Các bản phát hành KML trước đây cho phép bạn đưa ảnh nhỏ vào hộp chú giải mô tả được gắn vào dấu vị trí trong Google Earth. Toàn bộ lớp, chẳng hạn như Jamboard, bao gồm ảnh do người dùng đóng góp. Để xem các ảnh này, người dùng phải nhấp vào biểu tượng dấu vị trí (hoặc nhấp vào tên trong bảng điều khiển Danh sách) để mở bong bóng chứa ảnh.
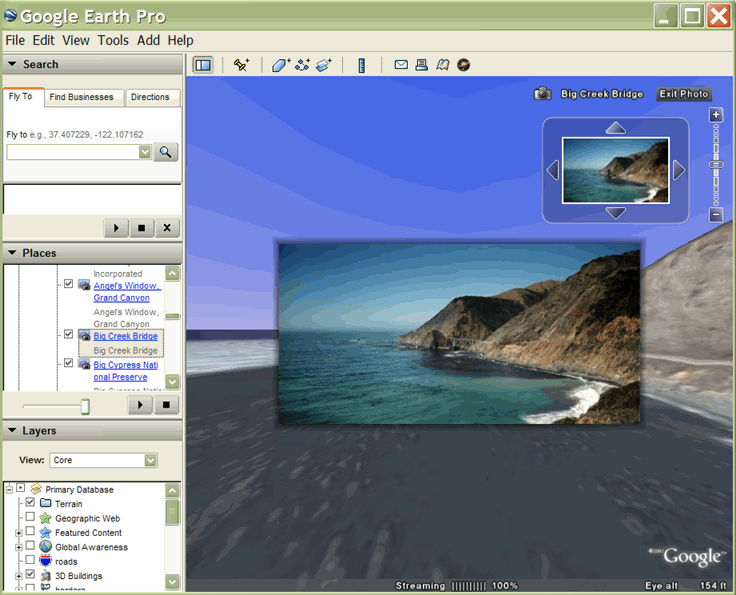
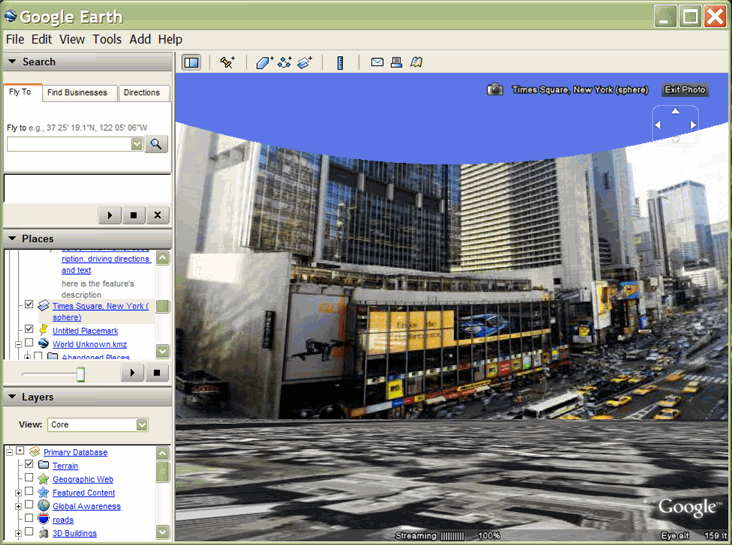
PhotoOverlay là những ảnh được nhúng trực tiếp trong phong cảnh của Trái đất. Chúng có thể là hình chữ nhật 2D, thêm "bảng quảng cáo" tuyệt đẹp nhằm mở rộng hình ảnh trên không của Trái đất. PhotoOverlays cũng có thể được chiếu lên hình trụ hoặc hình cầu để tạo ảnh toàn cảnh ảo mà người dùng có thể "nhập, khám phá và kiểm tra chi tiết. Ngoài ra, KML 2.2 còn chứa được PhotoOverlays rất lớn, chứa nhiều megapixel dữ liệu . Với tư cách là tác giả KML, những hình ảnh này yêu cầu bạn cung cấp một tập hợp các phiên bản giảm tần số của hình ảnh để Google Earth có thể chỉ tải phần hình ảnh phù hợp với chế độ xem hiện tại và ở mức độ chi tiết thích hợp.
Ngoài trang này, hãy nhớ đọc trang "Chủ đề trong KML" trên Máy ảnh mà đối tượng PhotoOverlay sử dụng. Nếu đang sử dụng một hình ảnh rất lớn cho PhotoOverlay, bạn cũng sẽ cần tạo <ImagePyramid>.
Bạn có thể làm gì
Phần tử <PhotoOverlay> mới cho phép bạn xác định vị trí địa lý một bức ảnh trên Earth và chỉ định vị trí cũng như hướng của Máy ảnh xem PhotoOverlay này. PhotoOverlay có thể là hình chữ nhật 2D đơn giản, hình trụ một phần hoặc toàn bộ hoặc hình cầu (đối với ảnh toàn cảnh hình cầu). Lớp phủ được đặt tại vị trí đã chỉ định và hướng về phía Máy ảnh.

Có lẽ khía cạnh thú vị nhất của tính năng mới này là khả năng xử lý ảnh chụp cực lớn, chứa nhiều megapixel dữ liệu và cho phép người dùng phóng to và xoay hiệu quả những hình ảnh lớn này để xem các chi tiết nhỏ. Tính năng nâng cao này được thảo luận trong phần Thêm ảnh rất lớn.
Khái niệm chính
Các phần sau thảo luận về các khái niệm chính có liên quan đến PhotoOverlay:
- Kế thừa từ <Feature> và <AbstractView>
- Kế thừa từ <Overlay>
- Hình dạng
- Trường nhìn
- Điều chỉnh Chế độ xem bằng <rotation>
- Đánh dấu PhotoOverlays bằng biểu tượng
- Kim tự tháp hình ảnh – nâng cao; xem phần Thêm ảnh rất lớn
Cú pháp
Cú pháp cho <PhotoOverlay> được cung cấp ở đây để bạn có thể tham khảo khi đọc về các khái niệm chính có liên quan.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
Kế thừa từ <Feature>
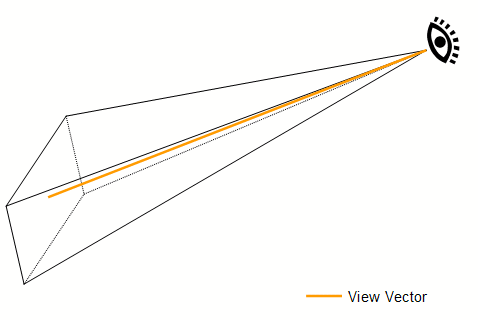
Vì <PhotoOverlay> có nguồn gốc từ <Feature>, nên nó có thể chứa một trong hai phần tử bắt nguồn từ <AbstractView>—<<Camera> hoặc <LookAt>. Camera (hoặc LookAt) chỉ định một viewpoint và hướng xem (còn gọi là view vector). PhotoOverlay nằm ở vị trí tương quan với điểm quan sát. Cụ thể, mặt phẳng của hình ảnh hình chữ nhật 2D là trực giao (ở góc phải) vectơ xem. pháp tuyến của mặt phẳng này (tức là mặt trước của nó, tức là phần của ảnh) được định hướng về phía điểm quan sát.
Kế thừa từ <Overlay>
URL cho hình ảnh PhotoOverlay được chỉ định trong thẻ <Icon>, được kế thừa từ <Overlay>. Thẻ <Icon> phải chứa phần tử <href> chỉ định tệp hình ảnh để sử dụng cho PhotoOverlay. Trong trường hợp hình ảnh có kích thước gigapixel, <href> là một URL đặc biệt lập chỉ mục thành một kim tự tháp gồm các hình ảnh có độ phân giải khác nhau (xem phần Thêm ảnh rất lớn).
Hình dạng
PhotoOverlay được chiếu lên hình dạng. Giá trị của <shape> có thể là một trong những giá trị sau:
rectangle- đối với ảnh thông thườngcylinder– dành cho ảnh toàn cảnh (một phần hoặc toàn bộ hình trụ)sphere– để chụp ảnh toàn cảnh hình cầu

Trường xem
Sau khi đã định vị và đặt máy ảnh trong không gian, bạn cần xác định mức độ hiển thị của cảnh hiện tại. Việc chỉ định trường nhìn cũng tương tự như chỉ định việc mở ống kính trong máy ảnh thực. Một trường nhìn nhỏ, giống như ống kính tiêu cự dài, tập trung vào một phần nhỏ của cảnh. Một trường nhìn lớn, giống như ống kính góc rộng, tập trung vào một phần lớn cảnh.
Trường nhìn của PhotoOverlay được xác định bởi 4 mặt phẳng, mỗi mặt phẳng được xác định bởi một góc tương ứng với vectơ xem. Bốn mặt phẳng xác định phía trên cùng, dưới cùng, bên trái và bên phải của trường xem có hình kim tự tháp bị cắt bớt, như minh họa dưới đây:

Sơ đồ dưới đây cho thấy các góc <rightFov> và <leftFov> ("Chế độ xem bên") và góc <topFov> và <bottomFov> ("Hình ảnh trên cùng") của kim tự tháp này:

Một máy ảnh thực tế thông thường có trường nhìn đối xứng ở cả hai hướng, trong trường hợp đó
bottomFov = -topFov
và
leftFov = -rightFov
Các giá trị điển hình như sau:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
<shape> chứa PhotoOverlay được đặt tại <Nearby>, là khoảng cách tính bằng mét từ điểm quan sát (hoặc vị trí máy ảnh). Bốn mặt phẳng của trường nhìn giao nhau với hình dạng. Sẽ nhìn thấy mọi phần của hình dạng bên trong trường xem. Bất kỳ phần nào của hình dạng nằm ngoài trường nhìn đều được cho là "được cắt bớt" và không được hiển thị.
Trường nhìn cho hình chữ nhật
Đối với hình chữ nhật, <topFov> phải nhỏ hơn 90° và <bottomFov> phải lớn hơn -90°. Nếu vượt quá một trong hai giới hạn này, trường nhìn của khung nhìn sẽ không giao nhau với hình ảnh. Các phần tử <bottomFov> và <leftFov> thường là giá trị âm.
Trường nhìn cho hình trụ
Đối với hình trụ, trục của hình trụ khớp với vectơ lên (Y) cho thành phần hiển thị. Bán kính của hình trụ bằng <gần>.
Đối với một hình trụ, phạm vi cho trường xem như sau:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Trường nhìn cho hình cầu
Ảnh hình cầu được căn giữa tại điểm gốc của máy ảnh (điểm xem). Bán kính của hình cầu bằng <gần>. Đối với một hình cầu, phạm vi cho trường nhìn như sau:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Điều chỉnh Chế độ xem bằng <rotation>
Sử dụng phần tử <rotation> làm phần tử con của <PhotoOverlay> để điều chỉnh cách đặt ảnh vào trường xem. Phần tử này hữu ích nếu ảnh của bạn đã được xoay và hơi lệch khỏi một chế độ xem ngang mong muốn.
Đánh dấu PhotoOverlays bằng biểu tượng
<PhotoOverlay> bao gồm một phần tử <Point> hoạt động theo cách tương tự như <Point> khi được sử dụng bên trong phần tử <Timestamp> — điều này có nghĩa là Google Earth sẽ vẽ một biểu tượng để đánh dấu vị trí của PhotoOverlay. Biểu tượng vẽ được chỉ định bởi các trường <styleUrl> và <StyleSelector>, giống như đối với <Dấu vị trí>.
Thêm ảnh rất lớn
Đối với hình ảnh rất lớn, bạn sẽ cần xây dựng một hình kim tự tháp, là một tập hợp hình ảnh phân cấp, mỗi hình ảnh là một phiên bản có độ phân giải ngày càng thấp của hình ảnh gốc. Mỗi hình ảnh trong kim tự tháp được chia nhỏ thành các ô, vì vậy bạn chỉ cần tải những phần trong chế độ xem. Google Earth tính toán điểm quan sát hiện tại và tải các ô phù hợp với khoảng cách của người dùng từ hình ảnh. Khi điểm quan sát di chuyển đến gần lớp phủ PhotoOverlay, Google Earth sẽ tải các ô có độ phân giải cao hơn. Vì không thể xem tất cả các pixel trong hình ảnh gốc trên màn hình cùng một lúc, nên quá trình xử lý trước này cho phép Google Earth đạt được hiệu suất tối đa vì Google Earth chỉ tải các phần của hình ảnh đang xem và chỉ các chi tiết pixel mà người dùng có thể nhận biết được tại điểm quan sát hiện tại.
Nếu hình ảnh của bạn rất lớn, bạn nên tạo một hình kim tự tháp cho hình ảnh đó và sửa đổi <href> trong phần tử <Icon> để thêm các thông số kỹ thuật mà các thẻ thông tin cần tải. Các phần sau mô tả cách tạo kim tự tháp hình ảnh và cách chỉ định <href> cho một hình ảnh gigapixel.
Phần tử <ImagePyramid>
Phần tử <ImagePyramid> có cú pháp sau:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
Kích thước pixel của hình ảnh gốc được chỉ định trong các phần tử <maxWidth> và <maxHeight>. Chiều rộng và chiều cao có thể là kích thước bất kỳ và không cần bằng luỹ thừa 2. Bạn có thể lấp đầy các pixel còn lại bằng các pixel trống, như được mô tả trong phần Thêm màu vào hình ảnh.
Thẻ thông tin phải là hình vuông và <tileSize> phải là luỹ thừa của 2. Bạn nên sử dụng kích thước ô 256 (mặc định) hoặc 512.
Tạo hình kim tự tháp
Những hướng dẫn này giả định số đo pixel hình ảnh của bạn bằng 2. (Nếu phép đo pixel hình ảnh của bạn không phải là luỹ thừa của 2, trước tiên bạn cần phải thêm màu nền, như mô tả trong phần Thêm màu vào hình ảnh.) Sau đó, hãy làm theo các bước sau để tạo kim tự tháp hình ảnh:
- Bắt đầu với hình ảnh gốc có kích thước đầy đủ, hãy chia hình ảnh thành các mảnh có kích thước tile (ví dụ: thành từng khối 256 x 256 pixel).
- Thu nhỏ hình ảnh theo hệ số 2.
- Chia hình ảnh mới này thành các ô vuông có kích thước ô.
- Lặp lại các bước 2 và 3 cho đến khi hình ảnh thu được vừa với kích thước ô (ví dụ: 256 * 256 pixel).
Thêm màu nền vào hình ảnh
Nếu ô cuối cùng trong một hàng không phải là hình vuông, bạn sẽ cần thêm pixel lấp đầy trong suốt để tạo ô vuông. Đặt hình ảnh sao cho ô (0,0) ở gốc. (Ví dụ: nếu điểm gốc ở phía dưới bên trái, hãy đặt hình ảnh ở phía dưới bên trái của lưới ô.) Hàng và cột có thể cần lấp đầy sẽ ở bên phải và trên cùng của hình ảnh. Để lọc tốt nhất, hãy sao chép hàng cuối cùng (hoặc cột) ở cạnh hình ảnh. Sau đó, hãy thêm màu nền (ví dụ: màu đen) vào các pixel còn lại trong ô của hàng (hoặc cột).
Ví dụ:
Ví dụ: hãy xem xét một hình ảnh có kích thước là 3600 * 2700 pixel (khoảng 10 megapixel). Sau đây là các bước để tạo kim tự tháp hình ảnh cho hình ảnh này:
- Khi sử dụng kích thước ô 256 pixel, bạn có thể chia nhỏ hình ảnh gốc thành một lưới 16 * 16 pixel. (Hình ảnh này kết thúc ở cấp 4 trong kim tự tháp cuối cùng.)
- Điền pixel để "vuông" ô ô đã lấp đầy một phần (như được mô tả trong phần Thêm màu vào hình ảnh) ở cột cuối cùng (ở bên phải) và hàng cuối cùng (ở trên cùng, giả sử <gridOrigin> là lowLeft).
- Điều chỉnh tỷ lệ hình ảnh theo tỷ lệ 2.
- Chia nhỏ hình ảnh này thành các ô có kích thước 256 pixel. Hình ảnh ở cấp độ này bao gồm một lưới 8 * 8 ô (cấp 3).
- Giảm tỷ lệ hình ảnh cấp 3 theo hệ số 2.
- Chia nhỏ thành các ô. Hình ảnh ở cấp này bao gồm một lưới 4 * 4 ô (cấp 2).
- Giảm tỷ lệ hình ảnh cấp 2 theo hệ số 2.
- Chia nhỏ thành các ô. Hình ảnh ở cấp độ này bao gồm một lưới 2 * 2 ô (cấp 1).
- Giảm tỷ lệ hình ảnh cấp 1 theo hệ số 2.
- Hình ảnh thu được là 256 * 256 pixel, vì vậy đây là cấp cuối cùng của kim tự tháp hình ảnh (cấp 0).
Kim tự tháp hình ảnh cho hình ảnh 4096 * 4096 có 5 cấp độ, như trong bảng sau:
Cấp độ |
Số thẻ thông tin |
Kích thước của hình ảnh (pixel) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (lưới 2 * 2) | 512 * 512 |
2 |
16 (lưới 4 * 4) | 1024 * 1024 |
3 |
64 (lưới 8 * 8) | 2048 * 2048 |
4 |
256 (lưới 16 * 16) | 4096 * 4096 |
Cấp n do đó có 2n ô theo mỗi hướng.
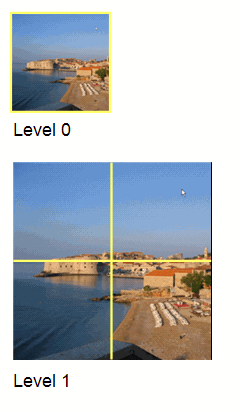
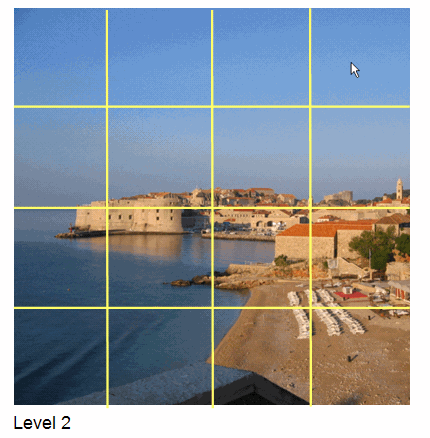
Các hình minh họa sau đây cho thấy Cấp 0, 1 và 2 của hình kim tự tháp mẫu.


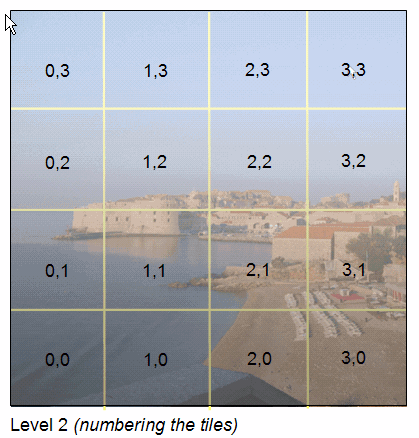
Đánh số ô
Các ô trong mỗi cấp được đánh số để Google Earth chỉ tìm nạp được các ô cụ thể phù hợp với điểm quan sát hiện tại. Mỗi ô được xác định bằng ba giá trị:
- Giá trị x – vị trí hàng trong lưới
- Giá trị y – vị trí cột trong lưới
- level - cấp trong kim tự tháp hình ảnh, với 0 là cấp cao nhất
Theo mặc định, điểm gốc (0,0) nằm ở phía dưới bên trái của lưới. Nếu hình ảnh của bạn có nguồn gốc ở phía trên bên trái, hãy chỉ định topLeft cho <gridOrigin>.
Hình sau đây minh hoạ cách đánh số thẻ thông tin ở cấp độ 2 của hình ảnh 10 megapixel, với nguồn gốc ở phía dưới bên trái:

Chỉ định URL của hình ảnh rất lớn
Đối với hình ảnh gigapixel, thông số kỹ thuật <href> trong phần tử <Icon> bao gồm các thực thể đặc biệt để chỉ định giá trị level, x và y của thẻ thông tin mà Google Earth cần tìm nạp. Ví dụ: URL cho hình ảnh có thể được chỉ định như sau:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Để yêu cầu thẻ thông tin trong hàng 2, cột 1, ở cấp 3, Google Earth sẽ tìm nạp URL sau:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Sự minh bạch
Nếu hình ảnh của bạn bị mờ hoàn toàn, hãy sử dụng định dạng JPEG. Nếu một phần của hình ảnh mờ và một phần trong suốt, bạn có thể kết hợp các ô PNG và JPEG. Chỉ sử dụng định dạng PNG cho các thẻ thông tin có giá trị trong suốt. Nếu bạn cần kết hợp các định dạng, hãy bỏ qua đuôi tệp từ thông số kỹ thuật <href> của tệp hình ảnh và đưa đuôi tệp vào tên tệp cho mỗi thẻ thông tin.
