نسخههای قبلی KML به شما امکان میدهد عکسهای کوچک را در بالنهای توصیفی متصل به مکانها در Google Earth اضافه کنید. تمام لایهها، مانند Panoramio، از عکسهای جغرافیایی توسط کاربر تشکیل شدهاند. برای مشاهده این عکسها، کاربر باید روی نماد مکاننما کلیک کند (یا روی نام در پانل فهرست کلیک کند) تا بالون حاوی عکس باز شود.
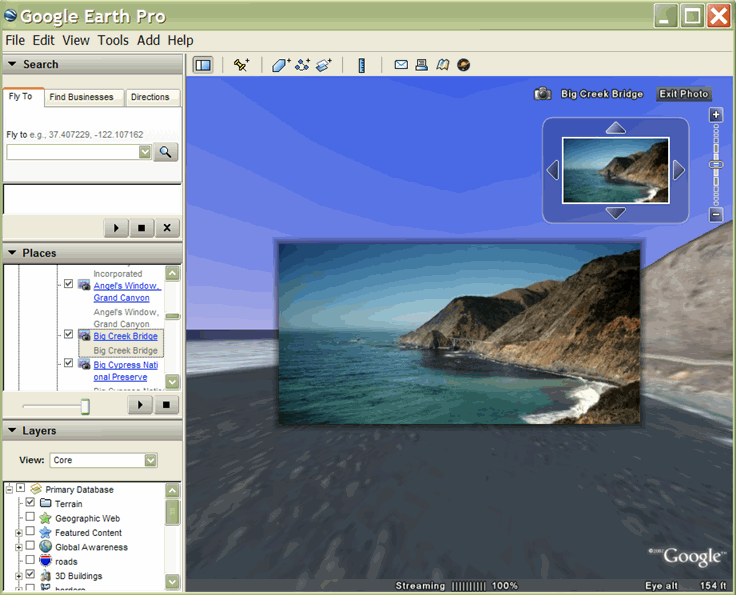
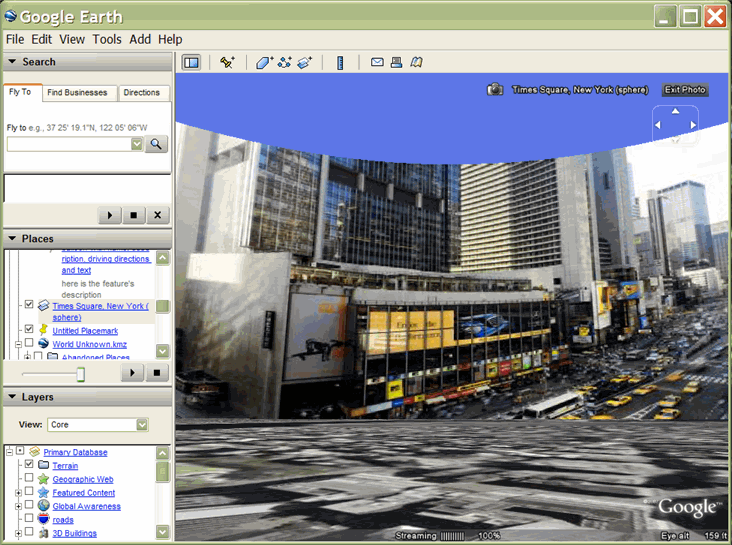
PhotoOverlays عکس هایی هستند که مستقیماً در منظره زمین جاسازی شده اند. آنها می توانند مستطیل های دو بعدی باشند و "بیلبوردهای" منظره ای را اضافه کنند که تصاویر هوایی پایه زمین را گسترش می دهد. PhotoOverlay ها همچنین می توانند بر روی استوانه ها یا کره ها نمایش داده شوند تا پانورامای مجازی ایجاد کنند که کاربر می تواند "وارد"، کاوش، و بازرسی با جزئیات شود. علاوه بر این، KML 2.2 دارای PhotoOverlay های بسیار بزرگ است که حاوی مگاپیکسل های زیادی از داده ها است. . این تصاویر از شما به عنوان نویسنده KML میخواهند مجموعهای از نسخههای نمونهبرداری شده از تصویر را ارائه دهید تا Google Earth بتواند به طور مؤثر تنها بخشی از تصویر را که در نمای فعلی و در سطح مناسبی از جزئیات قرار دارد بارگیری کند.
علاوه بر این صفحه، حتماً صفحه «موضوعات در KML» را در دوربینها بخوانید که توسط شی PhotoOverlay استفاده میشود. اگر از یک تصویر بسیار بزرگ برای PhotoOverlay استفاده می کنید، باید یک <ImagePyramid> نیز ایجاد کنید.
آنچه شما می توانید انجام دهید
عنصر جدید <PhotoOverlay> به شما این امکان را می دهد که موقعیت جغرافیایی یک عکس را روی زمین قرار دهید و مکان و جهت دوربینی را که این PhotoOverlay را مشاهده می کند، مشخص کنید. PhotoOverlay می تواند یک مستطیل دو بعدی ساده، یک استوانه جزئی یا کامل، یا یک کره (برای پانورامای کروی) باشد. روکش در محل مشخص شده قرار می گیرد و به سمت دوربین جهت گیری می شود.

شاید هیجانانگیزترین جنبه این ویژگی جدید، توانایی آن در مدیریت عکسهای بسیار بزرگ، حاوی دادههای مگاپیکسلی بسیار باشد و به کاربر این امکان را میدهد که به طور موثر بزرگنمایی کند و این تصاویر بزرگ را برای دیدن جزئیات دقیق حرکت دهد. این ویژگی پیشرفته در بخش افزودن عکس های بسیار بزرگ مورد بحث قرار گرفته است.
مفاهیم کلیدی
بخشهای زیر این مفاهیم کلیدی مرتبط با PhotoOverlay را مورد بحث قرار میدهند:
- ارث بری از <Feature> و <AbstractView>
- ارث از <Overlay>
- شکل
- میدان دید
- تنظیم نمای با <rotation>
- علامت گذاری روی پوشاندن عکس با نمادها
- هرم تصویر - پیشرفته; بخش افزودن عکس های بسیار بزرگ را ببینید
نحو
نحو برای <PhotoOverlay> در اینجا ارائه شده است تا بتوانید هنگام مطالعه مفاهیم کلیدی مرتبط به آن مراجعه کنید.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
ارث بری از <ویژگی>
از آنجایی که <PhotoOverlay> از <Feature> مشتق شده است، می تواند حاوی یکی از دو عنصر مشتق شده از <AbstractView> باشد - یا <Camera> یا <LookAt>. دوربین (یا LookAt) یک دیدگاه و جهت مشاهده را مشخص می کند (که به آن بردار دید نیز گفته می شود). PhotoOverlay در رابطه با دیدگاه قرار گرفته است. به طور خاص، صفحه یک تصویر مستطیلی دو بعدی متعامد (در زوایای قائمه نسبت به) بردار دید است. حالت عادی این هواپیما - یعنی جلوی آن، که قسمتی با عکس است - به سمت دیدگاه است.
ارث از <Overlay>
URL برای تصویر PhotoOverlay در تگ <Icon> مشخص شده است که از <Overlay> به ارث رسیده است. تگ <Icon> باید حاوی عنصر <href> باشد که فایل تصویری را برای استفاده برای PhotoOverlay مشخص می کند. در مورد یک تصویر در مقیاس گیگاپیکسلی، <href> یک URL ویژه است که در هرمی از تصاویر با وضوح های مختلف فهرست می شود (به افزودن عکس های بسیار بزرگ رجوع کنید).
شکل
PhotoOverlay بر روی یک شکل نمایش داده می شود. مقدار <shape> می تواند یکی از موارد زیر باشد:
-
rectangle- برای عکس های معمولی -
cylinder- برای پانوراما (اعم از استوانه جزئی یا کامل) -
sphere- برای پانورامای کروی

میدان دید
هنگامی که دوربین را در فضا قرار دادید و آن را جهت دادید، باید مشخص کنید که چه مقدار از صحنه فعلی قابل مشاهده است. تعیین میدان دید مشابه با تعیین باز شدن لنز در یک دوربین فیزیکی است. یک میدان دید کوچک، مانند یک لنز تله فوتو، روی قسمت کوچکی از صحنه تمرکز می کند. یک میدان دید بزرگ، مانند یک لنز با زاویه باز، روی بخش بزرگی از صحنه تمرکز می کند.
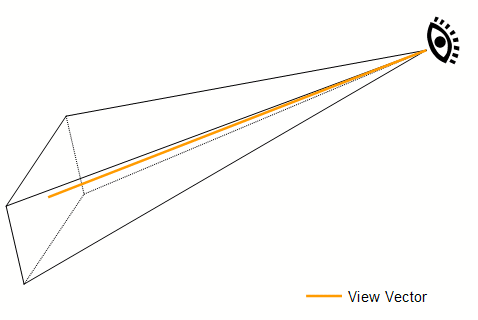
میدان دید برای یک PhotoOverlay با چهار صفحه تعریف می شود که هر کدام با زاویه ای نسبت به بردار دید مشخص می شوند. این چهار صفحه، قسمت های بالا، پایین، چپ و راست میدان دید را که شکل یک هرم ناقص است را مشخص می کنند، همانطور که در اینجا نشان داده شده است:

نمودارهای زیر زوایای <rightFov> و <leftFov> ("نمای جانبی") و زوایای <topFov> و <bottomFov> ("نمای بالا") این هرم را نشان میدهند:

یک دوربین معمولی در دنیای واقعی دارای میدان دید متقارن در هر دو جهت است، در این صورت
bottomFov = -topFov
و
leftFov = -rightFov
مقادیر معمولی عبارتند از:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
<shape> حاوی PhotoOverlay در <نزدیک> قرار می گیرد، که فاصله بر حسب متر از نقطه دید (یا موقعیت دوربین) است. چهار صفحه میدان دید شکل را قطع می کنند. هر قسمتی از شکل که داخل میدان دید باشد قابل مشاهده است. به هر قسمتی از شکل که خارج از میدان دید قرار می گیرد، گفته می شود که "بریده شده" است و نشان داده نمی شود.
میدان دید برای یک مستطیل
برای یک مستطیل، <topFov> باید کمتر از 90 درجه باشد و <bottomFov> باید بزرگتر از -90 درجه باشد. اگر هر یک از این محدودیت ها تجاوز شود، سطح میدان دید اصلاً تصویر را قطع نمی کند. عناصر <bottomFov> و <leftFov> معمولاً مقادیر منفی هستند.
میدان دید برای یک سیلندر
برای یک تصویر استوانه ای، محور استوانه با بردار بالا (محور Y ) برای نما مطابقت دارد. شعاع سیلندر برابر با <نزدیک> است.
برای یک سیلندر، محدوده میدان دید به شرح زیر است:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
میدان دید برای یک کره
یک تصویر کروی در مرکز مبدا دوربین (نمایش) قرار دارد. شعاع کره برابر است با <نزدیک>. برای یک کره، محدوده های میدان دید به شرح زیر است:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
تنظیم نمای با <rotation>
از عنصر <rotation> به عنوان فرزند <PhotoOverlay> برای تنظیم نحوه قرارگیری عکس در میدان دید استفاده کنید. این عنصر در صورتی مفید است که عکس شما چرخانده شده باشد و کمی از نمای افقی دلخواه منحرف شود.
علامت گذاری روی پوشاندن عکس با نمادها
<PhotoOverlay> شامل یک عنصر <Point> است که در هنگام استفاده از عنصر <Placemark> مانند <Point> رفتار میکند—یعنی باعث میشود Google Earth یک نماد برای علامتگذاری موقعیت PhotoOverlay بکشد. نماد ترسیم شده توسط فیلدهای <styleUrl> و <StyleSelector> مشخص می شود، درست مانند <Placemark>.
افزودن عکس های بسیار بزرگ
برای تصاویر بسیار بزرگ، باید یک هرم تصویر بسازید ، که مجموعهای سلسله مراتبی از تصاویر است که هر یک نسخه با وضوح کمتری از تصویر اصلی است. هر تصویر در هرم به کاشیها تقسیم میشود، به طوری که فقط قسمتهای مورد نظر باید بارگذاری شوند. Google Earth دیدگاه فعلی را محاسبه میکند و کاشیهایی را که متناسب با فاصله کاربر از تصویر هستند، بارگذاری میکند. با نزدیکتر شدن دیدگاه به PhotoOverlay، Google Earth کاشیهای با وضوح بالاتر را بارگیری میکند. از آنجایی که تمام پیکسلهای تصویر اصلی را نمیتوان بهطور همزمان بر روی صفحه مشاهده کرد، این پیشپردازش به Google Earth اجازه میدهد تا به حداکثر کارایی دست یابد، زیرا تنها بخشهایی از تصویر را که در معرض دید هستند، بارگیری میکند و تنها جزئیات پیکسلی را که میتوان مشاهده کرد، بارگیری میکند. توسط کاربر در دیدگاه فعلی تشخیص داده می شود.
اگر تصویر شما بسیار بزرگ است، باید یک هرم تصویر برای آن ایجاد کنید و <href> را در عنصر <Icon> تغییر دهید تا مشخصات کاشیهایی را برای بارگذاری درج کنید. در بخش های زیر نحوه ایجاد هرم تصویر و نحوه تعیین <href> برای یک تصویر گیگاپیکسلی توضیح داده شده است.
عنصر <ImagePyramid>
عنصر <ImagePyramid> دارای نحو زیر است:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
اندازه پیکسل تصویر اصلی در عناصر <maxWidth> و <maxHeight> مشخص شده است. عرض و ارتفاع می تواند هر اندازه باشد و نیازی به توان 2 نیست. می توانید پیکسل های باقیمانده را با پیکسل های خالی پر کنید، همانطور که در افزودن پر به تصویر توضیح داده شده است.
کاشی ها باید مربع باشند و <tileSize> باید توان 2 باشد. اندازه کاشی 256 (پیش فرض) یا 512 توصیه می شود.
ایجاد هرم تصویر
این دستورالعملها فرض میکنند که اندازهگیری پیکسل تصویر شما توان 2 است. (اگر اندازهگیری پیکسل تصویر شما توان 2 نیست، ابتدا باید پر را اضافه کنید، همانطور که در افزودن پر به تصویر توضیح داده شد.) سپس این مراحل را دنبال کنید تا یک هرم تصویر ایجاد کنید:
- از تصویر اصلی و با اندازه کامل شروع کنید، آن را به قطعاتی به اندازه کاشی تقسیم کنید—مثلاً به بلوک هایی با ابعاد 256 * 256 پیکسل.
- تصویر را ضریب 2 کوچک کنید.
- این تصویر جدید را به مربع هایی به اندازه کاشی تقسیم کنید.
- مراحل 2 و 3 را تکرار کنید تا تصویر به دست آمده در اندازه کاشی قرار گیرد (مثلاً 256 * 256 پیکسل).
افزودن Fill به تصویر
اگر آخرین کاشی در ردیف مربع نیست، باید پیکسلهای پرکننده شفاف را اضافه کنید تا کاشی مربع شود. تصویر را طوری قرار دهید که کاشی (0,0) در مبدا باشد. (به عنوان مثال، اگر مبدا در سمت چپ پایین است، تصویر را در سمت چپ پایین شبکه کاشی قرار دهید.) سطر و ستون هایی که ممکن است نیاز به پر کردن داشته باشند، در سمت راست و بالای تصویر قرار خواهند گرفت. برای بهترین فیلتر، آخرین ردیف (یا ستون) را در لبه تصویر تکرار کنید. سپس فیل (مثلاً مشکی) را به پیکسل های باقی مانده در کاشی های سطر (یا ستون) اضافه کنید.
مثال
به عنوان مثال، تصویری را در نظر بگیرید که ابعاد آن 3600 * 2700 پیکسل (تقریباً 10 مگاپیکسل) است. در اینجا مراحل ایجاد یک هرم تصویر برای این تصویر آمده است:
- با استفاده از اندازه کاشی 256 پیکسل، می توانید تصویر اصلی را به یک شبکه 16 * 16 پیکسل تقسیم کنید. (این تصویر به سطح 4 در هرم نهایی ختم می شود.)
- پیکسل ها را برای "مربع" کاشی های نیمه پر شده (همانطور که در افزودن پر به تصویر توضیح داده شد) در آخرین ستون (سمت راست) و آخرین ردیف (در بالا، با فرض اینکه < gridOrigin > پایین سمت چپ باشد) پر کنید.
- تصویر را با ضریب 2 کوچک کنید.
- این تصویر را به کاشی های 256 پیکسلی تقسیم کنید. تصویر در این سطح از یک شبکه 8 * 8 کاشی (سطح 3) تشکیل شده است.
- تصویر سطح 3 را با ضریب 2 کاهش دهید.
- تقسیم به کاشی. تصویر در این سطح از شبکه ای از کاشی های 4 * 4 (سطح 2) تشکیل شده است.
- تصویر سطح 2 را با ضریب 2 کاهش دهید.
- تقسیم به کاشی. تصویر در این سطح از شبکه ای از کاشی های 2 * 2 (سطح 1) تشکیل شده است.
- تصویر سطح 1 را با ضریب 2 کاهش دهید.
- تصویر حاصل 256 * 256 پیکسل است، بنابراین این آخرین سطح هرم تصویر (سطح 0) است.
هرم تصویر برای یک تصویر 4096 * 4096 دارای 5 سطح است که در جدول زیر نشان داده شده است:
مرحله | تعداد کاشی | اندازه تصویر (پیکسل) |
|---|---|---|
0 | 1 | 256 * 256 |
1 | 4 (شبکه 2 * 2) | 512 * 512 |
2 | 16 (شبکه 4 * 4) | 1024 * 1024 |
3 | 64 (شبکه 8 * 8) | 2048 * 2048 |
4 | 256 (شبکه 16 * 16) | 4096 * 4096 |
بنابراین سطح n دارای 2 n کاشی در هر جهت است.
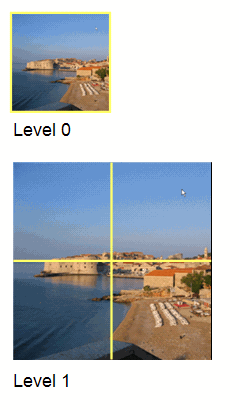
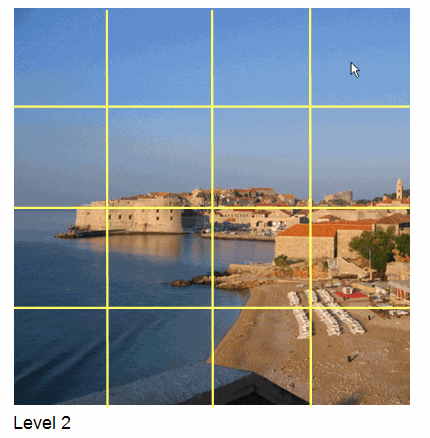
تصاویر زیر سطوح 0، 1 و 2 یک نمونه هرم تصویر را نشان میدهند.


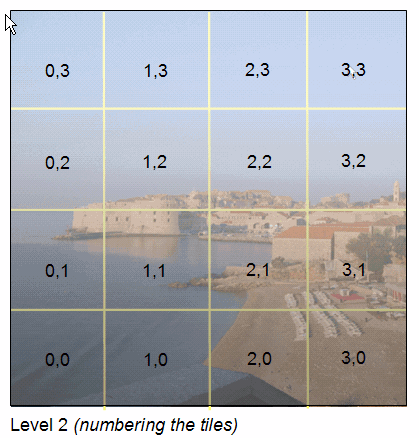
شماره گذاری کاشی ها
کاشیها در هر سطح شمارهگذاری میشوند تا Google Earth بتواند فقط کاشیهای خاصی را که برای دیدگاه فعلی مناسب هستند، واکشی کند. هر کاشی با سه مقدار مشخص می شود:
- مقدار x - موقعیت ردیف در شبکه
- مقدار y - موقعیت ستون در شبکه
- سطح - سطح در هرم تصویر، که 0 بالاترین سطح است
به طور پیش فرض، مبدا (0,0) در سمت چپ پایین شبکه است. اگر منشأ تصویر شما در بالا سمت چپ است، topLeft را برای <gridOrigin> مشخص کنید.
شکل زیر شماره گذاری کاشی ها را در سطح 2 تصویر 10 مگاپیکسلی با مبدأ در پایین سمت چپ نشان می دهد:

تعیین URL یک تصویر بسیار بزرگ
برای تصاویر گیگاپیکسلی، مشخصات <href> در عنصر <Icon> شامل موجودیتهای خاصی برای تعیین level ، x و y مقادیر کاشیهایی است که Google Earth باید واکشی کند. به عنوان مثال، URL برای تصویر ممکن است به صورت زیر مشخص شود:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
برای درخواست کاشی در ردیف 2، ستون 1، در سطح 3، Google Earth URL زیر را دریافت می کند:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
شفافیت
اگر تصویر شما کاملاً مات است، از فرمت JPEG استفاده کنید. اگر بخشی از تصویر مات و بخشی شفاف است، می توانید کاشی های PNG و JPEG را با هم ترکیب کنید. از فرمت PNG فقط برای کاشی هایی که مقادیر شفافیت دارند استفاده کنید. اگر نیاز به ترکیب فرمت ها دارید، پسوند فایل را از مشخصات <href> فایل تصویر حذف کنید و پسوند فایل را در نام فایل برای هر کاشی قرار دهید.
