 | このチュートリアルは KML 2.1 の優れた新機能を紹介することを目的としています。簡単に確認するには、まず、下のリンクをクリックして、Google Earth のサンプルをご覧ください。新しい KML 要素の詳細を把握するには、テキストや図を調べて、これらの機能によって新しい Google Earth で柔軟性や利便性がどのように向上したか理解してください。革新的なプレゼンテーションやツアーの作成にこれらのツールをぜひご活用ください。 ここで紹介する要素の詳細については、KML 2.1 リファレンスと KML 2.1 スキーマをご覧ください。 |
KML 2.1 のハイライト
- Regions - Region では取捨選択と詳細レベルの動作を指定して、Google Earth に表示されるデータを微調整することができます。Region を NetworkLink とともに使用すると、複数のレベルの解像度でデータを「スマート」に読み込むことで大きなデータセットをストリーミングできます(スーパーオーバーレイのセクションをご覧ください)。Region を使用して Google Earth のレイヤをシミュレーションすることもできます。
- テクスチャが適用された 3D モデル - 3D オブジェクトは、独自の座標空間上にモデル化可能です。モデルは、COLLADA™ ファイルとしてエクスポートでき、さらに Google Earth にインポートして Earth の地表に配置できます。
- 増分更新 - NetworkLink によって読み込まれたデータを、少しずつ更新できます。Google Earth に事前に読み込まれた KML データを変更、追加、削除できます。
- 有効期限 - キャッシュをフラッシュしてデータを最新の状態に保つために、データを更新する日時(dateTime)を指定できます。
- ラジオ ボタン フォルダ - フォルダ内のアイテムを一度に 1 つだけ選択できるようにするため、新しい ListStyle 要素を使用して radioFolder を指定できます。
わかりやすいサンプル
- 簡単な Region のデモ
- 歴史イメージのインポート: マウンテン ビュー DOQQ、1991 年(かなり大きなデータセットのため、NetworkLink で読み込まれる小区域に分割されています)
- 大学のランドマーク(テクスチャを含む 3D COLLADA モデル、SketchUp でモデル化)
- ネットワーク リンクの動的な更新
- 指定した日時でのデータ更新の実施(新しい有効期限機能を使用)
- ラジオボタン形式のフォルダ
仕様の紹介
KML 2.1 で導入された主な新しい要素は次のとおりです。
Region の操作
Region は、パフォーマンスを犠牲にすることなく非常に大きなデータセットを Google Earth に追加できる、強力な新しい KML オブジェクトです。データの読み込みと描画は、そのデータがユーザーのビューに入り、画面の一定の部分を占めたときにのみ行われます。Region を使用することによって、データをさまざまな詳細レベルに分けて用意しておき、表示する画面領域が詳細が必要なレベルまで確保された場合のみに、鮮明な画像を読み込むようにすることができます。
注: KML では、クラスの一部は「親」クラスから派生します。派生した「子」クラスには親クラスのすべての要素が継承され、その他に派生クラス固有の要素が追加されます(これはオブジェクト指向システムの共通の手法です)。便宜上、このセクションでは、派生した子クラスをすべて列挙するのではなく、親クラスについてのみ言及します。次に例を挙げます:
- Feature という用語は、Feature から派生するすべての KML 要素(Document、Folder、GroundOverlay、NetworkLink、Placemark、ScreenOverlay)を指します。
- Geometry は、KML のすべてのジオメトリ要素(Point、Polygon、LinearRing、LineString、Model、MultiGeometry)を指します。
- Overlay は、Overlay の派生要素(GroundOverlay、Screen Overlay)を指します。
KML 要素の継承図については、KML リファレンスをご覧ください。
基本的な概念
どの Feature にも Region を挿入できます。Region は Placemark のジオメトリや Overlay の画像の表示に影響します。Region では、表示対象のジオメトリやオーバーレイの選択と詳細レベルの動作を定義します。Region は、KML 階層を通して継承され、その階層の下位に定義されている Feature の表示に影響します。
このセクションでは、Region を理解するために必要な次の主要概念について説明します:
境界ボックス
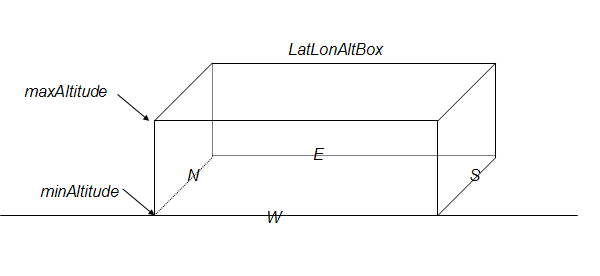
Region には、データの境界ボックスを定義する <LatLonAltBox> があります。境界ボックスは、一連のオブジェクトやデータ ポイントを内包する立体です。GroundOverlay の <LatLonBox> と同様に、Region の <LatLonAltBox> にも North、South、East、West の各境界があります。Region に含まれるデータが 3D または高所に配置する 2D の場合、Region の <LatLonAltBox> にも最低標高 <minAltitude> と最高標高 <maxAltitude> を指定する必要があります。

この境界ボックスに関連付けられたオブジェクトは、(1)Region が表示範囲に入り、(2)<LatLonAltBox> の画面上の投影サイズが Region に指定されているピクセル範囲(詳細レベル(LOD)を参照)になると描画されます。これらの両方の条件が満たされると、Region は「アクティブ」になります。
詳細レベル(LOD)
Region に関する次に重要な概念は、詳細レベル(LOD)です。コンピュータの画面領域は限られているため、大量のデータの読み込みは、そのデータを表示できる十分なピクセル数の領域が確保されたときにのみ行うようにするのが最も効率的です。LOD メカニズムを使用すると、KML の作成者は、Region が画面の比較的狭い部分しか占めていない場合(ユーザーの視点が遠距離にある場合やフラットな領域が斜めに表示されている場合など)には、完全な解像度のデータの代わりに解像度の低いデータセットを表示するよう指定できます。この低解像度のデータセットはよりすばやく読み込まれ、画面の小さな部分しか占めないため、通常はユーザーが解像度の違いを意識することはありません。
Region では、<minLodPixels> 要素と <maxLodPixels> 要素を使用して、画面領域をピクセル平方で指定できます。データは、<minLodPixels>~<maxLodPixels> の範囲の画面領域を占めるときにのみ画面に表示されます。Region の投影サイズがこの範囲外になると、データは表示されなくなり、この Region は非アクティブになります。
サイズに関係なくデータを無限にアクティブにする必要がある特殊な場合は、<maxLodPixels> を -1(デフォルト)に設定します。
例 1: 地面オーバーレイの Region
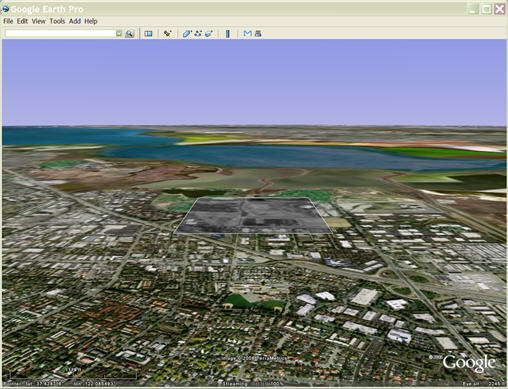
まず、地面に 2D オーバーレイの Region を構築する簡単な例を見てみましょう。この例では、1991 年当時の米国カリフォルニア州マウンテン ビューの一部を表示する歴史データが格納された地面オーバーレイを使用しています。ユーザーがズームインして領域を拡大すると、オーバーレイが表示されます。このオーバーレイは、最初は次のように表示されます(サンプルのファイルでは、オーバーレイを目立たせるために白い LineString を使用しています):
![]()
この例で指定されている <minLodPixels> は 128 です。これは、GroundOverlay が 128 ピクセル平方の画面領域を占めたときに表示されることを意味します(この例では <maxLodPixels> にデフォルト値の -1 が使用されています。これは、ユーザーがこの角度でズームインする間はずっと表示され続けることを意味します)。このオーバーレイに使用されている画像のサイズは 256 ピクセル平方です。
次の図は、ユーザーがズームインしたときに画像がどのように表示されるかを表したものです:

次の図は、傾斜ビューにしたときにどのように表示されるかを表したものです。これは、占有する画面領域が <minLodPixels> の値を下回って画像が表示されなくなる直前の状態です:

このデータは地面にあるフラットな画像なので、このデータの <LatLonAltBox> に <minAltitude> 要素と <maxAltitude> 要素を指定する必要はありません。この Region の <LatLonAltBox> に指定されたデータの境界ボックスは、下記の KML ファイルにある GroundOverlay の <LatLonBox> の境界と同じです:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
また、この KML ファイル内では、この Region と、この Region が表示に影響をもたらす画像(ジオメトリ)は兄弟関係にある点にも注意してください。
これで KML ファイルを確認し終わったので、次のリンクをクリックしてオーバーレイを Google Earth に読み込ませてみましょう。さまざまな視点からのビューを試して、占有する画面領域のサイズに応じて、この Region がいつ表示され、いつ表示されなくなるかをテストしましょう。ビューをある程度まで傾けたり、ズームアウトしてかなりの縮小表示にしたりすると、占有する画面領域が <minLodPixels> 要件より小さくなり、オーバーレイは画面に表示されなくなります。
Google Earth でのビューの例(historicOverlay.kmz)
標高
例 2: 3D モデルの Region
次の例では、3D オブジェクトを格納する Region を地面に構築する方法を説明します。この Region の <LatLonAltBox> には、300 m の <maxAltitude> が指定されています。これは建物の高さを表します。この建物は、ニューヨーク市にある国際連合の複合ビルです。
Region の <LatLonAltBox> は Model の緯度と経度の境界と必ずしも正確に一致するとは限らないという点に注意してください。Model の座標はその Model 自体のローカルな原点を基準とするため、地球上での実際の位置からずれている場合があります。
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
次のリンクをクリックして Google Earth にファイルを読み込ませ、さまざまな視点のビューを試して、この建物がいつ表示され、いつ表示されなくなるかをもう一度確認してください。
Google Earth でのビューの例(unitedNations.kmz)
例 3: 高所の 2D モデルの Region
この例では、地上の特定の標高に表示する 2D オーバーレイを追加する方法を説明します。この手法は、気象前線や航空機の場周経路を表示するデータに役立ちます。この例では、海抜 100,000 m の標高に小さな雲を表示します。
Region の <LatLonAltBox> では、<minAltitude> 要素と <maxAltitude> 要素の両方に 100,000 m の値が指定されています(このオーバーレイは 2D で高さがないため、この 2 つの要素は同じ値になります)。<altitudeMode> は absolute です。この値は海面を基準にしています。
GroundOverlay の <altitude> の値も 100,000(つまり、Region の境界ボックスの標高の値と同じ)で、GroundOverlay の <altitudeMode> の値が Region の <altitudeMode> に指定されている値と同じであることに注意してください。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Google Earth でのビューの例(cloudRegion.kmz)
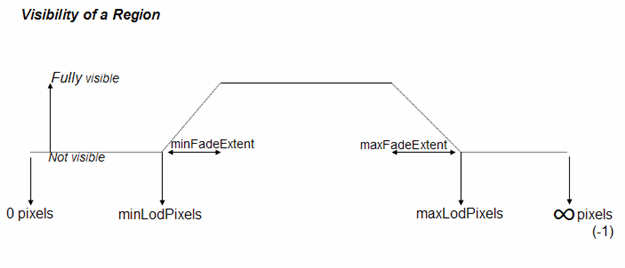
フェード範囲
Region の「フェード範囲」を指定することによって、オブジェクトを透明から不透明、そしてまた透明へとスムーズに遷移させることができます。Google Earth は、Region の表示サイズが最大のときの完全な透明から完全な不透明へのランプ(傾斜)を maxFadeExtent に基づいて判断し、表示サイズが最小のときのフェード ランプは minFadeExtent に基づいて判断します。フェード範囲の設定はオプションですが、フェード範囲を設定すると、解像度が異なる LineString や Polygon 間での「ポッピング」現象を防ぐことができます。フェードはパフォーマンスに大きく影響するため、画像には使用しないでください。
注: フェード範囲は目印アイコン以外のすべてのオブジェクトに適用されます。目印アイコンは、フェード範囲が 0.5 を超えると描画されます。

次の例は、フェード範囲が LineString にどのように影響するかを示しています。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Google Earth でのビューの例(fadeLineString.kml)
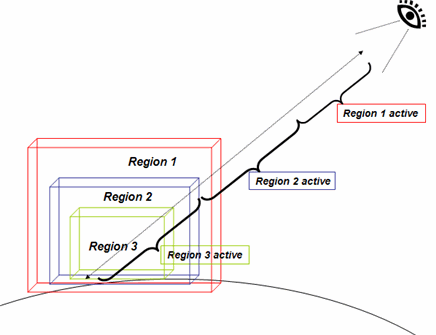
Region のネスト
Region は通常、ネストして使用します。外側の大きな Region を粗い解像度に関連付け、内側の小さな Region をより解像度の高い詳細レベルに関連付けます。次の図では、各 Region に LOD 制限が割り当てられています。LOD 制限にピクセル数で指定した画面投影サイズになると、関連付けられている Region がアクティブになります。ユーザーの視点が Region に近付くと、その Region が占める画面領域が大きくなるため、より高い詳細レベル(LOD)の Region がアクティブになります。その結果、先に読み込まれている粗い LOD の Region が、より高い LOD の Region に置き換えられます。

正しくネストされた Region がアクティブになると、次の処理が行われます。
- 各 Region に関連付けられているデータを蓄積する(下記のスーパー オーバーレイの例を参照)。
- 先に読み込んだ Region データを新しいデータに置き換える(上記の図を参照)。
子 Region の <LatLonAltBox> は、親 Region の <LatLonAltBox> 内に完全に含まれている必要があります。Region は Folder および NetworkLink 階層を通して継承されます。ローカルで定義された Region は、上位の Folder 階層で定義された Region より優先されます。次の例は、Region のローカル スコープによって、上位の階層で定義された Region がどのように変更されるかを示しています。この例では、Placemark「ukraineRegion」はその親 Document から Region を継承しています。Folder「romaniaFolder」には独自の Region が指定されていて、Placemark「romaniaRegion」ではこの Region が使用されます。NetworkLink 内で最も効率的に Region を使用する方法の例については、次セクションの Region ベースのネットワーク リンクの「スマート」な読み込みをご覧ください。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Region ベースのネットワーク リンクの「スマート」な読み込み
前の例で説明した Region ベースの NetworkLink を使用すると、非常に大きなデータセットを Google Earth で最も効率的に公開できます。Region を NetworkLink と組み合わせて使用することで、特定のサブ Region を指すポインタの階層を作成できます。次の KML ファイル内の <viewRefreshMode> には、onRegion オプションが指定されています。このオプションを指定すると、その Region がアクティブな場合にのみ Region のデータが読み込まれます。ネストされた Region に複数の詳細レベルが指定されている場合、大量のデータの読み込みは、ユーザーの視点によって次の読み込みが起動されて初めて実行されます。スーパー オーバーレイに関する次のセクションでは、詳しい例を紹介しています。
パート 1: 親ファイル
この例を実行するには、最初の部分を通常どおり保存します。また、Region がアクティブになったら NetworkLink でその Region を読み込めるように、2 番目の部分を romaniaRegion.kml として保存します。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
パート 2: Region ベースの NetworkLink ファイル
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
スーパー オーバーレイ
Q: 47 MB の画像を全世界のユーザーと共有するにはどうすればよいですか。
A: 一度に一部分ずつ読み込みます。
Q: 大勢のユーザーがこの読み込みを実行するとどうなりますか。
A: このチュートリアルの説明に沿って、Region ベースの NetworkLink を使用し、複数の詳細レベルを画像に設定すれば、何も問題はありません。
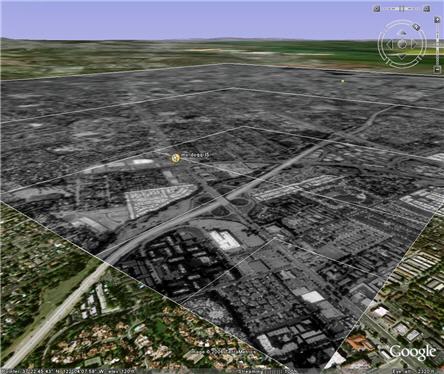
このセクションでは、Region と NetworkLink の階層である「スーパー オーバーレイ」を作成する方法について説明します。スーパー オーバーレイを使用すると、大きな画像のセットを効率的に表示できます。画像領域の一部が表示されると、対応する解像度のタイルが読み込まれます。視点が近付くにつれて、より解像度の高いタイルが読み込まれます。7008 x 6720 ピクセルの画像を 1024 x 768 の画面に表示しようとしても労力の無駄です。その上、ユーザーの視点が地表の何マイルも上空にある場合は、わずかなピクセル領域にすべてのデータが詰め込まれ、パフォーマンスは最悪になります。(1991 年当時のカリフォルニア州マウンテン ビューの DOQQ を表示するサンプルのような)スーパー オーバーレイでは、NetworkLink とその機能を活用して、(1)特定の Region が表示範囲に含まれているかどうか、(2)その Region の投影サイズが現在の視点に適合しているかどうかを判別できます。Region が「アクティブ」な場合(両方の条件を満たしている場合)、この Region に関連付けられているデータが NetworkLink に読み込まれます。Region が非アクティブなときは、データは読み込まれません。元の画像を詳細レベルを徐々に高くした画像の階層に分割すると、現在のビューに最も適切な画像が Google Earth に読み込まれます。
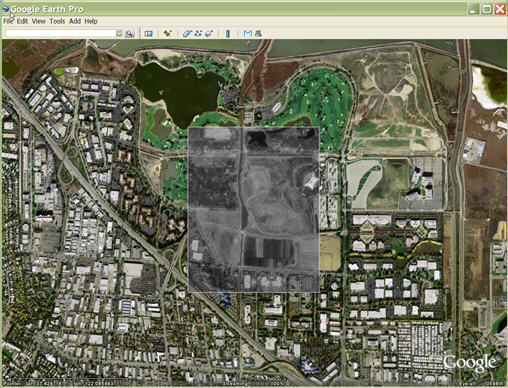
この画像の階層の使い方を確認するには、次のサンプル ファイルを Google Earth に読み込ませ、対象領域でズームインとズームアウトを試してください: マウンテン ビューの過去の DOQQ
 | 非常に大きなデータセットを効率的に読み込むために Region ベースの NetworkLink を使用した例。元の画像のサイズは 7008 x 6720 ピクセルです。ここに表示されている傾斜ビューでは、5 つの小さなタイルのみを読み込んでこの画像を表示しています(タイルの境界を強調表示するために白い LineString を追加しています)。このアプリケーションでは、マウンテン ビュー市街の過去の画像(1991 年の DOQQ)が表示されます。 |
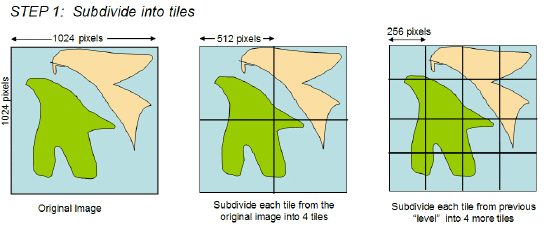
スーパー オーバーレイに使用するデータの準備
サンプルのスーパー オーバーレイでは、元のマウンテン ビューの画像は多数の小さな GroundOverlays に分割されています。これらのオーバーレイ(タイル)は、5 レベルの階層に配置されています。例として、この説明では単純な 3 レベルの階層と 21 セットのオーバーレイを使用しますが、基本的な考え方は同じです。ここで紹介する例は、Region ベースの NetworkLink 階層を作成する方法の 1 つにすぎません。このメカニズムを実装する方法は他にもあります。
スーパー オーバーレイを作成するには、次の作業を実行する必要があります。
- 扱いやすいサイズ(推奨サイズ: 256 x 256 ピクセル)に分割した画像を用意する。
- Region、Link、NetworkLink、およびこの場合は GroundOverlay が含まれているファイルを設定する KML ファイルを作成する。
画像の準備
タイルの標準サイズを選択します。タイルは、関連付けられている Region がアクティブになったときに Google Earth に読み込まれる、(さまざまな解像度の)分割された画像です。例として、ここではタイルのサイズを 256 x 256 ピクセルとします。これくらい小さなサイズなら扱いが容易です。
- 元の高解像度の画像から処理を開始します。まず n 個のタイルに分割し、分割した各タイルをさらに n 個のタイルに分割します。
所定のサイズ(この例では 256 x 256 ピクセル)になるまで、分割を繰り返します。
たとえば、元の画像のサイズが 1024 x 1024 ピクセルだとします。
この画像を分割していくと、次のような階層が作成されます。 - 階層内の各タイルを、選択した標準サイズ(256 x 256 ピクセルなど)にリサンプリングします。
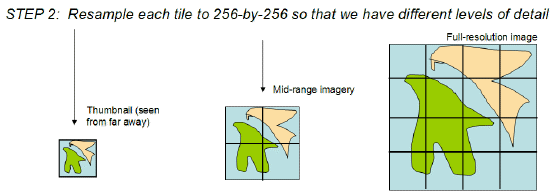
リサンプリングしたタイルは解像度が低くなりますが、関連付けられている Region がアクティブになるのは
視点がより遠距離にあるときなので、解像度の低下をユーザーが意識することはまずありません。


図は、ネストされた Region の視点と定義に基づいて、実際に読み込まれるタイルがどのように決定されるかを表しています。このサンプルの大きな画像には、3 つの詳細レベルが設定されています。ユーザーの視点が遠距離にある場合、Google Earth には Region のサムネイル ビューが表示されます。このビューが LatLonAltBox 全体に引き伸ばされて表示されます(ただし、投影サイズが 256 ピクセル平方と小さいため、実質的には視覚情報は失われません)。ユーザーがシーンにズームインすると、Region は 4 つの Region に分割されます。これらの 4 つの「タイル」はいずれもサムネイルの画像と同じサイズですが、より詳細な画像を提供します。
ユーザーが領域にさらにズームインすると、視点の接近度に応じて高解像度の画像が表示されます。遠距離部分では、最初に読み込んだ低解像度の画像が保持されます。マウンテン ビューの DOQQ の例で [Boxes] をオンにして、Placemark A と B を確認してみましょう。Region の周囲に LineString が使用され、一度に複数の階層レベルが表示されます。
この例では、(すべての階層レベルの)すべての Region で、同じ値が minLodPixels と maxLodPixels に設定されています。どの階層レベルを読み込み、どの Region 内のタイルを読み込むかは、LatLonAltBox によって決定されます。
KML ファイルの準備
画像ごとに、地面オーバーレイを Region と NetworkLink に関連付ける KML ファイルを用意します。各 KML ファイルには、次の要素を組み込みます:
- Region 1 つ(特定の時点でこの Region がアクティブかどうかを Google Earth が判断できるようにするために、LatLonAltBox、minLodPixels、maxLodPixels を設定します)
- 子ファイル(次の階層レベルのタイル)を指す一連の NetworkLink
- Region 用の GroundOverlay
次のサンプルは、マウンテン ビューの DOQQ の例の最上位の KML ファイルを示したものです。maxLodPixels には、「無限のサイズまでアクティブ」を意味する -1 が指定されています。この指定をしないと、階層全体がトリガされない場合があります。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
次のファイルは、マウンテン ビューの DOQQ の例の Region の 1 つを示しています(179.kml)。このファイルには href タグが 5 つ含まれています。そのうちの 4 つは画像階層の次のレベルにある 4 つの KML ファイルを参照し、残りの 1 つはこのタイルの GroundOverlay に使用する画像ファイルを参照しています。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
3D オブジェクトの表示
KML 2.1 では、3D モデル(建物、橋、記念碑、彫像など)を COLLADA 交換ファイル形式でインポートできます。モデルは、SketchUp、3D Studio Max、Softimage XSI、Maya などのアプリケーションを使用して、Google Earth とは別に独自の座標空間に定義します。3D モデルを Google Earth にインポートすると、変換、回転、縮尺が行われ、Earth の座標系に配置されます。既に Google Earth に読み込まれているモデルは、KML 2.1 の新機能である <Update> 要素を使用して位置とサイズを変更できます。
サンプル モデル
モデルは、Google Earth でその他のジオメトリ オブジェクト(ポイント、ラインストリング、ポリゴンなど)と同様に扱われます。テクスチャード モデルをインポートする KML ファイルの簡単な例を次に示します。
モデルへの <Link> 参照には、絶対ファイル パス、相対ファイル パス、URL のいずれかを指定します。
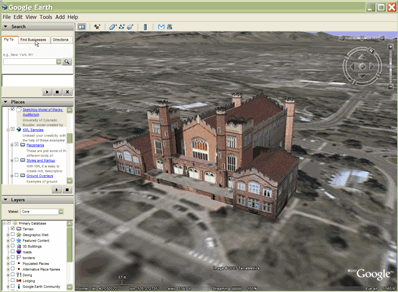
このモデルを表示するには、ファイル MackyBldg.kmz を読み込みます。このファイルは、必要なすべてのテクスチャ ファイル、オーバーレイ ファイル、このモデルを含む doc.kml が含まれているアーカイブ ファイルです:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
モデルは、Location 要素の緯度、経度、標高を指定することにより、地理的に位置付けられます。この例では、Orientation 要素と Scale 要素のデフォルト値を使用して、具体的な位置を指定しています。
Orientation 要素は、x(傾斜)、y(回転)、z(方位)軸を基準にしたモデルの回転を指定します。y 軸は経度線と平行な軸で北を指し、x 軸は緯度線と平行な軸で東を指します。回転は度数で指定します。プラスの回転方向は次の図のとおりです。

.kmz アーカイブの作成
KMZ アーカイブは、単一の KML プレゼンテーションを作成するために使用するファイルのコレクションです。このアーカイブには、画像、テクスチャ、モデルなど、.kml ファイルで参照されるすべてのローカル ファイルが含まれています。KMZ アーカイブは、ネットワーク サーバーでホスティングする必要がない自立型パッケージです。単体で簡単にメールで送信したり、保存したりできます。Google Earth は .kml ファイルと .kmz ファイルを直接読み取れます。
doc.kml ファイルと、このファイルが参照するローカル ファイルは、ZIP ファイル形式を使用してアーカイブに圧縮されます。この形式は、多くのアプリケーションで生成できます。Windows システムの WinZip、Macintosh システムの Stuffit、Linux または Macintosh システムの zip は、ZIP 形式の読み書きができる一般的なアプリケーションです。Windows エクスプローラや Mac Finder を使用して ZIP アーカイブを直接処理することもできます。
.zip ファイルを作成したら、ファイル拡張子を kmz に変更します。
Macky Building の完全なテクスチャード モデルを含む KMZ アーカイブには、次のファイルが含まれています:
- doc.kml - 上記の KML ファイル。COLLADA(.dae)モデルをインポートし、Google Earth に配置します。このファイルは KMZ(ZIP)ファイルのルート ディレクトリに配置します。
- textures.txt - モデル ファイル(ここでは、CU Macky.dae)のテクスチャ パスを KMZ ファイル内のパスに再マッピングするのに使用されます。このファイルは KMZ(ZIP)ファイルのルート ディレクトリに配置します。CU Macky.dae で参照される各テクスチャごとに、次の形式で textures.txt に 1 行ずつ記述されます:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<kmz_file_path> はテクスチャが配置される KMZ アーカイブ内の相対パスです。このパスは、KMZ アーカイブの files/ ディレクトリにある CU Macky.dae を基準にした相対パスです。テクスチャは files/ ディレクトリに格納されるため、<kmz_file_path> は ../files/ で始める必要があります。
<COLLADA_file_path> は CU Macky .dae に記述されたとおりのテクスチャの名前です。
[KML_ID] はこのテクスチャを使用するモデルの KML ID です。テクスチャは複数のモデルで使用できます。このパラメータは省略可能です。
以下はサンプルの textures.txt ファイルからの抜粋です。
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- files/ ディレクトリ - モデルのジオメトリ、テクスチャ、マテリアルを定義する COLLADA ファイルが格納されています。Macky Building の例では、COLLADA ファイル(CU Macky.dae)と、建物のテクスチャに使用する JPEG の画像ファイル(CU-Macky-BrickwallnoCulling.jpg、CU-Macky--Center-StairsnoCulling.jpg、CU_Macky-EastdetaildoornoCulling.jpg など)が多数このディレクトリに格納されています。
この例は、KMZ アーカイブでファイルを構造化する方法の 1 つを紹介したものです。実際には、お使いのコンピュータでフォルダやディレクトリに分けてファイルを整理するのと同様に、ご自分でわかりやすい方法でファイルを配置できます。たとえば、画像ファイルをすべて Images/ ディレクトリに配置すると便利です。相対参照(NetworkLink、Link、Overlay、Icon、Model の <href> 要素で参照するファイルなど)では、doc.kml ファイルに対して相対的に指定します。Images ディレクトリを使用する場合、<href> での画像の指定は、Images/myBrickTexture.jpg や Images/myMountainOverlay.png のようになります。
NetworkLink を介して読み込んだデータの更新
NetworkLink を介して読み込んだデータを付加的に変更するには、NetworkLinkControl の子の Update 要素を使用します。Update には、任意の数の Change、Create、Delete 要素を組み込めます。各要素は指定した順序で処理されます。
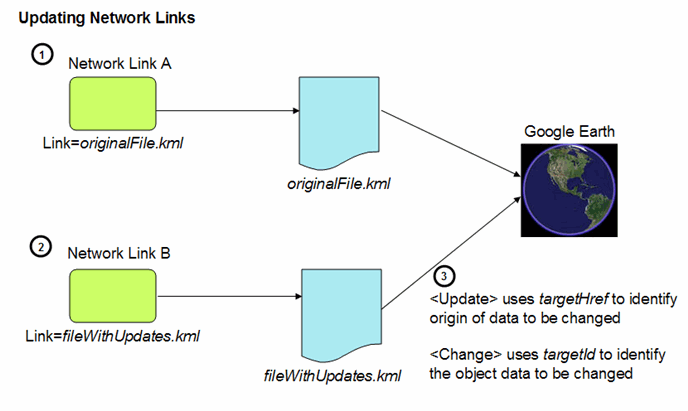
下記の図は、イベントの順序を説明したものです。

- NetworkLink で元の KML ファイルを Google Earth に読み込ませます。後から更新する要素は、最初に指定するときに id を明示的に定義しておく必要があります。この id は、ファイル内で一意である必要があります。
- 1 で読み込んだ KML オブジェクトに対する更新(Change、Create、Delete のあらゆる組み合わせ)が含まれている 2 番目の KML ファイルを、別の NetworkLink で読み込みます。更新ファイルには、元の KML データを識別する 2 つの参照が指定されています。
- Google Earth 内でオブジェクトを特定するために、Update 要素は targetHref 要素を使用して、変更するオブジェクトを定義した元のファイルを識別します。変更するオブジェクトや新しいオブジェクトのコンテナを識別するために、Change、Create、Delete の各要素には、これらのオブジェクトの id を参照する targetId 属性を指定します。
変更例
NetworkLink と KML データ ファイルの一連のサンプルを次に示します。サンプルを実行する方法は次のとおりです:
- Google Earth に Point-load.kml ファイルを読み込ませます。このファイルには、2 つのポイントが含まれている元のデータ ファイル(Point.kml)を読み込む NetworkLink が含まれています。
- Google Earth に Update-load.kml ファイルを読み込ませます。このファイルには、更新データ(point123 の新しい名前)が含まれているファイルを読み込む 2 番目の NetworkLink が含まれています。
最初のファイルには、2 つのポイントが含まれているデータ ファイルを読み込む NetworkLink が含まれています。これらのポイントを使用する Placemark には id が割り当てられています。3 番目のファイルには別の NetworkLink が含まれています。この NetworkLink が更新ファイルを追加します。Change 要素は、point123 の Placemark の名前を変更します。
この例では 4 つのファイルが使用されています。最初のファイルは Point-load.kml です。このファイルには、元のデータ ファイル(Point.kml)を読み込む NetworkLink が含まれています。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
次のファイルは Point.kml です。このファイルには、元のデータ(2 つのポイント)が含まれています。「point123」という id を持つポイントが変更の対象となります。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
次は、2 番目の NetworkLink ファイル(Update-load.kml)です。このファイルは、更新情報が含まれているファイルを読み込みます。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
最後は、更新情報が含まれている KML ファイル(NetworkLinkControl-Update.kml)です:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
有効期限
デフォルトでは、データはリンクによって Google Earth に一度だけ読み込まれます。KML データが古くならないよう、(Link 要素または Icon 要素の)<href> 要素で読み込むすべてのデータに対して、refreshMode に onExpire を指定できます。デフォルトでは、HTTP 有効期限ヘッダーによって有効期限が決まります。KML の NetworkLinkControl の expires でも有効期限を指定できるようになりました。時間は XML の dateTime として表します(XML Schema Part 2: Datatypes Second Edition を参照)。HTTP ヘッダーと KML 有効期限の両方が指定されている場合、KML 有効期限が優先されます。
例 1: HTTP サーバーの有効期限を使用した有効期限
次の例は、説明目的のみで提供されています。refreshMode が onExpire に設定されている Icon を持つ、GroundOverlay を表しています。KML の有効期限は設定されていないため、この例では、HTTP サーバーの有効期限が使用されます。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
例 2: KML の有効期限を使用した例
次の例は、ランダムに選択された座標上に Placemark を表示します。この例には、refreshMode が onExpire に設定された Link が含まれています。この場合、有効期限の日時は新しい KML 要素の <expires> を使用して(Python スクリプト内で)指定します。この KML の有効期限は、HTTP ヘッダーに指定されているどの時間よりも優先されます。
<href> 要素と <refreshMode> 要素を持つ Link が含まれている KML の NetworkLink は次のとおりです:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
有効期限を「現在時刻 + 11 秒(now + 11)」に設定し、Placemark の座標を更新する Python スクリプトは次のとおりです:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
ラジオボタン形式のアイテムを持つフォルダ
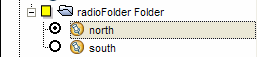
ListStyle 要素を使用し、listItemType に radioFolder を指定することで、ラジオボタン形式のアイテムを持つフォルダを作成できるようになりました。次の例では、この新しいリスト スタイル要素の使い方を示します。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
次のように、[場所] パネルには、この Folder とその子である Placemark が表示されます: