 |
यह ट्यूटोरियल आपको KML 2.1 में मिलने वाली शानदार नई सुविधाओं से परिचित कराने के लिए डिज़ाइन किया गया है. अगर आपकी जल्दी जानने में दिलचस्पी है, तो Google Earth में नमूनों को देखने के लिए लिंक पर क्लिक करके शुरू करें. अगर आपको नए KML एलिमेंट के बारे में ज़्यादा जानकारी चाहिए, तो टेक्स्ट को गहराई से समझें. साथ ही, यह समझने के लिए आंकड़ों का अध्ययन करें कि ये सुविधाएं Google Earth की इस नई रिलीज़ में सुविधा और विकल्प कैसे देती हैं. हम इन टूल की मदद से बनाए गए नए प्रज़ेंटेशन और टूर देखने के लिए बेताब हैं.
जिन एलिमेंट पर चर्चा की गई है उनके बारे में ज़्यादा जानने के लिए, KML 2.1 रेफ़रंस और KML 2.1 स्कीमा देखें. |
KML 2.1 की खास बातें
- क्षेत्र - क्षेत्र, व्यवहार और लेवल की पूरी जानकारी देते हैं. इससे, Google Earth में डेटा को दिखाने का तरीका बेहतर बनाया जा सकता है. NetworkLinks के साथ इस्तेमाल किए जाने पर, रीजन्स में बहुत बड़े डेटासेट की स्ट्रीमिंग होती है. इसमें, रिज़ॉल्यूशन के कई लेवल पर "स्मार्ट" डेटा लोड होता है (सुपर-ओवरले सेक्शन देखें). क्षेत्रों का इस्तेमाल करके, Google Earth की लेयर को सिम्युलेट भी किया जा सकता है.
- टेक्सचर किए गए 3D मॉडल - 3D ऑब्जेक्ट को उनके निर्देशांक स्पेस में प्राकृतिक रूप से मॉडल किया जा सकता है और SELECTEDCOUNTTM फ़ाइलों के तौर पर एक्सपोर्ट किया जा सकता है. इसके बाद, उन्हें Google Earth में इंपोर्ट किया जा सकता है और पृथ्वी की सतह पर रखा जा सकता है.
- वृद्धिशील अपडेट - अब आप NetworkLinks से लोड किए गए डेटा को समय-समय पर अपडेट कर सकते हैं—Google Earth में पहले से लोड किया गया KML डेटा बदल सकते हैं, जोड़ सकते हैं और मिटा सकते हैं.
- खत्म होने की तारीख/समय - डेटा रीफ़्रेश करने के लिए तारीख का समय तय किया जा सकता है, ताकि कैश फ़्लश हो जाए और डेटा अप-टू-डेट रहे.
- रेडियो बटन फ़ोल्डर - उपयोगकर्ता को एक बार में किसी फ़ोल्डर में सिर्फ़ एक आइटम चुनने की अनुमति देने के लिए, रेडियो फ़ोल्डर की जानकारी देने के लिए नए ListStyle एलिमेंट का इस्तेमाल करें.
अच्छे सैंपल
- किसी आसान इलाके का डेमो
- ऐतिहासिक तस्वीरों का संग्रह इंपोर्ट करना: Mountain View DOQQ, 1991 (बहुत बड़ा डेटासेट, NetworkLinks के साथ लोड किए गए उपक्षेत्रों में बंटा हुआ है)
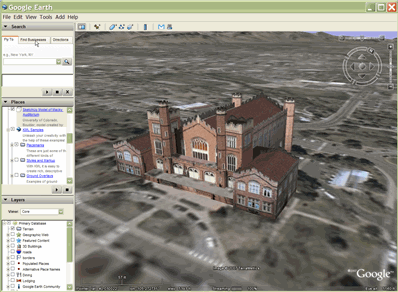
- यूनिवर्सिटी लैंडमार्क (बनावट के साथ 3D मशीन लर्निंग मॉडल; मॉडल को कस्टमाइज़र में बनाया गया है)
- नेटवर्क लिंक का डाइनैमिक अपडेट
- किसी तय तारीख/समय पर ज़बरदस्ती डेटा रीफ़्रेश करना (नई समयसीमा खत्म होने की तारीख का इस्तेमाल करता है)
- रेडियो शैली के फ़ोल्डर
खास जानकारी देखें!
यहां कुछ नए नए एलिमेंट के बारे में बताया गया है, जिनके बारे में आपको KML 2.1 में बताया जाएगा:
क्षेत्रों के साथ काम करना
क्षेत्र एक बेहतरीन नई KML सुविधा है. इसकी मदद से, आप परफ़ॉर्मेंस से समझौता किए बिना, Google Earth में बहुत बड़े डेटासेट जोड़ सकते हैं. डेटा सिर्फ़ तब लोड और ड्रॉ किया जाता है, जब वह उपयोगकर्ता के व्यू में आता हो और स्क्रीन के किसी हिस्से पर मौजूद हो. 'क्षेत्र' का इस्तेमाल करके, आपको डेटा के अलग-अलग लेवल की जानकारी मिल सकती है. इससे, जानकारी सिर्फ़ तब लोड होती है, जब डेटा स्क्रीन के किसी ऐसे हिस्से को भरता है जो जानकारी को दिखाने के लिहाज़ से काफ़ी बड़ा होता है.
ध्यान दें: KML में, कुछ कक्षाएं "पैरंट" क्लास से ली जाती हैं. मिली हुई "चाइल्ड" क्लास अपनी पैरंट क्लास के सभी एलिमेंट इनहेरिट करती हैं और अपने हिसाब से कुछ एलिमेंट जोड़ती हैं. (यह ऑब्जेक्ट-ओरिएंटेड सिस्टम की एक आम तकनीक है.) सुविधा के लिए, इस सेक्शन में बच्चों के लिए बने सभी क्लास की जानकारी देने के बजाय पैरंट क्लास का ज़िक्र किया गया है. उदाहरण के लिए :
- फ़ीचर शब्द ऐसे किसी भी KML एलिमेंट के बारे में बताता है जो सुविधा से लिया गया है: दस्तावेज़, फ़ोल्डर, GroundOverlay, NetworkLink, प्लेसमार्क, और ScreenOverlay.
- ज्यामिति KML में किसी भी ज्यामितीय तत्व को परिभाषित करती है: बिंदु, पॉलीगॉन, लीनियर रिंगिंग, लाइनस्ट्रिंग, मॉडल, मल्टीज्यामिति.
- ओवरले का मतलब है, ओवरले से मिला एलिमेंट: GroundOverlay और स्क्रीन ओवरले.
KML एलिमेंट में मौजूद इनहेरिटेंस दिखाने वाले डायग्राम के लिए, KML रेफ़रंस देखें.
मुख्य सिद्धांत
किसी भी सुविधा में एक क्षेत्र हो सकता है. इलाका, प्लेसमार्क की ज्यामिति या ओवरले की इमेज के दिखने पर असर डालता है. क्षेत्रों में, प्रभावित इलाके की ज्यामिति और ओवरले के व्यवहार की जानकारी शामिल होती है. इसमें इलाके, KML के क्रम में इनहेरिट किए जाते हैं. साथ ही, उन सुविधाओं पर असर पड़ता है जिन्हें क्रम में नीचे रखा गया है.
इस सेक्शन में कुछ अहम बातों के बारे में बताया गया है जो इलाकों को समझने के लिए ज़रूरी हैं:
- बाउंडिंग बॉक्स
- जानकारी का लेवल (एलओडी)
- ऊंचाई
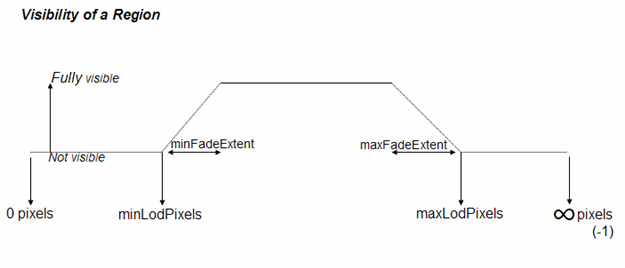
- फ़ेड एक्सटेंट
- नेस्टिंग रीजन
- इलाके के आधार पर नेटवर्क लिंक
बाउंडिंग बॉक्स
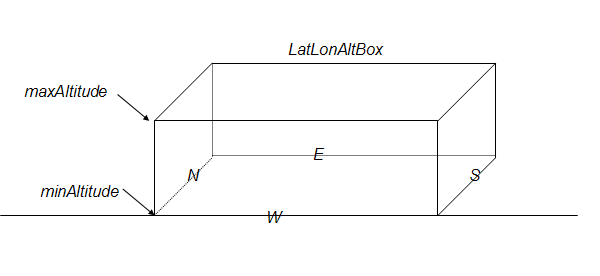
क्षेत्र में <LatLonAltBox> होता है, जो आपके डेटा को बाउंडिंग बॉक्स के तौर पर दिखाता है. बाउंडिंग बॉक्स वह वॉल्यूम है जिसमें ऑब्जेक्ट या डेटा पॉइंट के सेट को कवर किया जाता है. GroundOverlay में, <LatLonAltBox> की तरह ही, किसी इलाके में <LatLonAltBox> उत्तर, दक्षिण, पूर्व, और पश्चिम की सीमाएं भी हैं. अगर क्षेत्र का डेटा 3D में है या ऊंचाई पर 2D है, तो क्षेत्र के <LatLonAltBox> में कम से कम ऊंचाई, <minAltitude>, और ज़्यादा से ज़्यादा ऊंचाई, <maxAltitude> भी शामिल होनी चाहिए.

इस बाउंडिंग बॉक्स से जुड़े ऑब्जेक्ट तब दिखाए जाते हैं, जब (1) क्षेत्र व्यू में आता है और (2) <LatLonAltBox> का अनुमानित ऑनस्क्रीन साइज़, उस इलाके के लिए तय पिक्सल रेंज में आता है, जैसा कि जानकारी के लेवल (एलओडी) में बताया गया है. इन दोनों शर्तों के पूरा होने पर, इस क्षेत्र को "सक्रिय" कहा जाता है.
जानकारी का लेवल (एलओडी)
क्षेत्रों से जुड़ा दूसरा अहम सिद्धांत, कम शब्दों में जानकारी या एलओडी है. कंप्यूटर स्क्रीन में सीमित जगह होती है. इसलिए, चीज़ें सेट अप करना सबसे बेहतर विकल्प होता है, ताकि ज़्यादा डेटा सिर्फ़ तब लोड हो सके, जब ज़रूरत के हिसाब से डेटा हो. जब इलाका, स्क्रीन के छोटे हिस्से को घेरता है (ऐसा इसलिए होता है, क्योंकि हो सकता है कि उपयोगकर्ता इसे बहुत दूर से देख रहा हो या इसे समतल जगह पर देखा जा रहा हो), तो एलओडी का तरीका (KML लेखक) को कम रिज़ॉल्यूशन वाले डेटासेट के साथ, पूरे रिज़ॉल्यूशन वाले डेटा से बदलने की अनुमति देता है. यह कम-रिज़ॉल्यूशन डेटासेट तेज़ी से लोड होता है, और क्योंकि यह फिर भी स्क्रीन के एक छोटे हिस्से में जगह ले लेता है, उपयोगकर्ता संभवतः अंतर को पहचान नहीं सकेगा.
किसी क्षेत्र में, <minLodPixels> और <maxLodPixels> एलिमेंट, आपको स्क्रीन का इलाका बताने की सुविधा देते हैं (स्क्वेयर पिक्सल में). जब आपका डेटा स्क्रीन पर प्रोजेक्ट किया जाता है, तो उसे स्क्रीन के ऐसे क्षेत्र को घेरना चाहिए जो <minLodPixels> से ज़्यादा हो और <maxLodPixels> से कम हो. एक बार क्षेत्र का अनुमानित आकार इन सीमाओं के बाहर चला जाता है, तो यह दिखाई नहीं देता है और क्षेत्र निष्क्रिय हो जाता है.
खास मामले में, जहां आपको डेटा को इनफ़ाइनाइट साइज़ में चालू करना है, <maxLodPixels> के लिए ×1 (डिफ़ॉल्ट) तय करें.
उदाहरण 1: ग्राउंड ओवरले का इलाका
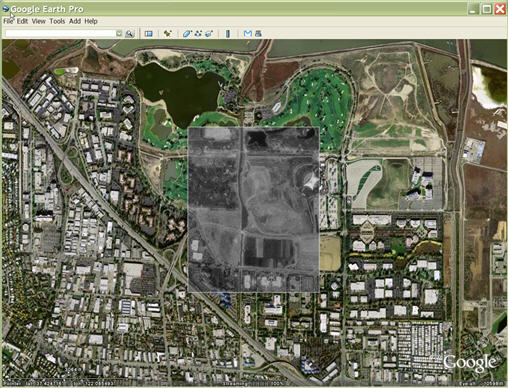
सबसे पहले, एक सामान्य उदाहरण देखते हैं जो ज़मीनी स्तर पर 2D ओवरले के लिए क्षेत्र बनाता है. इस उदाहरण में, 1991 में कैलिफ़ोर्निया के माउंटेन व्यू का एक हिस्सा दिखाने वाले पुराने डेटा वाले ग्राउंड ओवरले का इस्तेमाल किया गया है. उपयोगकर्ता के ज़ूम इन करने पर, ओवरले दिखने लगता है. जब ओवरले पहली बार दिखता है, तो ओवरले कुछ ऐसा दिखता है (उदाहरण के तौर पर, फ़ाइल में सफ़ेद लाइनस्ट्रिंग भी शामिल है, ताकि ओवरले बेहतर तरीके से दिखे):
![]()
इस उदाहरण में, <minLodPixels> 128 है. इसका मतलब है कि स्क्रीन पर 128 वर्ग पिक्सल में दिखने पर GroundOverlay दिखाई देता है. (उदाहरण में, <maxLodPixels> के लिए -1 की डिफ़ॉल्ट वैल्यू का इस्तेमाल किया गया है. इसका मतलब है कि वह इस कोण पर उपयोगकर्ता के ज़ूम इन करने पर दिखेगी.) इस ओवरले के लिए इस्तेमाल की जाने वाली इमेज 256 वर्ग पिक्सेल है.
इमेज इस तरह दिखती है, जैसे उपयोगकर्ता उस पर ज़ूम इन करता है:

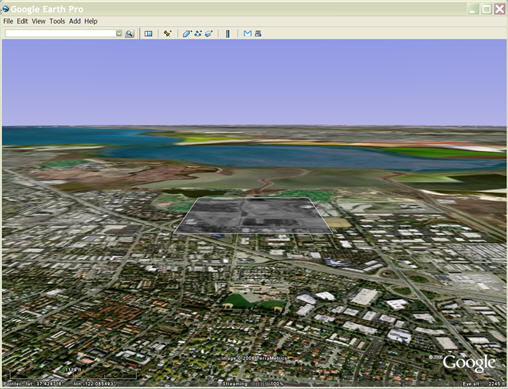
यहां बताया गया है कि तिरछी इमेज दिखने से ठीक पहले कैसी दिखती है, क्योंकि यह <minLodPixels> मान से कम स्क्रीन स्टोरेज इस्तेमाल करती है:

इस डेटा के लिए <LatLonAltBox> को <minAltitue> और <maxAltitue> एलिमेंट को शामिल करने की ज़रूरत नहीं है, क्योंकि डेटा फ़्लैट है और ग्राउंड लेवल पर है. इलाके के <LatLonAltBox> में बाउंडिंग बॉक्स, ग्राउंड ओवरले की <LatLonBox> की सीमाओं के जैसा ही है, जैसा कि नीचे दी गई KML फ़ाइल में दिखाया गया है:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
साथ ही, KML फ़ाइल में, ध्यान दें कि यह क्षेत्र इमेज (या ज्यामिति) का सिबल है, जिसकी दृश्यता वह प्रभावित करती है.
अब जब आप KML फ़ाइल की जांच कर चुके हैं, तो Google Earth में ओवरले लोड करने के लिए नीचे दिए गए लिंक पर क्लिक करें. इसके बाद, इलाके के व्यू और आउट ऑफ़ व्यू के हिसाब से अलग-अलग व्यूपॉइंट को आज़मा सकते हैं. हालांकि, यह इस बात पर निर्भर करता है कि स्क्रीन के लिए कितनी जगह की ज़रूरत है. ध्यान दें कि अगर व्यू को काफ़ी ऊपर झुकाया जाता है या ज़ूम आउट किया जाता है, तो ओवरले गायब हो जाता है. ऐसा इसलिए होता है, क्योंकि स्क्रीन पर <minLodPixels> की शर्त पूरी करने के लिए बहुत कम स्क्रीन की ज़रूरत पड़ती है.
Google Earth में उदाहरण देखें (historicOverlay.KMZ)
ऊंचाई
उदाहरण 2: 3D मॉडल का क्षेत्र
नीचे दिए गए उदाहरण में, ज़मीन के स्तर पर 3D ऑब्जेक्ट वाला क्षेत्र बनाने का तरीका बताया गया है. इस क्षेत्र के लिए <LatLonAltBox> में 300 मीटर का <maxAltitudi> है, क्योंकि यह इमारत की ऊंचाई है. इन इमारतों को आप शायद न्यूयॉर्क शहर के संयुक्त राष्ट्र परिसर के तौर पर पहचानेंगे.
यह बताना महत्वपूर्ण है कि क्षेत्र की <LatLonAltBox> की सीमाएं मॉडल के देशांतर और अक्षांश की सीमाओं से सटीक रूप से मेल नहीं खाती हैं. मॉडल के निर्देशांक इसके अपने स्थानीय मूल से संबंधित होते हैं, जो पृथ्वी पर मॉडल की वास्तविक स्थिति से ऑफ़सेट हो सकते हैं.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Google Earth में फ़ाइल लोड करने के लिए, इस लिंक पर क्लिक करें. फिर से, यह देखने के लिए अलग-अलग दृष्टिकोण के साथ प्रयोग करें कि इमारतें कब दिखाई दें और कब उन्हें व्यू से हटा दिया जाए.
Google Earth में उदाहरण देखें (unitedNations.KMZ)
उदाहरण 3: ऊंचाई पर 2D ओवरले के लिए क्षेत्र
यह उदाहरण दिखाता है कि आप कैसे तय की गई ऊंचाई पर पृथ्वी की सतह के ऊपर दिखाने के लिए, 2D ओवरले जोड़ सकते हैं. यह तकनीक, मौसम की जानकारी और हवाई ट्रैफ़िक के पैटर्न दिखाने वाले डेटा के लिए बहुत काम की है. यहां, उदाहरण में समुद्र तल से 1,00,000 मीटर की ऊंचाई पर एक छोटे बादल को दिखाया गया है.
इस क्षेत्र का <LatLonAltBox>, <minAltitue> और <maxAltitue> एलिमेंट, दोनों के लिए 1,00,000 मीटर की वैल्यू तय करता है. (दोनों एलिमेंट के लिए यह वैल्यू एक जैसी होती है, क्योंकि ओवरले 2D होता है और उसकी मोटाई नहीं होती.) <heightMode> कुल है, जिसका मतलब है कि यह वैल्यू, समुद्र के लेवल से जुड़ी है.
ध्यान दें कि GroundOverlay का <height> मान भी 100,000 है (यानी, यह क्षेत्र के बाउंडिंग बॉक्स के ऊंचाई मान से मेल खाता है), और GroundOverlay का <HeightMode>, क्षेत्र के <heightMode> के लिए तय किए गए मान से मेल खाता है.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Google Earth में उदाहरण देखें (cloudregion.KMZ)
पुराने फ़ेड एक्सटेंशन
किसी क्षेत्र के लिए, फ़ेड रेंज को भी तय किया जा सकता है. इससे ऑब्जेक्ट पारदर्शी तरीके से, अपारदर्शी मोड में और फिर से वापस आ जाता है. जब Google पूरी तरह से पारदर्शी से लेकर पूरी तरह से अपारदर्शी हो जाता है, तब Google Earth, रैंप को पूरी तरह से अपारदर्शी रूप में तय करने के लिए, maxFadeExtent का इस्तेमाल करता है. साथ ही, जब क्षेत्र अपने कम से कम दिखने वाले आकार पर होता है, तो फ़ेड रैंप को तय करने के लिए, यह minFadeExtent का इस्तेमाल करता है. फ़ेड रेंज का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, ये अलग-अलग रिज़ॉल्यूशन वाली LineStrings या पॉलीगॉन के बीच में "पॉप" इफ़ेक्ट डालने से रोकती हैं. परफ़ॉर्मेंस के मामले में फ़ेड करना बहुत महंगा है. इसे तस्वीरों के साथ इस्तेमाल नहीं किया जाना चाहिए.
ध्यान दें: फ़ेड रेंज, प्लेसमार्क आइकॉन को छोड़कर सभी ऑब्जेक्ट पर लागू होती है. ये आइकॉन तब बनाए जाते हैं, जब फ़ेड रेंज 0.5 से ज़्यादा होती है.

यहां दिए गए उदाहरण से पता चलता है कि फ़ेड एक्सटेंशन की वजह से LineString पर क्या असर पड़ता है.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Google Earth में उदाहरण देखें (fadeLineString.KML)
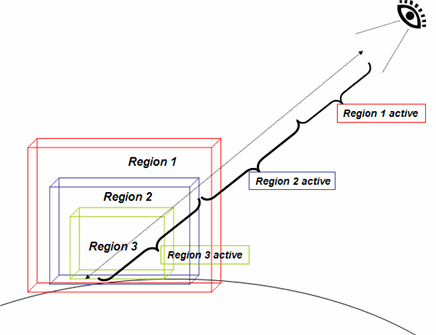
Nesting क्षेत्र
क्षेत्रों का सामान्य इस्तेमाल उन्हें घोंसला बनाना होता है, जहां बड़े क्षेत्र ऊबड़-खाबड़ रिज़ॉल्यूशन से जुड़े होते हैं. वहीं, छोटे इलाके ऐसे इलाके के अंदर होते हैं जो छोटी से छोटी जानकारी से जुड़े होते हैं. नीचे दिए गए आंकड़े में, हर क्षेत्र के लिए एलओडी की सीमाएं तय की गई हैं. ये तय क्षेत्र में पिक्सल का आकार तय करती हैं, ताकि उनसे जुड़े इलाके को चालू किया जा सके. जैसे-जैसे उपयोगकर्ता का व्यूपॉइंट नज़दीक आता है, वैसे-वैसे ज़्यादा जानकारी वाले लेवल (एलओडी) चालू हो जाते हैं. ऐसा इसलिए होता है, क्योंकि 'क्षेत्र' स्क्रीन पर ज़्यादा जगह लेता है. बेहतर एलओडी वाले क्षेत्र, पहले से लोड किए गए क्षेत्रों में खराब एलओडी को बदल देते हैं.

जब नेस्ट किए गए क्षेत्र सक्रिय होते हैं, तब वे
- हर क्षेत्र से जुड़ा डेटा इकट्ठा करें (जैसा कि नीचे दिए गए सुपर-ओवरले के उदाहरण में बताया गया है)
- पहले से लोड किए गए इलाके के डेटा को नए डेटा से बदलें (जैसा कि पिछले चित्र में दिखाया गया है)
किसी चाइल्ड क्षेत्र में <LatLonAltBox> अपने मूल क्षेत्र के <LatLonAltBox> में पूरी तरह से शामिल होना चाहिए. क्षेत्रों को फ़ोल्डर और NetworkLink पदानुक्रम से इनहेरिट किया जाता है. फ़ोल्डर के क्रम में, ऊपर बताए गए क्षेत्रों के मुकाबले, इन इलाकों को प्राथमिकता दी जाती है. यहां दिए गए उदाहरण में बताया गया है कि क्रम में ऊपर की ओर तय किए गए क्षेत्र, क्षेत्र का स्थानीय दायरा कैसे ओवरराइड करते हैं. इस उदाहरण में, प्लेसमार्क "ukraineregion", अपने मूल दस्तावेज़ में मौजूद है. "romannafolder" फ़ोल्डर अपने क्षेत्र के बारे में बताता है, जिसका इस्तेमाल "roaniaregion" से होता है. ज़्यादा काम के लिए NetworkLink के अंदर इलाकों का इस्तेमाल करने के तरीके के कुछ और उदाहरण देखने के लिए, "क्षेत्र आधारित नेटवर्क लिंक की स्मार्ट" लोडिंग के बारे में अगला सेक्शन देखें.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
क्षेत्र-आधारित नेटवर्क लिंक का "स्मार्ट" लोडिंग
पिछले उदाहरण में दिखाया गया क्षेत्र आधारित NetworkLink Google Earth में बहुत बड़े डेटासेट को प्रकाशित करने का सबसे असरदार तरीका है. NetworkLinks के साथ क्षेत्रों का इस्तेमाल करके, पॉइंटर की हैरारकी बनाई जा सकती हैं और उनमें से हर एक पॉइंट किसी खास सब-रीजन की तरफ़ पॉइंट करता है. <viewरीफ़्रेशMode>, जैसा कि नीचे दी गई KML फ़ाइल में दिखाया गया है, में एक onregion विकल्प मौजूद है. यह विकल्प, सिर्फ़ क्षेत्र के चालू होने पर, क्षेत्र का डेटा लोड करता है. अगर आप नेस्ट किए गए क्षेत्रों को जानकारी के कई स्तर देते हैं, तो बड़ी मात्रा में डेटा सिर्फ़ तब लोड होता है, जब उपयोगकर्ता का व्यूपॉइंट अगला लोड ट्रिगर करता है. सुपर ओवरले के बारे में ज़्यादा जानकारी देने वाला उदाहरण.
पहला भाग: पैरंट फ़ाइल
यह उदाहरण चलाने के लिए, पहले भाग को हमेशा की तरह सेव करें. दूसरे हिस्से को roniaaक्षेत्र.KML के रूप में सेव करें, ताकि जब क्षेत्र चालू हो जाए, तो नेटवर्क लिंक इस इलाके को लोड कर पाए.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
भाग 2: क्षेत्र-आधारित NetworkLink फ़ाइल
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
सुपर ओवरले
सवाल: मैं 47 एमबी की इमेज को दुनिया के साथ कैसे शेयर करूं?
A: एक बार में एक टुकड़ा.
सवाल: अगर सभी ऐसा करने की कोशिश करते हैं, तो क्या होता है?
जवाब: अगर आपने इलाके के हिसाब से नेटवर्क लिंक का इस्तेमाल किया, तो तस्वीरों के अलग-अलग लेवल की जानकारी दी. जैसा कि इस ट्यूटोरियल में बताया गया है—कोई बात नहीं!
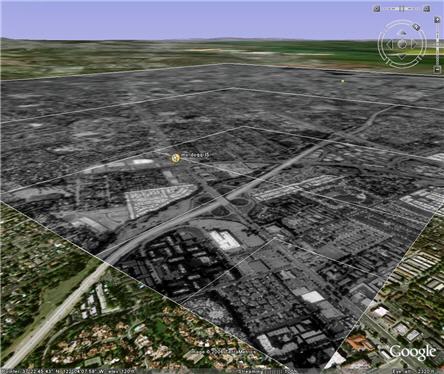
इस सेक्शन में बताया गया है कि 'सुपर-ओवरले' कैसे बनाया जाता है—ये उन इलाकों और NetworkLinks की हैरारकी हैं जिनकी मदद से, इमेज का एक बड़ा सेट असरदार तरीके से दिखाया जा सकता है. जैसे-जैसे इमेजरी क्षेत्र के हिस्से नज़र आते हैं, वैसे-वैसे उपयुक्त रिज़ॉल्यूशन की टाइलें लोड होती जाती हैं, जबकि उच्च-दृश्य टाइलें व्यूपॉइंट के नज़दीक लोड हो जाती हैं. 1024-x 768 स्क्रीन पर 7008-x-6720-पिक्सल इमेज दिखाने की कोशिश करना बेकार है. इसके अलावा, अगर उपयोगकर्ता पृथ्वी की सतह से मीलों ऊपर है, तो सारा डेटा कुछ पिक्सल में इकट्ठा हो सकता है. साथ ही, परफ़ॉर्मेंस भी खराब हो सकती है. सुपर-ओवरले, जैसे हमारा नमूना, माउंटेन व्यू, कैलिफ़ोर्निया का 1991 DOQQ दिखा रहा है, आप NetworkLinks और उनकी यह पता लगाने की क्षमता का लाभ उठा सकते हैं कि (1) कोई दिया गया क्षेत्र दृश्य में है या नहीं (2) और इसका अनुमानित आकार वर्तमान व्यूपॉइंट के लिए उपयुक्त है या नहीं. अगर क्षेत्र "चालू" (दोनों शर्तें पूरी होती हैं) होता है, तो नेटवर्क लिंक उस क्षेत्र से जुड़े डेटा को लोड कर देता है. अगर कोई क्षेत्र चालू नहीं है, तो कोई डेटा लोड नहीं होता. अगर आप मूल इमेज को इमेज की हैरारकी में अलग-अलग लेवल के हिसाब से बांटते हैं, तो Google Earth मौजूदा व्यू के हिसाब से सबसे अच्छी इमेज लोड कर सकता है.
यह देखने के लिए कि इस इमेज हैरारकी का इस्तेमाल कैसे किया जाता है, Google Earth में इस सैंपल फ़ाइल को लोड करें. साथ ही, पसंद की जगह को ज़ूम इन और ज़ूम आउट करके देखें. माउंटेन व्यू हिस्टोरिक DOQQ.
 |
बहुत बड़े डेटासेट को असरदार तरीके से लोड करने के लिए, इलाके के आधार पर नेटवर्क लिंक इस्तेमाल करने का उदाहरण. मूल इमेज 7008 x 6720 पिक्सल की है. यहां दिखाया गया तिरछा व्यू इस इमेज को दिखाने के लिए सिर्फ़ पांच छोटी टाइल लोड करता है. (टाइल की सीमाओं को हाइलाइट करने के लिए सफ़ेद लाइन स्ट्रिंग जोड़ी गई हैं.) इस ऐप्लिकेशन में माउंटेन व्यू शहर (1991 DOQQ) की ऐतिहासिक तस्वीरें दिखाई गई हैं. |
सुपर ओवरले के लिए अपना डेटा तैयार करना
नमूने के सुपर-ओवरले में, मूल माउंटेन व्यू इमेज को सैकड़ों छोटे ग्राउंड ओवरले में बांटा गया है. इन ओवरले या टाइल को, पांच लेवल के क्रम में रखा जाता है. उदाहरण के लिए, यहां चर्चा में तीन लेवल का आसान पदानुक्रम और 21 ओवरले का सेट इस्तेमाल किया गया है, लेकिन इसमें शामिल सिद्धांत वही हैं. ध्यान दें कि यह सिर्फ़ इलाके के हिसाब से नेटवर्क लिंक को क्रम से लगाने का तरीका है और इस तरीके को लागू करने के दूसरे तरीके भी हैं.
सुपर-ओवरले बनाने के लिए, आपको
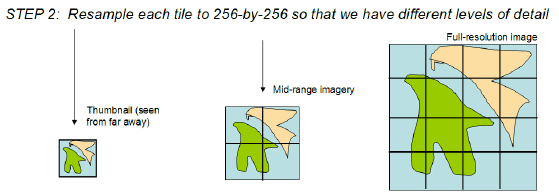
- तस्वीरों को छोटे-छोटे हिस्सों में बांटने के लिए, उन्हें तैयार करें (256-256 पिक्सल का सुझाव)
- क्षेत्र, लिंक, नेटवर्क लिंक, और इस मामले में GroundOverlays वाली फ़ाइलें सेट अप करने वाली KML फ़ाइलें बनाएं.
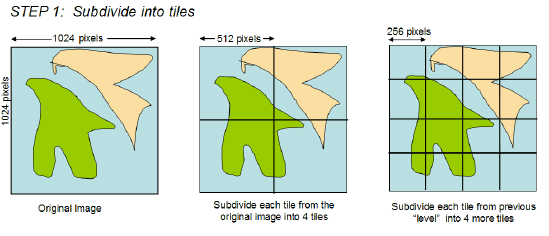
इमेज तैयार करना
अपनी टाइल के लिए स्टैंडर्ड साइज़ चुनें. ये अलग-अलग रिज़ॉल्यूशन की, अलग-अलग इमेज हैं. Google Earth, इन इलाकों से जुड़े क्षेत्रों के चालू होने पर लोड होगा.
उदाहरण के लिए, हम अपनी टाइल के लिए 256-256 पिक्सल का इस्तेमाल करेंगे. इन साइज़ को मैनेज करने के लिहाज़ से इनका साइज़ काफ़ी छोटा है.
- ओरिजनल, फ़ुल रिज़ॉल्यूशन वाली इमेज से शुरू करें. उसे n टाइलों में बांटें, और फिर उनमें से हर टाइल को n टाइल में अलग-अलग करें.
तब तक सब-डिवाइड करना जारी रखें, जब तक आपके पास किसी खास साइज़ की टाइल न हों. उदाहरण के लिए, 256-256 पिक्सल.
मान लें कि हमारी मूल इमेज 1024 x 1024 पिक्सल की है.
इस क्रम के हिसाब से नतीजे तब मिलेंगे, जब हम इसे छोटे-छोटे हिस्सों में बांट देंगे. - क्रम में हर टाइल को अपने चुने हुए स्टैंडर्ड साइज़ के मुताबिक फिर से सैंपल करें (उदाहरण के लिए, 256-256 पिक्सल).
दोबारा सैंपल की गई टाइलों की जानकारी कम होगी, लेकिन उन क्षेत्रों के साथ जोड़ा जाएगा जो ज़्यादा दूर के व्यूपॉइंट पर सक्रिय होते हैं
इसलिए, उपयोगकर्ता को पूरी जानकारी नहीं मिलेगी.


नीचे दिए गए डायग्राम में दिखाया गया है कि नेस्ट किए गए क्षेत्रों का व्यूपॉइंट और परिभाषा कैसे तय करती है कि कौनसी टाइल असल में लोड हुई हैं. इस सैंपल इमेज के लिए, तीन लेवल की जानकारी दी गई है. जब उपयोगकर्ता सबसे दूर से क्षेत्र को देखता है, तो Google धरती थंबनेल दृश्य दिखाता है. यह व्यू अपने पूरे LatLonAltBox में फैला हुआ है (हालांकि, अनुमानित आकार छोटा है—256 वर्ग पिक्सल— इसलिए विज़ुअल जानकारी में कोई वास्तविक कमी नहीं है). उपयोगकर्ता के ज़ूम इन करने पर, क्षेत्र को चार क्षेत्रों में बांट दिया जाता है. इन चार "टाइल" में से हर एक का साइज़ थंबनेल इमेज के आकार के होता है, लेकिन यह तस्वीरों के बारे में ज़्यादा जानकारी देता है.
अगर उपयोगकर्ता उस इलाके को ज़ूम इन करना जारी रखता है, तो फ़ुल रिज़ॉल्यूशन वाली तस्वीरों के हिस्से उसके व्यू में दिखेंगे. यह इस बात पर निर्भर करता है कि वह उस उपयोगकर्ता के कितने पास जाता है. दूर की ओर दिखाई गई जगहें, पहले से लोड की गई कम तस्वीरों का संग्रह सेव करके रखती हैं. माउंटेन व्यू DOQQ उदाहरण में, "बॉक्स" को चालू करें और प्लेसमार्क A और B देखें, जो क्षेत्रों के आस-पास LineStrings का इस्तेमाल करते हैं और एक बार में पदानुक्रम के कई लेवल दिखाते हैं.
ध्यान दें कि सैंपल, सभी इलाकों के लिए minLodPixels और maxLodPixels के लिए एक जैसी वैल्यू का इस्तेमाल करता है. LatLonAltBox ही तय करता है कि हैरारकी का लेवल किस लेवल पर लोड करना चाहिए. साथ ही, यह भी तय कर सकता है कि इलाके की किस टाइल को लोड करना है.
KML फ़ाइलें तैयार करना
हर इमेज के लिए, ऐसी KML फ़ाइल तैयार करें जो ग्राउंड ओवरले को किसी क्षेत्र और एक NetworkLink के साथ जोड़ती है. इस सेट की हर KML फ़ाइल में ये एलिमेंट होते हैं:
- क्षेत्र (LatLonAltBox, minLodPixels, और maxLodPixels के साथ, ताकि Google Earth यह पता लगा सके कि वह क्षेत्र किसी समय पर सक्रिय है या नहीं)
- चाइल्ड फ़ाइलों के नेटवर्क लिंक का सेट (क्रम के हिसाब से अगले लेवल में मौजूद टाइल)
- इस क्षेत्र का ग्राउंड ओवरले
यह नमूना माउंटेन व्यू DOQQ उदाहरण के लिए शीर्ष-स्तरीय KML फ़ाइल दिखाता है. maxLodPixels के लिए, यह -1 तय करता है, जिसका खास मतलब है "अनलिमिटेड साइज़ के लिए चालू". इस स्पेसिफ़िकेशन के बिना, हो सकता है कि पूरी हैरारकी कभी ट्रिगर न हो.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
नीचे दी गई फ़ाइल माउंटेन व्यू DOQQ उदाहरण में एक इलाका दिखाती है. (179.KML). इस फ़ाइल में पांच href टैग हैं: चार, इमेज की हैरारकी के अगले लेवल में मौजूद चार KML फ़ाइलों के बारे में बताते हैं और एक, इस टाइल के लिए GroundOverlay के लिए इस्तेमाल की गई इमेज फ़ाइल के बारे में बताता है.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
3D ऑब्जेक्ट दिखाना
KML 2.1 में, आप 3D मॉडल को इंपोर्ट कर सकते हैं - जैसे कि बिल्डिंग, पुल, स्मारक, और मूर्तियां. मॉडल को Google Earth से अलग, अपने निर्देशांक स्पेस में तय किया जाता है. इसके लिए, SketchUp, 3D Studio Max, Softimage XSI या Maya जैसे ऐप्लिकेशन इस्तेमाल किए जाते हैं. जब किसी 3D मॉडल को Google Earth में इंपोर्ट किया जाता है, तो इसका अनुवाद किया जाता है, इसे घुमाया जाता है, और धरती के निर्देशांक सिस्टम में फ़िट होने के लिए स्केल किया जाता है. Google Earth में पहले से लोड किए गए मॉडल को <Update> एलिमेंट का इस्तेमाल करके, उनकी जगह बदली जा सकती है और उनका आकार बदला जा सकता है. KML 2.1 में यह एक दूसरी सुविधा है.
सैंपल मॉडल
मॉडल को Google Earth में ज्यामिति के किसी दूसरे ऑब्जेक्ट की तरह ही इस्तेमाल किया जाता है (पॉइंट, लाइनस्ट्रिंग या पॉलीगॉन). यहां KML फ़ाइल का एक आसान उदाहरण दिया गया है जो किसी बनावट वाले मॉडल को इंपोर्ट करती है.
मॉडल का <लिंक> संदर्भ एक निरपेक्ष या सापेक्ष फ़ाइल विवरण या कोई URL हो सकता है.
यह मॉडल देखने के लिए, MackyBldg.KML फ़ाइल लोड करें. यह एक संग्रह होता है जिसमें, सभी ज़रूरी बनावट और ओवरले फ़ाइलें होती हैं. साथ ही, इस doc.KML फ़ाइल में मॉडल होता है:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
मॉडल को भौगोलिक रूप से, लोकेशन एलिमेंट के अक्षांश, देशांतर, और ऊंचाई की जानकारी के साथ रखा जाता है. इस उदाहरण में, ओरिएंटेशन और स्केल एलिमेंट के लिए डिफ़ॉल्ट वैल्यू का इस्तेमाल किया गया है, जिन्हें यहां पूरा करने के लिए शामिल किया गया है.
ओरिएंटेशन एलिमेंट, x (टिल्ट), y (रोल) और z (heading) ऐक्सिस के आस-पास मॉडल को घुमाने की जानकारी देता है. y अक्ष उत्तर में होता है और देशांतर लाइनों के बराबर होता है, और x अक्ष पूर्व दिशा में होता है और अक्षांश लाइन के बराबर होता है. घुमाव डिग्री में दिखाए गए हैं. पॉज़िटिव रोटेशन के साथ, इस डायग्राम में दिखाए गए घुमाव.

.KMZ संग्रह बनाना
KMZ संग्रह , एक KML प्रज़ेंटेशन बनाने के लिए इस्तेमाल की जाने वाली फ़ाइलों का संग्रह है. इस संग्रह में वे सभी स्थानीय फ़ाइलें शामिल हैं जिनके बारे में .KML फ़ाइल में बताया गया है, जैसे कि इमेज, बनावट, और मॉडल. Zoom डेटा को अपने-आप में एक पैकेज के रूप में शामिल किया जाता है. इसके लिए, नेटवर्क सर्वर पर होस्ट करने की ज़रूरत नहीं होती. साथ ही, इसे आसानी से ईमेल भेजा और एक इकाई के तौर पर सेव किया जा सकता है. Google Earth, .KML और .KMZ फ़ाइलों को सीधे पढ़ सकता है.
doc.KML फ़ाइल और इसमें मौजूद स्थानीय फ़ाइलें, ZIP फ़ाइल फ़ॉर्मैट का इस्तेमाल करके संग्रह में कंप्रेस की जाती हैं. कई ऐप्लिकेशन इस फ़ॉर्मैट में वीडियो बना सकते हैं. Windows सिस्टम पर WinZIP, Macintosh सिस्टम पर स्टफ़ित, और Linux या Macintosh सिस्टम पर ज़ि प ऐसे लोकप्रिय ऐप्लिकेशन हैं जो ZIP फ़ॉर्मैट को पढ़ और लिख सकते हैं. आप सीधे Windows Explorer या Mac Finder का इस्तेमाल करके zip संग्रहों के साथ भी काम कर सकते हैं.
.zip फ़ाइल बनाने के बाद फ़ाइल एक्सटेंशन को .KMZ में बदलें.
उस Jamboard संग्रह में ये फ़ाइलें शामिल हैं जिसमें मैकी बिल्डिंग का पूरा बनावट वाला मॉडल दिया गया है:
- doc.KML - ऊपर दी गई KML फ़ाइल, जो ढूंढें (.dae) मॉडल को इंपोर्ट करती है और उसे Google Earth पर रखती है. इस फ़ाइल को KML (ZIP) फ़ाइल की रूट डायरेक्ट्री में रखें.
- textures.txt - इसका इस्तेमाल मॉडल फ़ाइल में (यहां, CU Macky.dae), पाथ के पाथ को फिर से मैप करने के लिए किया जाता है. इस फ़ाइल को KML (ZIP) फ़ाइल की रूट डायरेक्ट्री में रखें. CU Macky .dae में बताई गई हर बनावट में, फ़ॉर्म की textures.txt में एक लाइन होती है:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<KMZ_file_path> उस KML संग्रह के अंदर का रिलेटिव पाथ है जहां बनावट है. यह पाथ, CU Macky.dae से मिलता-जुलता है. यह फ़ाइल, ChromeOS के संग्रह में, files/ डायरेक्ट्री में मौजूद होती है. टेक्स्चर file/ डायरेक्ट्री में सेव होते हैं, इसलिए <KMZ_file_path> को ../files/ से शुरू होना चाहिए.
<जगह_का_लें>, स्ट्रक्चर्ड फ़ाइल का वही नाम है जो CU Macky .dae में दिखता है.
[KML_ID] उस मॉडल का KML आईडी है जो इस बनावट का इस्तेमाल करता है. बनावट को एक से ज़्यादा मॉडल के साथ इस्तेमाल किया जा सकता है. यह पैरामीटर ज़रूरी नहीं है.
यहां उदाहरण की textures.txt फ़ाइल से एक वाक्य दिया गया है:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- files/ डायरेक्ट्री - इसमें ऐसी HEADING फ़ाइलें होती हैं जो मॉडल की ज्यामिति, बनावट, और कॉन्टेंट के बारे में जानकारी देती हैं. मकी बिल्डिंग के उदाहरण में, इस निर्देशिका में HEADING फ़ाइल (CU Macky.dae) और साथ ही बिल्डिंग की बनावट करने के लिए उपयोग की जाने वाली JPEG इमेज शामिल हैं (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg वगैरह).
इस उदाहरण में फ़ाइलों को किसी KML संग्रह में व्यवस्थित करने का एक तरीका दिखाया गया है. असल में, अपने लिए सही लगने वाली किसी भी स्ट्रक्चर में फ़ाइलों को व्यवस्थित किया जा सकता है, जैसे कि फ़ाइलों को अपने कंप्यूटर में फ़ोल्डर या डायरेक्ट्री में व्यवस्थित किया जाता है. उदाहरण के लिए, सभी इमेज को images/ डायरेक्ट्री में रखना फ़ायदेमंद हो सकता है. रिलेटिव रेफ़रंस (जैसे कि NetworkLink, लिंक, ओवरले/आइकॉन, और मॉडल में इस्तेमाल किए गए <href> एलिमेंट में दी गई फ़ाइलें) doc.KML फ़ाइल से मिलती-जुलती हैं. अगर आप किसी इमेज डायरेक्ट्री को शामिल करते हैं, तो आपकी इमेज के लिए <href> स्पेसिफ़िकेशन यह होगा: images/myBrickTexture.jpg, images/myMountainOverlay.png, वगैरह.
नेटवर्क लिंक की मदद से लोड किया गया डेटा अपडेट करना
NetworkLink पर लोड किए गए डेटा को समय-समय पर बदलने के लिए, अपडेट एलिमेंट का इस्तेमाल करें. यह NetworkLinkControl का चाइल्ड चाइल्ड है. अपडेट में कितनी भी संख्या में बदलाव, बनाएं, और मिटाएं एलिमेंट को क्रम से लगाया जा सकता है.
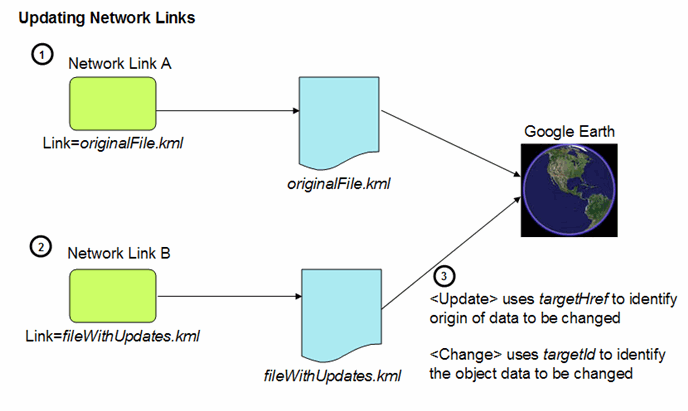
नीचे दिया गया चित्र इवेंट का क्रम दर्शाता है.

- NetworkLink, Google Earth में "मूल" KML फ़ाइल लोड करती है. अगर किसी एलिमेंट को बाद में अपडेट किया जाएगा, तो उसके बारे में साफ़ तौर पर id दिया जाना चाहिए. आईडी, दी गई फ़ाइल में यूनीक होनी चाहिए.
- दूसरा NetworkLink पहले से लोड किए गए KML ऑब्जेक्ट पर अपडेट (बदलाव, बनाएं और हटाएं) के किसी अपडेट के साथ एक दूसरी KML फ़ाइल लोड करता है. मूल KML डेटा की पहचान करने के लिए अपडेट फ़ाइल में दो संदर्भ होते हैं:
- Google Earth में ऑब्जेक्ट का पता लगाने के लिए, अपडेट एलिमेंट उस मूल फ़ाइल की पहचान करने के लिए targetHref एलिमेंट का इस्तेमाल करता है जिसकी मदद से ऑब्जेक्ट में बदलाव किए जाने हैं. बदले जाने वाले ऑब्जेक्ट या नए ऑब्जेक्ट के कंटेनर की पहचान करने के लिए, एलिमेंट बदलें, बनाएं, और मिटाएं में targetId एट्रिब्यूट शामिल होता है जो उन ऑब्जेक्ट के id का रेफ़रंस देता है.
उदाहरण बदलें
नीचे दिए गए उदाहरण में नमूने के तौर पर दिए गए NetworkLinks और KML डेटा फ़ाइलों के सेट को दिखाया गया है. सैंपल चलाने के लिए:
- Point-load.KML फ़ाइल, Google Earth में लोड करें. इस फ़ाइल में NetworkLink मौजूद है, जो मूल डेटा फ़ाइल को लोड करता है और जिसमें दो पॉइंट (Point.KML) हैं.
- Update-load.KML फ़ाइल को Google Earth में लोड करें. इस फ़ाइल में दूसरा NetworkLink शामिल है, जो अपडेट डेटा वाली फ़ाइल लोड करता है (point123 के लिए एक नया नाम).
पहली फ़ाइल में DataLink लोड करने वाला NetworkLink है, जिसमें दो पॉइंट हैं. ऐसे प्लेसमार्क जिनमें ये पॉइंट होते हैं, उन्हें आईडी असाइन किए जाते हैं. तीसरी फ़ाइल में एक अन्य NetworkLink है, जो अपडेट फ़ाइल जोड़ता है. बदलाव एलिमेंट, point123 के लिए प्लेसमार्क का नाम बदलता है.
इस उदाहरण में इस्तेमाल की गई चार फ़ाइलें यहां दी गई हैं. सबसे पहले, यह Point-load.KML फ़ाइल होती है, जिसमें मूल डेटा फ़ाइल को लोड करने वाला NetworkLink होता है (Point.KML).
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
यह Point.KML फ़ाइल है, जिसमें ओरिजनल डेटा (दो पॉइंट) शामिल है. "point123" आईडी वाला पॉइंट, वह पॉइंट है जिसमें हम बदलाव करेंगे.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
इसके बाद दूसरी NetworkLink फ़ाइल (Update-load.KML) है. यह फ़ाइल, अपडेट की जानकारी वाली फ़ाइल लोड करती है.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
और अंत में, यहां KML फ़ाइल(NetworkLinkControl-Update.KML) दी गई है, जिसमें अपडेट की जानकारी शामिल है:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
खत्म होने की तारीख
डिफ़ॉल्ट रूप से, Google Earth में लिंक से डेटा सिर्फ़ एक बार लोड किया जाता है. KML डेटा को पुराना होने से रोकने के लिए, आप <href> एलिमेंट (लिंक या आइकॉन एलिमेंट में) से लोड किए गए किसी भी डेटा के लिए onExpire का रीफ़्रेश मोड तय कर सकते हैं. एचटीटीपी के खत्म होने की जानकारी देने वाले हेडर, डिफ़ॉल्ट तौर पर, खत्म होने का समय बताते हैं. अब आप KML NetworkLinkControl में समयसीमा खत्म होने की तारीख भी बता सकते हैं. समय को एक्सएमएल तारीख और समय के तौर पर दिखाया जाता है (एक्सएमएल स्कीमा भाग 2: डेटाटाइप सेकंड एडिशन देखें). अगर एचटीटीपी हेडर और केएमएल के खत्म होने के समय की जानकारी दी गई है, तो KML के खत्म होने के समय को प्राथमिकता दी जाती है.
उदाहरण 1: एचटीटीपी सर्वर की समयसीमा खत्म होने की तारीख का इस्तेमाल करके समयसीमा खत्म करना
यह उदाहरण सिर्फ़ उदाहरण के लिए है. यह आइकॉन के साथ GroundOverlay दिखाता है, जिसमें onExpire का रीफ़्रेश मोड सेट किया जाता है. KML के खत्म होने का समय सेट नहीं किया गया है. इसलिए, इस उदाहरण में एचटीटीपी सर्वर की समयसीमा खत्म होने का समय इस्तेमाल किया गया है.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
उदाहरण 2: KML के खत्म होने के समय का इस्तेमाल करने का उदाहरण
नीचे दिए गए उदाहरण में, बिना किसी क्रम के चुने गए निर्देशांकों पर एक प्लेसमार्क दिया गया है. इस उदाहरण में onExpire के रीफ़्रेश मोड वाला लिंक शामिल है. इस मामले में, खत्म होने की तारीख/समय (Python स्क्रिप्ट में) नए KML <expires> एलिमेंट का इस्तेमाल करके बताया जाता है. अगर यूआरएल की समयसीमा एचटीटीपी हेडर में तय की गई है, तो उसके खत्म होने के बाद समय खत्म नहीं होता है.
यहां KML NetworkLink है जिसमें <href> और <रीफ़्रेश मोड> एलिमेंट वाले लिंक हैं:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
यह Python स्क्रिप्ट है, जो [now + 11 seconds] के खत्म होने का समय सेट करती है और प्लेसमार्क के निर्देशांकों को रीफ़्रेश करती है:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
रेडियो स्टाइल के आइटम वाले फ़ोल्डर
अब आप ListStyle एलिमेंट का इस्तेमाल करके और radiofolder के listItemType को तय करके फ़ोल्डर बनाए जा सकते हैं. नीचे दिए गए उदाहरण में सूची के नए स्टाइल एलिमेंट के इस्तेमाल के बारे में बताया गया है.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
स्थान पैनल में इस फ़ोल्डर और इसके प्लेसमार्क चिल्ड्रन को इस तरह से दिखाया जाता है:

