Rilis KML sebelumnya memungkinkan Anda menyertakan foto kecil dalam balon deskripsi yang dilampirkan ke penanda letak di Google Earth. Seluruh lapisan, seperti Panoramio, terdiri dari foto geolokasi yang dikontribusikan pengguna. Untuk melihat foto ini, pengguna harus mengklik ikon penanda letak (atau klik nama di panel Daftar) untuk membuka balon yang berisi foto.
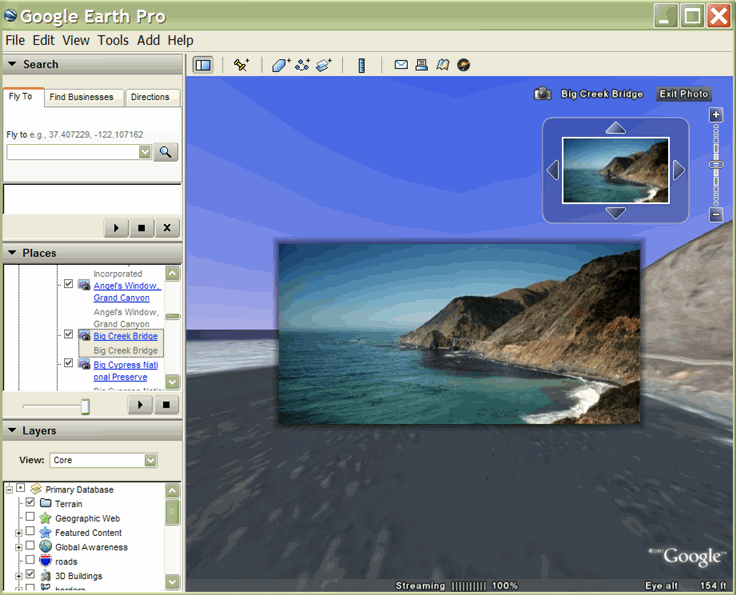
PhotoOverlays adalah foto yang disematkan secara langsung di lanskap Bumi. Ini dapat berupa persegi panjang 2D, menambahkan "baliho" indah yang memperluas citra udara dasar Bumi. PhotoOverlay juga dapat diproyeksikan ke dalam silinder atau bola dunia untuk membuat panorama virtual yang dapat "dimasuki", dijelajahi, dan diperiksa secara mendetail. Selain itu, KML 2.2 mengakomodasi PhotoOverlay yang sangat besar, yang berisi banyak megapiksel data . Sebagai pembuat KML, gambar ini mengharuskan Anda menyediakan kumpulan versi gambar yang telah diambil sampelnya sehingga Google Earth hanya dapat memuat bagian gambar yang sesuai dengan tampilan saat ini secara efisien, dan pada tingkat detail yang sesuai.
Selain halaman ini, pastikan Anda membaca halaman "Topik di KML" di Kamera, yang digunakan oleh objek PhotoOverlay. Jika Anda menggunakan gambar yang sangat besar untuk PhotoOverlay, Anda juga perlu membuat <ImagePyramid>.
Apa yang Dapat Anda Lakukan
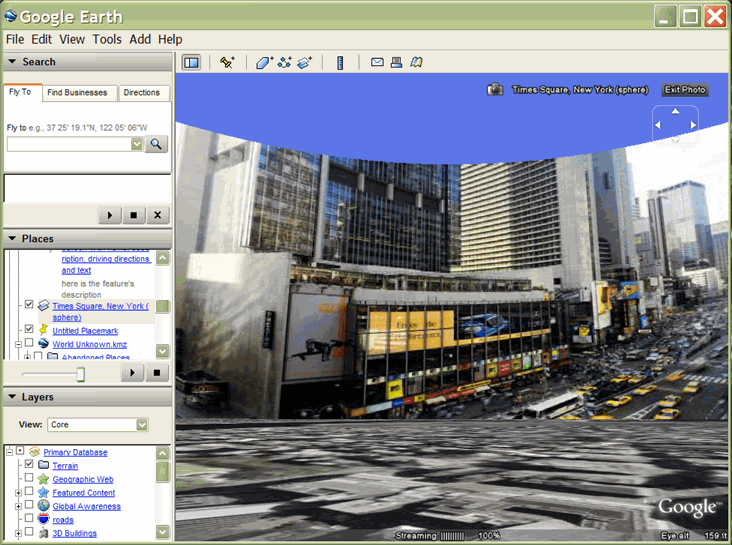
Elemen <photoOverlay> baru memungkinkan Anda menempatkan foto di Bumi secara geografis serta menentukan penempatan dan orientasi Kamera yang menampilkan PhotoOverlay ini. PhotoOverlay dapat berupa persegi panjang 2D sederhana, silinder parsial atau penuh, atau bola (untuk panorama sferikal). Overlay ditempatkan di lokasi yang ditentukan dan diorientasikan menuju Kamera.

Mungkin aspek yang paling menarik dari fitur baru ini adalah kemampuannya untuk menangani foto yang sangat besar, yang berisi banyak megapiksel data, dan memungkinkan pengguna memperbesar dan menggeser gambar besar tersebut secara efisien untuk melihat detail yang indah. Fitur lanjutan ini dibahas di bagian Menambahkan Foto yang Sangat Besar.
Konsep Utama
Bagian berikut membahas konsep utama yang terkait dengan PhotoOverlay:
- Pewarisan dari <Feature> dan <AbstractView>
- Pewarisan dari <Overlay>
- Bentuk
- Bidang Tampilan
- Menyesuaikan Tampilan dengan <rotation>
- Menandai Overlay Foto dengan Ikon
- Piramida Gambar - lanjutan; lihat bagian Menambahkan Foto yang Sangat Besar
Sintaksis
Sintaksis untuk <FotoOverlay> disediakan di sini sehingga Anda dapat merujuknya saat Anda membaca tentang konsep utama yang terkait.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
Pewarisan dari <Feature>
Karena <FotoOverlay> berasal dari <Feature>, elemen ini dapat berisi salah satu dari dua elemen yang berasal dari <AbstractView>—baik <Camera> atau <LookAt>. Camera (atau LookAt) menentukan sudut pandang dan arah tampilan (juga disebut sebagai vektor tampilan). PhotoOverlay diposisikan dalam kaitannya dengan sudut pandang. Secara khusus, bidang gambar persegi panjang 2D bersifat ortogonal (pada sudut siku-siku terhadap) vektor tampilan. Normal bidang ini—yaitu bagian depannya, yang merupakan bagian dari foto—berorientasi menuju sudut pandang.
Pewarisan dari <Overlay>
URL untuk gambar PhotoOverlay ditentukan dalam tag <Icon>, yang diwarisi dari <Overlay>. Tag <Icon> harus berisi elemen <href> yang menentukan file gambar yang akan digunakan untuk PhotoOverlay. Untuk gambar berskala gigapiksel, <href> adalah URL khusus yang diindeks menjadi piramida gambar dengan beragam resolusi (lihat Menambahkan Foto yang Sangat Besar).
Bentuk
PhotoOverlay diproyeksikan ke bentuk. Nilai untuk <bentuk> dapat berupa salah satu dari yang berikut:
rectangle- untuk foto biasacylinder- untuk panorama (sebagian atau sebagian silinder)sphere- untuk panorama sferikal

Ruang pandang
Setelah Anda memosisikan kamera dalam ruang dan memosisikannya, Anda perlu menentukan seberapa banyak bagian dari tampilan saat ini yang terlihat. Menentukan kolom pandang serupa dengan menentukan cara membuka lensa di kamera fisik. Ruang pandang kecil, seperti lensa telefoto, berfokus pada sebagian kecil tampilan. Ruang pandang yang besar, seperti lensa sudut lebar, berfokus pada sebagian besar tampilan.
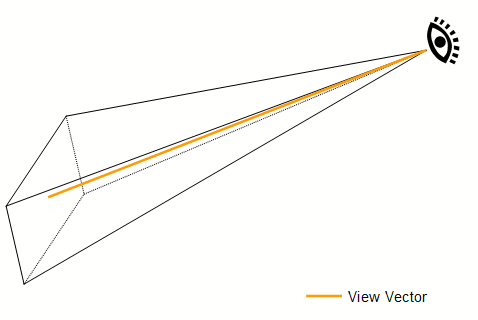
Ruang pandang untuk PhotoOverlay ditentukan oleh empat bidang, yang masing-masing ditentukan oleh sudut relatif terhadap vektor tampilan. Keempat bidang ini menentukan sisi atas, bawah, kiri, dan kanan ruang pandang, yang berbentuk piramida yang terpotong, seperti yang ditampilkan di sini:

Diagram berikut menunjukkan sudut <rightFov> dan <leftFov> ("Side View") dan sudut <topFov> dan <bottomFov> ("Top View") dari piramida ini:

Kamera dunia nyata biasa memiliki ruang pandang simetris di kedua arah, dalam hal ini
bottomFov = -topFov
dan
leftFov = -rightFov
Nilai umumnya adalah sebagai berikut:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
<bentuk> yang berisi PhotoOverlay ditempatkan di <dekat>, yang merupakan jarak dalam meter dari sudut pandang (atau posisi kamera). Keempat bidang pandang tersebut berpotongan dengan bentuk tersebut. Setiap bagian bentuk yang ada di dalam ruang pandang terlihat. Setiap bagian bentuk yang berada di luar ruang pandang dikatakan "terpotong", dan tidak ditampilkan.
Ruang pandang untuk Persegi Panjang
Untuk persegi panjang, <topFov> harus kurang dari 90°, dan <bottomFov> harus lebih besar dari -90°. Jika salah satu batas ini terlampaui, ruang pandang tidak akan memotong gambar sama sekali. Elemen <bottomFov> dan <leftFov> biasanya merupakan nilai negatif.
Ruang pandang untuk Silinder
Untuk gambar silinder, sumbu silinder cocok dengan vektor naik (sumbu Y) untuk tampilan. Radius silinder sama dengan <dekat>.
Untuk silinder, rentang untuk ruang pandang adalah sebagai berikut:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Ruang pandang untuk bola dunia
Gambar sferis dipusatkan pada asal kamera (sudut pandang). Radius bola dunia sama dengan <dekat>. Untuk bola dunia, rentang untuk bidang pandang adalah sebagai berikut:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Menyesuaikan Tampilan dengan <rotation>
Gunakan elemen <rotation> sebagai turunan <PhotoOverlay> untuk menyesuaikan cara foto ditempatkan di dalam ruang pandang. Elemen ini berguna jika foto Anda telah diputar dan sedikit menyimpang dari tampilan horizontal yang diinginkan.
Menandai Overlay Foto dengan Ikon
<FotoOverlay> menyertakan elemen <Point> yang berperilaku dengan cara yang sama seperti <Point> saat digunakan di dalam elemen <Penanda Letak>—yaitu, yang menyebabkan Google Earth menggambar ikon untuk menandai posisi PhotoOverlay. Ikon yang digambar ditentukan oleh kolom <styleUrl> dan <StyleSelector>, seperti pada <Penanda Letak>.
Menambahkan Foto yang Sangat Besar
Untuk gambar yang sangat besar, Anda harus membuat piramida gambar, yang merupakan kumpulan hierarki gambar, yang masing-masing merupakan versi resolusi lebih rendah dari gambar asli. Setiap gambar dalam piramida dibagi lagi menjadi ubin, sehingga hanya bagian tampilan yang dimuat. Google Earth menghitung sudut pandang saat ini dan memuat ubin yang sesuai dengan jarak pengguna dari gambar. Saat titik pandang bergerak lebih dekat ke PhotoOverlay, Google Earth akan memuat ubin dengan resolusi yang lebih tinggi. Karena semua piksel dalam gambar asli tidak dapat dilihat sekaligus di layar, pra-pemrosesan ini memungkinkan Google Earth mencapai performa maksimum karena hanya memuat bagian gambar yang terlihat, dan hanya detail piksel yang dapat dilihat oleh pengguna pada sudut pandang saat ini.
Jika gambar Anda sangat besar, sebaiknya buat piramida gambar untuknya dan ubah <href> dalam elemen <Icon> untuk menyertakan spesifikasi ubin mana yang dimuat. Bagian berikut menjelaskan cara membuat piramida gambar dan cara menentukan <href> untuk gambar gigapiksel.
Elemen <ImagePyramid>
Elemen <ImagePyramid> memiliki sintaksis berikut:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
Ukuran piksel gambar asli ditentukan dalam elemen <maxWidth> dan <maxHeight>. Lebar dan tinggi dapat berupa ukuran apa pun dan tidak perlu pangkat 2. Anda dapat mengisi piksel yang tersisa dengan piksel kosong, seperti yang dijelaskan di Menambahkan Isi ke Gambar.
Ubin harus berbentuk persegi, dan <tileSize> harus pangkat 2. Ukuran ubin 256 (default) atau 512 disarankan.
Membuat Piramida Gambar
Petunjuk ini mengasumsikan bahwa pengukuran piksel gambar Anda bernilai 2. (Jika pengukuran piksel gambar Anda bukan pangkat 2, Anda harus menambahkan pengisian terlebih dahulu, seperti yang dijelaskan di Menambahkan Isi ke Gambar.) Kemudian ikuti langkah-langkah ini untuk membuat piramida gambar:
- Mulai dengan gambar asli berukuran penuh, bagi menjadi bagian-bagian berukuran ubin—misalnya, menjadi blok-blok 256 * 256 piksel.
- Perkecil gambar dengan faktor 2.
- Bagi gambar baru ini menjadi kotak berukuran ubin.
- Ulangi langkah 2 dan 3 hingga gambar yang dihasilkan sesuai dengan ukuran ubin (misalnya, 256 * 256 piksel).
Menambahkan Isi ke Gambar
Jika kotak terakhir dalam baris tidak berbentuk persegi, Anda harus menambahkan piksel pengisian transparan untuk membuat kotak kotak. Tempatkan gambar sehingga ubin (0,0) berada di titik asal. (Misalnya, jika asal berada di kiri bawah, tempatkan gambar di kiri bawah petak ubin.) Baris dan kolom yang mungkin perlu diisi akan berada di kanan dan atas gambar. Untuk pemfilteran terbaik, buat replika baris terakhir (atau kolom) di tepi gambar. Kemudian, tambahkan isian (misalnya, hitam) ke piksel yang tersisa di ubin baris (atau kolom).
Contoh
Sebagai contoh, pertimbangkan gambar dengan dimensi 3600 * 2700 piksel (sekitar 10 megapiksel). Berikut adalah langkah-langkah untuk membuat piramida gambar untuk gambar ini:
- Dengan ukuran ubin 256 piksel, Anda dapat membagi gambar asli ke dalam petak 16 * 16 piksel. (Gambar ini berakhir sebagai tingkat 4 di piramida akhir.)
- Isi piksel agar "persegi" menjadi ubin yang terisi sebagian (seperti yang dijelaskan dalam Menambahkan Pengisian ke Gambar) di kolom terakhir (di sebelah kanan) dan baris terakhir (di bagian atas, dengan asumsi <gridOrigin> lebih kiri).
- Perkecil gambar dengan faktor 2.
- Bagi gambar ini menjadi 256 piksel. Gambar di level ini terdiri dari petak 8 * 8 ubin (level 3).
- Perkecil gambar level 3 dengan faktor 2.
- Bagi lagi ubin. Gambar di level ini terdiri dari petak 4 * 4 ubin (level 2).
- Turunkan skala gambar level 2 dengan faktor 2.
- Bagi lagi ubin. Gambar di level ini terdiri dari petak 2 * 2 ubin (level 1).
- Perkecil gambar level 1 dengan faktor 2.
- Gambar yang dihasilkan berukuran 256 * 256 piksel, jadi ini adalah tingkat terakhir dari piramida gambar (tingkat 0).
Piramida gambar untuk gambar 4096 * 4096 memiliki 5 tingkat, seperti yang ditunjukkan pada tabel berikut:
Tingkat |
Jumlah Kotak |
Ukuran Gambar (piksel) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (2 * 2 petak) | 512 x 512 |
2 |
16 (4 * 4 petak) | 1024 x 1024 |
3 |
64 (8 * 8 petak) | 2048 x 2048 |
4 |
256 (16 * 16 petak) | 4096 x 4096 |
Dengan demikian, tingkat n memiliki 2n ubin di setiap arah.
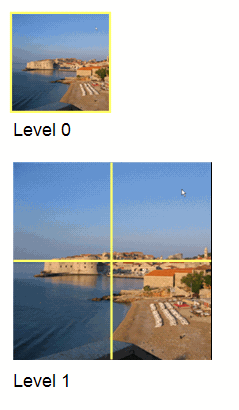
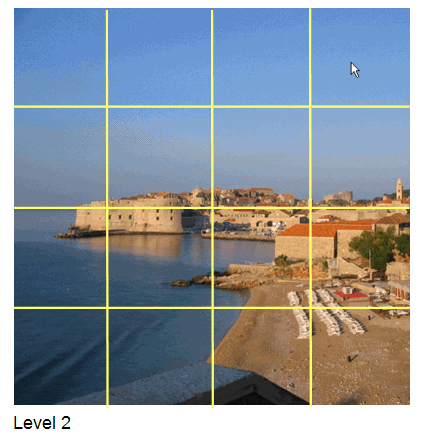
Ilustrasi berikut menunjukkan Level 0, 1, dan 2 dari piramida gambar contoh.


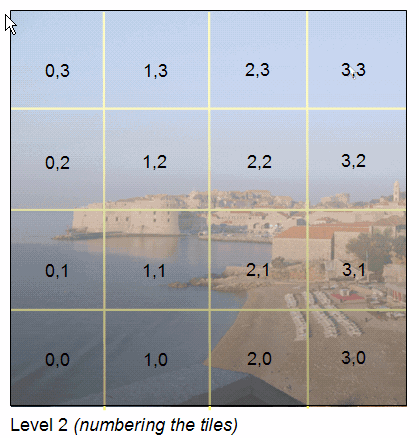
Menamai Ubin
Ubin di setiap tingkat diberi nomor sehingga Google Earth hanya dapat mengambil ubin tertentu yang sesuai untuk sudut pandang saat ini. Setiap kartu diidentifikasi oleh tiga nilai:
- Nilai x - posisi baris dalam petak
- Nilai y - posisi kolom dalam petak
- level - level di piramida gambar, dengan 0 adalah tingkat tertinggi
Secara default, asal (0,0) berada di kiri bawah petak. Jika gambar Anda memiliki asal di kiri atas, tentukan topLeft untuk <gridOrigin>.
Gambar berikut mengilustrasikan penomoran ubin pada level 2 dari gambar 10 megapiksel, dengan asal di kiri bawah:

Menentukan URL Gambar yang Sangat Besar
Untuk gambar gigapiksel, spesifikasi <href> dalam elemen <Icon> menyertakan entitas khusus untuk menentukan nilai level, x, dan y dari ubin yang perlu diambil Google Earth. Misalnya, URL untuk gambar dapat ditentukan sebagai berikut:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Untuk meminta ubin di baris 2, kolom 1, di tingkat 3, Google Earth akan mengambil URL berikut:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Transparansi
Jika gambar Anda sepenuhnya buram, gunakan format JPEG. Jika sebagian gambar buram dan sebagian transparan, Anda dapat menggabungkan kartu PNG dan JPEG. Gunakan format PNG hanya untuk kartu yang memiliki nilai transparansi. Jika Anda perlu mencampur format, hapus ekstensi file dari spesifikasi <href> file gambar dan sertakan ekstensi file dalam nama file untuk setiap kartu.
