之前的 KML 版本可以讓您在「Google 地球」地標的附加說明框中加入小型相片。整張圖層 (例如 Panoramio) 都含有使用者提供及定位的地理位置相片。使用者必須先按一下地標圖示 (在「清單」面板中按一下名稱),才能開啟內含相片的氣球。
PhotoOverlay 是直接嵌入地球景觀的相片。這些圖像可以成為 2D 矩形,加入風景優美的「看板廣告」來拓展地球的基本空照圖像。你也可以將 PhotoOverlay 投影到圓柱體或球體上,創造虛擬的全景相片,讓使用者「進入」、「探索」及「檢查」細節。此外,KML 2.2 可存放尺寸極為龐大的 PhotoOverlay,其中包含許多百萬像素的資料 。根據 KML 作者規定,這些圖片必須提供一組經過壓縮的影像版本,讓 Google 地球能夠快速載入目前圖片中符合目前視圖的部分,以及適當的細節等級。
除了這個頁面以外,請務必前往「相機」應用程式瀏覽「相機」中的「KML 主題」頁面,其中使用 PhotoOverlay 物件。如果您要為 PhotoOverlay 使用大尺寸的圖片,您也必須建立 <ImagePyramid>。
您可以做些什麼
新的 <PhotoOverlay> 元素可讓您在地理上定位相片的地球,並且指定檢視此 PhotoOverlay 的相機位置和方向。PhotoOverlay 可以是簡單的 2D 矩形、局部或完整圓柱體或球體 (用於球型全景)。疊加層會放在指定的位置,並且朝向相機。

這項新功能最令人興奮的一點,就是能夠處理含有大量像素資料且規模更大的相片,讓使用者有效放大並平移這些大型圖片,以取得詳細資訊。關於這項進階功能,請參閱「新增超大型相片」一節。
重要概念
以下各節討論與 PhotoOverlay 相關的重要概念:
- 繼承 <Feature> 和 <AbstractView>
- 沿用 <Overlay>
- 形狀
- 視野
- 使用 <rotation> 調整檢視畫面
- 使用圖示來標示 PhotoOverlay
- Image Pyramid - Advanced;請參閱新增超大型相片一節
語法
這裡提供 <PhotoOverlay> 的語法,方便您在閱讀相關重要概念時參考。
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
沿用 <Feature> 的設定值
由於 <PhotoOverlay> 衍生自 <Feature>,所以它可能包含 <AbstractView> 的兩個元素之一 <Camera> 或 <LookAt>。Camera (或 LookAt) 指定了視角和檢視方向 (也稱為檢視向量)。PhotoOverlay 是與視角相關的位置。具體來說,2D 矩形圖片的平面正交 (左右的角度),可用來檢視檢視向量。這個平面的正常方向 (也就是相片的正面) 是指向視角。
沿用 <Overlay>
PhotoOverlay 圖像的網址是在 <Icon> 標記中指定,而該標記是沿用自 <Overlay>。<Icon> 標記必須包含 <href> 元素,用於指定 PhotoOverlay 要使用的圖片檔。以 Gigapixel 規模的圖片而言,<href> 是一種特殊網址,可建立索引,以不同解析度為圖片的金字塔 (請參閱新增超大型相片)。
形狀
PhotoOverlay 會在形狀上投影。<shape> 的值可以是下列任一值:
rectangle- 適用於一般相片cylinder- 用於全景 (部分或完整圓柱)sphere- 支援球型全景

視野
將攝影機放置在空間內的方向指定視角與指定實體相機中的鏡頭開關類似。小型視野 (例如望遠鏡頭) 著重於場景的一小部分。大視野,就像廣角鏡頭一樣,能聚焦在拍攝場景的很大一部分。
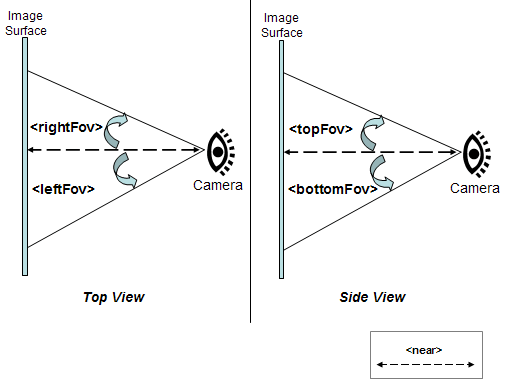
PhotoOverlay 的視野由四個平面定義,每個平面都以相對於檢視向量的角度指定。這四個平面定義了視野的上、下、左、右,其形狀是截斷的金字塔,如下所示:

下圖顯示此金字塔的 <rightFov> 和 <leftFov> 角度 (「Side View」),以及 <topFov> 和 <bottomFov> 角度 (「俯視圖」) 的角度:

典型的實況相機在兩個方向都有對稱視角,
bottomFov = -topFov
和
leftFov = -rightFov
一般值如下:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
含有 PhotoOverlay 的 <shape> 會置於 <near>,即與觀察點 (或相機位置) 之間的距離 (單位為公尺)。視野的四個平面與形狀相交。可以看到形狀欄位中的任何形狀。形狀中任何不屬於檢視畫面區域的部分,皆表示「裁剪」,而且不會顯示。
矩形的視野
如果是矩形,<topFov> 必須小於 90°,<bottomFov> 必須大於 -90°。如果超過其中一項限制,檢視平面欄位就不會與圖片相交。<bottomFov> 和 <leftFov> 元素通常為負值。
氣體視野
如果是圓柱體圖片,圓柱的軸與檢視畫面的向上向量 (Y 軸) 相符,圓柱體的半徑等於 <near>。
如果是圓柱體,視圖欄位的範圍如下:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
球體的視野
球面圖像以相機來源 (視角) 為中心。球體的半徑等於 <near>。對球體而言,視野的欄位範圍如下:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
使用 <rotation> 調整檢視畫面
使用 <rotation> 元素做為 <PhotoOverlay> 的子項,調整相片在檢視畫面欄位中的位置。如果您的相片已旋轉,而且偏離所需水平的檢視畫面,便很適合使用這項元素。
使用圖示來標示 PhotoOverlay
<PhotoOverlay> 包含的 <Point> 元素,其運作方式與 <Point> 相同,當在 <Placemark> 元素中使用時,也就是讓 Google 地球繪製圖示來標示 PhotoOverlay 的位置。系統會依照 <styleUrl> 和 <StyleSelector> 欄位指定繪製的圖示,就像 <Placemark> 一樣。
新增超大型相片
針對大型圖片,您必須建構圖片金字塔,這是一組階層式的圖片,每張圖片的解析度版本越來越大,就是原始圖片的解析度較低。金字塔中的每個圖片都會細分成 tiles,因此您只需要載入檢視畫面中的部分內容。「Google 地球」會計算目前的檢視點,並載入符合使用者與圖片距離的圖塊。當視角接近 PhotoOverlay 時,Google 地球會載入高解析度的圖塊。由於原始圖片中的所有像素無法在畫面上同時檢視,因此這項處理功能可讓「Google 地球」達到最高效能,因為系統只會載入目前檢視的影像內容部分,並且只可在目前檢視點以使用者分辨的像素細節。
如果您的圖片太大,您應該為圖片建立一個金字塔,並修改 <Icon> 元素中的 <href>,加入要載入哪些圖塊的規格。以下各節將說明如何建立圖片金字塔,以及如何為千兆像素的圖片指定 <href>。
<ImagePyramid> 元素
<ImagePyramid> 元素具有下列語法:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
原始圖片的像素大小是在 <maxWidth> 和 <maxHeight> 元素中指定。寬度和高度可以是任何大小,也不一定要是 2 的冪次方。您可以按照新增圖片至圖片一文的說明,使用空白像素填滿其餘的像素。
圖塊必須是正方形,且 <tileSize> 必須是 2 的冪次方。建議大小為 256 (預設) 或 512。
建立映像檔金字塔
這些操作說明假設圖片像素測量結果的功率是 2。(如果您的圖片像素評估不是 2 的冪次方,則必須先按照「為圖片新增填滿功能」一文所述的方式新增填滿色彩)。再按照下列步驟建立圖片金字塔:
- 先使用原尺寸全尺寸的圖片,然後分割成圖塊尺寸的片段,例如每個區塊大小為 256 * 256 像素。
- 將圖片縮小 2 倍。
- 將這個新圖片分成圖塊大小的正方形。
- 重複步步 2 和 3,直到生成的設備為為為瓷絡尺寸(例如,256 * 256 像素)。
為圖片新增填滿功能
如果資料列中的最後一個圖塊不是正方形,您就必須新增透明的像素,以建立圖塊。請放置圖片,使 (0,0) 圖塊在起點。(例如,如果原點位於左下角,請將圖片放置在圖塊格的左下方)。可能需填滿列的列和欄會放在圖片的右邊和頂端。為了獲得最佳篩選效果,請複製圖片邊緣的最後一列 (或欄)。然後在資料列 (或資料欄) 圖塊的剩餘像素中加入填滿 (例如黑色)。
範例
舉例來說,假設圖片的尺寸是 3600 * 2700 像素 (約 1000 萬像素)。為這張圖片建立圖片金字塔的步驟如下:
- 使用 256 像素的圖塊大小,您可以將原始影像分成 16 * 16 像素的格線。(在最後的金字塔中,圖片最後進入第 4 級)。
- 填寫像素,在最後一欄 (右側) 以及最後一列 (假設 <gridOrigin> 為 lowerLeft) 後,將部分填滿的圖塊 (如將圖片加入圖片中) 進行「平方調整」。
- 將圖片縮小 2 倍。
- 將這個圖片分成 256 像素的圖塊。這個層級的圖片是由 8 個或 8 個圖塊 (第 3 層) 組成。
- 將第 3 級圖片縮小 2 倍。
- 細分為資訊方塊。這個層級的圖片是由 4 個或 4 個圖塊 (第 2 層) 組成。
- 將第 2 級圖片縮小為 2 倍。
- 細分為資訊方塊。這個層級的圖片是由 2 個 * 2 個圖塊 (第 1 層) 組成。
- 將第 1 級圖片縮小 2 倍。
- 生成的設備為 256 * 256 像素,所以它是成像金字塔的最後一級別(水平 0)。
4096 * 4096 影像的像金字塔有 5 格,如下表所示:
Level |
資訊方塊數量 |
圖片大小 (像素) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4(2 * 2 格) | 512 * 512 |
2 |
16(4 * 4 格) | 1024 * 1024 |
3 |
64(8 * 8 格) | 2048 * 2048 |
4 |
256(16 * 16 格) | 4096 * 4096 |
因此,層級 n 的每向方向都有 2n 個圖塊。
下例示出了示例電子金字塔的 0、1 和 2 水平。


為動態磚加上編號
每個層級的圖塊都有編號,因此 Google 地球只能擷取符合目前檢視點的特定圖塊。每個圖塊都以三個值標識:
- x 值 - 格線中的列位置
- y 值 - 格線中的欄位置
- level - 圖片金字塔中的層級,0 為最高層級
根據預設,原點 (0,0) 位於網格的左下角。如果您的圖片左上角有任何起點,請為 <gridOrigin> 指定 topLeft。
下圖說明 1000 萬像素圖片第 2 層的圖塊編號,來源位於左下角:

指定超大型圖片的網址
以 Gigapixel 圖片來說,<Icon> 元素中的 <href> 規格包含了特殊實體,用來指定 Google 地球需要擷取的圖塊的 level、x 和 y 值。例如,可以按照下列方式指定圖片網址:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
如果想要求第 3 列第 1 欄的圖塊,Google 地球會擷取下列網址:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
資訊公開
如果您的圖片完全不透明,請使用 JPEG 格式。如果圖片的某些部分為不透明且部分為透明,您可以混合使用 PNG 和 JPEG 圖塊。您只能針對具有透明度值的圖塊使用 PNG 格式。如果您需要混合格式,請在圖片檔的 <href> 規格中省略副檔名,並在每個圖塊的檔案名稱中加入副檔名。
