KML এর আগের রিলিজগুলি আপনাকে Google Earth-এ প্লেসমার্কের সাথে সংযুক্ত বেলুনের বর্ণনায় ছোট ফটোগ্রাফ অন্তর্ভুক্ত করার অনুমতি দেয়। সম্পূর্ণ স্তর, যেমন প্যানোরামিও, ব্যবহারকারীর অবদানকৃত জিওলোকেটেড ফটো নিয়ে গঠিত। এই ফটোগুলি দেখতে, ব্যবহারকারীকে অবশ্যই প্লেসমার্ক আইকনে ক্লিক করতে হবে (অথবা তালিকা প্যানেলে নামটি ক্লিক করুন) ফটো ধারণকারী বেলুনটি খুলতে।
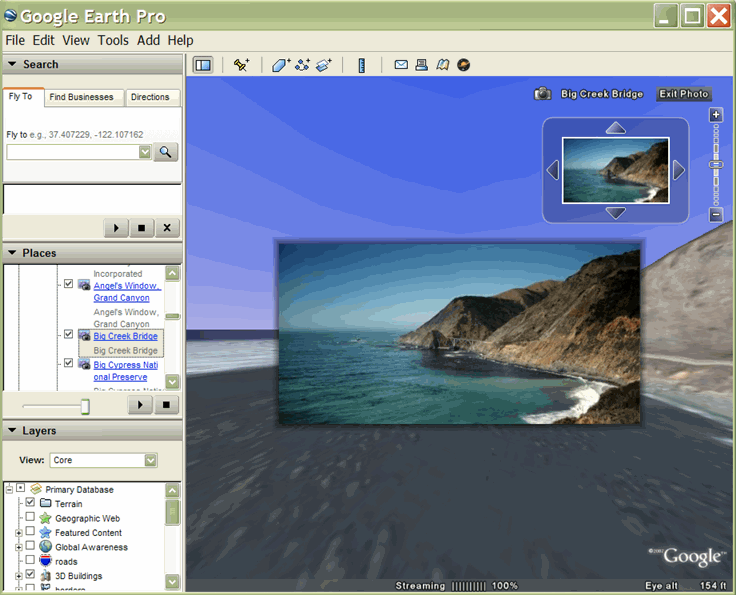
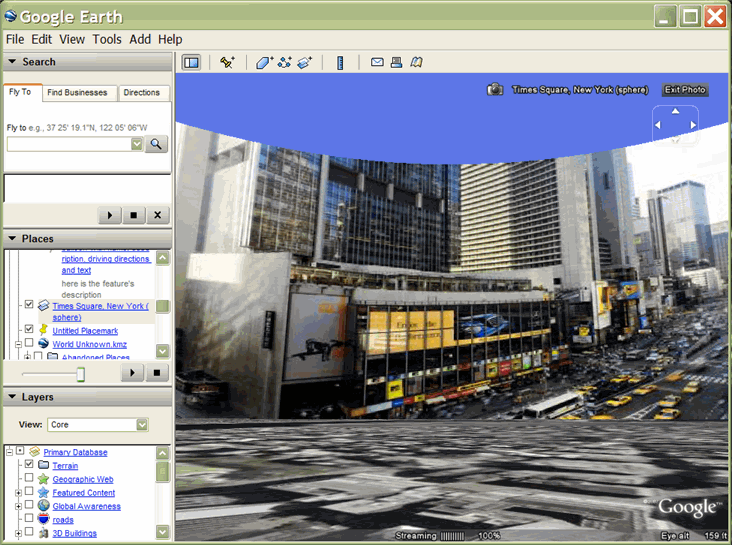
ফটোওভারলে হল এমন ফটোগ্রাফ যা সরাসরি পৃথিবীর ল্যান্ডস্কেপে এম্বেড করা আছে। তারা 2D আয়তক্ষেত্র হতে পারে, প্রাকৃতিক "বিলবোর্ড" যোগ করে যা পৃথিবীর বেস বায়বীয় চিত্রকে প্রসারিত করে। ভার্চুয়াল প্যানোরামা তৈরি করতে ফটোওভারলেগুলি সিলিন্ডার বা গোলকের উপরও প্রজেক্ট করা যেতে পারে যা ব্যবহারকারী "প্রবেশ করতে" পারে, অন্বেষণ করতে পারে এবং বিশদভাবে পরিদর্শন করতে পারে৷ এছাড়াও, KML 2.2 অনেক বড় ফটোওভারলেকে মিটমাট করে, এতে অনেক মেগাপিক্সেল ডেটা রয়েছে . এই চিত্রগুলির জন্য আপনাকে, KML লেখক হিসাবে, চিত্রের ডাউনস্যাম্পল সংস্করণগুলির একটি সেট সরবরাহ করতে হবে যাতে Google আর্থ দক্ষতার সাথে বর্তমান দৃশ্যের সাথে ফিট করা চিত্রের শুধুমাত্র অংশটি লোড করতে পারে এবং যথাযথ বিশদ স্তরে।
এই পৃষ্ঠাটি ছাড়াও, ক্যামেরাগুলিতে "KML-এর বিষয়" পৃষ্ঠাটি পড়তে ভুলবেন না, যা ফটোওভারলে অবজেক্ট দ্বারা ব্যবহৃত হয়। আপনি যদি PhotoOverlay-এর জন্য একটি খুব বড় ছবি ব্যবহার করেন, তাহলে আপনাকে একটি <ImagePyramid> ও তৈরি করতে হবে।
তুমি কি করতে পার
নতুন <PhotoOverlay> উপাদানটি আপনাকে ভৌগলিকভাবে পৃথিবীতে একটি ফটোগ্রাফ সনাক্ত করতে এবং এই ফটোওভারলেটি দেখার ক্যামেরার অবস্থান এবং অভিযোজন নির্দিষ্ট করতে দেয়। ফটোওভারলে একটি সাধারণ 2D আয়তক্ষেত্র, একটি আংশিক বা সম্পূর্ণ সিলিন্ডার, বা একটি গোলক (গোলাকার প্যানোরামাগুলির জন্য) হতে পারে। ওভারলে নির্দিষ্ট স্থানে স্থাপন করা হয় এবং ক্যামেরার দিকে অভিমুখী হয়।

সম্ভবত এই নতুন বৈশিষ্ট্যটির সবচেয়ে উত্তেজনাপূর্ণ দিকটি হ'ল অনেক মেগাপিক্সেল ডেটা সহ অত্যন্ত বড় ফটোগ্রাফ পরিচালনা করার ক্ষমতা এবং সূক্ষ্ম বিবরণ দেখতে ব্যবহারকারীকে দক্ষতার সাথে এই বড় ছবিগুলিকে জুম ইন এবং প্যান করার অনুমতি দেওয়া। এই উন্নত বৈশিষ্ট্যটি খুব বড় ফটো যোগ করা বিভাগে আলোচনা করা হয়েছে।
মূল ধারণা
নিম্নলিখিত বিভাগগুলি ফটোওভারলে সম্পর্কিত এই মূল ধারণাগুলি নিয়ে আলোচনা করে:
- <Feature> এবং <AbstractView> থেকে উত্তরাধিকার
- <ওভারলে> থেকে উত্তরাধিকার
- আকৃতি
- দেখার ক্ষেত্র
- <rotation> দিয়ে ভিউ সামঞ্জস্য করা
- আইকন সহ ফটোওভারলে চিহ্নিত করা
- ইমেজ পিরামিড - উন্নত; খুব বড় ফটো যোগ করা বিভাগটি দেখুন
বাক্য গঠন
<PhotoOverlay>-এর সিনট্যাক্স এখানে প্রদান করা হয়েছে যাতে আপনি সম্পর্কিত মূল ধারণাগুলি পড়ার সময় এটি উল্লেখ করতে পারেন।
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
<ফিচার> থেকে উত্তরাধিকার
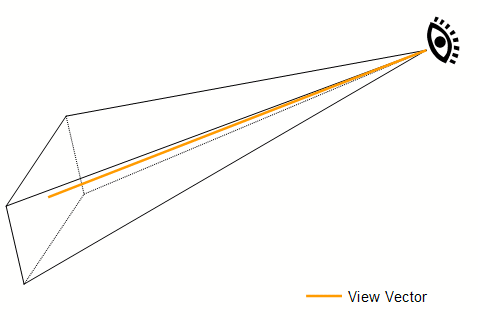
কারণ <PhotoOverlay> <Feature> থেকে প্রাপ্ত হয়েছে, এতে <AbstractView> থেকে প্রাপ্ত দুটি উপাদানের একটি থাকতে পারে—হয় <Camera> বা <LookAt>। ক্যামেরা (বা LookAt) একটি দৃষ্টিকোণ এবং একটি দেখার দিক নির্দেশ করে (এটি একটি ভিউ ভেক্টর হিসাবেও উল্লেখ করা হয়)। ফটোওভারলে দৃষ্টিভঙ্গির সাথে সম্পর্কিত। বিশেষ করে, একটি 2D আয়তক্ষেত্রাকার চিত্রের সমতলটি ভিউ ভেক্টরের অর্থোগোনাল (সদিক কোণে)। এই সমতলের স্বাভাবিক-অর্থাৎ, এর সামনের অংশ, যেটি ছবির সাথে অংশ-দৃষ্টিভঙ্গির দিকে ভিত্তিক।
<ওভারলে> থেকে উত্তরাধিকার
ফটোওভারলে ছবির URL <আইকন> ট্যাগে নির্দিষ্ট করা আছে, যা <ওভারলে> থেকে উত্তরাধিকারসূত্রে প্রাপ্ত। <Icon> ট্যাগে অবশ্যই একটি <href> উপাদান থাকতে হবে যা ফটোওভারলে ব্যবহার করার জন্য ইমেজ ফাইলটি নির্দিষ্ট করে। একটি গিগাপিক্সেল-স্কেল চিত্রের ক্ষেত্রে, <href> একটি বিশেষ URL যা বিভিন্ন রেজোলিউশনের চিত্রগুলির একটি পিরামিডে সূচী করে ( খুব বড় ফটো যোগ করা দেখুন)।
আকৃতি
ফটোওভারলে একটি আকৃতির উপর প্রক্ষিপ্ত হয়। <shape> এর মান নিম্নলিখিতগুলির মধ্যে একটি হতে পারে:
-
rectangle- সাধারণ ছবির জন্য -
cylinder- প্যানোরামাগুলির জন্য (হয় আংশিক বা সম্পূর্ণ সিলিন্ডার) -
sphere- গোলাকার প্যানোরামাগুলির জন্য

দেখার ক্ষেত্র
একবার আপনি ক্যামেরাটিকে মহাকাশে অবস্থান করে এবং এটিকে অভিমুখী করার পরে, আপনাকে বর্তমান দৃশ্যের কতটা দৃশ্যমান তা নির্ধারণ করতে হবে। দৃশ্যের ক্ষেত্র নির্দিষ্ট করা একটি ফিজিক্যাল ক্যামেরায় লেন্স খোলার নির্দিষ্টকরণের অনুরূপ। একটি টেলিফটো লেন্সের মতো একটি ছোট ক্ষেত্র দৃশ্যের একটি ছোট অংশে ফোকাস করে। দৃশ্যের একটি বড় ক্ষেত্র, একটি ওয়াইড-এঙ্গেল লেন্সের মতো, দৃশ্যের একটি বড় অংশে ফোকাস করে।
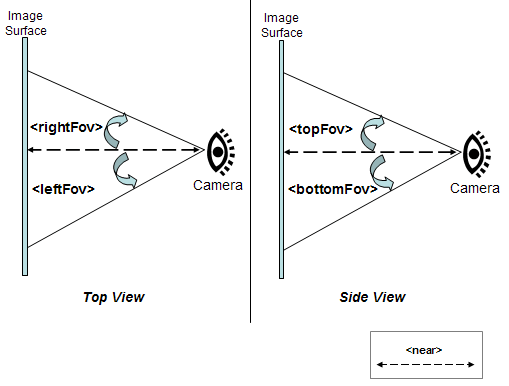
একটি ফটোওভারলে-এর জন্য দৃশ্যের ক্ষেত্রটি চারটি প্লেন দ্বারা সংজ্ঞায়িত করা হয়, যার প্রতিটি ভিউ ভেক্টরের সাথে সম্পর্কিত একটি কোণ দ্বারা নির্দিষ্ট করা হয়। এই চারটি সমতল দৃশ্যের ক্ষেত্রের উপরের, নীচে, বাম এবং ডান দিকগুলিকে সংজ্ঞায়িত করে, যা একটি ছোট পিরামিডের আকার ধারণ করে, যেমনটি এখানে দেখানো হয়েছে:

নিম্নলিখিত চিত্রগুলি এই পিরামিডের <rightFov> এবং <leftFov> কোণগুলি ("সাইড ভিউ") এবং <topFov> এবং <bottomFov> কোণগুলি ("টপ ভিউ") দেখায়:

একটি সাধারণ বাস্তব-জগতের ক্যামেরার উভয় দিকের একটি প্রতিসম ক্ষেত্র রয়েছে, এই ক্ষেত্রে
bottomFov = -topFov
এবং
leftFov = -rightFov
সাধারণ মান নিম্নরূপ:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
ফটোওভারলে ধারণকারী <shape> <near> এ স্থাপন করা হয়, যা দৃষ্টিকোণ (বা ক্যামেরা অবস্থান) থেকে মিটারে দূরত্ব। দর্শন ক্ষেত্রের চারটি সমতল আকৃতিকে ছেদ করে। দৃশ্যের ক্ষেত্রের ভিতরে যে আকৃতির কোন অংশ দৃশ্যমান। দৃশ্যের ক্ষেত্রের বাইরে পড়ে যাওয়া আকৃতির যে কোনো অংশকে বলা হয় "ক্লিপড" এবং দেখানো হয় না।
একটি আয়তক্ষেত্রের জন্য দৃশ্যের ক্ষেত্র
একটি আয়তক্ষেত্রের জন্য, <topFov> অবশ্যই 90° এর কম হতে হবে এবং <bottomFov> -90° এর বেশি হতে হবে। যদি এই সীমাগুলির যেকোন একটিকে অতিক্রম করা হয়, তাহলে দৃশ্য সমতলের ক্ষেত্রটি চিত্রটিকে মোটেও ছেদ করবে না। <bottomFov> এবং <leftFov> উপাদানগুলি সাধারণত নেতিবাচক মান।
একটি সিলিন্ডারের জন্য দৃশ্যের ক্ষেত্র
একটি নলাকার চিত্রের জন্য, সিলিন্ডারের অক্ষটি দৃশ্যের জন্য আপ ভেক্টর ( Y অক্ষ) এর সাথে মেলে। সিলিন্ডারের ব্যাসার্ধ <এর কাছাকাছি> এর সমান।
একটি সিলিন্ডারের জন্য, দৃশ্যের ক্ষেত্রের ব্যাপ্তিগুলি নিম্নরূপ:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
একটি গোলকের জন্য দৃশ্যের ক্ষেত্র
একটি গোলাকার ছবি ক্যামেরার উৎপত্তিস্থলে কেন্দ্রীভূত হয় (ভিউপয়েন্ট)। গোলকের ব্যাসার্ধ <এর কাছাকাছি> এর সমান। একটি গোলকের জন্য, দৃশ্যের ক্ষেত্রের ব্যাপ্তিগুলি নিম্নরূপ:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
<rotation> দিয়ে ভিউ সামঞ্জস্য করা
ছবি দেখার ক্ষেত্রের মধ্যে কীভাবে রাখা হয় তা সামঞ্জস্য করতে <PhotoOverlay>-এর শিশু হিসাবে <rotation> উপাদানটি ব্যবহার করুন। এই উপাদানটি দরকারী যদি আপনার ছবি ঘোরানো হয় এবং একটি পছন্দসই অনুভূমিক দৃশ্য থেকে সামান্য বিচ্যুত হয়।
আইকন সহ ফটোওভারলে চিহ্নিত করা
<PhotoOverlay> একটি <Point> উপাদান অন্তর্ভুক্ত করে যেটি <Point> এর মতো আচরণ করে যখন এটি একটি <Placemark> উপাদানের ভিতরে ব্যবহার করা হয়—অর্থাৎ, এটি Google Earth-কে ফটোওভারলে অবস্থান চিহ্নিত করতে একটি আইকন আঁকতে বাধ্য করে। আঁকা আইকনটি <styleUrl> এবং <StyleSelector> ফিল্ড দ্বারা নির্দিষ্ট করা হয়েছে, ঠিক যেমনটি <Placemark> এর জন্য।
খুব বড় ছবি যোগ করা হচ্ছে
খুব বড় ইমেজের জন্য, আপনাকে একটি ইমেজ পিরামিড তৈরি করতে হবে, যা ইমেজগুলির একটি শ্রেণীবদ্ধ সেট, যার প্রতিটিই মূল ছবির একটি ক্রমবর্ধমান নিম্ন রেজোলিউশন সংস্করণ। পিরামিডের প্রতিটি চিত্রকে টাইলগুলিতে উপবিভক্ত করা হয়েছে, যাতে শুধুমাত্র দৃশ্যমান অংশগুলি লোড করা প্রয়োজন৷ Google আর্থ বর্তমান দৃষ্টিভঙ্গি গণনা করে এবং ছবি থেকে ব্যবহারকারীর দূরত্বের জন্য উপযুক্ত টাইলগুলি লোড করে৷ ভিউপয়েন্ট ফটোওভারলে এর কাছাকাছি চলে যাওয়ার সাথে সাথে Google আর্থ উচ্চতর রেজোলিউশনের টাইলস লোড করে। যেহেতু আসল চিত্রের সমস্ত পিক্সেল একবারে স্ক্রিনে দেখা যায় না, তাই এই প্রিপ্রসেসিংটি Google আর্থকে সর্বাধিক কার্যক্ষমতা অর্জন করতে দেয় কারণ এটি দৃশ্যমান চিত্রের শুধুমাত্র অংশগুলি লোড করে এবং কেবলমাত্র পিক্সেলের বিবরণ যা হতে পারে। বর্তমান দৃষ্টিভঙ্গিতে ব্যবহারকারীর দ্বারা চিহ্নিত।
আপনার ছবি যদি খুব বড় হয়, তাহলে আপনাকে এটির জন্য একটি ইমেজ পিরামিড তৈরি করতে হবে এবং কোন টাইলগুলি লোড করতে হবে তার স্পেসিফিকেশন অন্তর্ভুক্ত করতে <Icon> এলিমেন্টে <href> পরিবর্তন করতে হবে। নিম্নলিখিত বিভাগগুলি বর্ণনা করে কিভাবে চিত্র পিরামিড তৈরি করতে হয় এবং কিভাবে একটি গিগাপিক্সেল চিত্রের জন্য <href> নির্দিষ্ট করতে হয়।
<ImagePyramid> উপাদান
<ImagePyramid> উপাদানটির নিম্নলিখিত সিনট্যাক্স রয়েছে:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
আসল ছবির পিক্সেল আকার <maxWidth> এবং <maxHeight> উপাদানগুলিতে নির্দিষ্ট করা আছে। প্রস্থ এবং উচ্চতা যেকোন আকারের হতে পারে এবং 2 এর পাওয়ারের প্রয়োজন নেই। আপনি ফাঁকা পিক্সেল দিয়ে অবশিষ্ট পিক্সেলগুলি পূরণ করতে পারেন, যেমনটি চিত্রে ভরাট যোগ করা এ বর্ণনা করা হয়েছে।
টাইলগুলি অবশ্যই বর্গাকার হতে হবে এবং <tileSize> 2 এর পাওয়ার হতে হবে। 256 (ডিফল্ট) বা 512 এর একটি টাইলের আকার বাঞ্ছনীয়।
ইমেজ পিরামিড তৈরি করা
এই নির্দেশাবলী অনুমান করে যে আপনার ছবির পিক্সেল পরিমাপ 2-এর শক্তি। (যদি আপনার ছবির পিক্সেল পরিমাপ 2-এর শক্তি না হয়, তাহলে আপনাকে প্রথমে ফিল যোগ করতে হবে, যেমনটি ইমেজে ফিল যোগ করাতে বর্ণিত হয়েছে।) তারপরে এই পদক্ষেপগুলি অনুসরণ করুন একটি ইমেজ পিরামিড তৈরি করুন:
- আসল, পূর্ণ-আকারের চিত্র দিয়ে শুরু করে, এটিকে টাইল -আকারের টুকরোগুলিতে ভাগ করুন—উদাহরণস্বরূপ, প্রতিটি 256 * 256 পিক্সেলের ব্লকে।
- চিত্রটিকে 2 এর একটি গুণনীয়ক দ্বারা সঙ্কুচিত করুন।
- এই নতুন ছবিটিকে টাইল-আকারের স্কোয়ারে ভাগ করুন।
- 2 এবং 3 ধাপগুলি পুনরাবৃত্তি করুন যতক্ষণ না ফলস্বরূপ চিত্রটি টাইলের আকারের মধ্যে ফিট না হয় (উদাহরণস্বরূপ, 256 * 256 পিক্সেল)।
ছবিতে ফিল যোগ করা হচ্ছে
যদি সারিতে শেষ টাইলটি বর্গাকার না হয়, তাহলে টাইলটি বর্গাকার করতে আপনাকে স্বচ্ছ ফিল পিক্সেল যোগ করতে হবে। ছবিটি এমনভাবে রাখুন যাতে (0,0) টাইলটি উৎপত্তিস্থলে থাকে। (উদাহরণস্বরূপ, যদি মূলটি নীচের বাম দিকে হয়, তাহলে ছবিটি টাইল গ্রিডের নীচের বামদিকে রাখুন।) যে সারি এবং কলামগুলি পূরণের প্রয়োজন হতে পারে তা চিত্রের ডানদিকে এবং শীর্ষে থাকবে। সেরা ফিল্টারিংয়ের জন্য, ছবির প্রান্তে শেষ সারি (বা কলাম) প্রতিলিপি করুন। তারপর সারির টাইলসের (বা কলাম) অবশিষ্ট পিক্সেলগুলিতে পূরণ (উদাহরণস্বরূপ, কালো) যোগ করুন।
উদাহরণ
উদাহরণ হিসাবে, একটি চিত্র বিবেচনা করুন যার মাত্রা 3600 * 2700 পিক্সেল (প্রায় 10 মেগাপিক্সেল)। এই ছবিটির জন্য একটি ইমেজ পিরামিড তৈরি করার ধাপগুলি এখানে রয়েছে:
- 256 পিক্সেলের একটি টাইল আকার ব্যবহার করে, আপনি মূল চিত্রটিকে 16 * 16 পিক্সেলের একটি গ্রিডে উপবিভক্ত করতে পারেন। (এই চিত্রটি চূড়ান্ত পিরামিডে স্তর 4 হিসাবে শেষ হয়।)
- শেষ কলামে (ডানদিকে) এবং শেষ সারিতে আংশিকভাবে ভরা টাইলগুলিকে "বর্গক্ষেত্র" করার জন্য পিক্সেলগুলি পূরণ করুন (যেমনটি চিত্রে ভরাট যোগ করা হয়েছে ) এবং শেষ সারিতে (উপরে, < gridOrigin > নিচের বামদিকে অনুমান করে)।
- 2 এর একটি গুণনীয়ক দ্বারা চিত্রকে স্কেল করুন।
- এই ছবিটিকে 256-পিক্সেল টাইলগুলিতে উপবিভক্ত করুন। এই স্তরের চিত্রটি 8 * 8 টাইলের একটি গ্রিড (লেভেল 3) নিয়ে গঠিত।
- লেভেল 3 ইমেজকে 2 এর ফ্যাক্টর দিয়ে নিচের দিকে স্কেল করুন।
- টাইলস মধ্যে উপবিভক্ত. এই স্তরের চিত্রটি 4 * 4 টাইলগুলির (স্তর 2) একটি গ্রিড নিয়ে গঠিত।
- লেভেল 2 ইমেজকে 2 এর ফ্যাক্টর দিয়ে নিচে স্কেল করুন।
- টাইলস মধ্যে উপবিভক্ত. এই স্তরের চিত্রটি 2 * 2 টাইলের একটি গ্রিড (স্তর 1) নিয়ে গঠিত।
- লেভেল 1 ইমেজকে 2 এর ফ্যাক্টর দিয়ে নিচে স্কেল করুন।
- ফলস্বরূপ চিত্রটি 256 * 256 পিক্সেল, তাই এটি চিত্র পিরামিডের শেষ স্তর (স্তর 0)।
একটি 4096 * 4096 ইমেজের জন্য ইমেজ পিরামিডের 5 লেভেল আছে, যেমনটি নিচের টেবিলে দেখানো হয়েছে:
স্তর | টাইলস সংখ্যা | ছবির আকার (পিক্সেল) |
|---|---|---|
0 | 1 | 256*256 |
1 | 4 (2 * 2 গ্রিড) | 512*512 |
2 | 16 (4 * 4 গ্রিড) | 1024*1024 |
3 | 64 (8 * 8 গ্রিড) | 2048 * 2048 |
4 | 256 (16 * 16 গ্রিড) | 4096 * 4096 |
স্তর n এইভাবে প্রতিটি দিকে 2 n টাইল আছে.
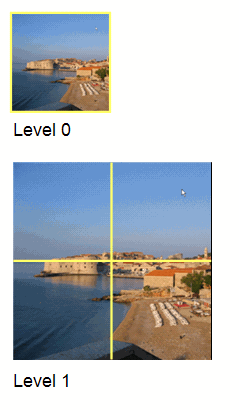
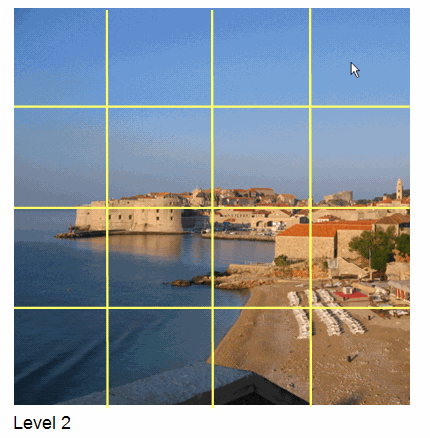
নিম্নলিখিত চিত্রগুলি একটি নমুনা চিত্র পিরামিডের স্তর 0, 1, এবং 2 দেখায়৷


টাইলস সংখ্যায়ন
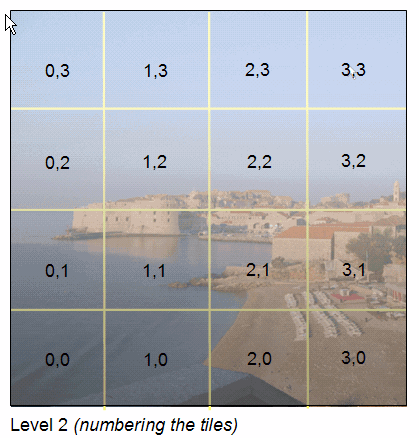
প্রতিটি স্তরের টাইলগুলিকে সংখ্যাযুক্ত করা হয়েছে যাতে Google আর্থ শুধুমাত্র বর্তমান দৃষ্টিভঙ্গির জন্য উপযুক্ত নির্দিষ্ট টাইলগুলি আনতে পারে৷ প্রতিটি টাইল তিনটি মান দ্বারা চিহ্নিত করা হয়:
- x মান - গ্রিডে সারি অবস্থান
- y মান - গ্রিডে কলামের অবস্থান
- লেভেল - ইমেজ পিরামিডে লেভেল, যেখানে 0 সর্বোচ্চ লেভেল
ডিফল্টরূপে, মূল (0,0) গ্রিডের নীচের বাম দিকে থাকে। যদি আপনার ছবির উপরের বাম দিকে একটি উৎপত্তি থাকে, তাহলে <gridOrigin>-এর জন্য topLeft উল্লেখ করুন।
নিচের চিত্রটি 10-মেগাপিক্সেল চিত্রের লেভেল 2-এ টাইলসের সংখ্যা বর্ণনা করে, যার উৎপত্তি নীচের বাম দিকে রয়েছে:

একটি খুব বড় ছবির URL উল্লেখ করা
গিগাপিক্সেল চিত্রগুলির জন্য, <Icon> উপাদানের <href> স্পেসিফিকেশনে Google Earth-এর টাইলগুলির level , x , এবং y মানগুলি নির্দিষ্ট করার জন্য বিশেষ সত্তা অন্তর্ভুক্ত রয়েছে। উদাহরণস্বরূপ, চিত্রটির URL নিম্নরূপ উল্লেখ করা যেতে পারে:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
সারি 2, কলাম 1, লেভেল 3-এ টাইলের অনুরোধ করতে, Google আর্থ নিম্নলিখিত URLটি আনবে:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
স্বচ্ছতা
আপনার ছবি সম্পূর্ণ অস্বচ্ছ হলে, JPEG ফরম্যাট ব্যবহার করুন। যদি ছবির অংশ অস্বচ্ছ হয় এবং অংশ স্বচ্ছ হয়, আপনি PNG এবং JPEG টাইলস মিশ্রিত করতে পারেন। স্বচ্ছতার মান আছে এমন টাইলগুলির জন্য শুধুমাত্র PNG ফর্ম্যাট ব্যবহার করুন। আপনার যদি ফরম্যাটগুলি মিশ্রিত করার প্রয়োজন হয়, তাহলে ইমেজ ফাইলের <href> স্পেসিফিকেশন থেকে ফাইল এক্সটেনশনটি বাদ দিন এবং প্রতিটি টাইলের জন্য ফাইলের নামে ফাইল এক্সটেনশন অন্তর্ভুক্ত করুন।
