KML es un formato de archivo que se utiliza para mostrar datos geográficos en un navegador de Google Earth, como Google Earth. KML usa una estructura basada en etiquetas con elementos y atributos anidados, y se basa en el estándar XML. Todas las etiquetas distinguen entre mayúsculas y minúsculas, y deben aparecer exactamente como se indican en la Referencia de archivos KML. La referencia indica qué etiquetas son opcionales. Dentro de un elemento determinado, las etiquetas deben aparecer en el orden que se indica en la referencia. Si no tienes experiencia con el formato KML, explora este documento y los archivos de muestra que lo acompañan (SamplesInEarth) para empezar a aprender sobre la estructura básica de un archivo KML y las etiquetas más usadas. La primera sección describe funciones que se pueden crear con la interfaz de usuario de Google Earth. Estas funciones incluyen marcadores, descripciones, superposiciones de suelo, trayectos y polígonos. En la segunda sección, se describen las funciones que requieren la creación de archivos KML con un editor de texto. Cuando se guarda un archivo de texto con una extensión .kml o .kmz, los navegadores Earth saben cómo mostrarlo. |  |
Sugerencia: Para ver el "código" KML de un elemento en Google Earth, puedes hacer clic con el botón derecho en el visor 3D de Google Earth y seleccionar Copiar. Luego, pega el contenido del portapapeles en cualquier editor de texto. El elemento visual que se muestra en Google Earth se convierte a su equivalente en texto KML. Asegúrate de experimentar con esta función.
Todos los ejemplos descritos aquí están en el archivo de muestras de KML. Comienza por descargar el archivo para ver los ejemplos en Google Earth.
Más información
La referencia de KML 2.2 proporciona detalles sobre el formato de archivo KML. Si conoces XML, también te interesará el Esquema KML 2.2.
Para obtener información sobre cómo usar algunas de las funciones clave de KML, consulta la Guía para programadores.
Índice
Documentos KML básicos
Los documentos KML más simples son aquellos que se pueden crear directamente en Google Earth; es decir, no necesitas editar ni crear ningún archivo KML en un editor de texto. Los marcadores, las superposiciones de suelo, las rutas y los polígonos se pueden crear directamente en Google Earth.
Marcadores
Una marca de posición es una de las funciones más usadas en Google Earth. Marca una posición en la superficie de la Tierra con una chincheta amarilla como icono. La marca de posición más simple incluye solo un elemento <Point>, que especifica la ubicación de la marca de posición. Puedes especificar un nombre y un icono personalizado para la marca de posición y también puedes agregarle otros elementos geométricos.
Abre el archivo Muestras de KML en Google Earth y expande la subcarpeta Placemarks. Esta carpeta incluye tres tipos de marcadores de posición diferentes: simple, floating y extrud. El código KML para la marca de posición simple se ve así:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
La estructura de este archivo se desglosa de la siguiente manera:
- Un encabezado XML. Se trata de la línea 1 de cada archivo KML. No pueden aparecer espacios ni otros caracteres antes de esta línea.
- Una declaración de espacio de nombres KML. Es la línea 2 en cada archivo KML 2.2.
- Un objeto de marcador que contiene los siguientes elementos:
- Un nombre que se use como etiqueta para el marcador
- Una descripción que aparece en el "globo" adjunto a la marca de posición.
- Un punto que especifica la posición de la marca de posición en la superficie de la Tierra (longitud, latitud y altitud opcional).
Si te preguntabas dónde se encontraba la marca de posición, esta se encuentra justo sobre el Edificio 41 de Google, donde desarrollamos Google Earth.
Lo que los usuarios suelen considerar como un "marcador" en Google Earth es en realidad un elemento de <Placemark> con un elemento secundario de <Point> en KML. La marca de posición de un punto es la única forma de dibujar un icono y una etiqueta en el visor 3D de Google Earth. De forma predeterminada, el ícono es la chincheta amarilla que ya conoces. En KML, un <Placemark> puede contener uno o más elementos geométricos, como LineString, polígono o modelo. Sin embargo, solo un <Placemark> con un punto puede tener un ícono y una etiqueta. El Punto se utiliza para colocar el ícono, pero no hay una representación gráfica del Punto.
HTML descriptivo en marcadores
El archivo de muestras de KML tiene un ejemplo de casi todo lo que puedes hacer con el texto de las marcas de posición. Puede agregar vínculos, tamaños de fuente, estilos y colores, y especificar la alineación del texto y las tablas. Si deseas ver la lista completa, copia y pega el ejemplo de marcador de posición "HTML descriptivo" (en la carpeta Estilos y lenguaje de marcado) en un editor de texto.
Marcado automático en Google Earth (versión 4.0 y posteriores)
Google Earth 4.0 tiene una función de marcado automático que convierte automáticamente el texto como www.google.com en hipervínculos activos en los que el usuario puede hacer clic. El texto de las etiquetas <description>, <Snippet> y <text> de <BalloonStyle> se transforma automáticamente en hipervínculos HTTP estándar. No es necesario que agregues las etiquetas <a href= ...>.
Usar el elemento CDATA
Si desea escribir HTML estándar dentro de una etiqueta <description>, puede colocarlo dentro de una etiqueta CDATA. Si no lo haces, los corchetes angulares deben escribirse como referencias de entidad para evitar que Google Earth analice el HTML de forma incorrecta (por ejemplo, el símbolo > se escribe como > y el símbolo < se escribe como <). Esta es una función estándar de XML y no es exclusiva de Google Earth.
Considera la diferencia entre el lenguaje de marcado HTML con etiquetas CDATA y sin CDATA. Primero, esta es la <description> con etiquetas CDATA:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>CDATA example</name> <description> <![CDATA[ <h1>CDATA Tags are useful!</h1> <p><font color="red">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> ]]> </description> <Point> <coordinates>102.595626,14.996729</coordinates> </Point> </Placemark> </Document> </kml>
Esta es la <description> sin etiquetas CDATA, por lo que los caracteres especiales deben usar referencias de entidades:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>Entity references example</name> <description> <h1>Entity references are hard to type!</h1> <p><font color="green">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> </description> <Point> <coordinates>102.594411,14.998518</coordinates> </Point> </Placemark> </Document> </kml>
Superposiciones de suelo
Las superposiciones de suelo te permiten "arrastrar" una imagen sobre el terreno de la Tierra. El elemento <Icon> contiene el vínculo al archivo .jpg con la imagen superpuesta. Aquí puedes ver un ejemplo de superposición de suelo en el archivo Muestras de KML, que muestra la erupción del monte Etna en 2001:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Folder>
<name>Ground Overlays</name>
<description>Examples of ground overlays</description>
<GroundOverlay>
<name>Large-scale overlay on terrain</name>
<description>Overlay shows Mount Etna erupting on July 13th, 2001.</description>
<Icon>
<href>https://developers.google.com/kml/documentation/images/etna.jpg</href>
</Icon>
<LatLonBox>
<north>37.91904192681665</north>
<south>37.46543388598137</south>
<east>15.35832653742206</east>
<west>14.60128369746704</west>
<rotation>-0.1556640799496235</rotation>
</LatLonBox>
</GroundOverlay>
</Folder> </kml>
Observa que el archivo comienza con las mismas dos líneas que el primer ejemplo: el encabezado XML y la declaración del espacio de nombres KML.
En este ejemplo, se usa una carpeta (llamada "superposiciones de suelo") como un mecanismo para agrupar y etiquetar su contenido. Observa cómo aparece la carpeta en el panel "Lugares" cuando cargas el archivo Muestras KML en Google Earth.
La posición <LatLonBox> controla el posicionamiento de las superposiciones de suelo. Se proporcionan valores de límite para las latitudes norte y sur, y las longitudes este y oeste. Además, se proporcionan valores de rotación para las imágenes cuyo eje y no coincide con el norte de la cuadrícula. En este ejemplo, se usa una imagen JPEG para la superposición. Google Earth también admite los formatos BMP, GIF, TIFF, TGA y PNG.
Rutas
Se pueden crear diferentes tipos de rutas en Google Earth y es fácil ser muy creativo con tus datos. En KML, una ruta de acceso se crea mediante un elemento <LineString>. Observe el ejemplo "Absoluto y extruido" en la carpeta Rutas y vea cómo se generó la forma con el siguiente código:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document>
<name>Paths</name>
<description>Examples of paths. Note that the tessellate tag is by default
set to 0. If you want to create tessellated lines, they must be authored
(or edited) directly in KML.</description> <Style id="yellowLineGreenPoly">
<LineStyle>
<color>7f00ffff</color>
<width>4</width>
</LineStyle>
<PolyStyle>
<color>7f00ff00</color>
</PolyStyle>
</Style> <Placemark>
<name>Absolute Extruded</name>
<description>Transparent green wall with yellow outlines</description>
<styleUrl>#yellowLineGreenPoly</styleUrl>
<LineString>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates> -112.2550785337791,36.07954952145647,2357
-112.2549277039738,36.08117083492122,2357
-112.2552505069063,36.08260761307279,2357
-112.2564540158376,36.08395660588506,2357
-112.2580238976449,36.08511401044813,2357
-112.2595218489022,36.08584355239394,2357
-112.2608216347552,36.08612634548589,2357
-112.262073428656,36.08626019085147,2357
-112.2633204928495,36.08621519860091,2357
-112.2644963846444,36.08627897945274,2357
-112.2656969554589,36.08649599090644,2357 </coordinates>
</LineString> </Placemark>
</Document> </kml>
Observa cómo es en realidad una sola línea trazada a la altitud sobre el suelo. La etiqueta <tessellate> divide la línea en fragmentos más pequeños y la etiqueta <extrude> extiende la línea hasta el suelo.
Polígonos
Puedes usar polígonos para crear edificios simples y otras formas. Consulta la carpeta Polígonos en el archivo de muestras de KML para ver ejemplos.
El ejemplo del Pentágono se genera dibujando capas internas y externas simples y luego extruyéndolas hasta el suelo. Este es el código :
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>The Pentagon</name>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-77.05788457660967,38.87253259892824,100
-77.05465973756702,38.87291016281703,100
-77.05315536854791,38.87053267794386,100
-77.05552622493516,38.868757801256,100
-77.05844056290393,38.86996206506943,100
-77.05788457660967,38.87253259892824,100
</coordinates>
</LinearRing>
</outerBoundaryIs>
<innerBoundaryIs>
<LinearRing>
<coordinates>
-77.05668055019126,38.87154239798456,100
-77.05542625960818,38.87167890344077,100
-77.05485125901024,38.87076535397792,100
-77.05577677433152,38.87008686581446,100
-77.05691162017543,38.87054446963351,100
-77.05668055019126,38.87154239798456,100
</coordinates>
</LinearRing>
</innerBoundaryIs>
</Polygon>
</Placemark> </kml>
2 documentos KML avanzados
En esta sección, se describen algunos de los elementos KML que se deben crear con un editor de texto, como los estilos compartidos de geometría, los íconos destacados de las marcas de posición y las superposiciones de pantalla. Crear archivos KML "a mano" es un poco más avanzado que usar la interfaz de Google Earth para crear y modificar elementos. Sin embargo, con un poco de práctica, la mayoría de los usuarios se sienten cómodos editando archivos KML para agregar estos efectos.
Estilos de geometría
Una vez que hayas creado elementos en Google Earth y hayas examinado el código KML que genera Google Earth, notarás que los estilos son una parte importante de la manera en que se muestran tus datos. Los power users que quieren aprender a definir sus propios estilos.
Si defines un estilo al comienzo de un documento KML y también defines un ID para él, puedes usar este estilo en Geometría, marcas de posición y superposiciones que se definen en otra parte del documento. Dado que más de un elemento puede usar el mismo estilo, los estilos definidos y usados de esta manera se denominan estilos compartidos. Define un estilo determinado una vez y, luego, puedes hacer referencia a él varias veces mediante el elemento <styleUrl>. Si la definición de estilo se encuentra dentro del mismo archivo, precede al ID del estilo con un signo #. Si la definición de estilo está en un archivo externo, incluye la URL completa en el elemento <styleUrl>.
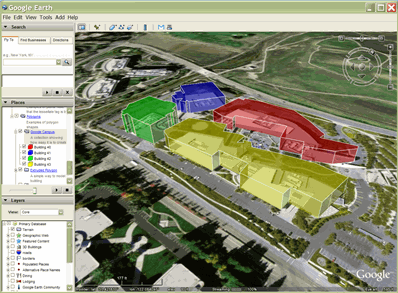
El archivo KML Samples contiene una serie de estilos compartidos, cada uno definido con un ID al comienzo del archivo. Ten en cuenta que es más fácil si los ID son strings descriptivas, de modo que puedas ver fácilmente su efecto. A continuación te mostramos un ejemplo de un estilo ("transBluePoly") que define un color azul transparente para los rostros del polígono y un ancho de línea de 1,5 (y el color predeterminado del blanco) para los bordes del polígono. El edificio 41 del ejemplo de Campus de Google utiliza este estilo (en la carpeta Polígonos):
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Style id="transBluePoly">
<LineStyle>
<width>1.5</width>
</LineStyle>
<PolyStyle>
<color>7dff0000</color>
</PolyStyle>
</Style> <Placemark>
<name>Building 41</name>
<styleUrl>#transBluePoly</styleUrl>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates> -122.0857412771483,37.42227033155257,17
-122.0858169768481,37.42231408832346,17
-122.085852582875,37.42230337469744,17
-122.0858799945639,37.42225686138789,17
-122.0858860101409,37.4222311076138,17
-122.0858069157288,37.42220250173855,17
-122.0858379542653,37.42214027058678,17
-122.0856732640519,37.42208690214408,17
-122.0856022926407,37.42214885429042,17
-122.0855902778436,37.422128290487,17
-122.0855841672237,37.42208171967246,17
-122.0854852065741,37.42210455874995,17
-122.0855067264352,37.42214267949824,17
-122.0854430712915,37.42212783846172,17
-122.0850990714904,37.42251282407603,17
-122.0856769818632,37.42281815323651,17
-122.0860162273783,37.42244918858722,17
-122.0857260327004,37.42229239604253,17
-122.0857412771483,37.42227033155257,17 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
Ten en cuenta que el elemento <styleUrl> es un elemento secundario de <Placemark> (no de la geometría que afecta).
Estilos para íconos destacados
El "Ícono destacado" en la carpeta Estilos y marcado muestra cómo crear un efecto de desplazamiento con KML. El documento define dos estilos, uno para "normalPlacemark" y otro para "highlightPlacemark" (se muestra cuando el cursor se desplaza sobre el ícono). El elemento <StyleMap> tiene dos pares clave-valor que asignan cada estilo de ícono a un estado de ícono. Existen dos estados de ícono: normal y highlight.
Los pasos básicos que se muestran aquí son los siguientes:
- Define un <Style> para el ícono de marcador normal y asígnale un ID (aquí, “marcador normal”). El <Style> incluye un <Icon> con un <href> para la imagen real que usarás, como se muestra a continuación.
- Define un <Style> para el ícono de resaltado de la marca de posición y asígnale un ID (en este caso, "highlightPlacemark").
- Crea el elemento <StyleMap> y asígnale un ID ("exampleStyleMap"). El marcador hará referencia a este ID.
- En el elemento <StyleMap>, especifica "#normalPlacemark" para el estado normal.
- En el elemento <StyleMap>, especifica "#highlightPlacemark" para el estado highlight.
- En el marcador, agrega un elemento <styleUrl> que haga referencia a "#exampleStyleMap".
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Highlighted Icon</name>
<description>Place your mouse over the icon to see it display the new icon</description>
<Style id="highlightPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/red-stars.png</href>
</Icon>
</IconStyle>
</Style>
<Style id="normalPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
</Style>
<StyleMap id="exampleStyleMap">
<Pair>
<key>normal</key>
<styleUrl>#normalPlacemark</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#highlightPlacemark</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>Roll over this icon</name>
<styleUrl>#exampleStyleMap</styleUrl>
<Point>
<coordinates>-122.0856545755255,37.42243077405461,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Superposiciones de pantalla
Las superposiciones de pantalla no se pueden crear directamente desde Google Earth y, por lo tanto, son más difíciles de crear que las superposiciones de suelo. En la carpeta Superposiciones de pantalla en el archivo Muestras de KML, se incluye una colección completa de muestras.
A modo de ejemplo, habilita la carpeta "Posicionamiento absoluto: parte superior izquierda" en el archivo Muestras KML y verás una superposición de pantalla en la parte superior izquierda de la ventana de vista. Esto se creó con el siguiente código KML:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<ScreenOverlay>
<name>Absolute Positioning: Top left</name>
<Icon>
<href>http://developers.google.com/kml/documentation/images/top_left.jpg</href>
</Icon>
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<rotationXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<size x="0" y="0" xunits="fraction" yunits="fraction"/>
</ScreenOverlay>
</kml>
El posicionamiento se controla al mapear un punto en la imagen especificado por <overlayXY> a un punto en la pantalla especificado por <screenXY>. En este caso, la esquina superior izquierda de la imagen (0,1) se hizo coincidir con el mismo punto en la pantalla.
Consulta los otros ejemplos de la carpeta para ver cómo se pueden obtener otras posiciones fijas y crear imágenes que tengan un tamaño dinámico con el tamaño de la pantalla. (Ten en cuenta que xunits y yunits también se pueden especificar como "píxeles" para lograr un control de precisión) Para obtener más información, consulta la referencia de KML 2.2.
Vínculos de red
Un vínculo de red contiene un elemento <Link> con un <href> (una referencia de hipertexto) que carga un archivo. El elemento <href> puede ser una especificación de archivo local o una URL absoluta. A pesar del nombre, un elemento <NetworkLink> no siempre carga archivos de la red.
El elemento <href> en un vínculo especifica la ubicación de cualquiera de los siguientes elementos:
- Un archivo de imagen que usan los íconos de estilos de íconos, superposiciones de suelo y superposiciones de pantalla
- Un archivo de modelo que se usa en el elemento <Model>
- Un archivo KML o KMZ cargado por un vínculo de red
El archivo especificado puede ser un archivo local o un archivo en un servidor remoto. En su forma más simple, los vínculos de red son una forma útil de dividir un archivo KML grande en archivos más pequeños y más fáciles de administrar en la misma computadora.
Hasta ahora, todos nuestros ejemplos han solicitado que el código KML se entregue a Google Earth desde el equipo local. Los vínculos de red te permiten entregar contenido desde una ubicación remota y, por lo general, se usan para distribuir datos a una gran cantidad de usuarios. De esta manera, si se deben modificar los datos, solo se deben cambiar en la ubicación de origen, y todos los usuarios reciben los datos actualizados de forma automática.
Secuencias de comandos de CGI para KML
Además de apuntar a archivos que contienen datos estáticos, un <href> de un vínculo de red puede apuntar a datos que se generan de manera dinámica, por ejemplo, a través de una secuencia de comandos de CGI ubicada en un servidor de red. Con algunos conocimientos de un lenguaje de programación como PHP, Python o Perl, puedes crear una secuencia de comandos que entregue una transmisión (o archivo) de datos KML a cada vínculo de red.
Se necesitan dos elementos para proporcionar KML a través de una red CGI:
Cuando se realiza una llamada del cliente (Google Earth) al servidor, este debe (1) mostrar un código de respuesta HTTP 200 y (2) establecer el tipo de contenido de la respuesta en text/plain o application/vnd.google-earth.kml+xml..
La respuesta debe ser un archivo KML válido. Para aplicaciones complejas, el manejo adecuado de errores es muy importante.
Sugerencia: Una manera sencilla de manejar los errores es analizar el error del servidor como el texto para un nombre de carpeta. Por ejemplo, podrías hacer que el servidor muestre <Folder><name>database inaccessible</name></Folder> como una string. Esto es más informativo (y más fácil de usar) que dejar que se caiga la conexión.
Los siguientes ejemplos usan Python, pero son igualmente válidos en cualquier otro lenguaje de programación.
Generación de una marca de posición aleatoria
La siguiente secuencia de comandos de Python genera valores de números enteros aleatorios para latitud y longitud, y luego los inserta en el elemento <coordinates> de un <Point>. Cuando el vínculo de red se actualiza, la secuencia de comandos de Python se ejecuta de nuevo y genera un archivo KML con valores de latitud y longitud nuevos.
#!/usr/bin/python import random latitude = random.randrange(-90, 90) longitude = random.randrange(-180, 180) kml = ( '<?xml version="1.0" encoding="UTF-8"?>\n' '<kml xmlns="http://www.opengis.net/kml/2.2">\n' '<Placemark>\n' '<name>Random Placemark</name>\n' '<Point>\n' '<coordinates>%d,%d</coordinates>\n' '</Point>\n' '</Placemark>\n' '</kml>' ) %(longitude, latitude) print 'Content-Type: application/vnd.google-earth.kml+xml\n' print kml
A continuación, te mostramos un ejemplo de un archivo KML que contiene un vínculo de red que carga esta secuencia de comandos de Python:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 1</description>
<NetworkLink>
<name>Random Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>A simple server-side script that generates a new random
placemark on each call</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/randomPlacemark.py</href>
</Link>
</NetworkLink>
</Folder>
</kml>
Consultas de actualización basadas en vistas
Un vínculo de red estándar es un vínculo unidireccional: los datos fluyen solo del servidor a Google Earth. La actualización basada en vistas habilita la comunicación bidireccional. Cuando la actualización basada en vistas está activa, Google Earth muestra las coordenadas de vista al servidor en un momento especificado. Puede ser cada n segundos, horas o minutos, o una vez transcurrido un cierto tiempo desde que la vista dejó de moverse. Consulta <viewRefreshMode> en la referencia de KML 2.2.
Las coordenadas se devuelven al servidor mediante un GET de HTTP que agrega las coordenadas de la siguiente manera (esta es la información predeterminada del cuadro de límite):
GET /path/to/server/script/query?BBOX=[longitude_west, latitude_south, longitude_east, latitude_north] HTTP/1.1
Si se realizó la solicitud mientras el usuario miraba hacia abajo en San Francisco, las coordenadas podrían verse de la siguiente manera:
GET /path/to/server/script/query?BBOX=-122.497790,37.730385,-122.380087,37.812331 HTTP/1.1
Esta función se puede usar con algunas aplicaciones muy creativas, pero, para comenzar, se presenta un ejemplo simple a continuación.
Seguimiento de un punto directamente bajo su vista
La siguiente secuencia de comandos de Python del lado del servidor analiza el mensaje de retorno que envía Google Earth y responde con un marcador en el centro de la pantalla. Cada vez que se actualiza el vínculo de red, se genera un nuevo marcador.
#!/usr/bin/python
import cgi
url = cgi.FieldStorage()
bbox = url['BBOX'].value
bbox = bbox.split(',')
west = float(bbox[0])
south = float(bbox[1])
east = float(bbox[2])
north = float(bbox[3])
center_lng = ((east - west) / 2) + west
center_lat = ((north - south) / 2) + south
kml = (
'<?xml version="1.0" encoding="UTF-8"?>\n'
'<kml xmlns="http://www.opengis.net/kml/2.2">\n'
'<Placemark>\n'
'<name>View-centered placemark</name>\n'
'<Point>\n'
'<coordinates>%.6f,%.6f</coordinates>\n'
'</Point>\n'
'</Placemark>\n'
'</kml>'
) %(center_lng, center_lat)
print 'Content-Type: application/vnd.google-earth.kml+xml\n'
print kml
Este es el archivo KML del vínculo de red que carga la secuencia de comandos de Python:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 2</description>
<NetworkLink>
<name>View Centered Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>The view-based refresh allows the remote server to calculate
the center of your screen and return a placemark.</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/viewCenteredPlacemark.py</href>
<refreshInterval>2</refreshInterval>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>1</viewRefreshTime>
</Link>
</NetworkLink>
</Folder>
</kml>
El principio ilustrado en este ejemplo se puede usar para algunas aplicaciones muy complejas. Por ejemplo, si tienes una base de datos con información geográfica, puedes extraer las coordenadas del visor, hacer una llamada a la base de datos para los datos específicos de la vista y devolverla a Google Earth como KML.
Tres tipos de MIME KML
Al responder a una solicitud de Google Earth (o de cualquier navegador de Earth), un servidor KML debe seguir un conjunto determinado de normas para que Google Earth pueda interpretar sus respuestas correctamente.
Cuando el proceso finaliza correctamente, el servidor debe mostrar un código de respuesta HTTP 200 y establecer el tipo de contenido de la respuesta en un tipo MIME adecuado, como se describe aquí.
Google Earth lee los archivos KML y KMZ. El tipo de MIME para archivos KML es
application/vnd.google-earth.kml+xml
El tipo de MIME para archivos KMZ es
application/vnd.google-earth.kmz
Para Apache, agrega estas líneas al archivo httpd.conf:
AddType application/vnd.google-earth.kml+xml .kmlAddType application/vnd.google-earth.kmz .kmz
Consulta la documentación de Microsoft para obtener detalles sobre la configuración de los tipos de MIME en el IIS de Microsoft.
El cuerpo de la respuesta debe contener datos KML válidos, incluida la declaración XML (<?xml version="1.0" encoding="UTF-8"?>). Si el servidor muestra KML no válido, el vínculo de red detendrá, desactivará y mostrará un mensaje de error.
Próximos pasos
¿Está listo para ir más lejos? Échale un vistazo a la Guía para programadores, donde se describen las funciones clave de KML. También puedes consultar la Referencia de archivos KML para obtener información sobre elementos específicos.