Les versions antérieures de KML vous permettent d'inclure de petites photos dans les info-bulles des descriptions associées aux repères dans Google Earth. Des calques entiers, tels que Panoramio, sont constitués de photos fournies par les utilisateurs et géolocalisées. Pour afficher ces photos, l'utilisateur doit cliquer sur l'icône du repère (ou cliquer sur le nom dans le panneau Liste) pour ouvrir l'info-bulle contenant la photo.
Les superpositions de photo sont des photos directement intégrées dans le paysage terrestre. Il peut s'agir de rectangles en 2D qui ajoutent des "panneaux d'affichage" panoramiques qui étendent les images aériennes de base de la Terre. Les superpositions de photo peuvent également être projetées sur des cylindres ou des sphères pour créer des panoramas virtuels que l'utilisateur peut "entrer", explorer et inspecter en détail. En outre, KML 2.2 accepte des superpositions de très grande taille, contenant de nombreux mégaoctets de données . En tant qu'auteur KML, vous devez fournir un ensemble de versions sous-échantillonnées de l'image afin que Google Earth ne puisse charger efficacement que la partie de l'image adaptée à la vue actuelle, avec le niveau de détail approprié.
En plus de cette page, veillez à consulter la page "Sujets dans KML" sur la page Appareils photo, qui est utilisée par l'objet PhotoOverlay. Si vous utilisez une très grande image pour PhotoOverlay, vous devez également créer une <ImagePyramid>.
Que faire ?
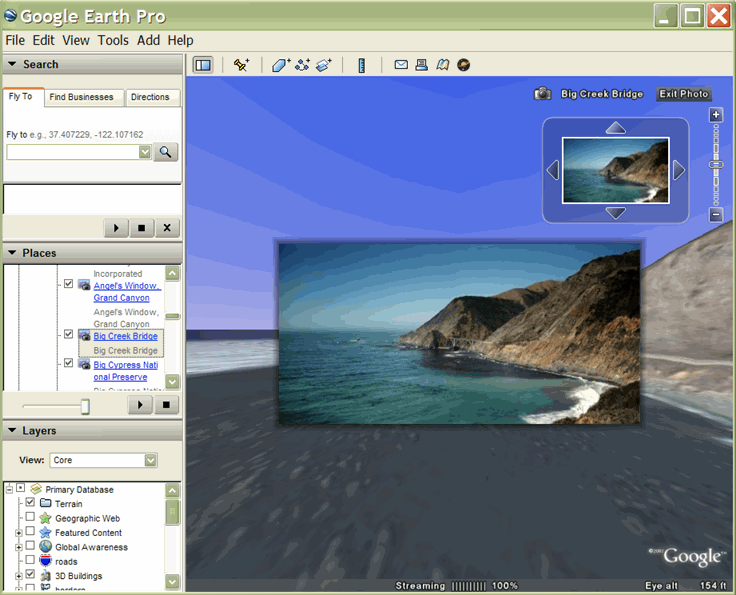
Le nouvel élément <PhotoOverlay> vous permet de géolocaliser une photo sur la Terre et de préciser l'emplacement et l'orientation de l'appareil photo avec lequel la superposition est affichée. PhotoOverlay peut être un simple rectangle 2D, un cylindre partiel ou complet, ou une sphère (pour les panoramas sphériques). La superposition est placée à l'emplacement spécifié et orientée vers l'appareil photo.

L'aspect le plus intéressant de cette nouvelle fonctionnalité est sans doute sa capacité à traiter des très grandes photos, contenant de nombreux mégapixels de données, et à permettre à l'utilisateur de faire un zoom avant et de faire un panoramique de ces grandes images pour obtenir des détails précis. Cette fonctionnalité avancée est décrite dans la section Ajouter des très grandes photos.
Concepts clés
Les sections suivantes abordent ces concepts clés liés à PhotoOverlay:
- Héritage de <Feature> et <AbstractView>
- Héritage de <Overlay>
- Forme
- Champ de vision
- Ajuster l'affichage avec <rotation>
- Marquage de photos en superposition avec des icônes
- Pyramide d'images (avancé) ; voir la section Ajouter de très grandes photos
Syntaxe
La syntaxe de <PhotoOverlay> est fournie ici pour que vous puissiez vous y référer lorsque vous lisez les concepts clés associés.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
Héritage de <Feature>
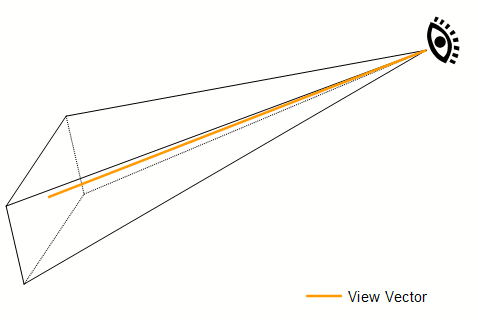
Étant donné que <PhotoOverlay> est issu de <FeatureView>, il peut contenir l'un des deux éléments dérivés de <AbstractView> : <CameraView> ou <LookAt>. L'appareil photo (ou LookAt) spécifie un point de vue et un sens de vue (également appelé vecteur de vue). La superposition de photo est positionnée par rapport au point de vue. Plus précisément, le plan d'une image rectangulaire en 2D est orthogonal (à angle droit) par rapport au vecteur de vue. La normale de cet avion, c'est-à-dire l'avant, c'est-à-dire la partie de la photo, est orientée vers le point de vue.
Héritage de <Overlay>
L'URL de l'image PhotoOverlay est spécifiée dans le tag <Icon>, hérité de <Overlay>. Le tag <Icon> doit contenir un élément <href> qui spécifie le fichier image à utiliser pour le PhotoOverlay. Dans le cas d'une image à l'échelle du gigapixel, <href> est une URL spéciale qui s'indexe dans une pyramide d'images de résolutions différentes (voir Ajout de très grandes photos).
Forme
La superposition de photo est projetée sur une forme. La valeur de <shape> peut être l'une des suivantes:
rectangle- pour les photos ordinairescylinder: pour les panoramas (cylindres partiels ou complets)sphere, pour les panoramas sphériques

Champ de vision
Une fois que vous avez positionné l'appareil photo dans l'espace et que vous l'avez orienté, vous devez définir la portion de la scène actuelle qui est visible. La spécification du champ de vision est semblable à celle de l'ouverture de l'objectif sur un appareil photo physique. Un petit champ de vision, comme un téléobjectif, fait la mise au point sur une petite partie de la scène. Un grand champ de vision, tel qu'un objectif grand angle, est axé sur une grande partie de la scène.
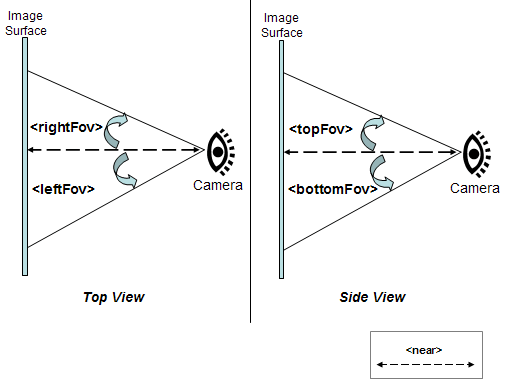
Le champ de vision d'une superposition de photo est défini par quatre plans, chacun étant spécifié par un angle par rapport au vecteur de vue. Ces quatre plans définissent les côtés supérieur, inférieur, gauche et droit du champ de vision, qui a la forme d'une pyramide tronquée, comme illustré ci-dessous:

Les schémas suivants illustrent les angles <rightFov> et <leftFov> ("Side View"), ainsi que les angles <topFov> et <bottomFov> ("Top View") de cette pyramide:

Un appareil photo réel a un champ de vision symétrique dans les deux sens, auquel cas
bottomFov = -topFov
et
leftFov = -rightFov
Les valeurs typiques sont les suivantes:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
La <shape> contenant la superposition de photo est placée à <near>, qui est la distance en mètres par rapport au point de vue (ou à la position de la caméra). Les quatre surfaces du champ de vision croisent la forme. Toute partie de la forme située dans le champ de vision est visible. Toute partie de la forme qui se trouve en dehors du champ de vision est considérée comme étant "cliplée" et n'est pas affichée.
Champ de vision d'un rectangle
Pour un rectangle, <topFov> doit être inférieur à 90° et <bottomFov> doit être supérieur à -90°. Si l'une de ces limites est dépassée, le champ de vision ne se croisera pas du tout. Les éléments <bottomFov> et <leftFov> sont généralement des valeurs négatives.
Champ de vision d'un cylindre
Pour une image cylindrique, l'axe du cylindre correspond au vecteur supérieur (axe Y) de la vue. Le rayon du cylindre est égal à <near>.
Pour un cylindre, les plages du champ de vision sont les suivantes:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Champ de vision d'une sphère
Une image sphérique est centrée sur l'origine de l'appareil photo (point de vue). Le rayon de la sphère est égal à <near>. Pour une sphère, les plages du champ de vision sont les suivantes:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
Ajuster l'affichage avec <rotation>
Utilisez l'élément <rotation> comme enfant de <PhotoOverlay> pour ajuster la façon dont la photo est placée dans le champ de vision. Cet élément est utile si la photo a subi une rotation et s'écarte légèrement de la vue horizontale souhaitée.
Marquage de photos en superposition avec des icônes
<PhotoOverlay> inclut un élément <Point> qui se comporte de la même manière que <Point> lorsqu'il est utilisé dans un élément <Placemark>, ce qui signifie que Google Earth dessine une icône pour indiquer la position de la superposition de photo. L'icône tracée est spécifiée par les champs <styleUrl> et <StyleSelector>, tout comme pour <Placemark>.
Ajout de très grandes photos
Pour les très grandes images, vous devez construire une pyramide d'images. Il s'agit d'un ensemble hiérarchique d'images, dont chacune offre une résolution de plus en plus basse de l'image d'origine. Chaque image de la pyramide est subdivisée en tuiles, de sorte que seules les parties visibles doivent être chargées. Google Earth calcule le point de vue actuel et charge les tuiles en fonction de la distance entre l'utilisateur et l'image. Lorsque le point de vue se rapproche de PhotoOverlay, Google Earth charge des tuiles de plus haute résolution. Étant donné que tous les pixels de l'image d'origine ne peuvent pas être affichés à l'écran en même temps, ce prétraitement permet à Google Earth d'atteindre des performances maximales, car il ne charge que les parties de l'image qui sont visibles et seulement les détails des pixels que l'utilisateur peut distinguer au niveau de la vue actuelle.
Si l'image est très grande, vous devez lui créer une pyramide des images et modifier le <href> dans l'élément <Icon> afin d'inclure les spécifications pour le chargement des tuiles. Les sections suivantes décrivent comment créer la pyramide d'images et comment spécifier le <href> pour une image en gigapixels.
Élément <ImagePyramid>
La syntaxe de l'élément <ImagePyramid> est la suivante:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
La taille en pixels de l'image d'origine est spécifiée dans les éléments <maxWidth> et <maxHeight>. La largeur et la hauteur peuvent être de n'importe quelle taille et n'ont pas besoin d'être des puissances de 2. Vous pouvez remplir les pixels restants avec des pixels vides, comme décrit dans Ajouter un remplissage à l'image.
Les tuiles doivent être carrées et la valeur <tileSize> égale à 2. Nous vous recommandons d'utiliser une tuile de 256 (valeur par défaut) ou 512.
Créer la pyramide d'images
Ces instructions supposent que la mesure de pixels de votre image est une puissance égale à 2. (Si la mesure en pixels de l'image n'est pas une puissance de 2, vous devez d'abord ajouter le remplissage, comme décrit dans Ajouter un remplissage à l'image.) Ensuite, procédez comme suit pour créer une pyramide des images:
- À partir de l'image originale en taille réelle, divisez-la en tuiles (par exemple, en blocs de 256 x 256 pixels chacun).
- Réduire l'image en multipliant le facteur par 2.
- Divisez cette nouvelle image en carrés de la taille d'une tuile.
- Répétez les étapes 2 et 3 jusqu'à ce que l'image obtenue s'affiche dans la tuile (par exemple, 256 * 256 pixels).
Ajouter un remplissage à l'image
Si la dernière tuile d'une ligne n'est pas carrée, vous devez ajouter des pixels de remplissage transparents pour la rendre carrée. Placez l'image de sorte que la tuile (0,0) soit à l'origine. Par exemple, si l'origine est située en bas à gauche, placez l'image en bas à gauche de la grille de tuiles. Les lignes et les colonnes qui doivent éventuellement être remplies se trouvent à droite et en haut de l'image. Pour un filtrage optimal, répliquez la dernière ligne (ou colonne) au bord de l'image. Ajoutez ensuite le remplissage (par exemple, noir) aux pixels restants dans les tuiles de la ligne (ou de la colonne).
Exemple
Prenons l'exemple d'une image de 3 600 x 2 700 pixels (soit environ 10 mégapixels). Pour créer une pyramide pour cette image, procédez comme suit:
- Avec une tuile de 256 pixels, vous pouvez subdiviser l'image d'origine en une grille de 16 * 16 pixels. (Cette image se termine au niveau 4 de la pyramide finale.)
- Renseignez les pixels pour mettre au carré les tuiles partiellement remplies (comme décrit dans la section Ajouter le remplissage à l'image) dans la dernière colonne (à droite) et la dernière ligne (en haut, en supposant que <gridOrigin> soit inférieur à gauche).
- Réduire l'image à un facteur de 2
- Subdivisez cette image en tuiles de 256 pixels. À ce niveau, l'image se compose d'une grille de 8 x 8 tuiles (niveau 3).
- Réduire l'image de niveau 3 avec un facteur de 2
- Subdivisez en tuiles. L'image se compose d'une grille de 4 x 4 tuiles (niveau 2).
- Réduire l'image de niveau 2 avec un facteur de 2
- Subdivisez en tuiles. L'image à ce niveau se compose d'une grille de 2 x 2 tuiles (niveau 1).
- Réduire l'image de niveau 1 avec un facteur de 2
- L'image obtenue correspond à 256 * 256 pixels. Il s'agit donc du dernier niveau de la pyramide des images (niveau 0).
La pyramide des images 4 096 x 4 096 comporte cinq niveaux, comme indiqué dans le tableau suivant:
Niveau |
Nombre de tuiles |
Taille de l'image (pixels) |
|---|---|---|
0 |
1 | 256 x 256 |
1 |
4 (2 x 2) | 512 x 512 |
2 |
16 (4 x 4 grilles) | 1 024 x 1 024 |
3 |
64 (8 x 8) | 2 048 x 2 048 |
4 |
256 (16 x 16 grille) | 4 096 x 4 096 |
Le niveau n comporte donc 2n tuiles dans chaque direction.
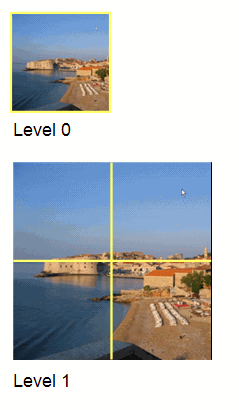
Les illustrations suivantes illustrent les niveaux 0, 1 et 2 d'un exemple de pyramide d'images.


Numéroter les tuiles
Les tuiles de chaque niveau sont numérotées afin que Google Earth ne puisse extraire que celles qui sont appropriées pour le point de vue actuel. Chaque valeur est identifiée par trois valeurs:
- Valeur x : position de la ligne dans la grille
- Valeur y : position de la colonne dans la grille.
- level : niveau de la pyramide d'images, 0 étant le niveau le plus élevé.
Par défaut, l'origine (0,0) se trouve en bas à gauche de la grille. Si l'image a une origine en haut à gauche, spécifiez topLeft pour <gridOrigin>.
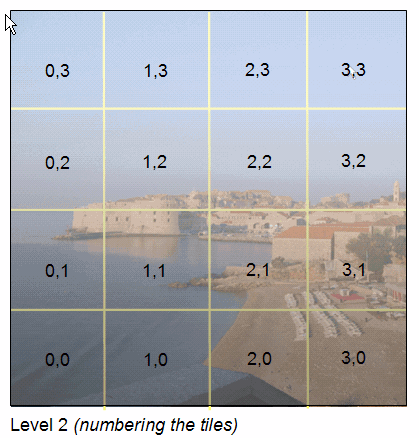
La figure suivante illustre la numérotation des tuiles au niveau 2 de l'image de 10 mégapixels, l'origine en bas à gauche:

Spécifier l'URL d'une très grande image
Pour les images en gigapixels, la spécification <href> de l'élément <Icon> inclut des entités spéciales permettant de spécifier les valeurs level, x et y des tuiles que Google Earth doit récupérer. Par exemple, l'URL de l'image peut être spécifiée comme suit:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
Pour demander la tuile de la ligne 2, colonne 1, au niveau 3, Google Earth extrait l'URL suivante:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
Transparence
Si votre image est totalement opaque, utilisez le format JPEG. Si une partie de l'image est opaque et une partie transparente, vous pouvez mélanger des tuiles PNG et JPEG. Utilisez le format PNG uniquement pour les tuiles ayant des valeurs de transparence. Si vous devez mélanger des formats, omettez l'extension du fichier image dans la spécification <href> et incluez-la dans le nom de fichier de chaque tuile.
