Table of Contents
- Introduction
- Time Stamps and GPS Data
- Time Spans
- Animating a Model
- How to Specify Time
- Time with AbstractViews
- Example: Showing Movement of a Point Along a Path
- Hiding the Child Elements of the Animation
- Example: Animating Ground Overlays
Introduction
Any Feature in KML can have time data associated with it. This time data has the effect of restricting the visibility of the data set to a given time period or point in time. Although the complete data set is fetched when the KML file is loaded, the time slider in the Google Earth user interface controls which parts of the data are visible.
KML has two time elements, which are derived from TimePrimitive:
- TimeStamp - specifies a single moment in time for a given Feature
- TimeSpan - specifies a <begin> and <end> time for a given Feature
These elements are also copied into the Google extension namespace, as:
- gx:TimeStamp
- gx:TimeSpan
This allows for their inclusion as children of AbstractView elements. Learn more in the Time with AbstractViews section, below.
When Google Earth opens a KML file that contains a Feature with a TimePrimitive element, it displays a time slider. (Google Earth automatically selects the beginning and ending units for the time slider based on the earliest and latest times found in the KML Features in a particular file.) Using the slider and play button, the user can "play" the entire sequence or can select individual time periods for display.
To enable the time slider in Google Earth, go to View > Show Time, and select Automatically or Always. (The default is Automatically.) These samples presume that the "Restrict time to currently selected folder" option is OFF (the default).
Time Stamps and GPS Data
A TimeStamp is typically associated with a Point Placemark. Displaying the Placemark icon briefly at each position along a path has the effect of animating the Placemark. This technique is especially useful in creating KML displays of data imported from a GPS tracking device. For the best effect, the TimeStamps for a given data set should be taken at regular intervals.
TimeStamps are usually used for lightweight data sets that are shown in multiple locations (for example, Placemarks moving along a path). In such cases, multiple Features are often in view at the same time as they are shown in different locations at different times. The Google Earth user interface time slider includes a time window that selects a "slice" of the time slider and moves from beginning to end of the time period.
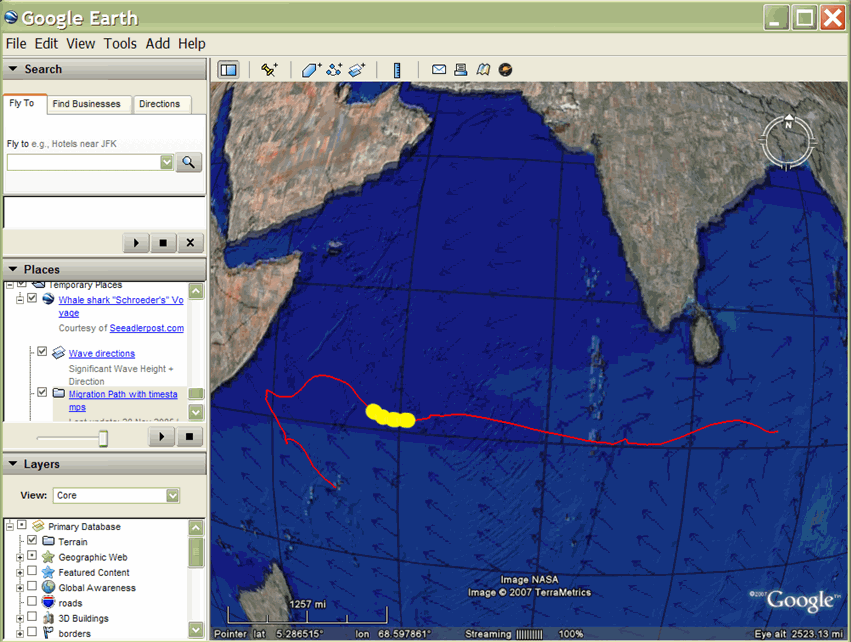
Using this technique, the German European School Singapore tagged a whale shark, affectionately named "Schroeder," with a GPS device and then tracked the shark's progress through the Indian Ocean toward the continent of Africa over a period of months. Interested viewers could view Schroeder's progress using Google Earth to view the KMZ files posted on the research group's website.
In this KML file, the red path shows Schroeder's travels until he lost contact with the team. The yellow dots (Placemark icons) animate along this path according to the timeline shown at the top of the screen. The blue arrows are part of a ground overlay that shows the direction of the wave patterns. Researchers believe that Schroeder's sudden change of direction was affected by the wave patterns, which directed the flow of the plankton that was his main source of nutrition.
In this example, the Point Placemarks contain the <TimeStamp> element. The red LineString and the blue GroundOverlay do not have time elements associated with them (they are always present).

Time Spans
To display polygons and image overlays that transition instantly from one to the next, you can specify the beginning and ending of a time period using the TimeSpan object. This technique is typically used to show the changes in polygons and images such as ground overlays—for example, to show the retreating path of glaciers, the spread of volcanic ash, and the extent of logging efforts over the years.
TimeSpans are used in cases where only one Feature is in view at a given time, and you want an instant transition from one image to the next. Be sure the TimeSpans are contiguous and do not overlap. For data sets with TimeSpans, the Google Earth user interface time slider includes a pointer that moves smoothly along the time slider from the beginning to the end of the time period. The transition from one Feature to the next is an instant change.
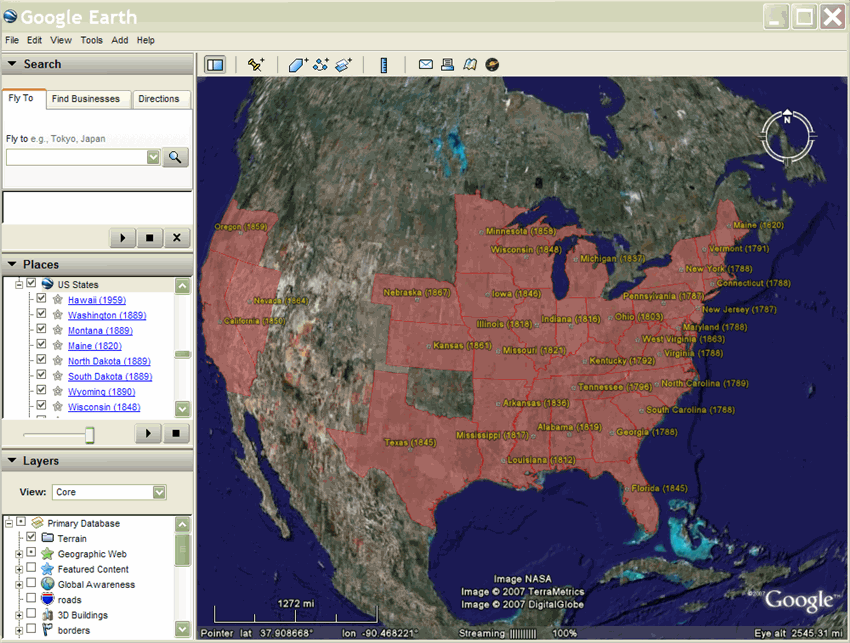
Brian Flood created an interesting KML presentation showing the growth of the United States as states were added to the union. The KML file shown here uses TimeSpan objects with a beginning point only, so that a state (polygon) remains in the display once it is added.

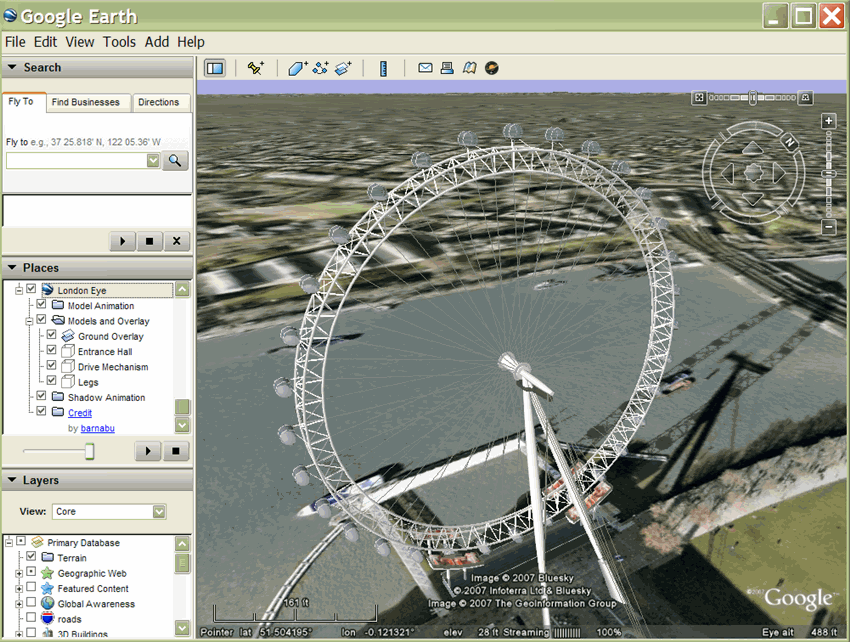
Animating a Model
Another example of using the TimeSpan element is the animation of the London Eye, created by James Stafford . This display uses a model of the London Eye giant ferris wheel. The model is referenced in a series of Placemarks, each using a different incremental rotation for the model and a TimeSpan that indicates how long to display that Placemark.

How to Specify Time
The dateTime is based on XML Schema time (see XML Schema Part 2: Datatypes Second Edition). The value can be expressed as yyyy-mm-ddThh:mm:sszzzzzz, where T is the separator between the date and the time, and the time zone is either Z (for UTC) or zzzzzz, which represents ±hh:mm in relation to UTC. Additionally, the value can be expressed as a date only. See the <TimeStamp> element in the KML 2.2 Reference for examples.
Time with AbstractViews
Google Earth 5.0 supports the Google extension namespace, which includes <gx:TimeSpan> and <gx:TimeStamp> elements. These are copies of the <TimeSpan> and <TimeStamp> elements, and can be used to add time information to <LookAt> and <Camera> elements.
Inclusion of time information in AbstractViews affects the Features that are displayed, sunlight, and historical imagery. Using <gx:TimeSpan> or <gx:TimeStamp> within an AbstractView enables flying to a specific location in space and time in Google Earth.
Once a time has been specified, Google Earth continues to use that time when deciding which imagery, Features, and sunlight to display, until another time is specified. KML does not support the concept of 'now,' so to return to the current time in Google Earth, you should specify a <when>2999</when> (or any other date in the future) within <gx:TimeStamp>.
When using elements in the Google extension namespace, you must first add the correct namespace URI to the opening <kml> element in your KML file:
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2">
Note that the gx-prefixed extension namespace may not be supported by all geo-browsers. It is supported by Google Earth 5.0.
Example
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<name>Views with Time</name>
<open>1</open>
<description>
In Google Earth, enable historical imagery and sunlight,
then click on each placemark to fly to that point in time.
</description>
<Placemark>
<name>Sutro Baths in 1946</name>
<Camera>
<gx:TimeStamp>
<when>1946-07-29T05:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.518172</longitude>
<latitude>37.778036</latitude>
<altitude>221.0</altitude>
<heading>70.0</heading>
<tilt>75.0</tilt>
</Camera>
</Placemark>
<Placemark>
<name>Palace of Fine Arts in 2002</name>
<Camera>
<gx:TimeStamp>
<when>2002-07-09T19:00:00-08:00</when>
</gx:TimeStamp>
<longitude>-122.444633</longitude>
<latitude>37.801899</latitude>
<altitude>139.629438</altitude>
<heading>-70.0</heading>
<tilt>75</tilt>
</Camera>
</Placemark>
</Document>
</kml>Example: Showing Movement of a Point Along a Path
The following example shows using a TimeStamp element to show the movement of a Placemark along a path. The TimeStamps are tightly sampled, so the Placemark icon animates along the path when the KML file is played.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Points with TimeStamps</name>
<Style id="paddle-a">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/A.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="paddle-b">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/B.png</href>
</Icon>
<hotSpot x="32" y="1" xunits="pixels" yunits="pixels"/>
</IconStyle>
</Style>
<Style id="hiker-icon">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/ms/icons/hiker.png</href>
</Icon>
<hotSpot x="0" y=".5" xunits="fraction" yunits="fraction"/>
</IconStyle>
</Style>
<Style id="check-hide-children">
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:02Z</when>
</TimeStamp>
<styleUrl>#paddle-a</styleUrl>
<Point>
<coordinates>-122.536226,37.86047,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:20Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:05:43Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536688,37.860072,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:04Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536923,37.859855,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:24Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537116,37.85961000000001,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:06:46Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537298,37.859336,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:07Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537469,37.85907,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:27Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537635,37.858822,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:07:51Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.537848,37.858526,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:11Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538044,37.858288,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:33Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538307,37.858064,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:08:56Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.538601,37.857837,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:19Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.53887,37.857604,0</coordinates>
</Point>
</Placemark>
<Placemark>
<TimeStamp>
<when>2007-01-14T21:09:45Z</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.539052,37.857262,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
Hiding the Child Elements of the Animation
Generally, in examples like this, it's useful to include a ListStyle element in the Document and specify checkHideChildren so that the individual placemarks don't appear in the list view. The following code includes this additional element. Note that although the Document defines the Style element, the Document also needs to reference the ListStyle in a <styleUrl> element.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Point with TimeStamps</name> . . .
<Style id="check-hide-children"> <!-- define the style for the Document -->
<ListStyle>
<listItemType>checkHideChildren</listItemType>
</ListStyle>
</Style>
<styleUrl>#check-hide-children</styleUrl> <!-- add the style to the Document -->
<Placemark>
<TimeStamp>
<when>2007-01-12</when>
</TimeStamp>
<styleUrl>#hiker-icon</styleUrl>
<Point>
<coordinates>-122.536422,37.860303,0</coordinates>
</Point>
</Placemark> . . .
</Document>
</kml>
Example: Animating Ground Overlays
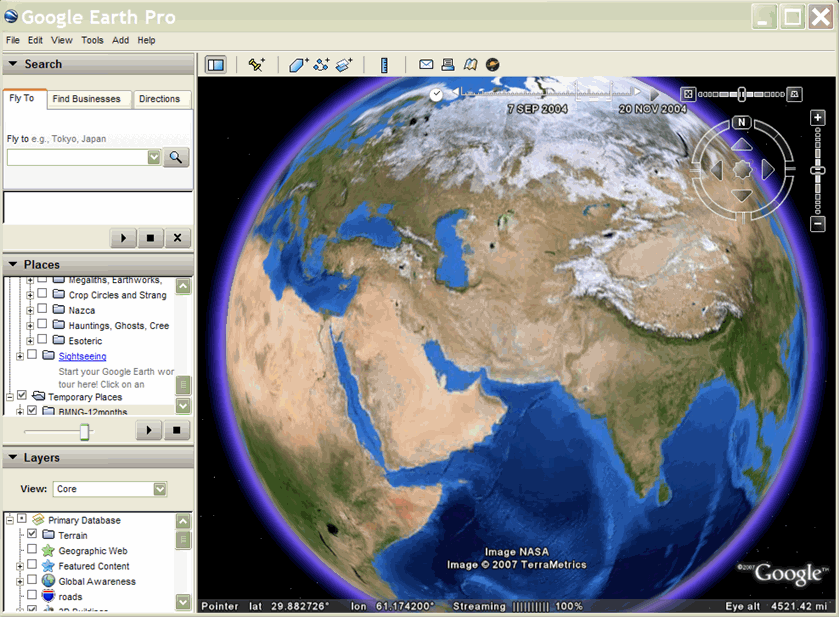
To animate polygons and ground overlays, you will typically use a TimeSpan element as shown in the following example. This KML file contains a GroundOverlay image for each month, so you can play the animation and watch how the landscape changes with the seasons. Here is a code excerpt showing the first three months of the year:
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <!-- TimeSpan is recommended for GroundOverlays -->
<Folder>
<name>BMNG-12months</name>
<GroundOverlay>
<name>Blue Marble - Jan</name>
<TimeSpan>
<begin>2004-01</begin>
<end>2004-02</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Jan.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Feb</name>
<TimeSpan>
<begin>2004-02</begin>
<end>2004-03</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Feb.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay>
<GroundOverlay>
<name>Blue Marble - Mar</name>
<TimeSpan>
<begin>2004-03</begin>
<end>2004-04</end>
</TimeSpan>
<Icon>
<href>http://mw1.google.com/mw-earth-vectordb/kml-samples/bmng12/files/BMNG-Mar.jpg</href>
</Icon>
<LatLonBox>
<north>90</north>
<south>-90</south>
<east>180</east>
<west>-180</west>
</LatLonBox>
</GroundOverlay> . . . </Folder> </kml>
Here is a screen capture of this example: