeordneten NetworkLinkControl-Element untergeordnet ist. Eine Aktualisierung kann eine beliebige Anzahl von Änderungs-, Erstellungs- und Löschelementen enthalten, die der Reihe nach verarbeitet werden.
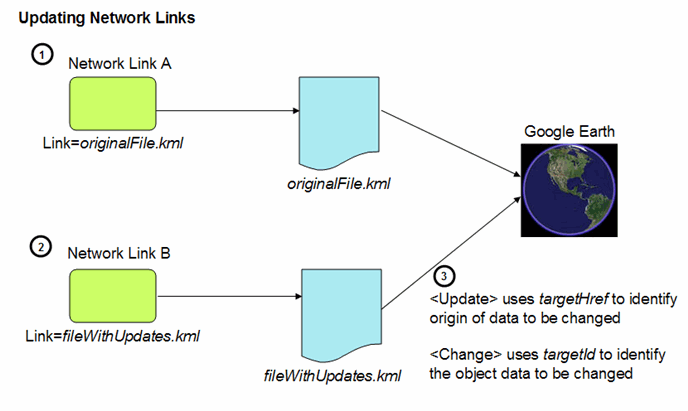
Die Abbildung unten zeigt die Reihenfolge der Ereignisse.

- Ein NetworkLink lädt die ursprüngliche KML-Datei in Google Earth. Für ein Element, das später aktualisiert wird, muss eine explizite id definiert sein, wenn es erstmals angegeben wird. Die IDs müssen in einer bestimmten Datei eindeutig sein.
- Ein anderer NetworkLink lädt eine zweite KML-Datei mit den Aktualisierungen (eine beliebige Kombination aus Ändern, Erstellen und Löschen) für die bereits geladenen KML-Objekte. Die Aktualisierungsdatei enthält zwei Verweise, um die ursprünglichen KML-Daten zu identifizieren:
- Zum Auffinden der Objekte in Google Earth verwendet das Update-Element das Element targetHref, um die ursprüngliche Datei zu identifizieren, die die zu ändernden Objekte definiert hat. Um die zu ändernden Objekte oder den Container für neue Objekte zu identifizieren, enthalten die Elemente zum Ändern, Erstellen und Löschen ein targetId-Attribut, das auf die ids-Objekte verweist.
Beispiel ändern
Das folgende Beispiel zeigt eine Reihe von NetworkLinks- und KML-Datendateien. So führen Sie das Beispiel aus:
- Laden Sie die Datei Point-load.kml in Google Earth. Diese Datei enthält den NetworkLink zum Laden der ursprünglichen Datendatei mit zwei Punkten (Point.kml).
- Laden Sie die Datei Update-load.kml in Google Earth. Diese Datei enthält den zweiten NetworkLink, der die Datei mit den Update-Daten lädt (ein neuer Name für point123).
Die erste Datei enthält den NetworkLink zum Laden der Datendatei mit zwei Punkten. Den Ortsmarken, die diese Punkte enthalten, sind IDs zugewiesen. Die dritte Datei enthält einen weiteren NetworkLink, der die Update-Datei hinzufügt. Mit dem Element „Ändern“ wird der Name der Ortsmarkierung für point123 geändert.
Hier sind die vier Dateien, die in diesem Beispiel verwendet werden. Dies ist die Datei Point-load.yaml, die den NetworkLink enthält, mit dem die Originaldatei (Point.kml) geladen wird.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
Hier ist die Datei Point.kml, die die ursprünglichen Daten (2 Punkte) enthält. Wir ändern den Punkt mit der ID „point123“.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Als Nächstes kommt die zweite NetworkLink-Datei (Update-load.kml). In dieser Datei wird die Datei mit den Updateinformationen geladen.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
Hier ist die KML-Datei (NetworkLinkControl-Update.kml), die die Updateinformationen enthält:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
Ablauf
Standardmäßig werden Daten nur einmal in Google Earth geladen. Damit KML-Daten nicht veraltet sind, können Sie für alle von einem <href>-Element geladenen Daten (in einem Link- oder Symbolelement) den refreshMode onExpire angeben. Standardmäßig geben HTTP-Ablaufheader die Ablaufzeit an. Sie können jetzt auch ein expired (Ablaufdatum) in einem KML-NetzwerkLinkControl angeben. Die Zeit wird als XML-Datum/Uhrzeit angegeben (siehe XML-Schema Teil 2: Datentypen in der zweiten Ausgabe). Wenn sowohl HTTP-Header als auch die KML-Ablaufzeit angegeben sind, hat die KML-Ablaufzeit Vorrang.
Beispiel 1: Ablauf mit der Ablaufzeit des HTTP-Servers
Dieses Beispiel dient nur der Veranschaulichung. Es wird ein GroundOverlay mit einem Symbol angezeigt, das als refreshMode den Wert onExpire festlegt. Da keine KML-Ablaufzeit festgelegt ist, wird in diesem Beispiel die HTTP-Serverablaufzeit verwendet.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Beispiel 2: Beispiel mit KML-Ablaufzeit
Im folgenden Beispiel wird eine Ortsmarke an zufällig ausgewählten Koordinaten geliefert. Dieses Beispiel enthält einen Link mit dem refreshMode onExpire. In diesem Fall wird das Ablaufdatum bzw. die Ablaufzeit in einem Python-Skript mithilfe des neuen KML-Elements <expires> angegeben. Diese KML-Ablaufzeit hat Vorrang vor allen in den HTTP-Headern angegebenen Zeiten.
Hier ist der KML-Netzwerk-Link mit dem Link mit den Elementen <href> und <refreshMode>:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
Dies ist das Python-Skript, das eine Ablaufzeit von [now + 11 Sekunden] festlegt und die Koordinaten der Ortsmarkierung aktualisiert:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
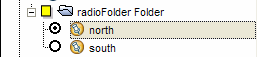
Ordner mit Elementen im Radiostil
Sie können nun Ordner mit Elementen im Radiostil erstellen, indem Sie das Element „ListStyle“ verwenden und „listItemType“ auf radioFolder festlegen. Das folgende Beispiel veranschaulicht diese Verwendung des neuen Listenstilelements.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
So zeigt dieser Bereich diesen Ordner und seine untergeordneten Elemente an: