 | Este tutorial foi desenvolvido para instruí-lo sobre os novos e emocionantes elementos encontrados no KML 2.1. Se você estiver interessado em um passeio rápido, comece clicando nos links para visualizar as amostras no Google Earth. Para obter mais detalhes sobre os novos elementos KML, mergulhe no texto e estude as figuras para entender como essas características acrescentam flexibilidade a essa nova versão do Google Earth. Estamos ansiosos para ver as apresentações e os passeios inovadores criados com essas ferramentas. Consulte a Referência de KML 2.1 e o Esquema KML 2.1 para obter detalhes sobre os elementos discutidos aqui. |
Destaques do KML 2.1
- Regiões - as regiões fornecem opções e comportamento de nível de detalhe que permitem ajustar a forma como seus dados são apresentados no Google Earth. Quando usadas com NetworkLinks, as regiões permitem o fluxo contínuo de conjuntos de dados muito grandes, com carregamento "inteligente" de dados em múltiplos níveis de resolução (consulte a seção sobre Super-sobreposições). Também é possível simular camadas do Google Earth usando regiões.
- Modelos 3D com textura - objetos 3D podem ser modelados naturalmente em seu próprio espaço de coordenada e exportados como arquivos COLLADA™. Em seguida, são importados no Google Earth e colocados na superfície da Terra.
- Atualizações incrementais - agora é possível atualizar de forma incremental os dados carregados por NetworkLinks, alterando, adicionando e excluindo dados KML carregados anteriormente no Google Earth.
- Data/hora de expiração - é possível especificar um dateTime para atualizar os dados, de modo que o cache seja liberado, e os dados permaneçam atuais.
- Pastas de estilo com botão - para permitir que o usuário selecione apenas um item em uma pasta por vez, use o novo elemento ListStyle para especificar um radioFolder.
Amostras legais
- Demonstrações de regiões simples
- Importing Historical Imagery: Mountain View DOQQ, 1991 (conjunto de dados muito grande, dividido em sub-regiões carregadas com NetworkLinks)
- A University Landmark (modelo COLLADA 3D com texturas, modelado em SketchUp)
- Atualização dinâmica de NetworkLink
- Como forçar a atualização de dados em uma data/hora especificada (usa um novo elemento de expiração)
- Pastas de estilo com botão
Confira a especificação!
Veja alguns dos principais elementos novos que serão apresentados no KML 2.1:
Como trabalhar com regiões
Regiões são um elemento KML novo e avançado que permite adicionar conjuntos de dados muito grandes ao Google Earth sem sacrificar o desempenho. Os dados são carregados e desenhados somente quando estão dentro da visualização do usuário e ocupam uma parte específica da tela. Usando regiões, é possível fornecer níveis separados de detalhes para os dados, de modo que detalhes precisos sejam carregados somente quando os dados preenchem uma parte da tela suficientemente grande para que os detalhes fiquem visíveis.
Observação: em KML, algumas classes são derivadas de uma classe "pai". As classes "filho" derivadas herdam todos os elementos de sua classe pai e adicionam alguns elementos específicos. Essa é uma técnica comum de sistemas orientados a objetos. Para conveniência, esta seção se refere à classe pai, em vez de listar todas as classes filho derivadas. Por exemplo:
- O termo Feature refere-se a qualquer elemento KML derivado de Feature: Document, Folder, GroundOverlay, NetworkLink, Placemark e ScreenOverlay.
- Geometry refere-se a qualquer elemento geométrico em KML: Point, Polygon, LinearRing, LineString, Model, MultiGeometry.
- Overlay refere-se aos elementos derivados de Overlay: GroundOverlay e Screen Overlay.
Consulte a Referência de KML para ver um diagrama que mostra a herança nesses elementos KML.
Principais conceitos
Qualquer elemento pode conter uma região. Uma região afeta a visibilidade da geometria de um marcador ou a imagem de uma superposição. As regiões definem o comportamento de opções e de nível de detalhes da geometria ou superposição afetada. As regiões são herdadas por meio da hierarquia KML e afetam a visibilidade dos elementos definidos mais abaixo na hierarquia.
Esta seção descreve os seguintes conceitos importantes que são necessários para entender as regiões:
- Caixa delimitadora
- Nível de detalhes (LOD)
- Altitude
- Extensão de esmaecimento
- Como aninhar regiões
- NetworkLinks baseados em regiões
Caixa delimitadora
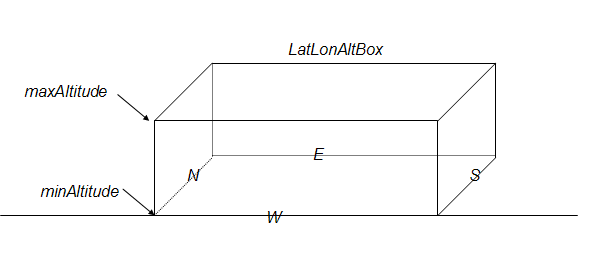
Uma região tem um elemento <LatLonAltBox> que define uma caixa delimitadora para seus dados. Caixa delimitadora é um volume que cerca um conjunto de objetos ou pontos de dados. Assim como <LatLonBox> em um GroundOverlay, o elemento <LatLonAltBox> em uma região tem limites Norte, Sul, Leste e Oeste. Se os dados contidos pela região forem 3D, ou 2D em altitude, o elemento <LatLonAltBox> da região também precisará incluir uma altitude mínima, <minAltitude>, e uma altitude máxima, <maxAltitude>.

Objetos associados a essa caixa delimitadora são desenhados quando (1) a região entra na visualização e (2) o tamanho projetado na tela de <LatLonAltBox> se enquadra na faixa de pixel especificada para essa região, conforme descrito em Nível de detalhes (LOD). Quando ambas as condições são atendidas, diz-se que a região está "ativa".
Nível de detalhes (LOD)
O segundo conceito importante relacionado às regiões é o Nível de detalhes ou LOD. Como a tela de um computador tem uma quantidade limitada de espaço, é mais eficiente configurar as coisas de modo que grandes quantidades de dados sejam carregadas somente quando houver pixels suficientes para exibir os dados de forma adequada. Quando a região está ocupando uma parte relativamente pequena da tela (talvez porque o usuário a esteja visualizando de uma grande distância ou porque seja uma área plana sendo visualizada de forma oblíqua), o mecanismo LOD permite que você (o autor do KML) especifique um conjunto de dados com resolução inferior para ser substituído pelos dados de resolução completa. Esse conjunto de dados de resolução inferior é carregado de forma mais rápida e, como ocupa uma pequena parte da tela, o usuário não pode sentir a diferença.
Em uma região, os elementos <minLodPixels> e <maxLodPixels> permitem especificar uma área da tela (em pixels quadrados). Quando seus dados são projetados na tela, eles precisam ocupar uma área da tela superior a <minLodPixels> e inferior a <maxLodPixels> para ficar visível. Quando o tamanho projetado da região sai desses limites, eles não ficam mais visíveis, e a região torna-se inativa.
Em uma situação especial em que você queira que os dados fiquem ativos com um tamanho infinito, especifique -1 (o padrão) para <maxLodPixels>.
Exemplo 1: região para uma superposição de solo
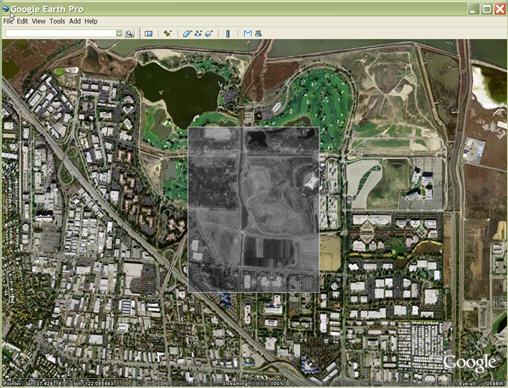
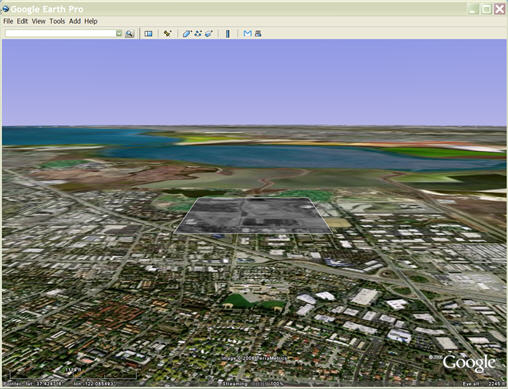
Primeiro, vamos analisar um exemplo simples que constrói uma região para uma superposição 2D no nível do solo. Este exemplo usa uma superposição de solo contendo dados históricos que mostram uma parte de Mountain View, Califórnia, em 1991. À medida que o usuário aumenta o zoom na área, a superposição se torna visível. Veja a aparência da superposição quando ela se torna visível pela primeira vez (o arquivo de exemplo também inclui um LineString branco para destacar melhor a superposição):
![]()
Neste exemplo, <minLodPixels> é 128, o que significa que GroundOverlay entra na visualização quando ocupa 128 pixels quadrados na tela. O exemplo usa o valor padrão de -1 para <maxLodPixels>, o que significa que permanecerá visível à medida que o usuário ampliar o zoom nesse ângulo. A imagem usada para essa superposição é de 256 pixels quadrados.
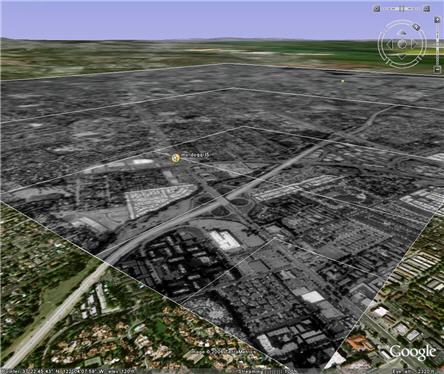
Veja a aparência da imagem à medida que o usuário amplia o zoom:

E veja qual é a aparência da imagem inclinada antes de ficar invisível, pois consome menos espaço na tela que o valor de <minLodPixels>:

<LatLonAltBox> para esses dados não precisa incluir os elementos <minAltitude> e <maxAltitude>, pois os dados são simples e estão no nível do solo. A caixa delimitadora para os dados no elemento <LatLonAltBox> da região é idêntica aos limites de <LatLonBox> da superposição de solo, como mostra o arquivo KML abaixo:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region</name>
<Region>
<LatLonAltBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<GroundOverlay>
<name>Mountain View DOQQ</name>
<Icon>
<href>files/image.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north>
<south>37.41943359375</south>
<east>-122.080078125</east>
<west>-122.091064453125</west>
</LatLonBox>
</GroundOverlay> <Document> </kml>
Além disso, no arquivo KML, observe que a região é irmã da imagem (ou geometria) cuja visibilidade é afetada.
Agora que você teve tempo para examinar o arquivo KML, clique no link a seguir para carregar a superposição no Google Earth. Em seguida, experimente pontos de vista diferentes e observe quando a região entra e sai da visualização, dependendo da área da tela que ela exige. Se você inclinar suficientemente a visualização ou se afastar o zoom um pouco, a superposição desaparecerá, pois ocupa pouco espaço na tela para atender aos requisitos de <minLodPixels>.
Veja o exemplo no Google Earth (historicOverlay.kmz)
Altitude
Exemplo 2: região para um modelo 3D
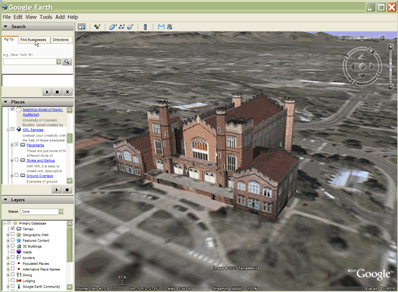
O exemplo a seguir mostra como construir uma região que contenha objetos 3D no nível do solo. O <LatLonAltBox> para essa região contém um elemento <maxAltitude> de 300 metros, que é a altura do edifício. Você provavelmente reconhece esses edifícios como o complexo das Nações Unidas na cidade de Nova York.
É importante perceber que os limites de <LatLonAltBox> da região não correspondem necessariamente aos limites de longitude e latitude do modelo. As coordenadas do modelo são relativas a seu local de origem, que pode estar distante da posição real do modelo na Terra.
<?xml version='1.0' encoding='UTF-8'?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>3D Region on ground</name>
<Placemark>
<name>United Nations Headquarters</name>
<visibility>0</visibility>
<Region>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
<LatLonAltBox>
<north>40.750683130314</north>
<south>40.748162385230</south>
<east>-73.966608428427</east>
<west>-73.969476624071</west>
<minAltitude>0</minAltitude>
<maxAltitude>300</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
</Region>
<Model>
<altitudeMode>absolute</altitudeMode>
<Location>
<longitude>-73.967763927199</longitude>
<latitude>40.749458312255</latitude>
<altitude>0.406173708576</altitude>
</Location>
<Link>
<href>models/un.dae</href>
</Link>
</Model>
</Placemark>
</Document>
</kml>
Clique no link a seguir para carregar o arquivo no Google Earth. Novamente, experimente com pontos de vista diferentes para ver quando os edifícios se tornam visíveis e quando são removidos da visualização.
Veja o exemplo no Google Earth (unitedNations.kmz)
Exemplo 3: região para uma superposição 2D em altitude
Este exemplo mostra como você adicionaria uma superposição 2D para ser exibida acima da superfície da Terra em uma altitude especificada. Essa técnica é útil para os dados que mostram frentes meteorológicas e padrões de tráfego aéreo. Aqui, o exemplo mostra uma pequena nuvem a uma altitude de 100.000 metros acima do nível do mar.
O elemento <LatLonAltBox> da região especifica um valor de 100.000 metros para os elementos <minAltitude> e <maxAltitude>. O valor é o mesmo para ambos os elementos, uma vez que a superposição é 2D e não tem espessura. <altitudeMode> é absoluto, o que significa que esse valor é relativo ao nível do mar.
Observe que o valor de <altitude> do GroundOverlay também é 100.000 (ou seja, corresponde ao valor de altitude da caixa delimitadora da região), e o <altitudeMode> de GroundOverlay corresponde ao valor especificado para o <altitudeMode> da região.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Flat Region at altitude</name>
<GroundOverlay>
<name>Cloud overlay</name>
<Region>
<LatLonAltBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
<minAltitude>100000</minAltitude>
<maxAltitude>100000</maxAltitude>
<altitudeMode>absolute</altitudeMode>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
</Lod>
</Region>
<Icon>
<href>files/image.PNG</href>
</Icon>
<altitude>100000</altitude>
<altitudeMode>absolute</altitudeMode>
<LatLonBox>
<north>33.75</north>
<south>22.5</south>
<east>-45</east>
<west>-56.25</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Veja o exemplo no Google Earth (cloudRegion.kmz)
Extensão de esmaecimento
Também é possível especificar uma extensão de esmaecimento para uma região, o que permite a transição de um objeto de transparente para opaco e vice-versa. O Google Earth usa maxFadeExtent para determinar o intervalo de totalmente transparente para totalmente opaco quando a região está em seu tamanho máximo visível e usa minFadeExtent para determinar o intervalo de esmaecimento quando a região está em seu tamanho mínimo visível. As variações de esmaecimento são opcionais, mas impedem o efeito "abertura" entre LineStrings ou polígonos de resoluções diferentes. O esmaecimento prejudica muito o desempenho e não deve ser usado com imagens.
Observação: o intervalo de esmaecimento se aplica a todos os objetos, exceto ícones de marcadores. Esses ícones são desenhados quando o intervalo de esmaecimento é superior a 0,5.

O exemplo a seguir ilustra como a extensão de esmaecimento afeta LineString.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Region in Placemark LineString</name>
<description>
The LineString corners mark the extent
of the Region LatLonAltBox.
The LineString minFadeExtent (at greatest range)
is 1/4 of the maxFadeExtent (at closest range)..
</description>
<Placemark>
<name>Region LineString</name>
<LineString>
<coordinates>
22,50,0
28,50,0
28,45,0
22,45,0
22,50,0
</coordinates>
</LineString>
<Region>
<LatLonAltBox>
<north>50</north>
<south>45</south>
<east>28</east>
<west>22</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>1024</maxLodPixels>
<minFadeExtent>128</minFadeExtent>
<maxFadeExtent>512</maxFadeExtent>
</Lod>
</Region>
</Placemark>
</Document>
</kml>
Veja o exemplo no Google Earth (fadeLineString.kml)
Como aninhar regiões
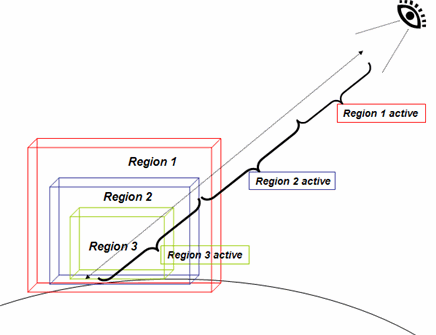
Um uso comum das regiões é aninhá-las com as regiões maiores associadas à resolução mais aproximada e com as regiões menores, em regiões associadas a níveis cada vez mais precisos de detalhes. Na figura a seguir, cada região tem um conjunto de limites de LOD que especifica o tamanho de tela projetada da região em pixels necessário para a região associada ficar ativa. À medida que o ponto de vista do usuário se aproxima, as regiões com níveis de detalhes (LOD) mais precisos ficam ativas, pois a região ocupa mais espaço na tela. As regiões com LOD mais precisos substituem as regiões carregadas anteriormente por LODs mais aproximados.

À medida que regiões aninhadas sucessivas se tornam ativas, elas podem
- Acumular dados associados a cada região (como no exemplo de Super-sobreposição descrito abaixo)
- Substituir os dados da região carregada anteriormente por dados novos (conforme ilustrado na figura anterior)
Um elemento <LatLonAltBox> em uma região filha deve estar totalmente no <LatLonAltBox> de sua região pai. As regiões são herdadas por meio da hierarquia de pastas e NetworkLinks. Regiões definidas localmente têm precedência sobre regiões definidas em locais superiores na hierarquia de pastas. O exemplo a seguir ilustra como o escopo local de uma região substitui uma região definida em um local superior na hierarquia. Neste exemplo, o marcador "ukraineRegion" herda a região de seu documento pai. A pasta "romaniaFolder" especifica sua própria região, que é usada pelo marcador "romaniaRegion". Consulte a próxima seção sobre Carregamento "inteligente" de links de rede baseados em região para ver mais exemplos de como usar as regiões em NetworkLinks para obter a eficiência máxima.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <Folder> <name>romaniaFolder</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark> </Folder> </Document> </kml>
Carregamento "inteligente" de links de rede baseados em região
O link de rede baseado em região mostrado no exemplo anterior é a forma mais eficiente de publicar um conjunto de dados muito grande no Google Earth. Usando as regiões com NetworkLinks, é possível criar uma hierarquia de ponteiros, cada um apontando para uma sub-região específica. <viewRefreshMode>, como mostra o arquivo KML a seguir, tem uma opção onRegion, que especifica o carregamento dos dados da região somente quando a região está ativa. Se você fornecer regiões aninhadas com vários níveis de detalhe, quantidades maiores de dados serão carregadas somente quando o ponto de vista do usuário disparar o próximo carregamento. A seção a seguir sobre Super-sobreposições fornece um exemplo detalhado.
Parte 1: arquivo pai
Para executar esse exemplo, salve a primeira parte como de costume. Salve a segunda parte como romaniaRegion.kml, de modo que o NetworkLink possa carregar a região quando ela se tornar ativa.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>Nested Regions</name> <Region> <LatLonAltBox> <north>56.25</north> <south>45</south> <east>33.75</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Placemark> <name>ukraineRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0 33.75,45,0 33.75,56.25,0 22.5,56.25,0 22.5,45,0 </coordinates> </LineString> </Placemark> <NetworkLink> <name>romania NetworkLink</name> <Region> <LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox> <Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod> </Region> <Link> <href>romaniaRegion.kml</href> <viewRefreshMode>onRegion</viewRefreshMode> </Link> </NetworkLink> </Document> </kml>
Parte 2: arquivo de links de rede baseados em região
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>romania Document</name>
<Region>
<LatLonAltBox> <north>50.625</north> <south>45</south> <east>28.125</east> <west>22.5</west> </LatLonAltBox>
<Lod> <minLodPixels>128</minLodPixels> <maxLodPixels>1024</maxLodPixels> </Lod>
</Region> <Placemark> <name>romaniaRegion</name> <LineString> <tessellate>1</tessellate> <coordinates> 22.5,45,0
28.125,45,0 28.125,50.625,0 22.5,50.625,0 22.5,45,0 </coordinates> </LineString> </Placemark>
</Document>
</kml>
Super-sobreposições
P: Como posso compartilhar uma imagem de 47 MB com o mundo?
R: Uma parte por vez.
P: O que acontece se todos tentarem fazer isso?
R: Se você usar links de rede baseados em regiões e fornecer vários níveis de detalhes para suas imagens, conforme descrito neste tutorial, não há problemas!
Esta seção descreve como criar uma "super-sobreposição", uma hierarquia de regiões e links de rede que pode ser usada para atender de forma eficiente um conjunto grande de imagens. Blocos de resolução apropriada são carregados à medida que partes da área de imagens entram na visualização, com blocos de resolução superior carregados à medida que o ponto de visualização fica mais próximo. É um desperdício de esforço tentar exibir uma imagem de 7008 por 6720 pixels em uma tela de 1024 por 768. Além disso, se o usuário estiver quilômetros acima da superfície da Terra, todos esses dados poderão ser confinados em alguns poucos pixels, e o desempenho será prejudicado. Super-sobreposições, como nosso exemplo que mostra um DOQQ de Mountain View, Califórnia, em 1991, permitem que você aproveite os NetworkLinks e sua capacidade de determinar (1) se uma região específica está dentro da visualização e (2) se seu tamanho projetado é apropriado ao ponto de vista atual. Se a região estiver "ativa" (ambas as condições forem atendidas), o NetworkLink carregará os dados associados à região. Se a região estiver inativa, nenhum dado será carregado. Se você subdividir a imagem original em uma hierarquia de imagens com níveis cada vez maiores de detalhes, o Google Earth poderá carregar a imagem que melhor atenda à visualização atual.
Para ver como essa hierarquia de imagens é usada, carregue esse arquivo de amostra no Google Earth e tente ampliar e reduzir o zoom na área de interesse: Mountain View Historial DOQQ .
 | Exemplo do uso de links de rede baseados em região para carregar um conjunto de dados muito grande de forma eficiente. A imagem original é de 7008 por 6720 pixels. A visualização oblíqua mostrada aqui carrega apenas cinco blocos pequenos para representar essa imagem. Linestrings brancas foram adicionadas para destacar os limites dos blocos. Esse aplicativo mostra a apresentação de imagens históricas da cidade de Mountain View (um DOQQ de 1991). |
Como preparar seus dados para uma super-sobreposição
Na amostra de super-sobreposição, a imagem original de Mountain View é subdividida em centenas de pequenos elementos GroundOverlays. Essas superposições, ou blocos, são organizadas em uma hierarquia de cinco níveis. Para fins de exemplo, a discussão aqui usa uma hierarquia simples de três níveis e um conjunto de 21 superposições, mas os princípios envolvidos são os mesmos. Essa é apenas uma abordagem para a criação de uma hierarquia de links de rede baseados em região. Há outras maneiras de implementar esse mecanismo.
Para criar uma super-sobreposição, é necessário
- Preparar as imagens, subdividindo-as em pedaços gerenciáveis (o recomendado é 256 por 256 pixels) e
- Criar os arquivos KML que configuram regiões, links, links de rede, e, nesse caso, arquivos contendo o GroundOverlays.
Preparar as imagens
Escolha um tamanho padrão para seus blocos, que são as imagens subdivididas (de resoluções variadas) carregadas pelo Google Earth à medida que suas regiões associadas se tornam ativas. Para fins de exemplo, usaremos 256 por 256 pixels para nossos blocos, que é um tamanho pequeno o suficiente para ser gerenciável.
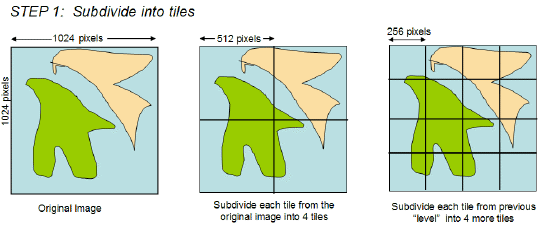
- Comece com a imagem original, de resolução completa. Subdivida-a em n blocos e, em seguida, subdivida cada um desses blocos em n blocos.
Continue subdividindo até que você tenha blocos de um determinado tamanho (no nosso exemplo, 256 por 256 pixels).
Vamos supor que nossa imagem original seja de 1024 por 1024 pixels.
A hierarquia a seguir resultaria após a subdivisão. - Reconfigure cada bloco na hierarquia para o tamanho padrão escolhido (por exemplo, 256 por 256 pixels).
Esses blocos reconfigurados terão menos detalhes, mas estarão associados a regiões ativas em pontos de visualização
mais distantes; portanto, a perda em detalhes não será percebida pelo usuário.


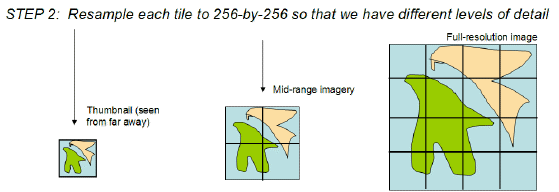
O diagrama abaixo mostra como o ponto de visão e a definição das regiões aninhadas determinam quais blocos serão realmente carregados. Três níveis de detalhes são fornecidos para essa amostra de imagem grande. Quando o usuário observa a região de uma distância maior, o Google Earth exibe a visualização em miniatura. Essa visualização é esticada em todo o elemento LatLonAltBox. Porém, como o tamanho projetado é pequeno (256 pixels quadrados), não há perda real de informações visuais. À medida que o usuário amplia o zoom na cena, a região é dividida em quatro regiões. Cada um desses quatro "blocos" tem o mesmo tamanho que a imagem em miniatura, mas fornece imagens mais detalhadas.
Se o usuário continuar a aumentar o zoom na área, partes da imagem com resolução completa entrarão na visualização, dependendo da proximidade do usuário em relação a elas. Áreas distantes mantêm menos imagens detalhadas que no primeiro carregamento. No exemplo Mountain View DOQQ, ative "Caixas" e verifique os Marcadores A e B, que usam LineStrings em torno das regiões e mostram diversos níveis de hierarquia por vez.
Observe que o exemplo usa os mesmos valores para minLodPixels e maxLodPixels para todas as regiões (em todos os níveis da hierarquia). É LatLonAltBox que determina qual nível de hierarquia deve ser carregado e quais blocos dentro da região.
Preparar os arquivos KML
Para cada imagem, prepare um arquivo KML que associe a superposição de solo a uma região e a um NetworkLink. Cada arquivo KML nesse conjunto tem os seguintes elementos:
- uma região, com os elementos LatLonAltBox, minLodPixels e maxLodPixels para que o Google Earth possa determinar se a região está ativa em algum momento determinado
- um conjunto de NetworkLinks para os arquivos filho (os blocos no próximo nível da hierarquia)
- a superposição de solo para essa região
Esta amostra mostra o arquivo KML de nível superior para o exemplo Mountain View DOQQ. Para maxLodPixels, ela especifica -1, que tem o significado especial "ativar o tamanho infinito". Sem essa especificação, toda a hierarquia talvez nunca seja disparada.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>SuperOverlay: MV DOQQ</name>
<Region>
<LatLonAltBox>
<north>37.44140625</north>
<south>37.265625</south>
<east>-121.9921875</east>
<west>-122.16796875</west>
</LatLonAltBox>
<Lod>
<minLodPixels>128</minLodPixels>
<maxLodPixels>-1</maxLodPixels>
</Lod>
</Region>
<Link>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/mv-070501/1.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
</kml>
O arquivo a seguir mostra uma região no exemplo de Mountain View DOQQ (179.kml). Esse arquivo contém cinco tags href: quatro se referem aos quatro arquivos KML no próximo nível de hierarquia de imagem, e uma se refere ao arquivo de imagem utilizado para a GroundOverlay para esse bloco.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<NetworkLink>
<name>001120</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>180.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001121</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.430419921875</north><south>37.4249267578125</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>185.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001122</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.0965576171875</east><west>-122.10205078125</west>
</LatLonAltBox>
</Region>
<Link>
<href>190.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<NetworkLink>
<name>001123</name>
<Region>
<Lod>
<minLodPixels>128</minLodPixels><maxLodPixels>-1</maxLodPixels>
</Lod>
<LatLonAltBox>
<north>37.4249267578125</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.0965576171875</west>
</LatLonAltBox>
</Region>
<Link>
<href>195.kml</href>
<viewRefreshMode>onRegion</viewRefreshMode>
</Link>
</NetworkLink>
<GroundOverlay>
<drawOrder>5</drawOrder>
<Icon>
<href>179.JPEG</href>
</Icon>
<LatLonBox>
<north>37.430419921875</north><south>37.41943359375</south>
<east>-122.091064453125</east><west>-122.10205078125</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Como exibir objetos 3D
No KML 2.1, é possível importar modelos 3D, como edifícios, pontes, monumentos e estátuas, no formato de arquivo intercambiável COLLADA. Os modelos são definidos de forma independente ao Google Earth em seus próprios espaços de coordenadas, usando aplicativos como SketchUp, 3D Studio Max, Softimage XSI ou Maya. Quando um modelo em 3D é importado no Google Earth, ele é convertido, girado e dimensionado para caber no sistema de coordenadas da Terra. Os modelos já carregados no Google Earth podem ser reposicionados e redimensionados usando o elemento <Update>, outro novo elemento do KML 2.1.
Amostra de modelo
Um modelo é usado no Google Earth assim como qualquer outro objeto de geometria (ponto, linestring ou polígono). Veja um exemplo simples de arquivo KML que importa um modelo com textura.
A referência de <Link> para o modelo pode ser uma especificação de arquivo absoluto ou relativo ou um URL.
Para visualizar esse modelo, carregue o arquivo MackyBldg.kmz, que é um arquivo que contém todos os arquivos de textura e superposição necessários, além desse arquivo doc.kml que contém o modelo:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Placemark>
<name>SketchUp Model of Macky Auditorium</name>
<description>University of Colorado, Boulder; model created by Noël Nemcik.</description> <LookAt>
<longitude>-105.2727379358738</longitude>
<latitude>40.01000594412381</latitude>
<altitude>0</altitude>
<range>127.2393107680517</range>
<tilt>65.74454495876547</tilt>
<heading>-27.70337734057933</heading> </LookAt> <Model id="model_4">
<altitudeMode>relativeToGround</altitudeMode>
<Location>
<longitude>-105.272774533734</longitude>
<latitude>40.009993372683</latitude>
<altitude>0</altitude>
</Location>
<Orientation>
<heading>0</heading>
<tilt>0</tilt>
<roll>0</roll>
</Orientation>
<Scale>
<x>1</x>
<y>1</y>
<z>1</z>
</Scale>
<Link>
<href>files/CU Macky.dae</href>
</Link>
</Model>
</Placemark>
</kml>
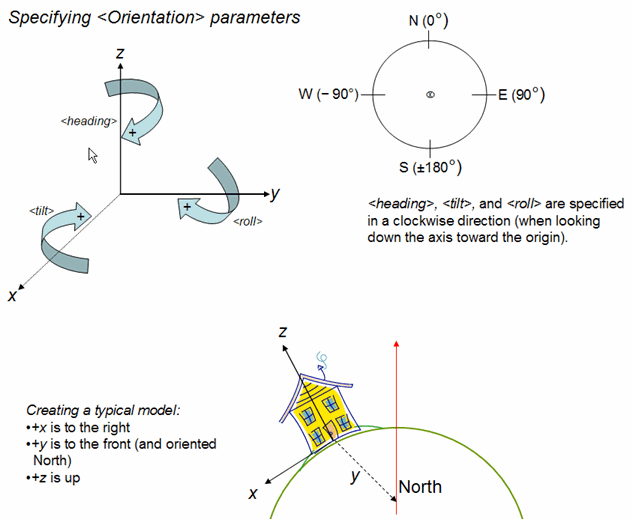
O modelo é posicionado geograficamente com as especificações de latitude, longitude e altitude do elemento Location. Esse exemplo usa valores padrão para os elementos Orientation e Scale, incluídos aqui para fins de integridade.
O elemento Orientation especifica rotações do modelo em torno dos eixos x (tilt), y (roll) e z (heading). O eixo y aponta para o norte e é paralelo às linhas de longitude, e o eixo x aponta para o leste e é paralelo às linhas de latitude. As rotações são especificadas em graus, com rotações positivas, como mostra o diagrama a seguir.

Como criar um arquivo .kmz
Um arquivo KMZ é um conjunto de arquivos usado para criar uma única apresentação KML. Esse arquivo inclui todos os arquivos locais referenciados no arquivo .kml, como imagens, texturas e modelos. Um arquivo KMZ é um pacote independente que não precisa ser hospedado em um servidor de rede e pode ser facilmente enviado por e-mail e armazenado como uma única unidade. O Google Earth pode ler arquivos .kml e .kmz diretamente.
O arquivo doc.kml e os arquivos locais aos quais ele faz referência são compactados em um arquivo, usando o formato de arquivo ZIP. Muitos aplicativos podem produzir esse formato. WinZip em sistemas Windows, Stuffit em sistemas Macintosh e zip em sistemas Linux ou Macintosh são aplicativos populares que podem ler e gravar o formato ZIP. Também é possível trabalhar com arquivos zip usando o Windows Explorer ou o Mac Finder diretamente.
Depois de criar o arquivo .zip, altere a extensão do arquivo para .kmz.
O arquivo KMZ que contém o modelo com textura completo para o Macky Building inclui estes arquivos:
- doc.kml - o arquivo KML mostrado acima, que importa o modelo Collada (.dae) e o coloca no Google Earth. Coloque esse arquivo no diretório raiz do arquivo KMZ (ZIP).
- textures.txt - usado para remapear caminhos de texturas no arquivo de modelo (aqui, CU Macky.dae) para caminhos dentro do arquivo KMZ. Coloque esse arquivo no diretório raiz do arquivo KMZ (ZIP). Toda textura referenciada no arquivo CU Macky .dae tem uma linha em textures.txt com a forma:
<kmz_file_path> <COLLADA_file_path> [<KML_ID_of_model>]<kmz_file_path> é o caminho relativo no arquivo KMZ, onde a textura está localizada. Esse caminho é relativo a CU Macky.dae, que está no diretório files/ no arquivo KMZ. Como as texturas são armazenadas no diretório files/, o <kmz_file_path> deve começar com ../files/.
<COLLADA_file_path> é o nome do arquivo de textura exatamente como aparece em CU Macky.dae.
[KML_ID] é o código KML do modelo que usa essa textura. Texturas podem ser usadas por vários modelos. Este parâmetro é opcional.
Veja um trecho do arquivo textures.txt do exemplo:
<../files/CU-Macky---Center-StairsnoCulling.jpg> <CU-Macky---Center-StairsnoCulling.jpg> <model_4> <../files/CU-Macky-4sideturretnoCulling.jpg> <CU-Macky-4sideturretnoCulling.jpg> <model_4> <../files/CU-Macky-Back-NorthnoCulling.jpg> <CU-Macky-Back-NorthnoCulling.jpg> <model_4>
- Diretório files/ - contém os arquivos COLLADA que definem a geometria, as texturas e o material do modelo. No exemplo do Macky Building, esse diretório contém o arquivo Collada (CU Macky.dae), além dos diversos arquivos contendo as imagens JPEG usadas para aplicar textura ao edifício (CU-Macky-BrickwallnoCulling.jpg, CU-Macky--Center-StairsnoCulling.jpg, CU_Macky-EastdetaildoornoCulling.jpg e assim por diante).
Esse exemplo ilustra uma maneira de estruturar os arquivos em um arquivo KMZ. Na verdade, é possível organizar os arquivos em qualquer estrutura que pareça lógica para você, assim como você organiza os arquivos em pastas ou diretórios em seu computador. Por exemplo, talvez seja útil colocar todas as imagens em um diretório images/. Referências relativas (como os arquivos citados no elemento <href> usados em NetworkLink, Link, Overlay/Icon e Model) são especificadas de forma relativa ao arquivo doc.kml. Se você incluir um diretório images, a especificação <href> para suas imagens será: images/myBrickTexture.jpg, images/myMountainOverlay.png etc.
Como atualizar dados carregados em NetworkLinks
Para modificar incrementalmente os dados carregados em um NetworkLink, use o elemento "Update", que é um filho de NetworkLinkControl. Update pode conter qualquer quantidade de elementos Change, Create e Delete, que são processados em ordem.
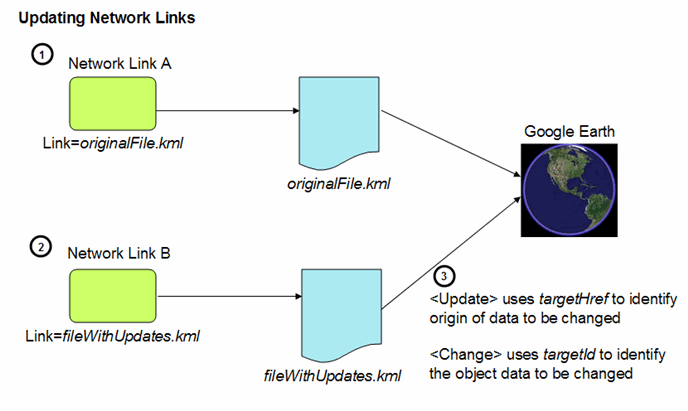
A figura abaixo ilustra a sequência de eventos.

- Um NetworkLink carrega o arquivo KML "original" no Google Earth. Um elemento que será atualizado posteriormente precisa ter um código explícito definido quando é especificado pela primeira vez. Os códigos precisam ser exclusivos em um arquivo específico.
- Outro NetworkLink carrega um segundo arquivo KML contendo as atualizações (qualquer combinação de Change, Create e Delete) para os objetos KML que já foram carregados. O arquivo de atualização contém duas referências para identificar os dados KML originais:
- Para localizar os objetos dentro do Google Earth, o elemento Update usa o elemento targetHref para identificar o arquivo original que definiu os objetos a serem modificados. Para identificar os objetos a serem modificados ou o recipiente para novos objetos, os elementos Change, Create e Delete contêm um atributo targetId que faz referência aos códigos desses objetos.
Exemplo de mudança
O exemplo a seguir mostra um conjunto de elementos NetworkLinks e arquivos de dados KML de amostra. Para executar a amostra:
- Carregue o arquivo Point-load.kml no Google Earth. Esse arquivo contém o NetworkLink que carrega o arquivo de dados original, que contém dois pontos (Point.kml).
- Carregue o arquivo Update-load.kml no Google Earth. Esse arquivo contém o segundo NetworkLink, que carrega o arquivo contendo os dados de Update (um novo nome para point123).
O primeiro arquivo contém o NetworkLink que carrega o arquivo de dados contendo dois pontos. Os marcadores que contêm esses pontos recebem códigos. O terceiro arquivo contém outro NetworkLink, que adiciona o arquivo de atualizações. O elemento Change modifica o nome do marcador para point123.
Veja os quatro arquivos usados neste exemplo. Primeiro, esse é o arquivo Point-load.kml, que contém o NetworkLink que carrega o arquivo de dados original (Point.kml).
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Loads Point.kml</name>
<Link>
<href>http://developers.google.com/kml/documentation/Point.kml</href>
</Link>
</NetworkLink>
</kml>
Este é o arquivo Point.kml, que contém os dados originais (dois pontos). O ponto com o código "point123" é o ponto que modificaremos.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<Placemark id="pm123">
<name>point123</name>
<Point> <coordinates>-95.44,40.42,0</coordinates> </Point>
</Placemark> <Placemark id="pm456"> <name>point456</name>
<Point> <coordinates>-95.43,40.42,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Em seguida, está o segundo arquivo de NetworkLinks (Update-load.kml). Esse arquivo carrega o arquivo que contém as informações de Update.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLink>
<name>Update</name>
<Link>
<href>http://developers.google.com/kml/documentation/NetworkLinkControl-Update.kml</href></Link> </NetworkLink>
</kml>
E, finalmente, este é o arquivo KML (NetworkLinkControl-Update.kml) que contém as informações de Update:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<NetworkLinkControl>
<Update>
<targetHref>http://developers.google.com/kml/documentation/Point.kml</targetHref>
<Change>
<Placemark targetId="pm123"> <name>Name changed by Update Change</name>
<!-- coordinates remain the same -->
</Placemark>
</Change> </Update>
</NetworkLinkControl>
</kml>
Expiração
Por padrão, os dados são carregados apenas uma vez por link no Google Earth. Para impedir que os dados KML fiquem ociosos, é possível especificar um refreshMode de onExpire para quaisquer dados carregados por um elemento <href> (em um elemento "Link" ou "Icon"). Por padrão, os cabeçalhos de expiração HTTP especificam o período de expiração. Também é possível especificar um período de expiração em um KML NetworkLinkControl. O período é expresso como um XML dateTime (consulte XML Schema Part 2: Datatypes Second Edition). Se os cabeçalhos HTTP e os períodos de expiração KML forem especificados, o período de expiração do KML terá precedência.
Exemplo 1: expiração usando o período de expiração do servidor HTTP
Este exemplo serve apenas como ilustração. Ele mostra um GroundOverlay com um elemento Icon que define um refreshMode de onExpire. Como nenhum período de expiração KML é definido, esse exemplo usa o período de expiração do servidor HTTP.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>refreshMode onExpire</name>
<Snippet maxLines="10">
Image automatically reloads according to http
server expiration.
</Snippet>
<GroundOverlay>
<Icon>
<href>http://www.someserver.com/image.jpeg</href>
<refreshMode>onExpire</refreshMode>
</Icon>
<LatLonBox>
<!-- from edit session in earth -->
<!-- The roof of a building in the Presidio -->
<north>37.80385180177469</north>
<east>-122.4558710620651</east>
<south>37.80337403503347</south>
<west>-122.4564295653771</west>
</LatLonBox>
</GroundOverlay>
</Document>
</kml>
Exemplo 2: exemplo do uso do período de expiração KML
O exemplo a seguir fornece um marcador em coordenadas selecionadas aleatoriamente. Este exemplo inclui um link com um refreshMode de onExpire. Nesse caso, a data/hora de expiração é especificada (em um script Python) usando o novo elemento KML <expires>. Esse período de expiração KML tem precedência sobre qualquer período que possa ter sido especificado nos cabeçalhos HTTP.
Aqui está o NetworkLink do KML contendo o link com os elementos <href> e <refreshMode>:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<NetworkLink>
<Link>
<href>http://dev.someserver.com/cgi-bin/expires.py</href>
<refreshMode>onExpire</refreshMode>
</Link>
</NetworkLink>
</Document>
</kml>
Este é o script Python que define um período de expiração de [now + 11 seconds] e atualiza as coordenadas do marcador:
#!/usr/bin/python
import random
import time
lat = random.random() * 180. - 90.
lon = random.random() * 360. - 180.
now = time.time()
future = time.gmtime(now + 11)
y = future[0]
mo = future[1]
d = future[2]
h = future[3]
mi = future[4]
s = future[5]
iso8601 = '%04d-%02d-%02dT%02d:%02d:%02dZ' % (y,mo,d,h,mi,s)
print 'Content-type: application/vnd.google-earth.kml+xml'
print '<?xml version=\"1.0\" encoding=\"UTF-8\"?>'
print '<kml xmlns=\"http://earth.google.com/kml/2.1\">'
# must be child of <kml>
print '<NetworkLinkControl>'
print '<expires>%s</expires>' % iso8601
print '</NetworkLinkControl>'
print '<Placemark>'
print '<name>placemark expires %s</name>' % iso8601
print '<Point>'
print '<coordinates>%f,%f,0</coordinates>' % (lon,lat)
print '</Point>'
print '</Placemark>'
print '</kml>'
Pastas de estilo com botão
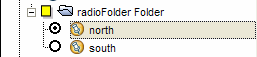
Agora é possível criar pastas de estilo com botão usando o elemento "ListStyle" e especificando um "ListItemType" de radioFolder. O exemplo a seguir ilustra esse uso do novo elemento de estilo lista.
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.1">
<Document>
<name>ListStyle radiofolder</name>
<Folder>
<name>radioFolder Folder</name>
<Style>
<ListStyle>
<listItemType>radioFolder</listItemType>
</ListStyle>
</Style>
<Placemark>
<name>north</name>
<Point>
<coordinates>-114,41.79,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>south</name>
<Point>
<coordinates>-114,41.78,0</coordinates>
</Point>
</Placemark>
</Folder>
</Document>
</kml>
Veja como o painel "Locais" exibe esta pasta e seus marcadores filhos: