รุ่นก่อนหน้าของ KML ช่วยให้คุณใส่รูปภาพขนาดเล็กในบอลลูนคําอธิบายที่แนบมากับหมุดใน Google Earth ได้ เลเยอร์ทั้งหมด เช่น Panoramio ประกอบด้วยรูปภาพที่มีการระบุตําแหน่งทางภูมิศาสตร์ของผู้ใช้ หากต้องการดูรูปภาพเหล่านี้ ผู้ใช้ต้องคลิกไอคอนหมุด (หรือคลิกชื่อในแผงรายการ) เพื่อเปิดบอลลูนที่มีรูปภาพดังกล่าว
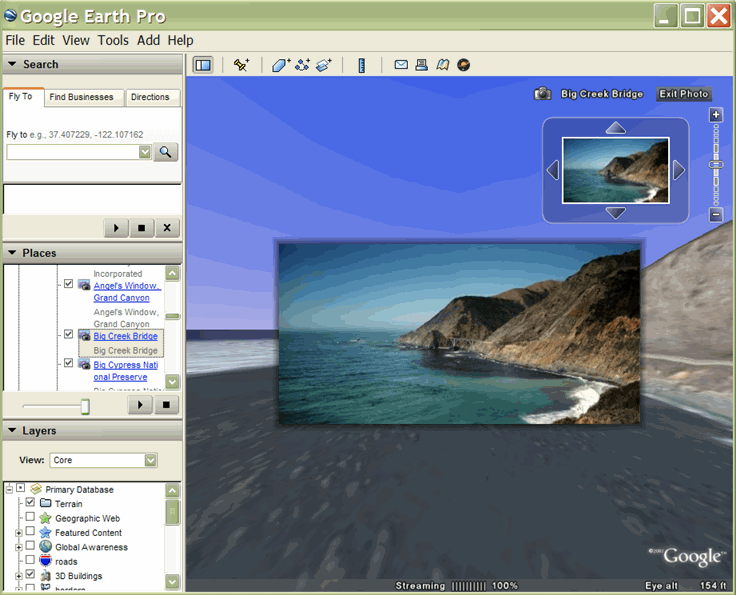
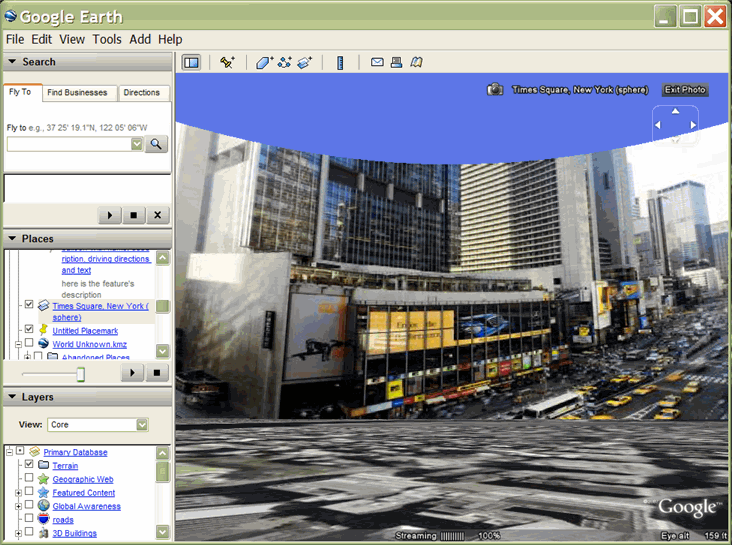
การวางซ้อนภาพคือภาพถ่ายที่ฝังอยู่โดยตรงในแนวนอน อาจเป็นสี่เหลี่ยมผืนผ้าแบบ 2 มิติได้โดยการเพิ่ม "บิลบอร์ด" สวยงามซึ่งขยายภาพถ่ายทางอากาศของโลก คุณยังสามารถฉายภาพซ้อนบนทรงกระบอกหรือทรงกลมเพื่อสร้างพาโนรามาเสมือนจริงที่ผู้ใช้สามารถ "ป้อน" สํารวจ และศึกษารายละเอียดได้ นอกจากนี้ KML 2.2 ยังรองรับการวางซ้อนภาพขนาดใหญ่มาก ซึ่งมีข้อมูลหลายเมกะพิกเซล รูปภาพเหล่านี้กําหนดให้คุณต้องใช้ผู้เขียน KML ในการส่งชุดรูปภาพเวอร์ชันดาวน์ฟอร์มตัวอย่าง เพื่อให้ Google Earth โหลดเฉพาะรูปภาพส่วนหนึ่งที่ตรงกับมุมมองปัจจุบันและในระดับรายละเอียดที่เหมาะสม
นอกเหนือจากหน้านี้ อย่าลืมอ่านหน้า "หัวข้อใน KML" บนกล้องที่ออบเจ็กต์ PhotoOverlay ใช้งาน หากคุณใช้รูปภาพที่มีขนาดใหญ่มากสําหรับ Photoโฆษณาซ้อนทับ คุณจะต้องสร้างด้วย <ImagePyramid> ด้วย
คุณสามารถทําอะไรได้บ้าง
องค์ประกอบ <PhotoOverlay> ใหม่ช่วยให้คุณระบุตําแหน่งทางภูมิศาสตร์ของภาพถ่ายบน Earth ได้ และระบุตําแหน่งและการวางแนวของกล้องที่ดูการวางซ้อนภาพนี้ การวางซ้อนภาพอาจเป็นสี่เหลี่ยมผืนผ้าง่ายๆ แบบ 2 มิติ ทรงกระบอกบางส่วนหรือทั้งหมด หรือทรงกลม (สําหรับพาโนรามาแบบ 360 องศา) การวางซ้อนจะอยู่ในตําแหน่งที่ระบุและหันไปยังกล้อง

แง่มุมที่น่าตื่นเต้นที่สุดของฟีเจอร์ใหม่นี้ก็คือความสามารถในการจัดการรูปภาพขนาดใหญ่มากซึ่งมีข้อมูลจํานวนมาก ฟีเจอร์ขั้นสูงนี้จะกล่าวถึงในส่วนการเพิ่มรูปภาพขนาดใหญ่มาก
แนวคิดสําคัญ
ส่วนต่อไปนี้จะอธิบายแนวคิดหลักที่เกี่ยวข้องกับ PhotoOverlay
- การรับค่าจาก <Feature> และ <AbstractView>
- การรับค่าจาก <โฆษณาซ้อนทับ>
- รูปร่าง
- ช่องของมุมมอง
- ปรับมุมมองด้วย <rotation>
- การทําเครื่องหมายการวางซ้อนภาพด้วยไอคอน
- พีระมิดรูปภาพ - ขั้นสูง ดูส่วนการเพิ่มรูปภาพขนาดใหญ่มาก
ไวยากรณ์
มีไวยากรณ์สําหรับ <PhotoOverlay> ที่นี่เพื่อให้คุณอ้างอิงได้ในขณะที่อ่านแนวคิดหลักที่เกี่ยวข้อง
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
การรับค่าจาก <Feature>
เนื่องจาก <PhotoOverlay> มาจาก <Feature> จึงอาจมีองค์ประกอบหนึ่งใน 2 อย่างที่ได้มาจาก <AbstractView> อาจเป็น < Camera> หรือ <LookAt> กล้อง (หรือ LookAt) จะระบุมุมมองและทิศทางการดู (หรือที่เรียกว่าเวกเตอร์มุมมอง) ส่วนการวางซ้อนรูปภาพจะอยู่ในตําแหน่งที่เกี่ยวข้องกับมุมมอง โดยเฉพาะอย่างยิ่งเครื่องบินที่เป็นสี่เหลี่ยมผืนผ้า 2 มิติจะเป็นเวกเตอร์ที่ใช้มุม (มุมฉาก) เวกเตอร์เวกเตอร์ ปกติเครื่องบินลํานี้คือด้านหน้าซึ่งเป็นส่วนหนึ่งของรูปภาพจะโฟกัสที่จุดชมวิว
การรับค่าจาก <โฆษณาซ้อนทับ>
URL ของรูปภาพการวางซ้อนอยู่ในแท็ก <Icon> ซึ่งรับค่าจาก <โฆษณาซ้อนทับ> แท็ก <Icon> ต้องมีองค์ประกอบ <href> ที่ระบุไฟล์รูปภาพที่จะใช้สําหรับ PhotoOverlay ในกรณีของรูปภาพขนาดกิกะพิกเซล <href> เป็น URL พิเศษที่จัดทําดัชนีเป็นพีระมิดที่มีความละเอียดต่างกัน (โปรดดูการเพิ่มรูปภาพที่มีขนาดใหญ่มาก)
รูปร่าง
ระบบจะฉายภาพซ้อนบนรูปร่าง ค่าของ <shape> อาจเป็นค่าใดค่าหนึ่งต่อไปนี้
rectangle- สําหรับรูปภาพทั่วไปcylinder- สําหรับพาโนรามา (ทรงกระบอกบางส่วนหรือทั้งหมด)sphere- สําหรับพาโนรามา 360 องศา

ขอบเขตการมองเห็น
เมื่อจัดตําแหน่งกล้องในโฟกัสแล้วและจัดตําแหน่ง คุณจะต้องกําหนดจํานวนฉากที่มองเห็น การระบุขอบเขตการมองเห็นคล้ายกับการระบุเลนส์ที่เปิดในกล้องจริง ขอบเขตการมองเห็นขนาดเล็ก เช่น เลนส์เทเลโฟโต้ จะโฟกัสที่ส่วนเล็กๆ ของฉาก ขอบเขตการมองเห็นขนาดใหญ่ เช่น เลนส์มุมกว้าง จะโฟกัสที่พื้นที่ขนาดใหญ่ในฉาก
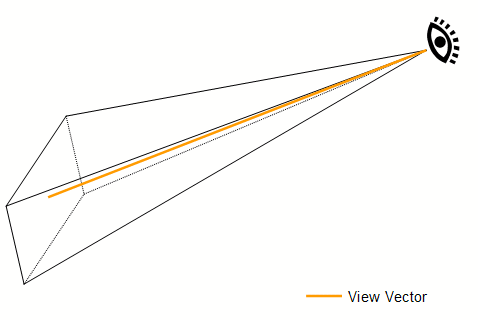
ขอบเขตการมองเห็นสําหรับการวางซ้อนโฆษณาซ้อนทับกําหนดโดยเครื่องบิน 4 ลํา โดยแต่ละมุมจะระบุด้วยมุมที่เกี่ยวข้องกับเวกเตอร์มุมมอง เครื่องบิน 4 ลํานี้จะกําหนดแนวด้านบน ด้านล่าง ด้านซ้าย และขวาของขอบเขตการมองเห็นที่มีรูปทรงเป็นพีระมิดที่ถูกตัด ดังนี้

แผนภาพต่อไปนี้แสดงมุม <rightFov> และ <leftFov> ("มุมมองด้านข้าง") และมุม <topFov> และ <bottomFov> ("มุมมองด้านบน") ของพีระมิดนี้

โดยทั่วไป กล้องในโลกจริงจะมีมุมมองสมมาตรทั้ง 2 ทิศทาง ซึ่งในกรณีนี้
bottomFov = -topFov
และ
leftFov = -rightFov
ค่าทั่วไปมีดังนี้
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
<รูปร่าง> ที่มีส่วนวางซ้อนรูปภาพจะอยู่ที่ <บริเวณ> ซึ่งเป็นระยะทางในหน่วยเมตรจากจุดชมวิว (หรือตําแหน่งของกล้อง) ระนาบทั้ง 4 ส่วนของขอบเขตการมองเห็นจะตัดกันระหว่างรูปร่าง ส่วนใดๆ ของรูปร่างที่อยู่ในมุมมอง ส่วนใดก็ตามของรูปร่างที่อยู่นอกขอบเขตการมองเห็นจะถือว่า "ถูกตัด" และจะไม่แสดง
ขอบเขตการมองเห็นสําหรับสี่เหลี่ยมผืนผ้า
สําหรับสี่เหลี่ยมผืนผ้า <topFov> ต้องน้อยกว่า 90° และ <bottomFov> ต้องมากกว่า -90° หากเกินขีดจํากัดอย่างใดอย่างหนึ่ง ช่องของ Plane View จะไม่ตัดกับรูปภาพเลย องค์ประกอบ <bottomFov> และ <leftFov> มักจะเป็นค่าลบ
ขอบเขตการมองเห็นของทรงกระบอก
สําหรับภาพทรงกระบอก แกนของทรงกระบอกตรงกับเวกเตอร์ตัวขึ้น (แกน Y) สําหรับมุมมอง รัศมีของทรงกระบอกเท่ากับ < Near>
สําหรับทรงกระบอก ช่วงของขอบเขตการมองเห็นมีดังนี้
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
ขอบเขตการมองเห็นสําหรับภาพ 360 องศา
รูปภาพ 360 องศามีจุดศูนย์กลางอยู่ที่กล้อง (มุมมอง) รัศมีของทรงกลมเท่ากับ < Near> สําหรับทรงกลม ช่วงของขอบเขตการมองเห็นมีดังนี้
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
ปรับมุมมองด้วย <rotation>
ใช้องค์ประกอบ <rotation> เป็นองค์ประกอบย่อยของ <PhotoOverlay> เพื่อปรับการวางรูปภาพภายในขอบเขตการมองเห็น องค์ประกอบนี้มีประโยชน์ในกรณีที่มีการหมุนรูปภาพและเบี่ยงเบนออกจากมุมมองแนวนอนที่ต้องการ
การทําเครื่องหมายการวางซ้อนภาพด้วยไอคอน
<PhotoOverlay> มีองค์ประกอบ <Point> ที่ทํางานในลักษณะเดียวกับ <Point> เมื่อใช้ภายในองค์ประกอบ <Placemark> กล่าวคือ องค์ประกอบดังกล่าวจะทําให้ Google Earth วาดไอคอนเพื่อทําเครื่องหมายตําแหน่งของ PhotoPhoto ไอคอน <styleUrl> และ <StyleSelector> จะระบุไอคอนที่วาด เช่นเดียวกับ <placemark>
การเพิ่มรูปภาพที่มีขนาดใหญ่มาก
สําหรับรูปภาพขนาดใหญ่มาก คุณจะต้องสร้างพีระมิดรูปภาพซึ่งเป็นชุดรูปภาพแบบลําดับชั้น ซึ่งแต่ละเวอร์ชันเป็นรูปภาพต้นฉบับที่มีความละเอียดต่ํากว่า รูปภาพแต่ละภาพในพีระมิดจะแยกย่อยออกเป็นชิ้นส่วนเพื่อให้โหลดได้เฉพาะชิ้นส่วนในมุมมองเท่านั้น Google Earth จะคํานวณมุมมองปัจจุบันและโหลดชิ้นส่วนที่เหมาะสมกับระยะทางของผู้ใช้จากรูปภาพ เมื่อมุมมองย้ายเข้ามาใกล้การวางซ้อนภาพ Google Earth จะโหลดการ์ดความละเอียดสูงขึ้น เนื่องจากพิกเซลทั้งหมดในภาพต้นฉบับไม่สามารถดูบนหน้าจอพร้อมกันได้ การประมวลผลล่วงหน้านี้ช่วยให้ Google Earth บรรลุประสิทธิภาพสูงสุด เนื่องจากโหลดเฉพาะบางส่วนของภาพที่อยู่ในมุมมอง และเฉพาะรายละเอียดพิกเซลที่ผู้ใช้มองเห็นได้ที่มุมมองปัจจุบัน
หากรูปภาพมีขนาดใหญ่มาก คุณควรสร้างพีระมิดแบบรูปภาพเพื่อแก้ไข <href> ในองค์ประกอบ <Icon> เพื่อระบุข้อกําหนดเกี่ยวกับไทล์ที่จะโหลด ส่วนต่อไปนี้อธิบายวิธีสร้างพีระมิดรูปภาพและวิธีระบุ <href> สําหรับรูปภาพขนาดกิกะพิกเซล
องค์ประกอบ <ImagePyramid>
องค์ประกอบ <ImagePyramid> มีไวยากรณ์ต่อไปนี้
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
ขนาดพิกเซลของรูปภาพต้นฉบับระบุไว้ในองค์ประกอบ <maxWidth> และ <maxHeight> ความกว้างและความสูงจะอยู่ที่ขนาดใดก็ได้และไม่จําเป็นต้องยกกําลัง 2 คุณสามารถเติมพิกเซลที่เหลือด้วยพิกเซลว่างได้ตามที่อธิบายไว้ในการเพิ่มสีเติมให้กับรูปภาพ
ไทล์ต้องเป็นสี่เหลี่ยมจัตุรัส และ <tileSize> ต้องเป็นเลขยกกําลัง 2 ขอแนะนําให้ใช้ขนาดการ์ด 256 (ค่าเริ่มต้น) หรือ 512
การสร้างพีระมิดรูปภาพ
วิธีการเหล่านี้จะถือว่าการวัดพิกเซลของรูปภาพเป็นเลข 2 (หากการวัดพิกเซลของรูปภาพไม่ใช่พลังงานระดับ 2 คุณจะต้องเพิ่มการเติมก่อนตามที่อธิบายไว้ในการเพิ่มการเติมลงในรูปภาพ) จากนั้นทําตามขั้นตอนเหล่านี้เพื่อสร้างพีระมิดรูปภาพ
- เริ่มจากรูปภาพขนาดเต็มขนาดเต็ม ให้แบ่งเป็นไฟล์ขนาดไทล์ เช่น บล็อกละ 256 * 256 พิกเซล
- ย่อรูปภาพด้วยปัจจัย 2
- แยกรูปภาพใหม่นี้เป็นสี่เหลี่ยมจัตุรัสขนาดไทล์
- ทําขั้นตอนที่ 2 และ 3 ซ้ําจนกว่ารูปภาพที่ได้จะอยู่ภายในขนาดการ์ด (เช่น 256 * 256 พิกเซล)
การเพิ่มแบบเติมให้รูปภาพ
หากไทล์สุดท้ายในแถวไม่ใช่สี่เหลี่ยมจัตุรัส คุณจะต้องเพิ่มพิกเซลการติดตามที่โปร่งใสเพื่อสร้างสี่เหลี่ยมจัตุรัส วางรูปภาพเพื่อให้การ์ด (0,0) อยู่ในต้นทาง (ตัวอย่างเช่น หากต้นทางอยู่ที่ด้านซ้ายล่าง ให้วางรูปภาพที่ด้านซ้ายล่างของตารางกริดไทล์) แถวและคอลัมน์ที่อาจต้องเติมจะอยู่ทางด้านขวาและบนของรูปภาพ หากต้องการกรองที่ดีที่สุด ให้จําลองแถวสุดท้าย (หรือคอลัมน์) ที่ขอบรูปภาพ จากนั้นเพิ่มการเติม (เช่น สีดํา) ไปยังพิกเซลที่เหลือในชิ้นส่วนแถว (หรือคอลัมน์)
ตัวอย่าง
ลองดูตัวอย่างจากรูปภาพขนาด 3600 * 2700 พิกเซล (ประมาณ 10 เมกะพิกเซล) ขั้นตอนการสร้างพีระมิดสําหรับรูปภาพนี้มีดังนี้
- หากใช้ขนาดไทล์ 256 พิกเซล คุณจะแยกย่อยรูปภาพต้นฉบับออกเป็นตารางกริดขนาด 16 * 16 พิกเซลได้ (ภาพนี้จบที่ระดับ 4 ในพีระมิดสุดท้าย)
- กรอกข้อมูลในพิกเซลเพื่อ "ยกกําลัง 2" ของชิ้นส่วนที่เติมบางส่วน (ตามที่อธิบายไว้ในการเพิ่มแบบเติมลงในรูปภาพ) ในคอลัมน์สุดท้าย (ทางด้านขวา) และแถวสุดท้าย (ที่ด้านบน โดยสมมติว่า <gridOrigin> เป็น ตัวพิมพ์เล็กซ้าย)
- ปรับขนาดรูปภาพลงตามปัจจัย 2
- แยกย่อยรูปภาพออกเป็นชิ้นส่วนขนาด 256 พิกเซล รูปภาพในระดับนี้ประกอบด้วยตารางกริด 8 * 8 ไทล์ (ระดับ 3)
- ปรับขนาดรูปภาพระดับ 3 ลงตามปัจจัย 2
- แยกย่อยเป็นไทล์ รูปภาพในระดับนี้ประกอบด้วยตารางกริดแบบ 4 * 4 ไทล์ (ระดับ 2)
- ปรับขนาดรูปภาพระดับ 2 ลงตามปัจจัย 2
- แยกย่อยเป็นไทล์ รูปภาพในระดับนี้ประกอบด้วยตารางกริดแบบ 2 * 2 ไทล์ (ระดับ 1)
- ปรับขนาดรูปภาพระดับ 1 ลงตามปัจจัย 2
- รูปภาพที่ได้คือ 256 * 256 พิกเซล ดังนั้นนี่จึงเป็นระดับสุดท้ายของพีระมิดรูปภาพ (ระดับ 0)
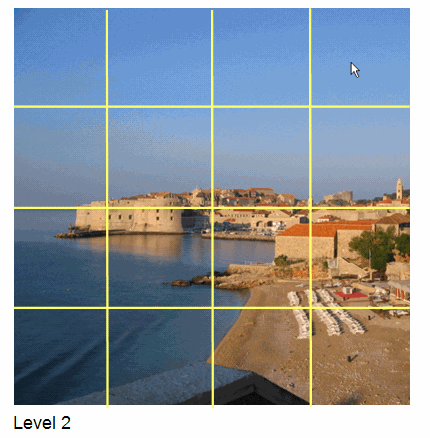
พีระมิดรูปภาพขนาด 4096 * 4096 มี 5 ระดับดังที่แสดงในตารางต่อไปนี้
ระดับ |
จํานวนไทล์ |
ขนาดรูปภาพ (พิกเซล) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (2 ตาราง 2 ตาราง) | 512 * 512 |
2 |
16 (4 * 4 ตารางกริด) | 1024 * 1024 |
3 |
64 (8 * 8 ตารางกริด) | 2048 * 2048 |
4 |
256 (16 * 16 ตาราง) | 4096 * 4096 |
ระดับ n จึงมีการ์ด 2n ในแต่ละทิศทาง
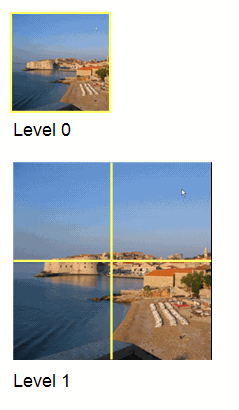
ภาพประกอบต่อไปนี้แสดงระดับ 0, 1 และ 2 ของพีระมิดรูปภาพตัวอย่าง


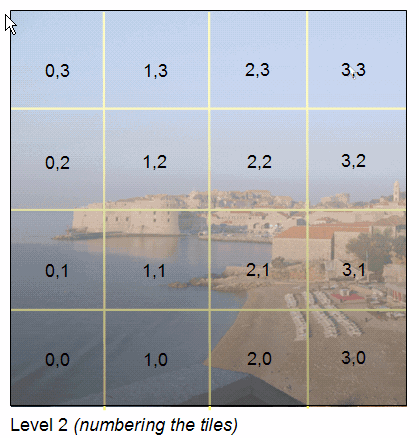
เรียงเลขไทล์
ชิ้นส่วนในแต่ละระดับจะมีหมายเลขกํากับเพื่อให้ Google Earth ดึงข้อมูลเฉพาะการ์ดที่เหมาะสําหรับมุมมองปัจจุบันได้ การ์ดแต่ละรายการระบุด้วยค่า 3 ค่า ได้แก่
- ค่า x - ตําแหน่งแถวในตารางกริด
- ค่า y - ตําแหน่งของคอลัมน์ในตารางกริด
- level - ระดับในพีระมิดรูปภาพ โดยที่ 0 เป็นระดับสูงสุด
โดยค่าเริ่มต้น ต้นทาง (0,0) จะอยู่ที่ด้านซ้ายล่างของตารางกริด หากรูปภาพมีต้นทางที่ด้านซ้ายบน ให้ระบุ topLeft สําหรับ <gridOrigin>
ภาพต่อไปนี้แสดงลําดับเลขชิ้นส่วนที่ 2 ของรูปภาพขนาด 10 ล้านพิกเซลที่มีต้นทางทางด้านซ้าย

การระบุ URL ของรูปภาพขนาดใหญ่มาก
สําหรับรูปภาพขนาดกิกะพิกเซล ข้อกําหนด <href> ในองค์ประกอบ <Icon> ประกอบด้วยเอนทิตีพิเศษในการระบุค่า level, x และ y ของชิ้นส่วนที่ Google Earth ต้องดึงข้อมูล ตัวอย่างเช่น URL ของรูปภาพอาจระบุไว้ดังนี้
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
หากต้องการขอการ์ดในแถว 2 คอลัมน์ 1 ที่ระดับ 3 Google Earth จะดึงข้อมูล URL ต่อไปนี้
http://server.company.com/bigphoto/3/row_2_column_1.jpg
ความโปร่งใส
หากรูปภาพทึบแสงทั้งหมด ให้ใช้รูปแบบ JPEG หากบางส่วนของรูปภาพทึบและบางส่วนเป็นโปร่งใส คุณสามารถรวมชิ้นส่วน PNG และ JPEG ได้ ใช้รูปแบบ PNG สําหรับชิ้นส่วนที่มีค่าความโปร่งใสเท่านั้น หากต้องการรวมรูปแบบต่างๆ ให้ยกเว้นนามสกุลไฟล์จากข้อกําหนด <href> ของไฟล์ภาพและใส่นามสกุลไฟล์ไว้ในชื่อไฟล์ของแต่ละไทล์
